本次学习目标:
实现页面间的导航跳转
实现下拉刷新
实现上拉加载更多
知道小程序常用的生命周期函数
1.页面导航
页面导航指的是页面之前相互的跳转
浏览器之间的页面导航有两种:<a>;location.href
小程序之间的页面导航有两种:声明式导航;编程式导航
1.1声明式导航
在页面声明一个<navigator>导航组件,点击<navigator>组件实现页面之间的跳转
需要指定url和open-type属性
url表示要跳转的页面地址,以/开头
open-type表示跳转方式,有switchTab/navigate/navigateBack,默认为navigate
注意后退效果switchTab无效
<navigator url="/pages/order/order" open-type="switchTab">跳转订单页</navigator>
<navigator open-type="navigateBack" delta="1">返回</navigator>1.2编程式导航
调用小程序的导航API,实现页面之间的跳转
1.2.1跳转到tabBar页面
wx.switchTab(Object object)方法,可跳转tabBar页面,object属性如下:

<button bindtap="gotoHome">到首页</button>gotoHome(){
wx.switchTab({
url: '/pages/home/home',
})
},注意跳转文件不要写后缀名html;不然会报错
1.2.2跳转到非tabBar页面
调用wx.navigateTo(Object object) 方法,属性如下:

1.2.3 后退导航
调用wx.navigateBack(Object object),返回上一页或者多级页面,object对象可选参数为:

1.3 导航传参
1.3.1声明式导航传参
url后面携带参数
参数与路径之间用 ?分隔
参数键与参数值之间用 = 相连
不同参数用&分隔
<navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator>1.3.2编程式导航传参
同上使用url传参
缺点是这样传参不是动态参数
·1.3.3接收参数
在onLoad事件可以获取都全部类型的导航传参的值,一般会存储到data中使用
onLoad: function(options){
this.setDate({
params: options
})
}- 页面事件
2.1下拉刷新事件
下拉刷新是指手指在屏幕上下拉滑动的操作,从而加载页面数据
2.1.1 启动下拉刷新
有全局开启下拉刷新和局部开启下拉刷新
全局下拉刷新:app.json的window节点,enablePullDownRefresh为true(不推荐)
局部下拉刷新:页面的.json文件,enablePullDownRefresh为true,去.js文件onPullDownRefresh() {}做处理
2.1.2 停止下拉刷新
使用完后调用wx.stopPullDownRefresh()
2.2 上拉触底
上拉触底是上拉滑动操作,加载更多数据的行为,在js 文件的onReachBottom事件做逻辑处理
2.2.1配置上拉触距离
在.json文件中,通过onReachBottomDistance 配置上拉触底的距离
默认距离是50px,可按照实际开发设置距离
2.2.2 添加loading提示
上拉触底调用随机颜色
添加loading提示效果;wx.showLoading开启,wx.hideLoad关闭
2.2.3 上拉触底节流处理
在data中定义isLoading节流阀
在getcolor修改isload节流阀
在onReachBottom判断节流阀
// pages/my/my.js
Page({
/**
* 页面的初始数据
*/
data: {
colorList:[],
isLoading: false
},
getColor() {
this.setData({
isLoading: true
})
// loading提示
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'get',
success:({data: res}) => {
this.setData({
colorList: [...this.data.colorList, ...res.data]
})
},
complete: () => {
wx.hideLoading(),
this.setData({
isLoading: false
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
this.getColor()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isLoading)return
this.getColor()
},
})2.3 自定义编译模式
在开发过程中,每次刷新都会进入首页,再点进我们所需要的页面
微信开发者工具(上方)-- 普通编译--添加编译模式--启动页面
这样每次就能快速进入我们开发的页面,提高开发效率
- 生命周期
生命周期是值一个对象从 创建--运行-- 销毁 的整个阶段,强调的是一个时间段
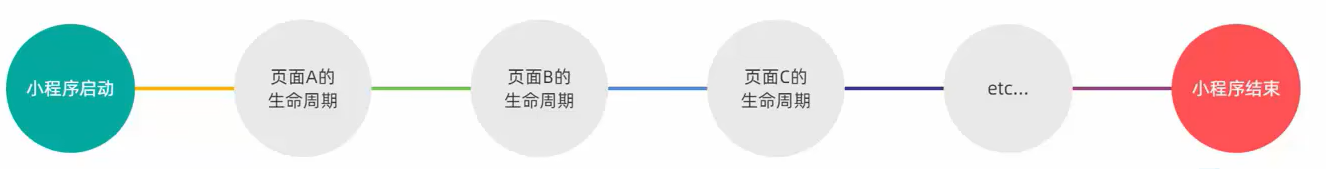
小程序的生命周期:开始到结束的过程
3.1生命周期的分类
小程序分两类生命周期
应用生命周期
小程序启动--运行--销毁的过程
页面生命周期
每个页面加载--渲染--销毁的过程
其中,页面生命周期范围小,应用生命周期范围大

3.2 生命周期函数
定义:是指小程序框架提供的内置函数,会伴随生命周期自动按次序执行
作用:运行开发者在特定的时间点,执行某些特定的操作
注意:生命周期强调的是时间段,生命周期函数强调的是时间点
3.3 生命周期函数的分类
3.3.1 应用生命周期函数
小程序启动--运行--销毁依次调用的函数
onLaunch:小程序初始化触发
onShow:小程序启动或者后台进入前台触发
onHide:前台进入后台触发
3.3.2 页面生命周期函数
每个页面加载--渲染--销毁依次调用的函数,在页面的js文件声明
onLoad:监听页面加载,一个页面调用一次
onShow:监听页面显示
onReady:初次渲染完成,一个页面调用一次
onHide:页面隐藏
onUnload:页面卸载,一个页面调用一次
- WXS脚本
3.1 概念
WXS是小程序独有的一套脚本语言,结合WXML,可以构建出页面的结构
应用场景:wxml中无法调用js定义函数,但是可以调用wxs中的函数。小程序中wxs的应用场景就是‘过滤器’。
3.1.1wxs和JavaScript的关系
wxs语法类似js,但是是完全不一样的两种语言
wxs有自己的数据类型:number\string\boolean\function\array\date\regexp
wxs不支持es6以上语法:不支持let、const、解构、展开运算符、箭头函数、对象简写
wxs遵循CommonJs规范:module对象、require()函数、module.exports对象
3.1.2基本语法
内联式:
wxs代码可以编写在wxml文件的<wxs>标签里,类似<script>标签
wxml文件中每个<wxs>标签,必须提供model属性,用来指定当前wxs的模块名称用来访问成员
<view>{{m1.toUpper(name)}}</view>
<wxs module="m1">
module.exports.toUpper = function(str){
return str.toUpperCase()
}
</wxs>外联式:
wxs代码可以像js一样,编写在.wxs为后缀名的文件内
在utils/xxx.wxs文件
function toUpper(str) {
return str.toLowerCase()
}
module.exports = {
toUpper: toUpper
}使用:
<view>{{m2.toUpper(name)}}</view>
<wxs src="../../utils/toUpper.wxs" module="m2"/>WXS的特点
应用场景是过滤器,经常搭配Mustache语法使用
在wxs中定义的函数不能作为组件的事件回调函数
隔离性:wxs的运行环境和js代码是隔离的,wxs不同调用js的函数、小程序的API
性能好:在IOS设备上,wxs比js代码快2-20倍
在Android设备上,二者的运行效率无差异