文章目录
- 一、下载安装
- 二、使用
- 三、连接
- 四、基本操作
- 五、VScode内置命令行
- 六、推荐插件
一、下载安装
下载的问题就不用多说了把,可能存在的问题就是下载的速度比较慢
前往官网进行下载:前往官网找到适合自己的版本:

但是由于官网是国外的,下载速度可能比较慢,可以去找找下载速度变快的方法。当然也可以找一些镜像下载,这里博主直接给出链接直接下载即可:https://vscode.cdn.azure.cn/stable/30d9c6cd9483b2cc586687151bcbcd635f373630/VSCodeUser
Setup-x64-1.68.1.exe
下载完之后进行直接安装即可。这里就不展开了,比较简单。
二、使用
对于英文还是中文,可以使用插件:Chinese

重新打开vscode,此时,已经全部变成了中文:

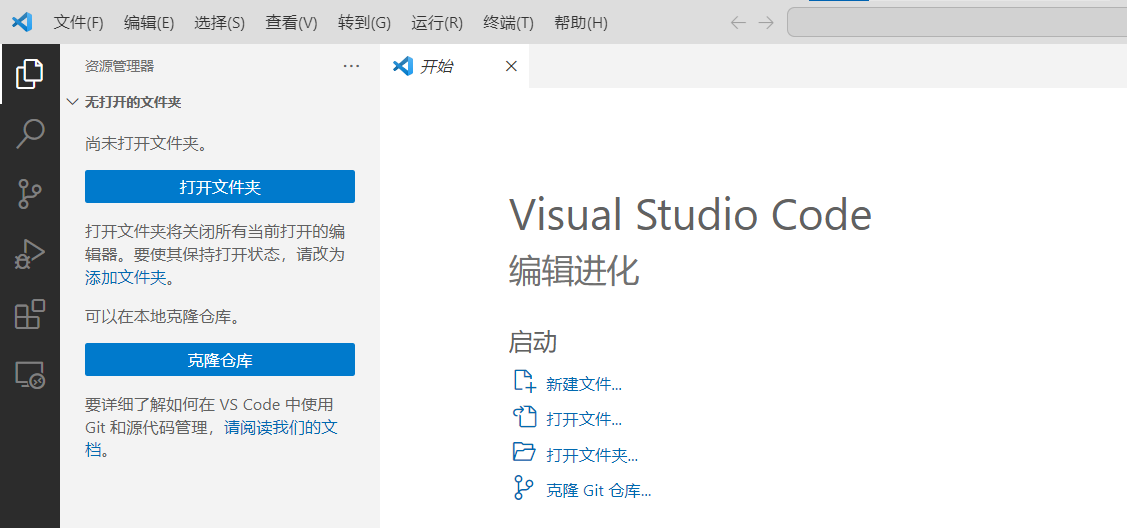
下面,我们开始熟悉一下简单的使用,这里进行简单的演示,打开本地的文件夹:

在Test目录下创建test.cpp,就可以进行代码的编写了:

此时本地已经是写好的了,问题来了:但是在本地编译运行不起来,需要我们去进行配置:如何配置本地的话题我们就不说了,这不是本篇博客的目的,本篇博客的目的是让VScode连接Linux
三、连接
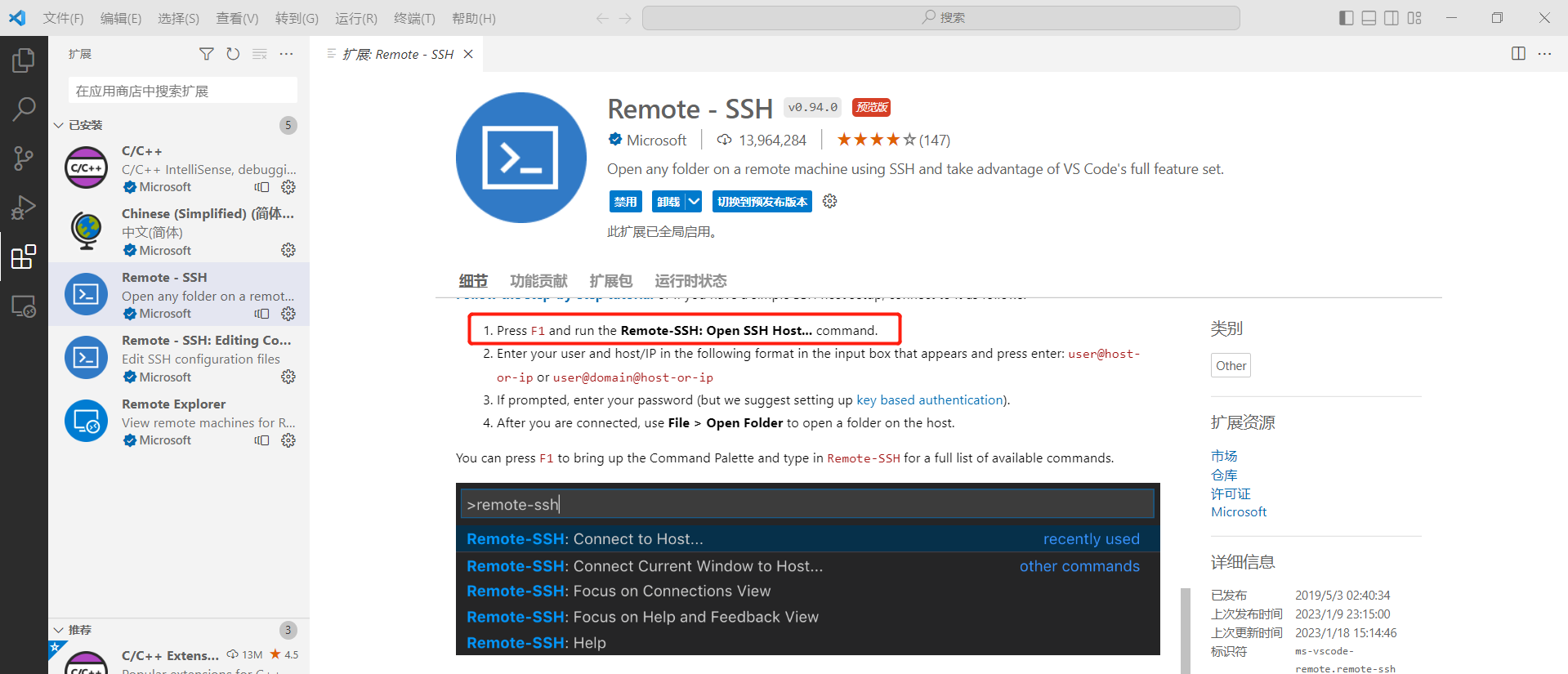
下载安装插件remote-ssh:

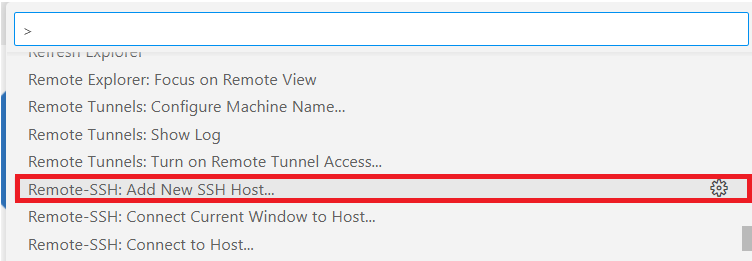
安装完成之后按F1:

此时,我们需要添加服务器连接的配置,点击上面红色框内的选项,进入添加,输入远程服务器的地址,即是输入ssh 用户名@ip进行连接:

