目录:
(1)前台用户系统-医院详请-情接口开发
(2)前台用户系统-技术点-nuxt路由
(3)前台用户系统-医院详情-前端整合
(1)前台用户系统-医院详-情接口开发
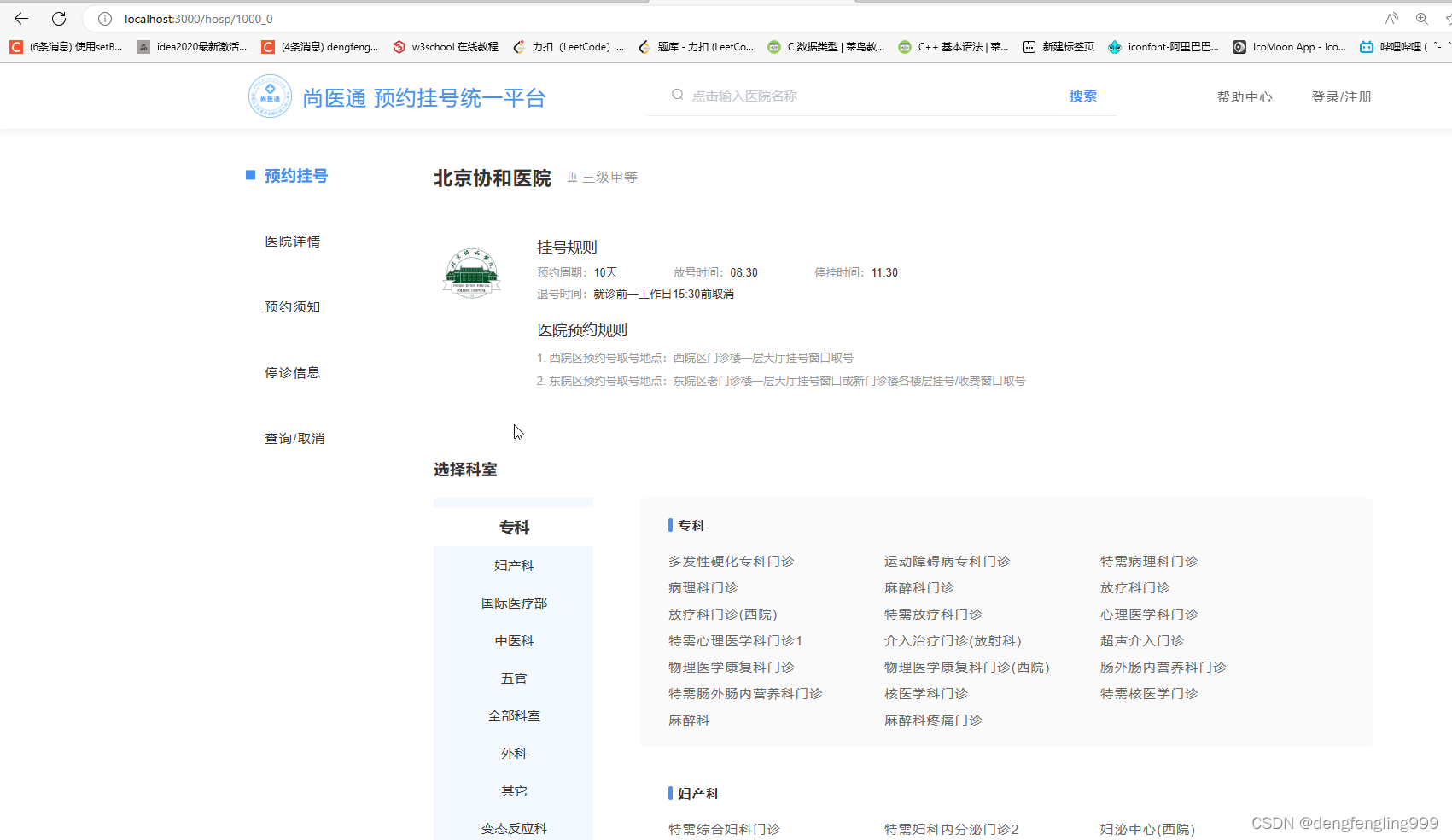
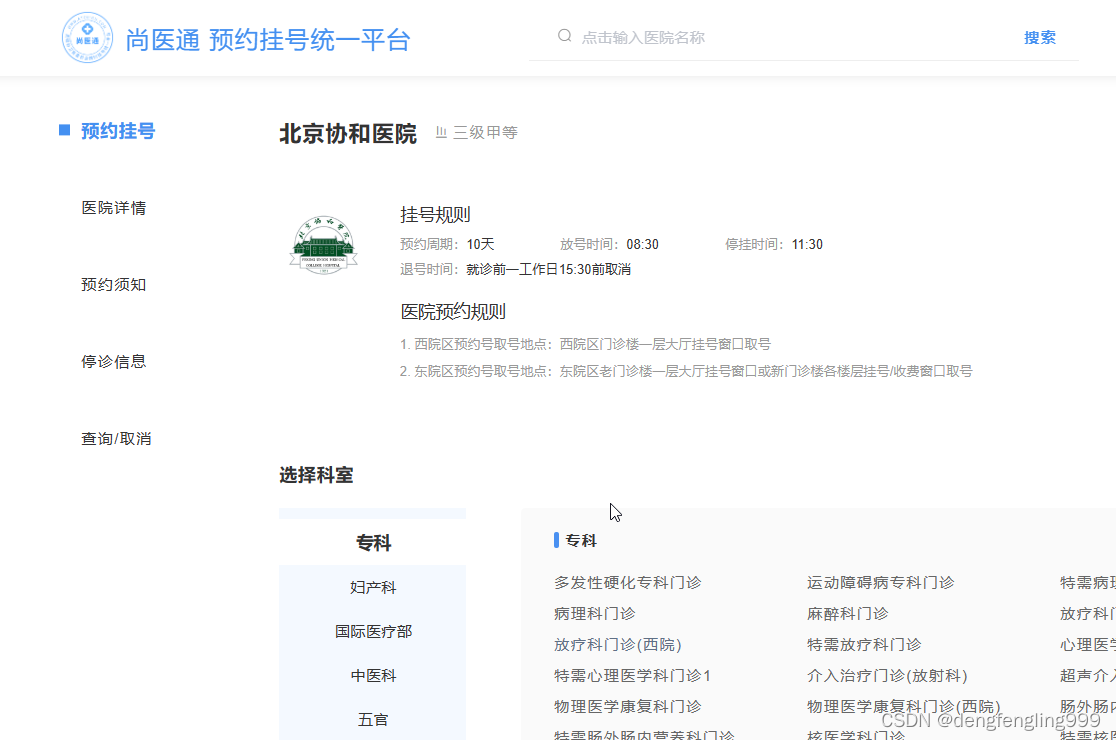
现在做在页面点击某一个医院或者搜索某一个医院,进入到医院详情页面中去:

