文章目录
- 一、创建Electron应用程序
- 1. 初始化vite项目
- 2. 安装electron
- 3. 修改配置文件
- 4. 编写electron文件
- 5. `npm run dev` 运行
- 二、打包
- 1. 安装包
- 2. 配置打包脚本
- 3. 渲染进程和主进程的通信
- 渲染进程
- 主进程
一、创建Electron应用程序
Electron官网
1. 初始化vite项目
npm create vite@latest
cd 项目文件
npm install
2. 安装electron
npm install electron -D
npm install vite-plugin-electron -D
electron 安装失败:
# 查看详细安装日志
npm install electron -D --timing=true --loglevel=verbose
# 切换成cnpm安装
## 安装cnpm
npm install -g cnpm --registry=http://registry.npmmirror.com
## cnpm安装
cnpm install electron -D
3. 修改配置文件
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Electron from 'vite-plugin-electron'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),Electron({
entry: 'electron/index.ts'
})],
})
package.json
将 ”type“: "module" 替换为 "main": "dist-electron/index.js"
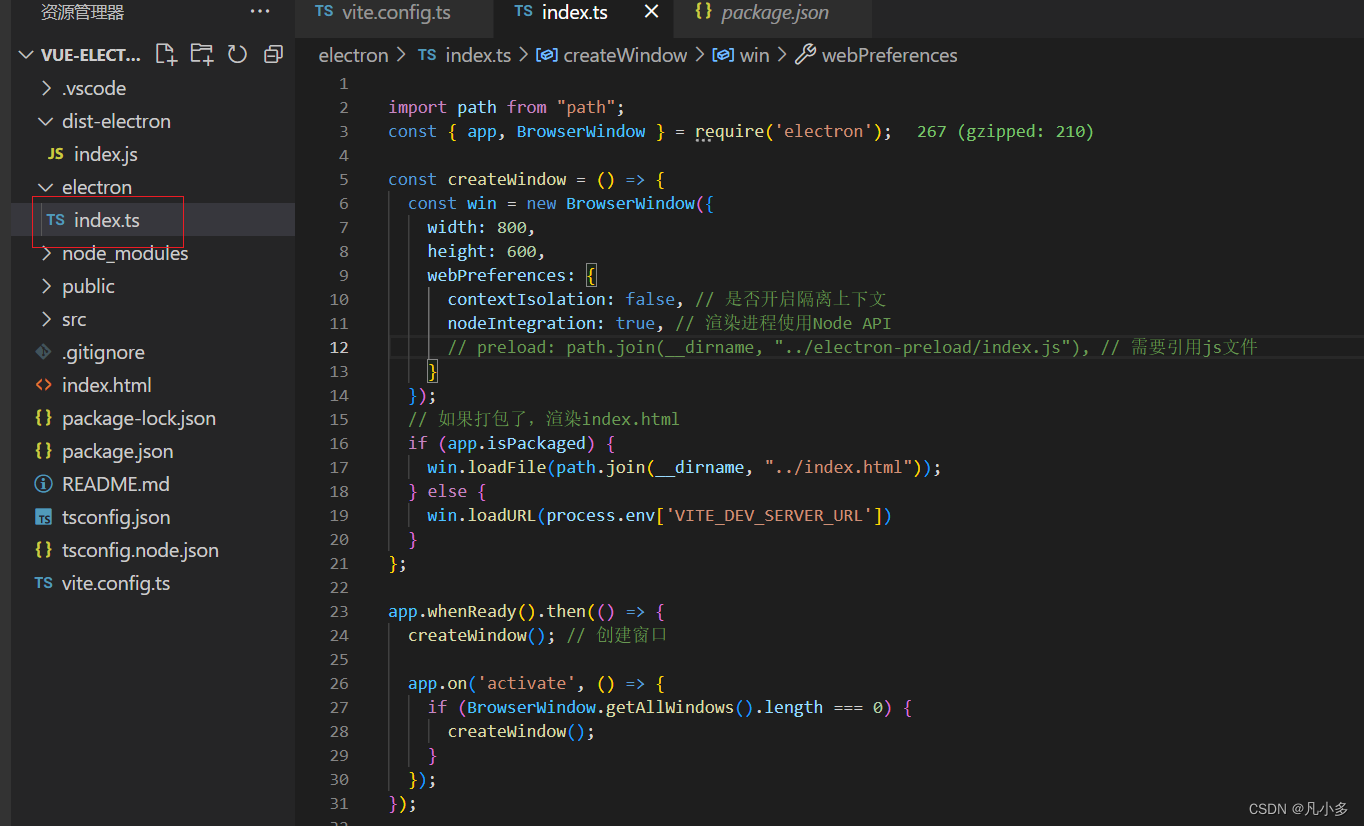
4. 编写electron文件

import path from "path";
const { app, BrowserWindow } = require('electron');