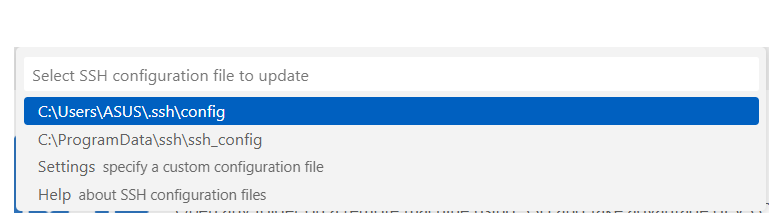
输入完成之后保存的连接信息存储在C:\Users\ASUS.ssh\config文件中。
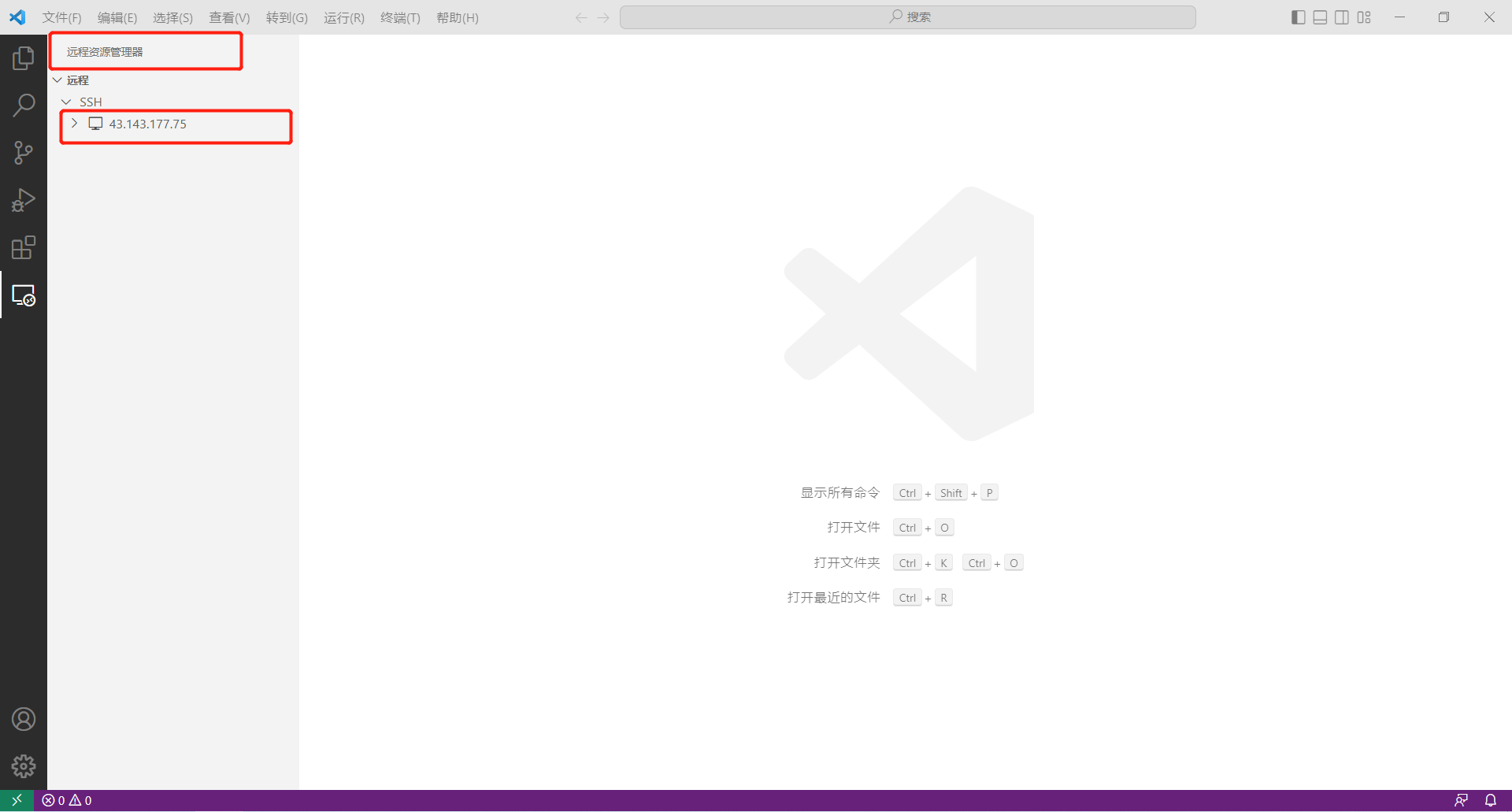
此时就可以在远程资源管理器中看到添加的远程服务器地址了:

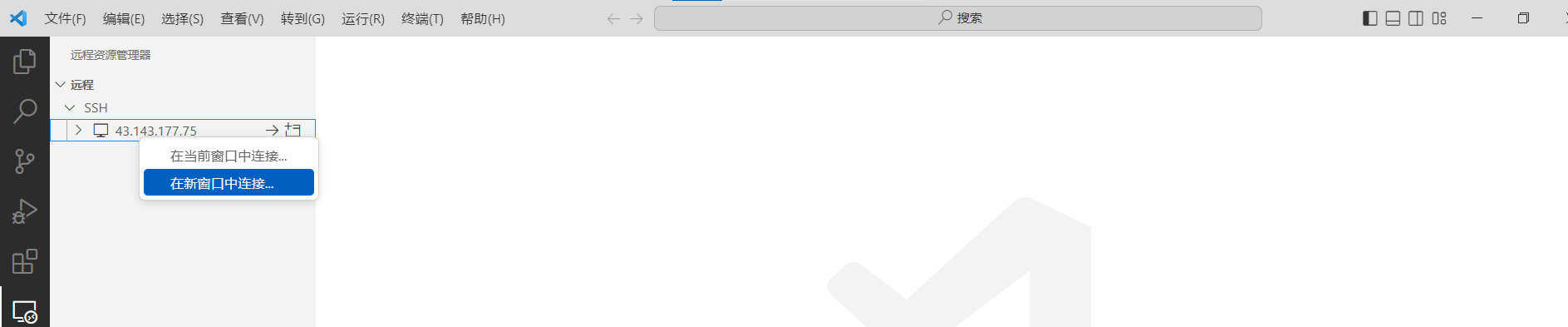
连接服务器:右键选择远程服务器,选择不同的方式:

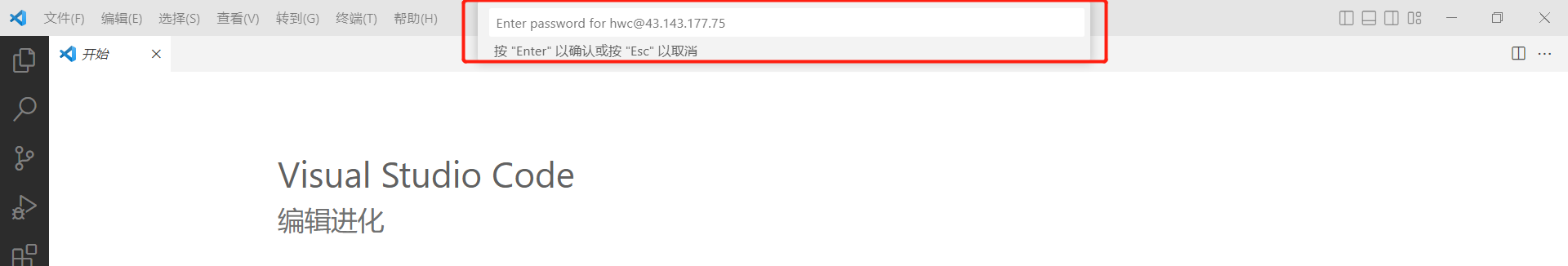
输入密码进行连接,如果远程服务器连接成功,此时需要我们输入密码:

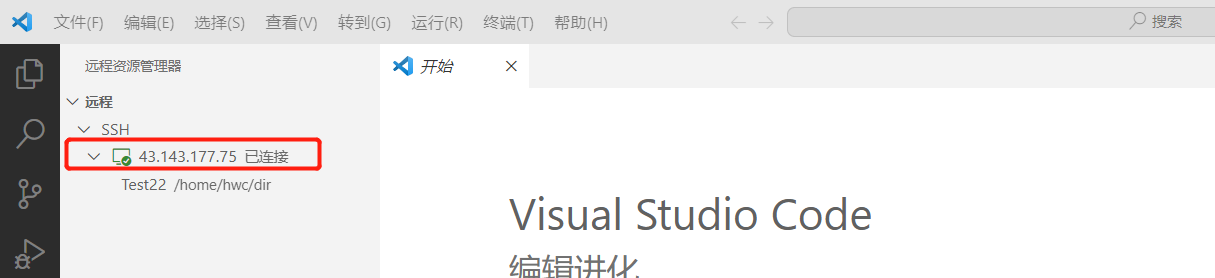
验证是否连接成功:

此时已经是连接成功的了。
四、基本操作

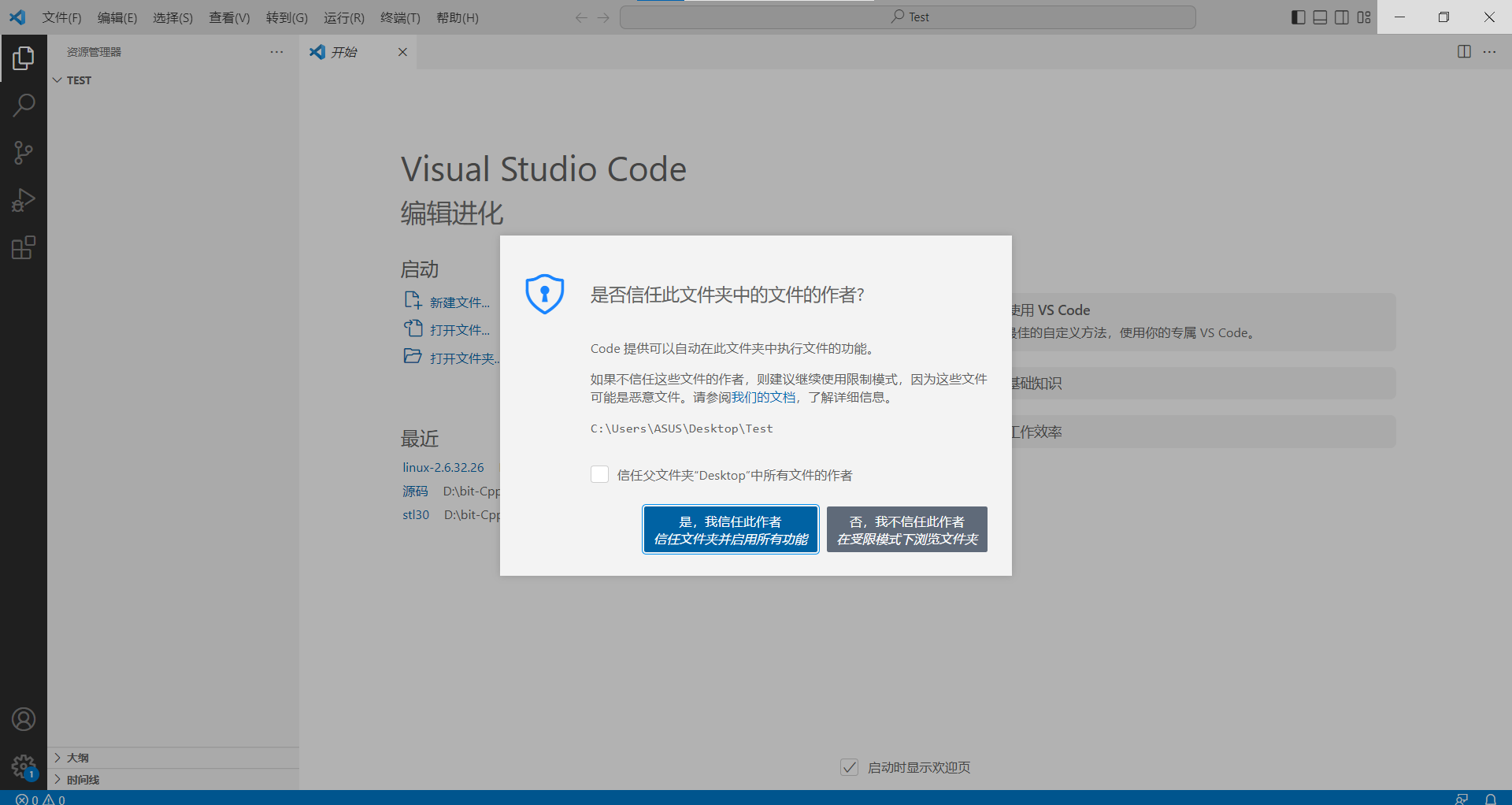
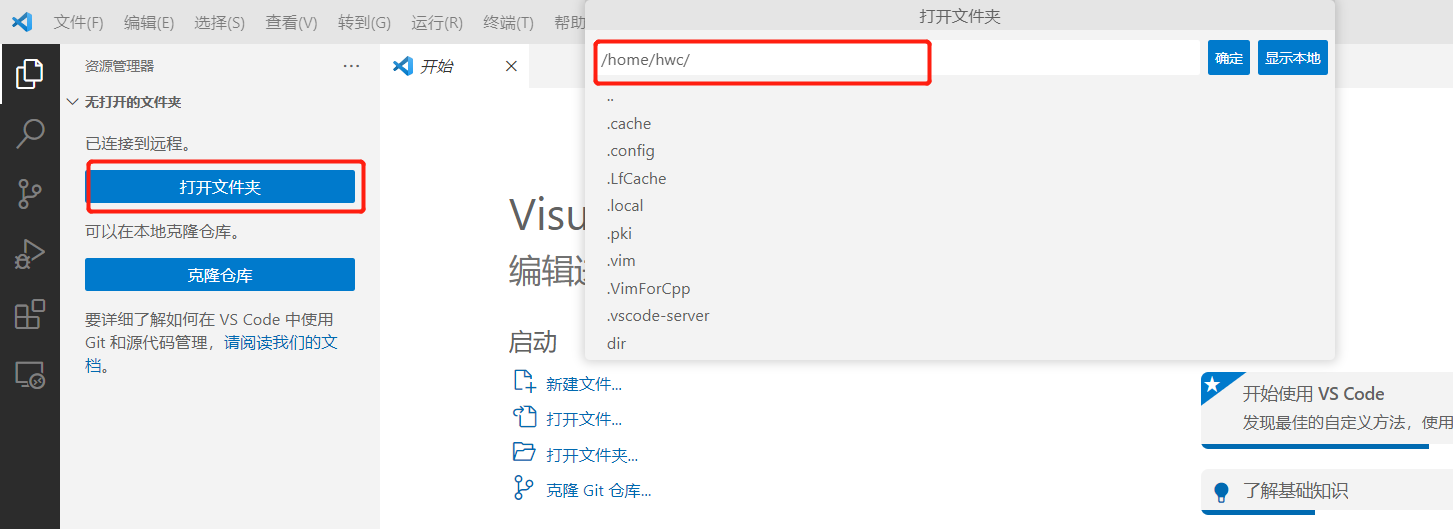
