前端初学者的Ant Design Pro V6总结(上)
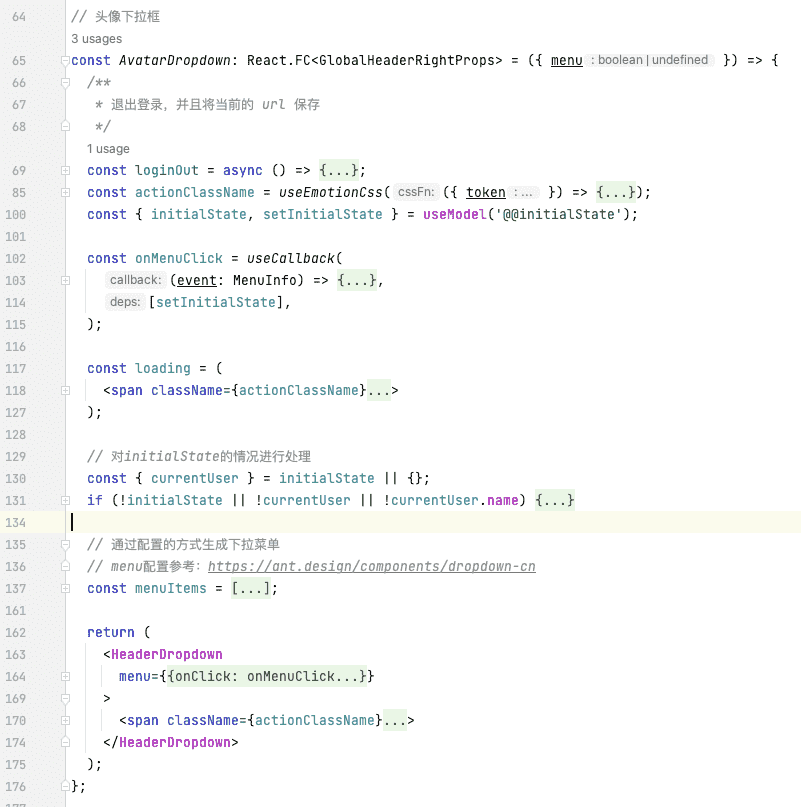
一、UI组件开发流程
- () => {} 通用(异步)函数
- useEmotionCss 定义CSS
- useModel获取全局状态
- useCallback 处理React合成事件
- JSX 拆分组件
- initiateState 中CurrentUser空值处理
- initiateState 中其他值的空值处理
- 定义JSX中所使用的配置信息
- return JSX

二、默认Footer
参考资料:https://procomponents.ant.design/components/layout/#footer
可用于简易Footer,antd pro默认Footer
三、Mock
参考资料:https://umijs.org/docs/guides/mock
Umi 约定 /mock 目录下的所有文件为 Mock 文件,例如这样的目录结构:
.
├── mock
├── todos.ts
├── items.ts
└── users.ts
└── src
└── pages
└── index.tsx
目前支持两种方式
字面量函数
export default {
'/api/users': [
{ id: 1, name: 'foo' },
{ id: 2, name: 'bar' }
],
'/api/users/1': { id: 1, name: 'foo' },
}
可以使用defineMock帮助声明mock
export default defineMock({
"/api/users": [
{ id: 1, name: "foo" },
{ id: 2, name: "bar" },
],
"/api/users/1": { id: 1, name: "foo" },
"GET /api/users/2": (req, res) => {
res.status(200).json({ id: 2, name: "bar" });
},
});
自定义函数
export default {
'POST /api/users/create': (req, res) => {
// 添加跨域请求头
res.setHeader('Access-Control-Allow-Origin', '*');
res.end('ok');
}
}
关闭Mock
配置方式
// .umirc.ts
export default {
mock: false,
};
环境变量方式(package.json)
MOCK=none umi dev
四、国际化
国际化字符串处理流程
参考资料:https://umijs.org/docs/max/i18n#useintl
const intl = useIntl(); // 国际化
const defaultMessage = intl.formatMessage({
id: 'app.copyright.produced',
defaultMessage: '蚂蚁集团体验技术部出品',
});
字符串定义
在locales > zh-CN / zh-CN 定义常量
五、基于Hooks的简易数据流
参考资料:https://umijs.org/docs/max/data-flow
antd pro v6使用useModel + useRequest管理简易数据流。
数据流插件将数据流分为Model(stoore、action)、useMode、useRequestl(处理副作用)配置使用达到数据流管理的目的。
定义Model
- Model采用约定式目录结构,约定在
src/models和src/pages/xxxx/models/ - Model即命名空间,它可以划分数据流,src/models/count.ts命名空间即count,src/pages/pageA/model.ts命名空间即pageA.model。
src/models目录下不支持目录嵌套定义 modelpages/xxx/models下 model 定义支持嵌套定义- Model就是个自定义Hooks,它需要一个默认导出的函数
- Model中可以使用useState,useEffect等其他的Hooks
// src/models/userModel.ts
import { useState } from 'react';
import { getUser } from '@/services/user';
export default () => {
const [user, setUser] = useState({});
const [loading, setLoading] = useState(true);
useEffect(() => {
getUser().then((res) => {
setUser(res);
setLoading(false);
});
}, []);
return {
user,
loading,
};
};
- 可以利用aHooks中的useRequest简化请求流程
// src/models/userModel.ts
import { useRequest } from 'ahooks';
import { getUser } from '@/services/user';
export default () => {
const { data: user, loading: loading } = useRequest(async () => {
const res = await getUser();
if (res) {
return res;
}
return {};
});
return {
user,
loading,
};
};
使用Model