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
contextIsolation: false, // 是否开启隔离上下文
nodeIntegration: true, // 渲染进程使用Node API
// preload: path.join(__dirname, "../electron-preload/index.js"), // 需要引用js文件
}
});
// 如果打包了,渲染index.html
if (app.isPackaged) {
win.loadFile(path.join(__dirname, "../index.html"));
} else {
win.loadURL(process.env['VITE_DEV_SERVER_URL'])
}
};
app.whenReady().then(() => {
createWindow(); // 创建窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
// 关闭窗口
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
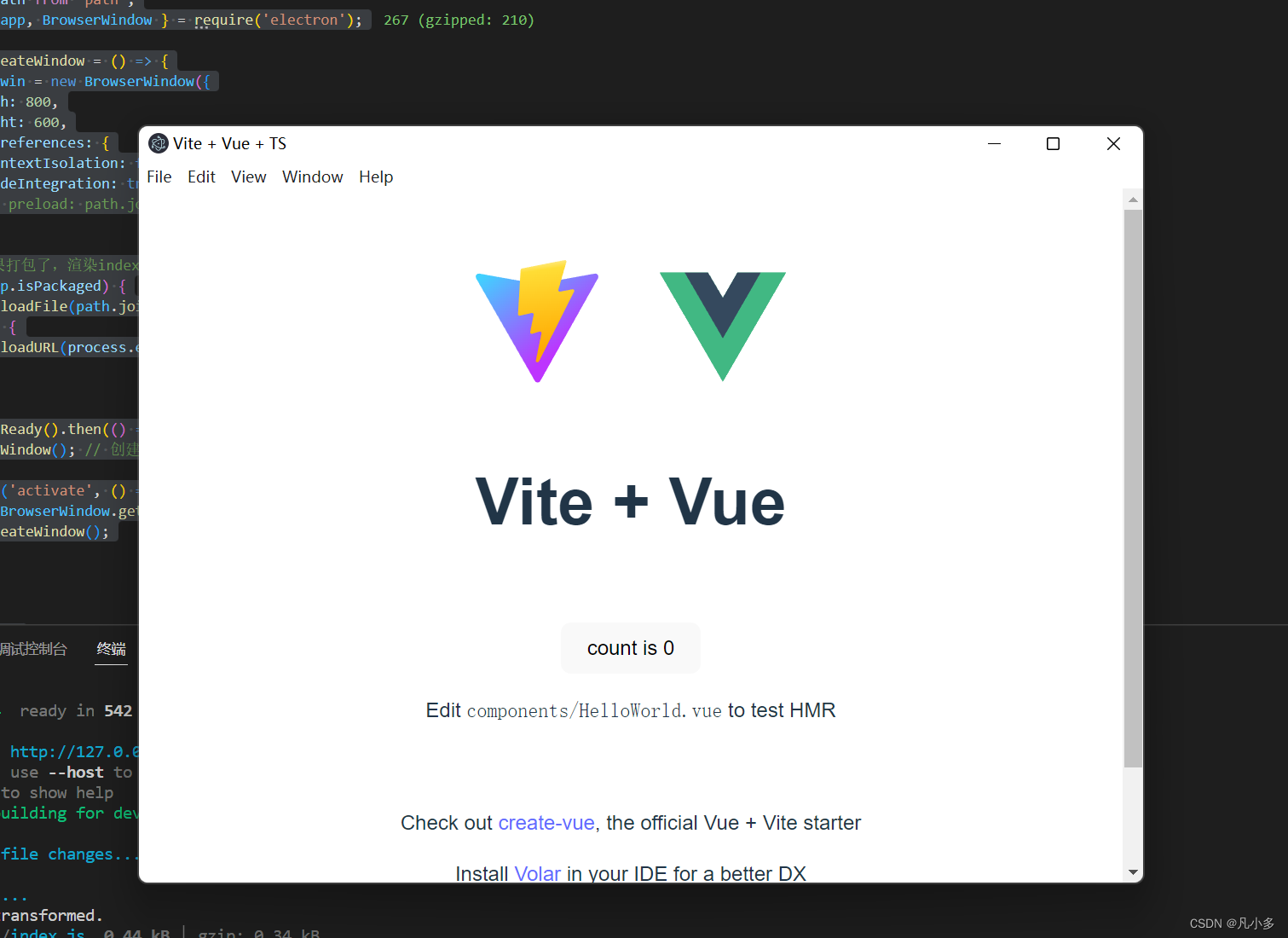
5. npm run dev 运行

详细请看:Electron + Vite + TS + Vue3打开新窗口实战
二、打包
1. 安装包
# 利用electron-builder来进行打包
npm install electron-builder -D
# 调试工具
npm install electron-devtools-installer -D
# 辅助工具,快速删除某些文件或文件夹
npm install rimraf -D
electron-devtools-installer github地址
2. 配置打包脚本
修改package.json
修改打包命令: "build": "rimraf dist && vue-tsc && vite build && electron-builder",
添加 build 配置
{
......