说明:需要获取医院信息(医院基本信息、预约信息)和科室信息
在HospApiController中添加接口访问:
@ApiOperation(value = "根据医院编号获取科室列表")
@GetMapping("department/{hoscode}")
public Result index(
@ApiParam(name = "hoscode", value = "医院code", required = true)
@PathVariable String hoscode) {
List<DepartmentVo> deptTree = departmentService.findDeptTree(hoscode);
return Result.ok(deptTree);
}
@ApiOperation(value = "根据医院编号获取医院预约挂号详情")
@GetMapping("{hoscode}")
public Result item(
@ApiParam(name = "hoscode", value = "医院code", required = true)
@PathVariable String hoscode) {
Map<String,Object> map= hospitalService.item(hoscode);
return Result.ok(map);
}HospitalService 接口:

package com.atguigu.yygh.hosp.service;
import com.atguigu.yygh.model.hosp.Hospital;
import com.atguigu.yygh.vo.hosp.HospitalQueryVo;
import org.springframework.data.domain.Page;
import java.util.List;
import java.util.Map;
public interface HospitalService {
//上传医院接口的方法
void save(Map<String, Object> paramMap);
//根据医院编号进行查询
Hospital getByHoscode(String hoscode);
//医院列表(条件查询分页)
Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo);
//更新医院的上线状态
void updateStatus(String id, Integer status);
//医院的详情信息
Map<String, Object> getHospById(String id);
//获取医院名称
String getHospName(String hoscode);
//根据医院名称模糊查询
List<Hospital> findByHosName(String hosname);
//根据医院编号获取医院预约挂号详情
Map<String, Object> item(String hoscode);
}
实现类:
//根据医院编号进行查询
@Override
public Hospital getByHoscode(String hoscode) {
Hospital hospital = hospitalRepository.getHospitalByHoscode(hoscode);
return hospital;
}
//封装医院等级方法
private Hospital setHospitalHosType(Hospital hospital){
//获取到医院等级的名称
String hostypeString= dictFeignClient.getName("Hostype", hospital.getHostype());
//给hospital里面的Map属性赋值
hospital.getParam().put("hostypeString", hostypeString);
//查询省市区
String provinceString = dictFeignClient.getName(hospital.getProvinceCode());
String cityString = dictFeignClient.getName(hospital.getCityCode());
String districtString = dictFeignClient.getName(hospital.getDistrictCode());
hospital.getParam().put("fullAddress", provinceString + cityString + districtString);
return hospital;
}
//根据医院编号获取医院预约挂号详情
@Override
public Map<String, Object> item(String hoscode) {
Map<String, Object> result = new HashMap<>();
//医院详情
//调用上面封装医院等级方法
Hospital hospital = this.setHospitalHosType(this.getByHoscode(hoscode));//调用上面根据医院编号进行查询的方法
result.put("hospital", hospital);
//预约规则
result.put("bookingRule", hospital.getBookingRule());
//不需要重复返回
hospital.setBookingRule(null);
return result;
}(2)前台用户系统-技术点-nuxt路由
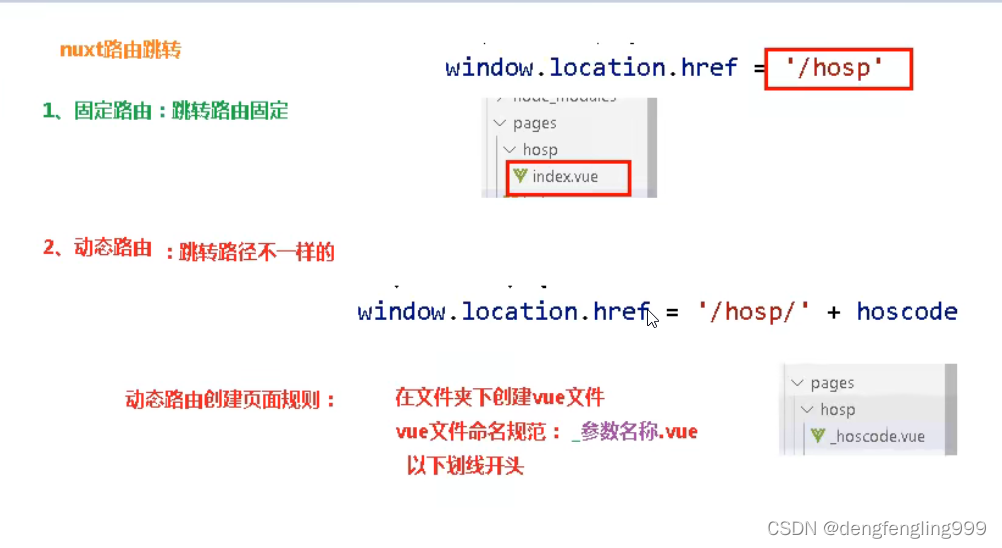
我们现在使用的nuxt框架,nuxt框架是基于vue做到的,实现的是服务端渲染,nuxt中有一种操作叫做nuxt路由跳转,nuxt有它特有的方式,nuxt实现路由跳转有2中路由