// src/components/Username/index.tsx
import { useModel } from 'umi';
export default () => {
const { user, loading } = useModel('userModel');
return (
{loading ? <></>: <div>{user.username}</div>}
);
}
性能优化
使用useModel第二个参数回调中的model可以过滤不需要的参数,避免组件重复渲染。
// src/components/CounterActions/index.tsx
import { useModel } from 'umi';
export default () => {
const { add, minus } = useModel('counterModel', (model) => ({
add: model.increment,
minus: model.decrement,
}));
return (
<div>
<button onClick={add}>add by 1</button>
<button onClick={minus}>minus by 1</button>
</div>
);
};
InitialState
参考资料:https://pro.ant.design/zh-CN/config/runtime-api#getinitialstate
antd pro默认会创建一个初始数据InitialState。
app.tsx中的 getInitialState 会被umi自动执行,用于获取初始化数据,初始化数据可使用 useModel 在各个组件中作为简易数据流的一部分使用。
它包含如下所示的settings,currentUser,loading,fetchUserInfo,如有更多数据可自定添加TS类型声明
export async function getInitialState(): Promise<{
settings?: Partial<LayoutSettings>; // 布局配置,不用管
currentUser?: API.CurrentUser; // 当前用户
loading?: boolean; // 是否加载完成,不用管
fetchUserInfo?: () => Promise<API.CurrentUser | undefined>; // 获取用户信息
}> {}
在组件的其他区域可以使用initialState,使用方式如下
const { initialState, setInitialState } = useModel('@@initialState');
const fetchUserInfo = async () => {
const userInfo = await initialState?.fetchUserInfo?.();
if (userInfo) {
flushSync(() => {
setInitialState((s) => ({
...s,
currentUser: userInfo,
}));
});
}
};
关于其他useModel可参考antd pro和umi关于简易数据流的文档
https://pro.ant.design/zh-CN/docs/simple-model
https://v3.umijs.org/zh-CN/plugins/plugin-model
六、主题
config.defaultSetting.ts中可以配置配色方案和token,关于token可参考
https://ant.design/docs/react/customize-theme-cn#%E4%BD%BF%E7%94%A8-design-token
config.ts中的theme字段可以做进一步的配置
具体可以参考:https://umijs.org/docs/api/config#theme
我觉得没什么好配置的。
七、配置文件
需要修改的几个配置
defaultSetting.ts
title: 'RBAC权限系统',
logo: 'https://gw.alipayobjects.com/zos/rmsportal/KDpgvguMpGfqaHPjicRK.svg',
token: {},
pwa: true,
八、路由配置
添加页面
参考文档:https://pro.ant.design/zh-CN/docs/new-page
有两种方式
- 在pages下新建Component,再在config.routes中注册页面
- 使用umi微生成器生成界面,再在config.routes中注册页面
九、Umi微生成器
参考文档:https://umijs.org/docs/guides/generator
Umi 中内置了众多微生成器,协助你在开发中快速的完成一些繁琐的工作。
生成页面
以目录方式生成页面,目录下为页面的组件和样式文件:
$umi g page bar --dir
Write: src/pages/bar/index.less
Write: src/pages/bar/index.tsx
编辑页面模板
由于Antd Deisign Pro V6默认使用All in js的方案,而生成器生成的代码使用less方案,建议修改默认的模版
生成DVA
为项目开启 Dva 配置,命令执行后,umi 会生成 Dva
$umi g dva
set config:dva on /Users/umi/umi-playground/.umirc.ts
set config:plugins on /Users/umi/umi-playground/.umirc.ts
info - Update config file
info - Write example model