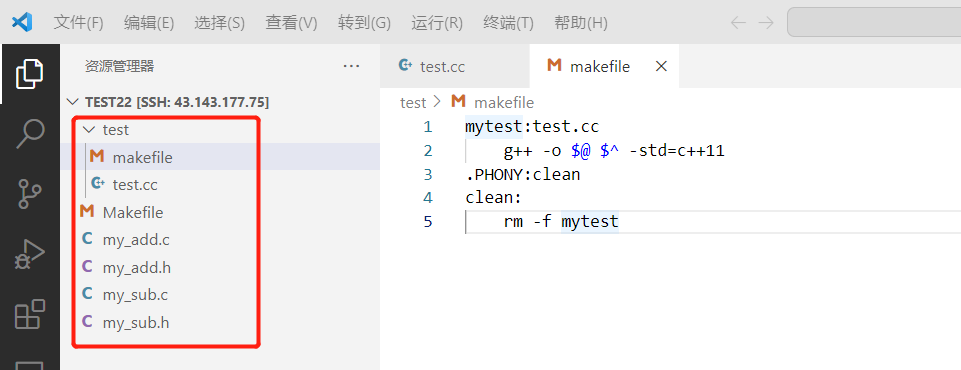
点击打开文件夹,这个地方我们就可以选择要打开的文件目录了
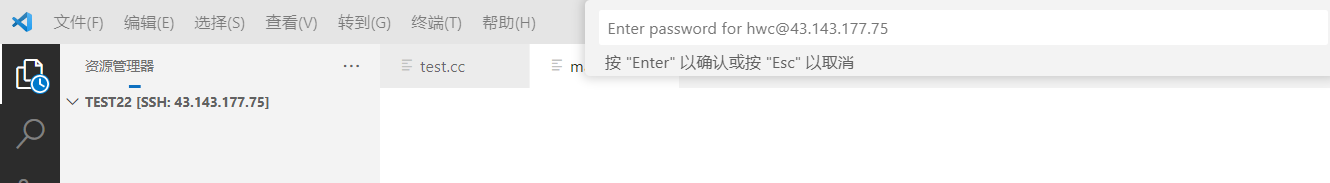
点击确定打开之后,我们还需要在次输入密码,对打开目录做验证:

此时远端云服务器的文件数据就可以同步到本地:

到这里,我们对于VScode连接到远程服务器已经没有什么大的问题了。
五、VScode内置命令行
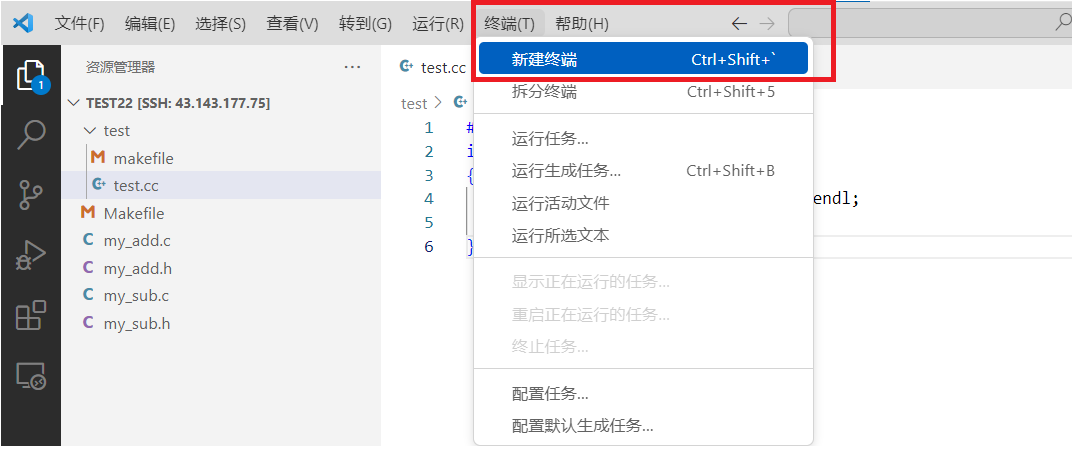
VScode天然的内置了命令行
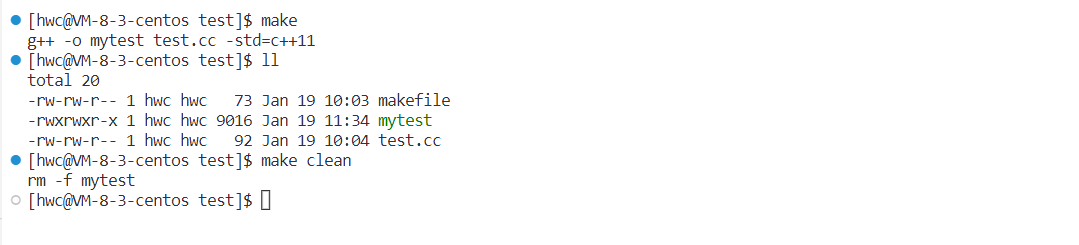
快捷键Ctrl+~可以打开命令行,当然,在terminal中也可以使用shell命令进行操作:

此时,我们可以在VScode上实现了xshell的命令行功能:

VScode的基本使用以及命令行功能我们已经到这里基本了解完了。
六、推荐插件
- Remote-SSH-远程登录Linux
- C/C++必装
- C/C++Extension Pack-C/C++扩展包,下载直接安装,它包含了vscode编写C/C++⼯程需要的插件(C/C++、C/C++Themes、CMake、CMakeTools和BetterC++Syntax等),和以前⽐不需要⼀个个找了。
- C/C++Themes-主题设置,插件⾥⾯可以点击设置
- Chinese(Simplified)(简体中⽂)
- vscode-icons-改变编辑器⾥⾯的⽂件图标
- filesize-左下⻆显⽰源⽂件⼤⼩的插件
- Include AutoComplete-⾃动头⽂件包含
- GBKtoUTF8-⾃动将GBK转换为UTF8