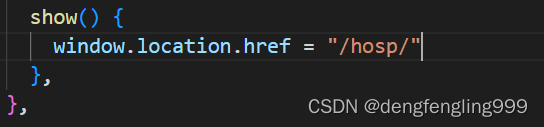
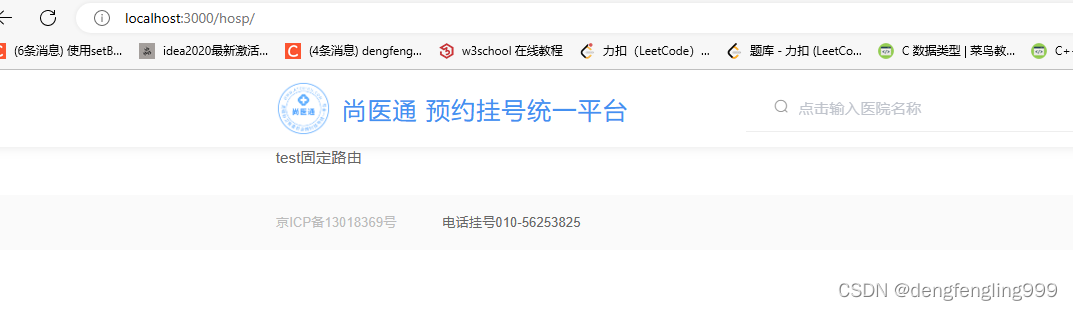
固定路由:


<template>
<div class="home page-component">test固定路由</div>
</template> 
点击北京协和医院:

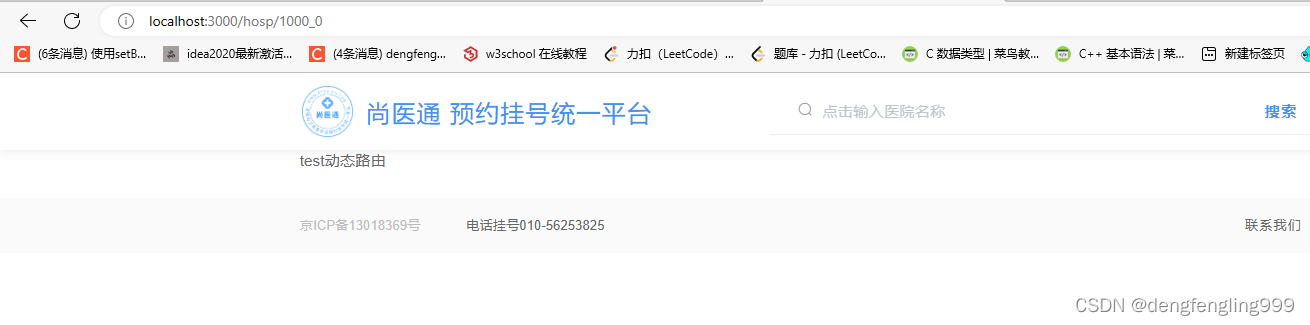
动态路由:


<template>
<div class="home page-component">test动态路由</div>
</template>在次点击那个医院:路径发生了变化加;额1000_0