"build": {
"appId": "com.electron.desktop",
"productName": "myElectron",
"asar": true,
"copyright": "Copyright © 2022 myElectron",
"directories": {
"output": "release/${version}"
},
"files": [
"dist"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseInfo": {
"releaseNotes": "版本更新的具体内容"
}
}
}
3. 渲染进程和主进程的通信
# 安装渲染插件
npm install vite-plugin-electron-renderer -D
配置 vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Electron from 'vite-plugin-electron'
import electronRender from 'vite-plugin-electron-renderer'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), Electron({
entry: "electron/index.ts"
}), electronRender()],
build: {
emptyOutDir: false,
}
})
类似发布订阅模式
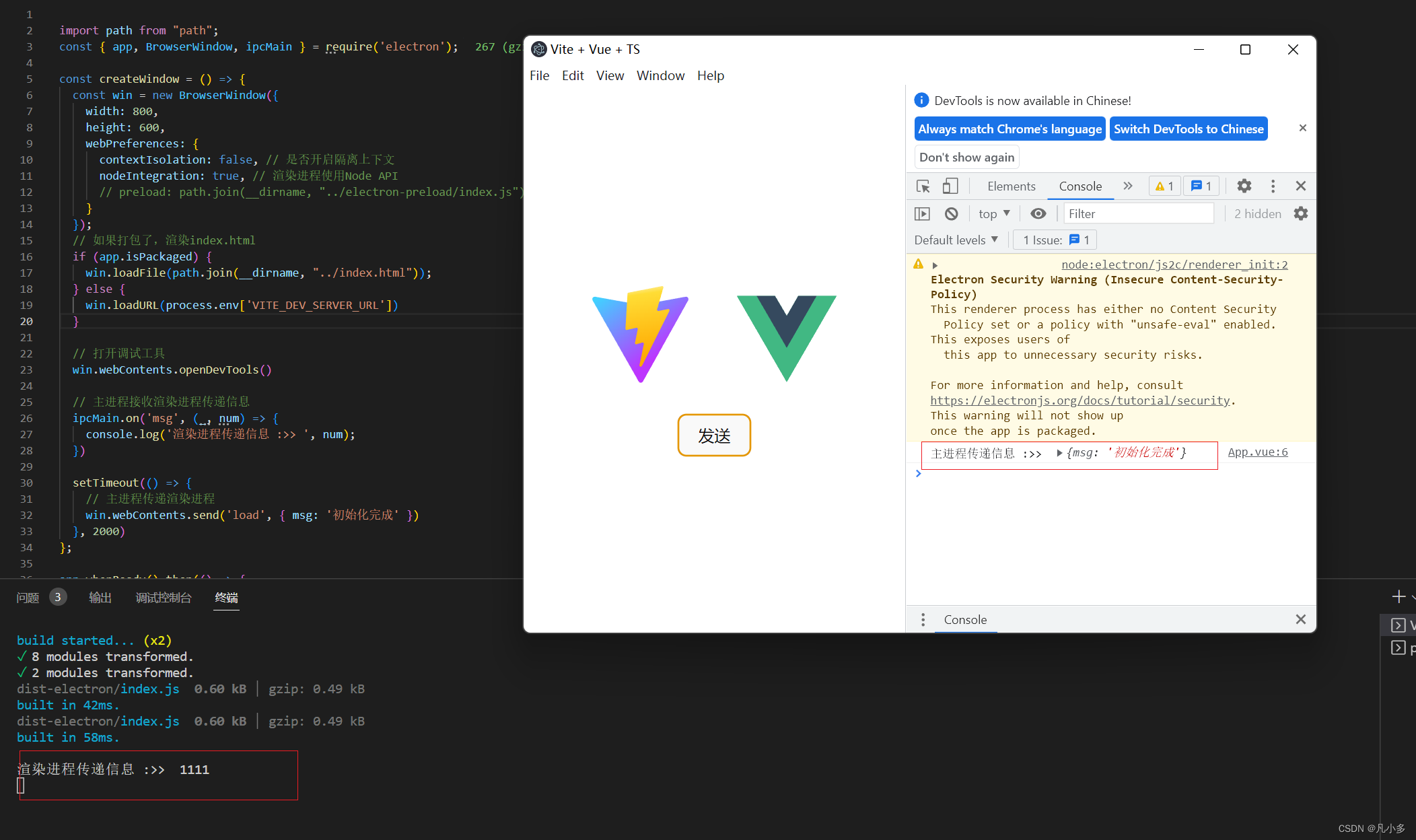
渲染进程
渲染进程通过 ipcRenderer.on() 和 ipcRenderer.send() 接收/传递信息主进程
<script setup lang="ts">
import { ipcRenderer } from 'electron'
// 渲染进程接收主进程传递信息
ipcRenderer.on('load', (_, msg) => {
console.log('主进程传递信息 :>> ', msg)
})
// 渲染进程传递主进程信息
const send = () => {
ipcRenderer.send('msg', 1111)
}
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<button @click="send">发送</button>
</template>
主进程
主进程通过 ipcMain.on() 接收渲染进程传递数据,通过 win.webContent.send() 传递数据至渲染进程
const { app, BrowserWindow, ipcMain } = require('electron');
const createWindow = () => {
...
// 打开调试工具
win.webContents.openDevTools()
// 主进程接收渲染进程传递信息
ipcMain.on('msg', (_, num) => {
console.log('渲染进程传递信息 :>> ', num);
})
setTimeout(() => {
// 主进程传递渲染进程
win.webContents.send('load', { msg: '初始化完成' })
}, 2000)
};