(3)前台用户系统-医院详情-前端整合
在hosp.js中继续定义接口访问:
//根据医院编号查询医院预约挂号详情
show(hoscode) {
return request({
url: `${api_name}/findHospDetail/${hoscode}`,
method: 'get'
})
},
//根据医院编号查询医院科室信息
findDepartment(hoscode) {
return request({
url: `${api_name}/department/${hoscode}`,
method: 'get'
})
},
<template>
<!-- header -->
<div class="nav-container page-component">
<!--左侧导航 #start -->
<div class="nav left-nav">
<div class="nav-item selected">
<span
class="v-link selected dark"
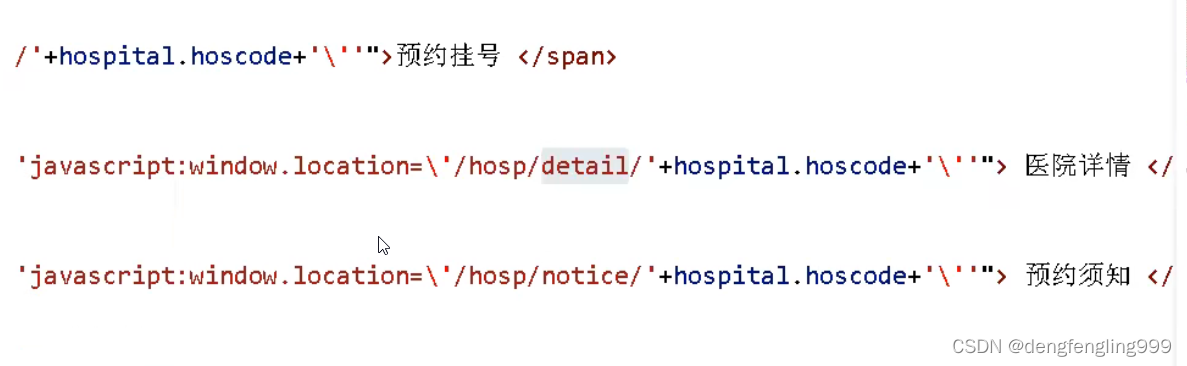
:onclick="
'javascript:window.location=\'/hosp/' + hospital.hoscode + '\''
"
>预约挂号
</span>
</div>
<div class="nav-item">
<span
class="v-link clickable dark"
:onclick="
'javascript:window.location=\'/hosp/detail/' +
hospital.hoscode +
'\''
"
>
医院详情
</span>
</div>
<div class="nav-item">
<span
class="v-link clickable dark"
:onclick="
'javascript:window.location=\'/hosp/notice/' +
hospital.hoscode +
'\''
"
>
预约须知
</span>
</div>
<div class="nav-item">
<span class="v-link clickable dark"> 停诊信息 </span>
</div>
<div class="nav-item">
<span class="v-link clickable dark"> 查询/取消 </span>
</div>
</div>
<!-- 左侧导航 #end -->
<!-- 右侧内容 #start -->
<div class="page-container">
<div class="hospital-home">
<div class="common-header">
<div class="title-wrapper">
<span class="hospital-title">{{ hospital.hosname }}</span>
<div class="icon-wrapper">
<span class="iconfont"></span>{{ hospital.param.hostypeString }}
</div>
</div>
</div>
<div class="info-wrapper">
<img
class="hospital-img"
:src="'data:image/jpeg;base64,' + hospital.logoData"
:alt="hospital.hosname"
/>
<div class="content-wrapper">
<div>挂号规则</div>
<div class="line">
<div>
<span class="label">预约周期:</span
><span>{{ bookingRule.cycle }}天</span>
</div>
<div class="space">
<span class="label">放号时间:</span
><span>{{ bookingRule.releaseTime }}</span>
</div>
<div class="space">
<span class="label">停挂时间:</span
><span>{{ bookingRule.stopTime }}</span>
</div>
</div>
<div class="line">
<span class="label">退号时间:</span>
<span v-if="bookingRule.quitDay == -1"
>就诊前一工作日{{ bookingRule.quitTime }}前取消</span
>
<span v-if="bookingRule.quitDay == 0"
>就诊前当天{{ bookingRule.quitTime }}前取消</span
>
</div>
<div style="margin-top: 20px">医院预约规则</div>
<div class="rule-wrapper">
<ol>
<li v-for="item in bookingRule.rule" :key="item">{{ item }}</li>
</ol>
</div>
</div>
</div>
<div class="title select-title">选择科室</div>
<div class="select-dept-wrapper">
<div class="department-wrapper">
<div class="hospital-department">
<div class="dept-list-wrapper el-scrollbar" style="height: 100%">
<div
class="dept-list el-scrollbar__wrap"
style="margin-bottom: -17px; margin-right: -17px"
>
<div class="el-scrollbar__view">
<div
class="sub-item"
v-for="(item, index) in departmentVoList"
:key="item.id"
:class="index == activeIndex ? 'selected' : ''"
@click="move(index, item.depcode)"
>
{{ item.depname }}
</div>
</div>
</div>
<div class="el-scrollbar__bar is-horizontal">
<div
class="el-scrollbar__thumb"
style="transform: translateX(0%)"
></div>
</div>
<div class="el-scrollbar__bar is-vertical">
<div
class="el-scrollbar__thumb"
style="transform: translateY(0%); height: 91.4761%"
></div>
</div>
</div>
</div>
</div>
<div class="sub-dept-container">
<div
v-for="(item, index) in departmentVoList"
:key="item.id"
:class="index == 0 ? 'selected' : ''"
class="sub-dept-wrapper"
:id="item.depcode"
>
<div class="sub-title">
<div class="block selected"></div>
{{ item.depname }}
</div>
<div class="sub-item-wrapper">
<div
v-for="it in item.children"
:key="it.id"
class="sub-item"
@click="schedule(it.depcode)"
>
<span class="v-link clickable">{{ it.depname }} </span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 右侧内容 #end -->
</div>
<!-- footer -->
</template>
<script>
import "~/assets/css/hospital_personal.css";
import "~/assets/css/hospital.css";
import hospitalApi from "@/api/hosp";
export default {
data() {
return {
hoscode: null,
activeIndex: 0, //样式
hospital: {
param: {},
}, //医院
bookingRule: {}, //预约的信息
departmentVoList: [], //科室的信息
};
},
created() {
this.hoscode = this.$route.params.hoscode;
this.init();
},
methods: {
init() {
//根据医院编号查询详情
hospitalApi.show(this.hoscode).then((response) => {
this.hospital = response.data.hospital; //赋值
this.bookingRule = response.data.bookingRule;
});
//根据医院编号查询科室
hospitalApi.findDepartment(this.hoscode).then((response) => {
this.departmentVoList = response.data; //赋值
});
},
//左侧菜单框往下滑,做选中方法
move(index, depcode) {
this.activeIndex = index;
document.getElementById(depcode).scrollIntoView();
},
},
};
</script>

点击这个医院:

(3)前台用户系统-医院详情-前端整合

创建目录包:

<template>
<!-- header -->
<div class="nav-container page-component">
<!--左侧导航 #start -->
<div class="nav left-nav">
<div class="nav-item">
<span
class="v-link clickable dark"
:onclick="
'javascript:window.location=\'/hosp/' + hospital.hoscode + '\''
"
>预约挂号
</span>
</div>
<div class="nav-item selected">
<span
class="v-link selected dark"
:onclick="
'javascript:window.location=\'/hosp/detail/' +
hospital.hoscode +
'\''
"
>
医院详情
</span>
</div>
<div class="nav-item">
<span
class="v-link clickable dark"
:onclick="
'javascript:window.location=\'/hosp/notice/' +
hospital.hoscode +
'\''
"
>
预约须知
</span>
</div>
<div class="nav-item">
<span class="v-link clickable dark"> 停诊信息 </span>
</div>
<div class="nav-item">
<span class="v-link clickable dark"> 查询/取消 </span>
</div>
</div>
<!-- 左侧导航 #end -->
<!-- 右侧内容 #start -->
<div class="page-container">
<div class="hospital-detail">
<div class="common-header">
<div class="title-wrapper">
<span class="hospital-title">{{ hospital.hosname }}</span>
<div class="icon-wrapper">
<span class="iconfont"></span> {{ hospital.param.hostypeString }}
</div>
</div>
</div>
<div class="info-wrapper">
<img
:src="'data:image/jpeg;base64,' + hospital.logoData"
:alt="hospital.hosname"
style="width: 80px; height: 80px"
/>
<div class="content-wrapper">
<div></div>
<div></div>
<div></div>
<div>
<div class="icon-text-wrapper">
<span class="iconfont prefix-icon"></span>
<span class="text"
><p>{{ hospital.route }}</p> </span
><span class="iconfont right-icon"></span>
</div>
</div>
</div>
</div>
<div class="title mt40">医院介绍</div>
<div class="detail-content mt40">
<p>{{ hospital.intro }}</p>
</div>
</div>
</div>
<!-- 右侧内容 #end -->
</div>
<!-- footer -->
</template>
<script>
import "~/assets/css/hospital_personal.css";
import "~/assets/css/hospital.css";
import hospitalApi from "@/api/hosp";
export default {
data() {
return {
hoscode: null,
hospital: {
param: {},
},
};
},
created() {
this.hoscode = this.$route.params.hoscode;
this.init();
},
methods: {
init() {
hospitalApi.show(this.hoscode).then((response) => {
this.hospital = response.data.hospital;
});
},
},
};
</script>
<style>
.hospital-detail .info-wrapper {
width: 100%;
padding-left: 0;
padding-top: 0;
margin-top: 0;
flex-direction: inherit;
}
.hospital-detail .info-wrapper .text {
font-size: 14px;
}
.hospital-detail .content-wrapper p {
text-indent: 0;
}
</style>
<template>
<!-- header -->
<div class="nav-container page-component">
<!--左侧导航 #start -->
<div class="nav left-nav">
<div class="nav-item">
<span
class="v-link clickable dark"
:onclick="
'javascript:window.location=\'/hosp/' + hospital.hoscode + '\''
"
>预约挂号
</span>
</div>
<div class="nav-item">
<span
class="v-link clickable dark"
:onclick="
'javascript:window.location=\'/hosp/detail/' +
hospital.hoscode +
'\''
"
>
医院详情
</span>
</div>
<div class="nav-item selected">
<span
class="v-link selected dark"
:onclick="
'javascript:window.location=\'/hosp/notice/' +
hospital.hoscode +
'\''
"
>
预约须知
</span>
</div>
<div class="nav-item">
<span class="v-link clickable dark"> 停诊信息 </span>
</div>
<div class="nav-item">
<span class="v-link clickable dark"> 查询/取消 </span>
</div>
</div>
<!-- 左侧导航 #end -->
<!-- 右侧内容 #start -->
<div class="page-container">
<div class="hospital-notice">
<div class="content">
<h2>{{ hospital.hosname }}预约挂号须知</h2>
<p>为方便您早日就医康复,请您认真阅读预约挂号须知:</p>
<h4 id="一、预约实名制:">一、预约实名制:</h4>
<p>
统一平台电话预约和网上预约挂号均采取实名制注册预约,请您如实提供就诊人员的真实姓名、有效证件号(身份证、护照)、性别、手机号码、社保卡号等基本信息。
</p>
<h4 id="二、预约挂号:">二、预约挂号:</h4>
<p>按照北京市卫健委统一平台要求,预约挂号规则如下:</p>
<ul>
<li>
在同一自然日,同一医院,同一科室,同一就诊单元,同一就诊人,可以预约最多1个号源;
</li>
<li>在同一自然周,同一就诊人,可以预约最多8个号源;</li>
<li>在同一自然月,同一就诊人,可以预约最多12个号源;</li>
<li>在同一自然季度,同一就诊人,可以预约最多24个号源。</li>
</ul>
<h4 id="三、取消预约:">三、取消预约:</h4>
<p>
已完成预约的号源,如需办理退号,至少在就诊前一工作日14:00前通过网站、微信公众号、114电话等平台预约渠道进行取消预约。
</p>
<h4 id="四、爽约处理:">四、爽约处理:</h4>
<p>
如预约成功后患者未能按时就诊且不办理取消预约号视为爽约,同一患者在自然年内爽约规则如下:
</p>
<ul>
<li>
累计爽约3次,自3次爽约日起,90天内不允许通过114平台进行预约挂号;
</li>
<li>
累计爽约6次,自6次爽约日起,180天内不允许通过114平台进行预约挂号。
</li>
</ul>
</div>
</div>
</div>
<!-- 右侧内容 #end -->
</div>
<!-- footer -->
</template>
<script>
import "~/assets/css/hospital_personal.css";
import "~/assets/css/hospital.css";
import hospitalApi from "@/api/hosp";
export default {
data() {
return {
hoscode: null,
hospital: {
param: {},
},
};
},
created() {
this.hoscode = this.$route.params.hoscode;
this.init();
},
methods: {
init() {
hospitalApi.show(this.hoscode).then((response) => {
this.hospital = response.data.hospital;
});
},
},
};
</script>
<style>
.hospital-detail .info-wrapper {
width: 100%;
padding-left: 0;
padding-top: 0;
margin-top: 0;
flex-direction: inherit;
}
.hospital-detail .info-wrapper .text {
font-size: 14px;
}
.hospital-detail .content-wrapper p {
text-indent: 0;
}
</style>

点击医院详情:

点击预约须知: