程序动画和渲染
程序动画和渲染有一些类似的地方,都是找到合适的像素并填上颜色,但是要把一个图片渲染的好看是有一些规则来指导的
光线追踪包含哪些呢


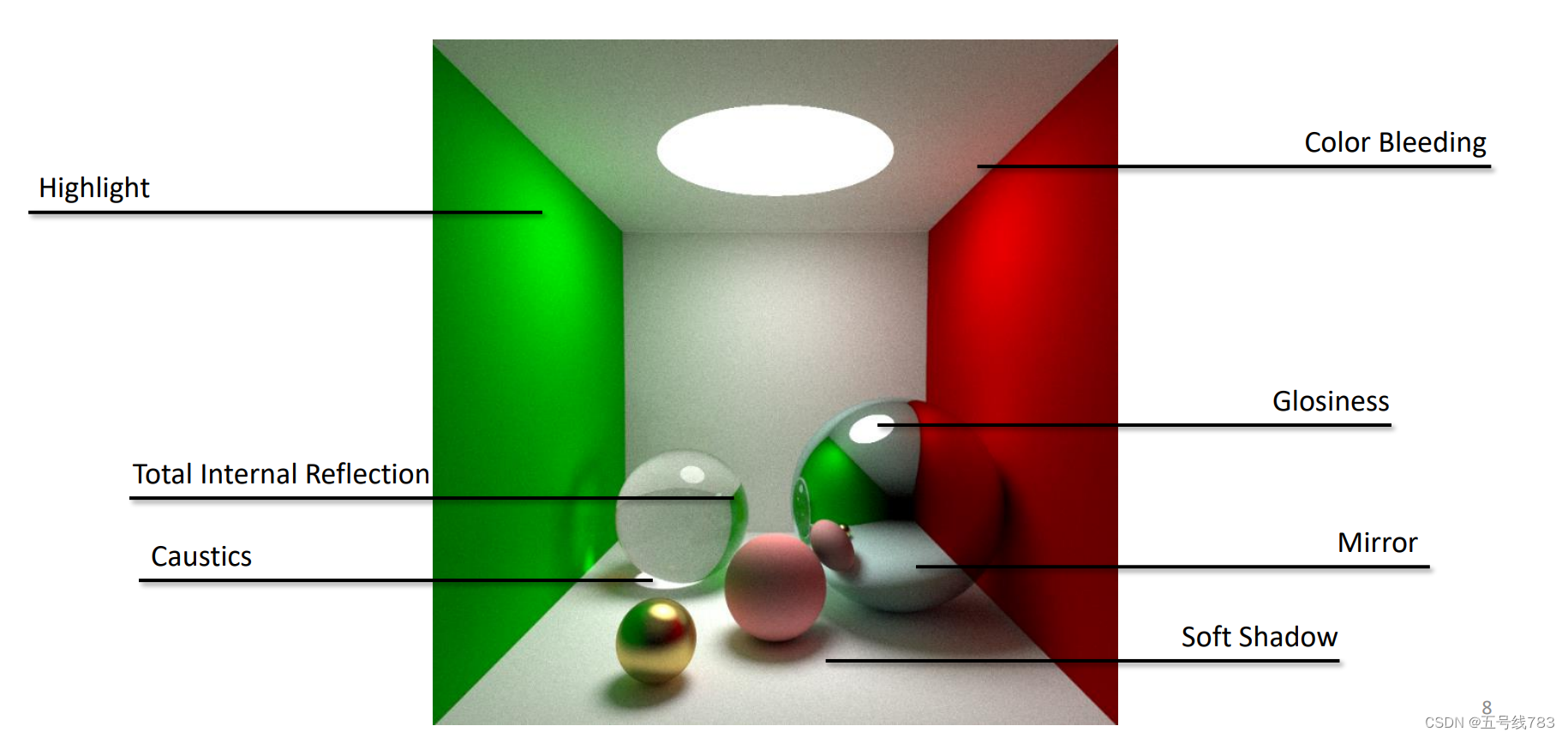
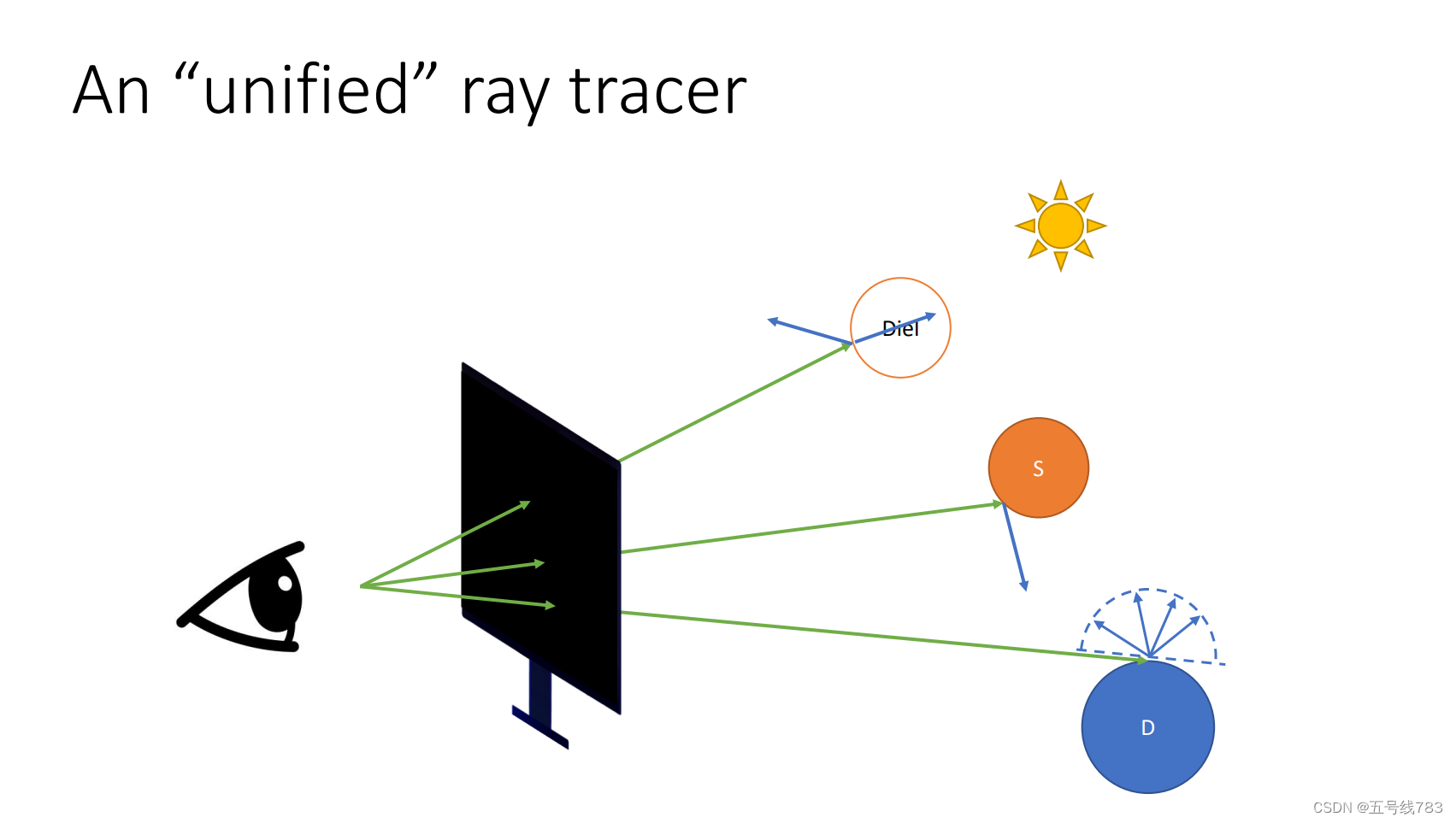
果壳中的光线追踪器
实时条件下的光线追踪:需要进行光栅化的处理
离线条件下做cg的话:通过光线追踪实现,现在已经有了实时的光追效果(比较吃内存)
如果不考虑实时性的化,光追的效果会更好,同时概念也更加便于理解

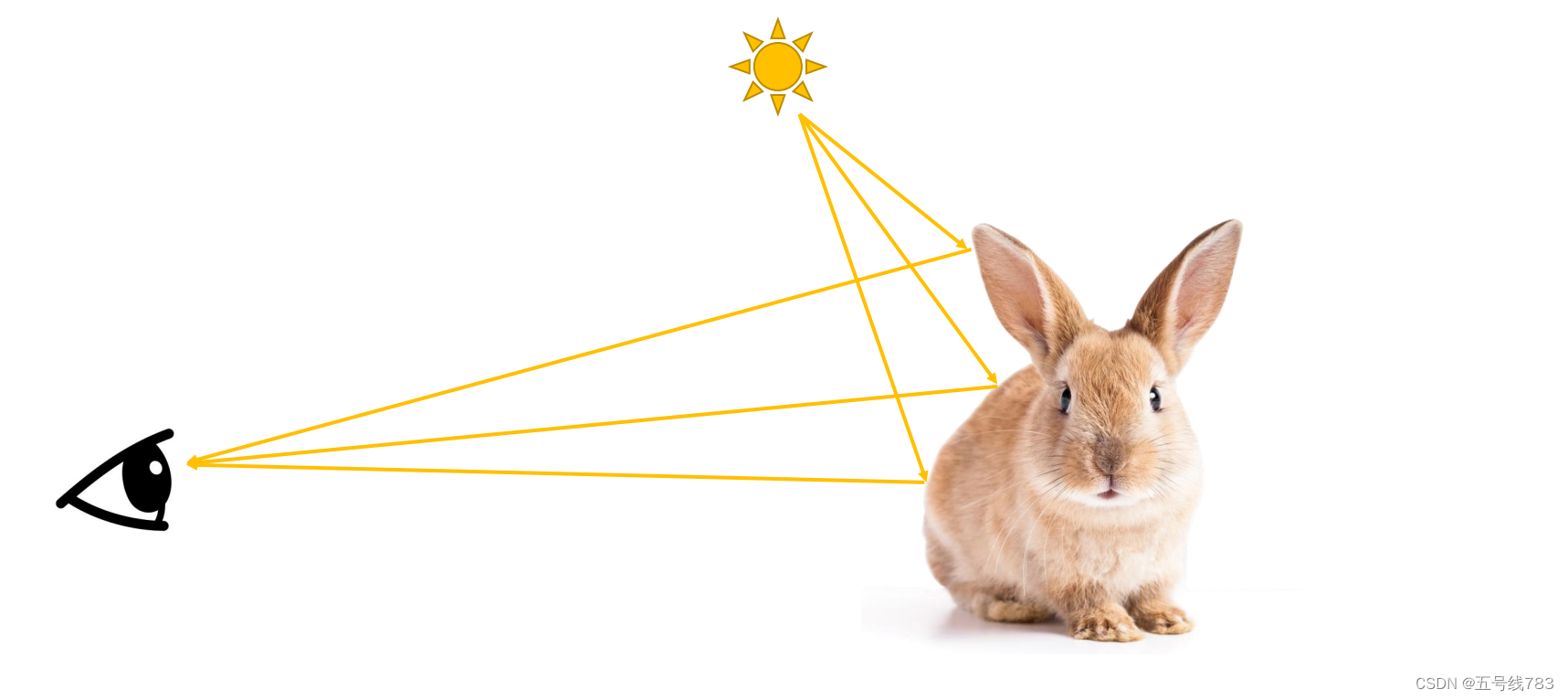
人是怎么看世界的

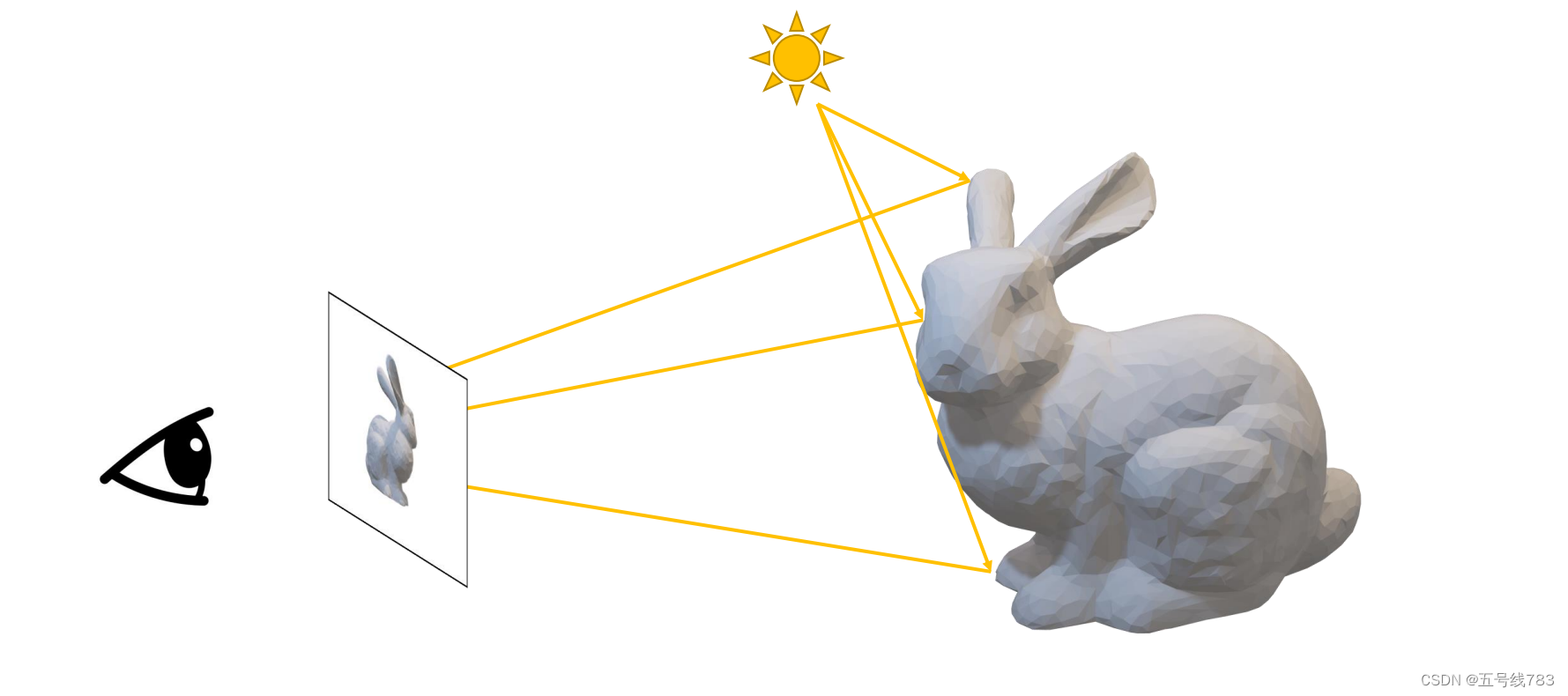
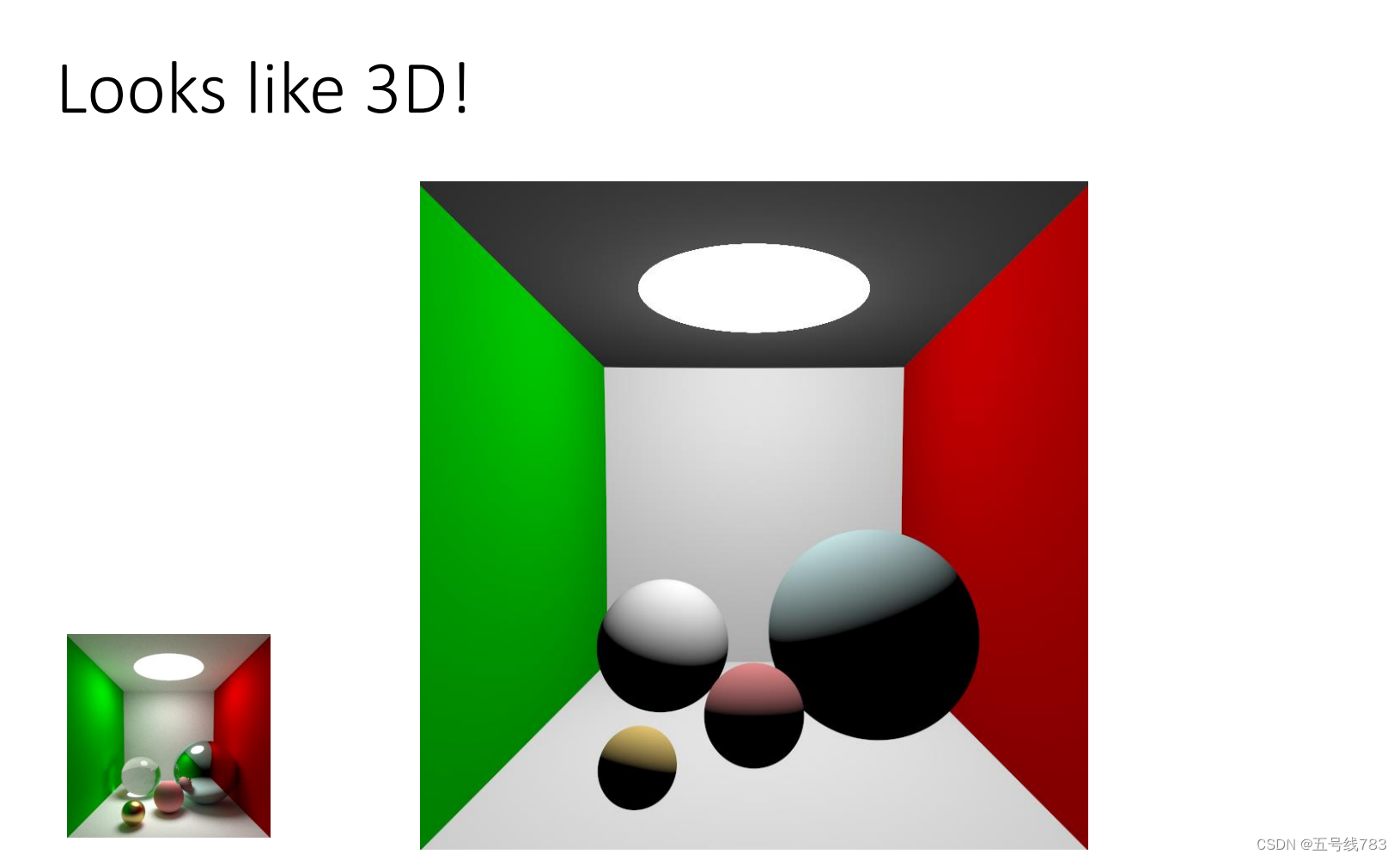
虚拟世界的渲染也是类似的,设置一个虚拟的光源,打出光反射到相机(眼睛)

在相机前设置一块幕布。从幕布上获取信息,也就是不同的像素填充不同的颜色

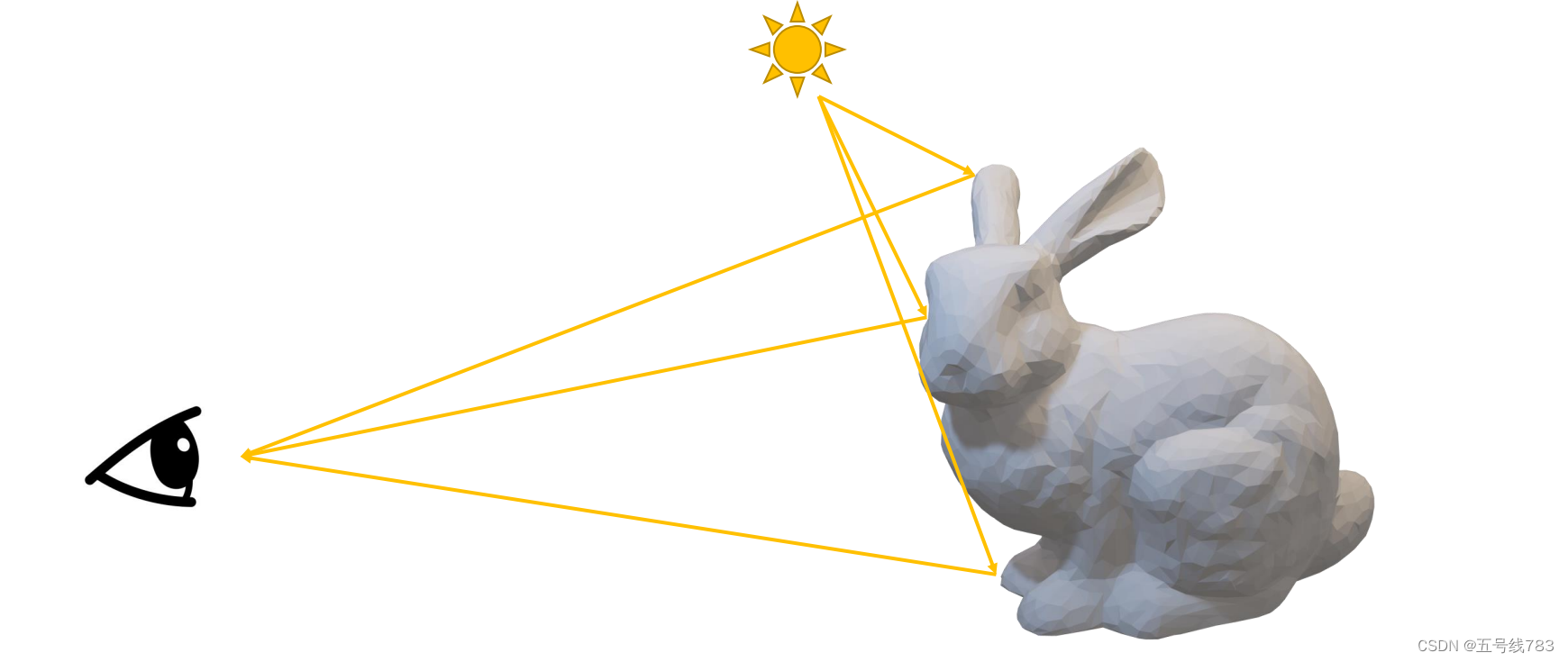
光线是射线,有起点,有方向,当这个方向指向我们的眼睛,或者说摄像头的时候,我么可以获取光线所附带的信息,当我们在做假设的时候,认为光线是走直线的,并且光和光之间没有碰撞和交互,且最重要的是,假设光线是可逆的,可以通过光线找到光源,为什么可逆最重要,因为我们可以通过眼睛(摄像机)射出去的光线找到光源,并让其提供信息


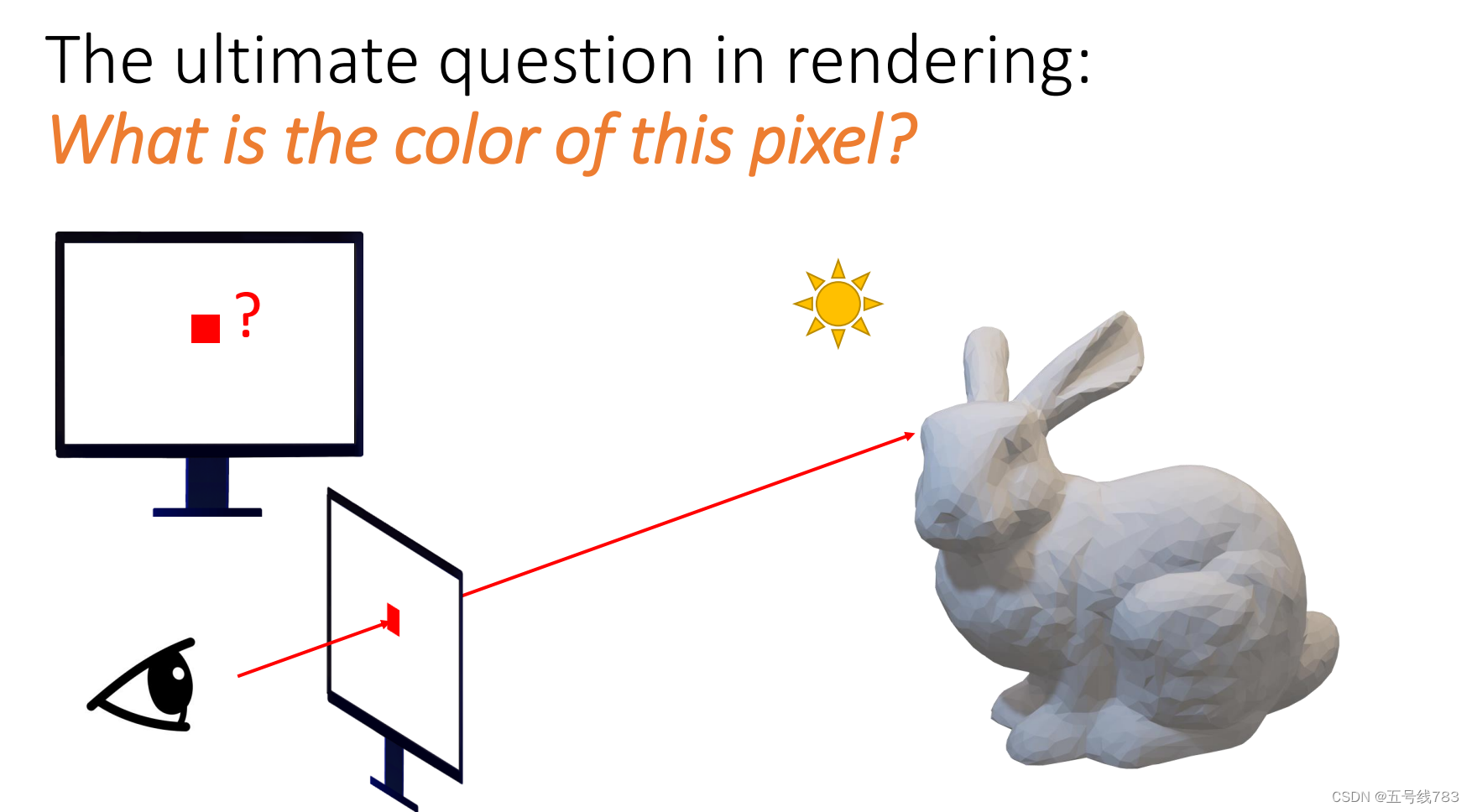
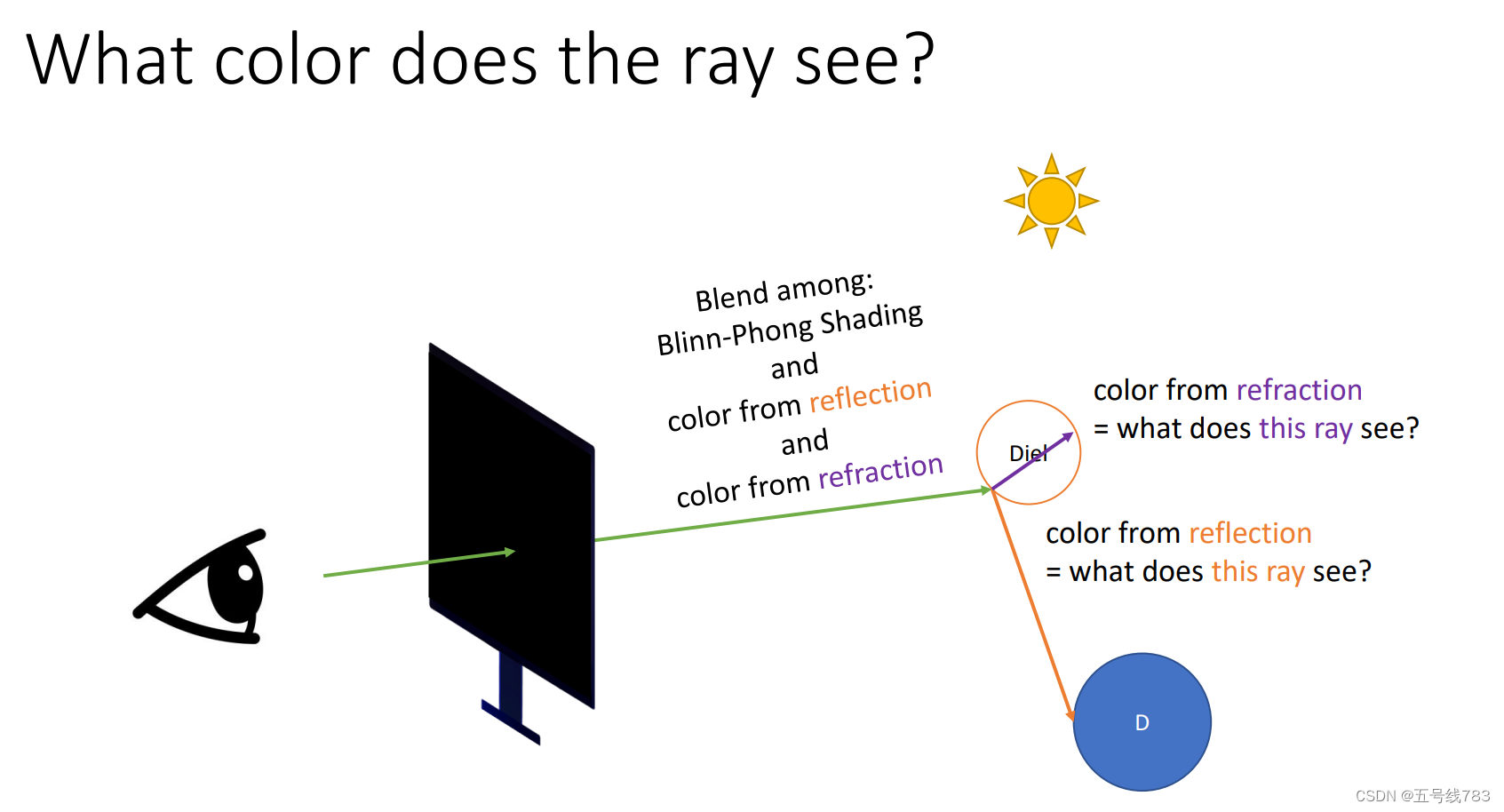
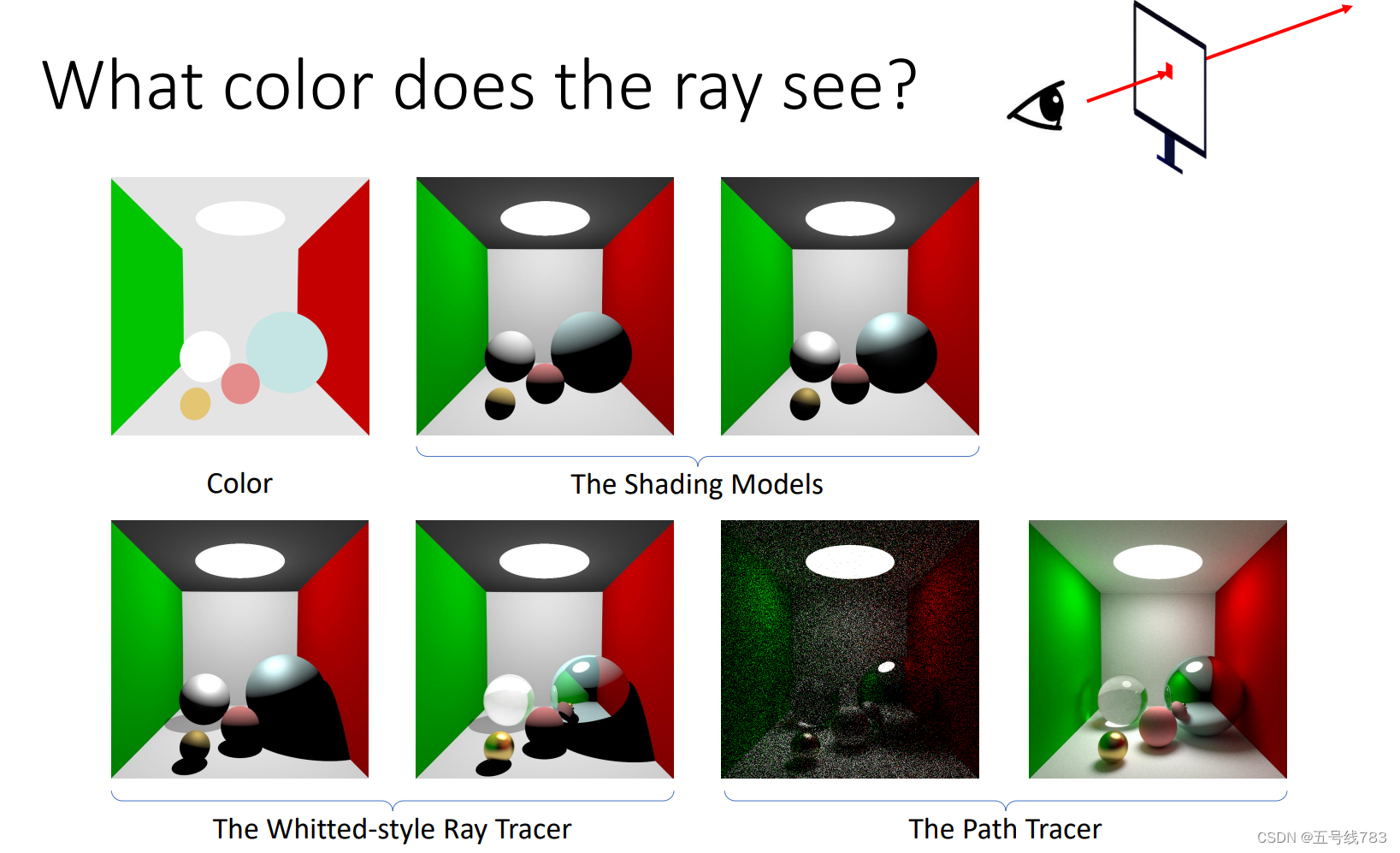
光线追踪本质上是通过追踪光线了解到颜色,这条光线看到了什么颜色
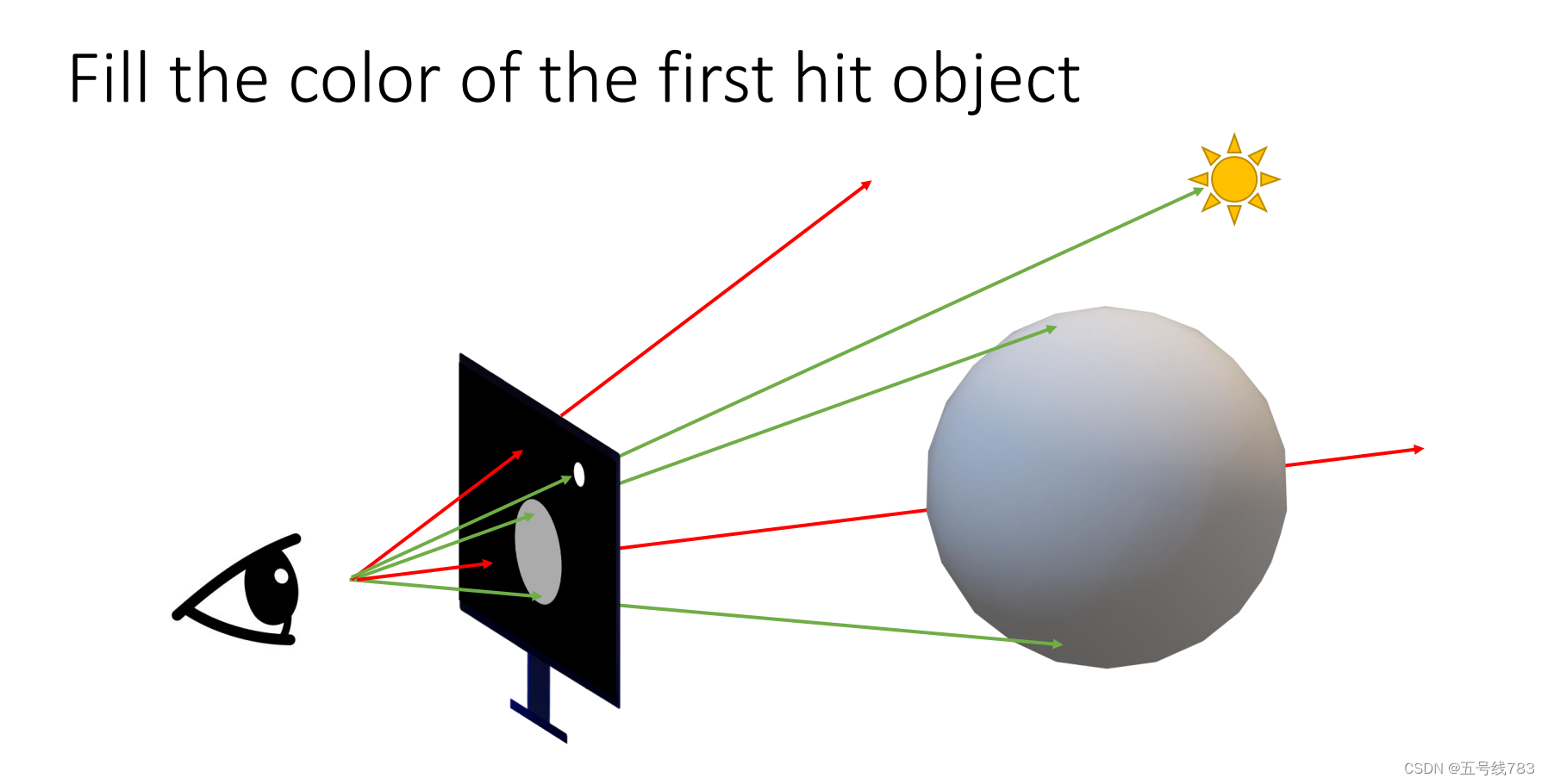
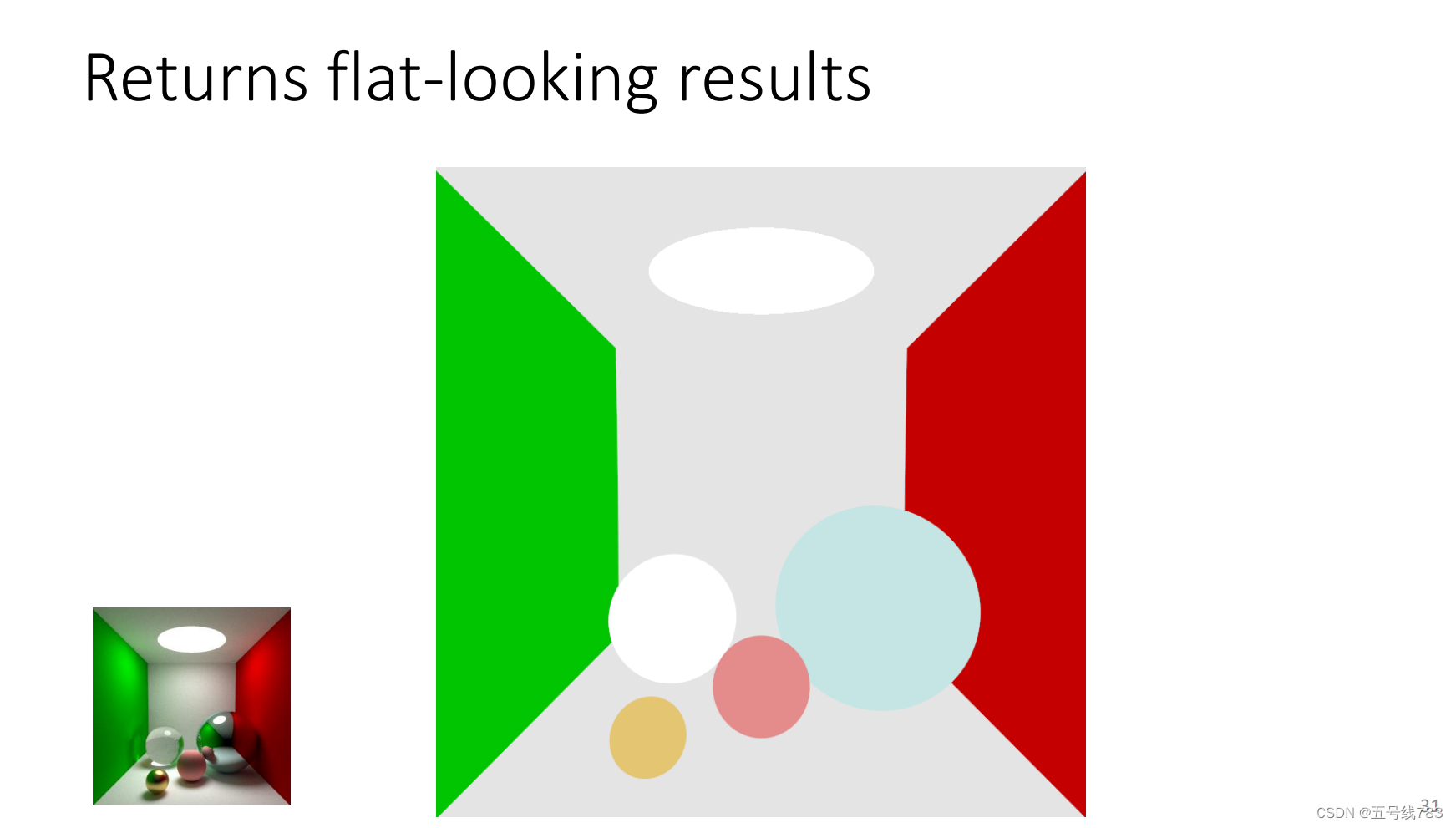
打出光线,查看物体本身的颜色

这样做会丢失很多的信息


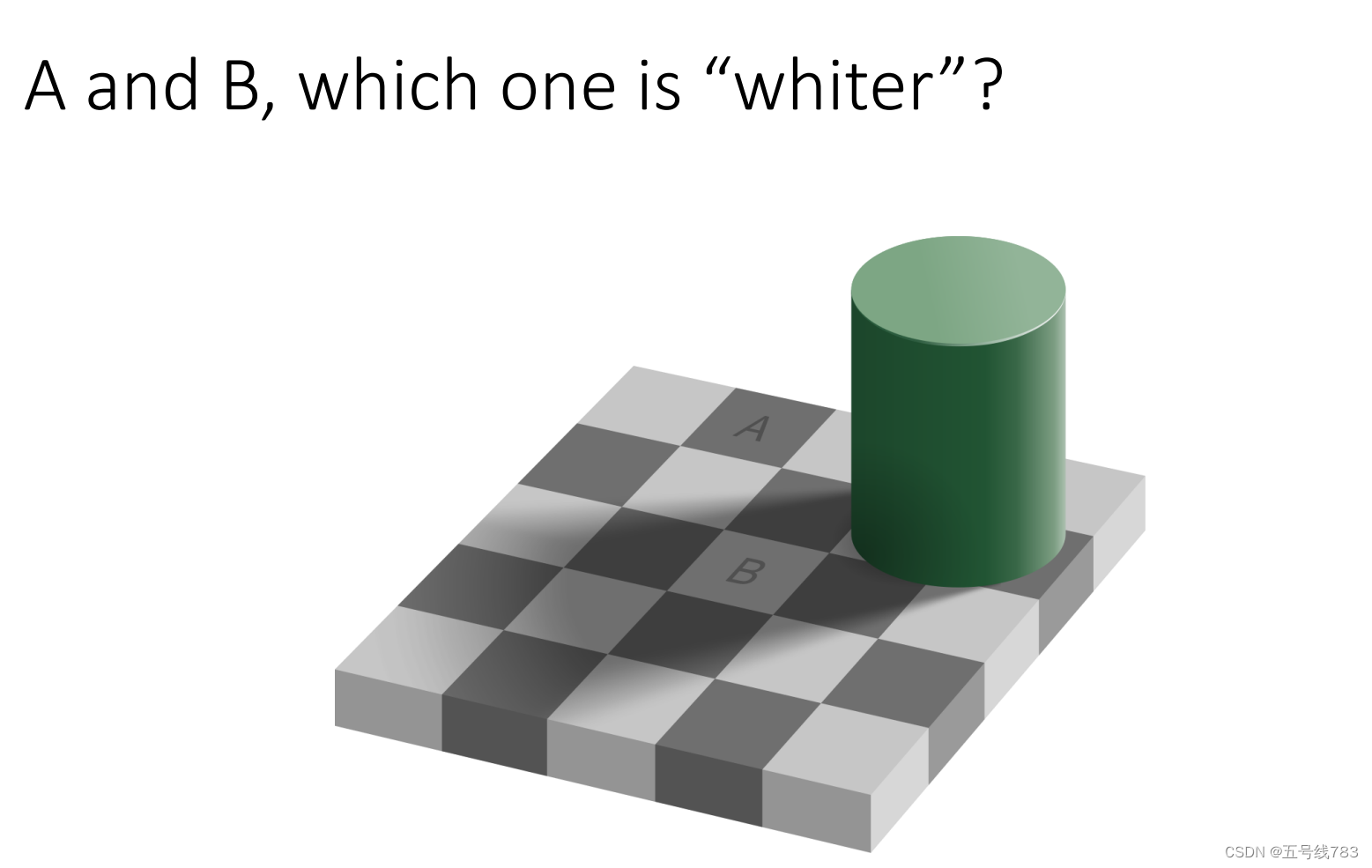
人眼所看到的是一个亮度和颜色的叠加,事实上,这两个方块的颜色是一样的,但是亮度不一样,因此着色有两个部分:一个是颜色,一个是亮度
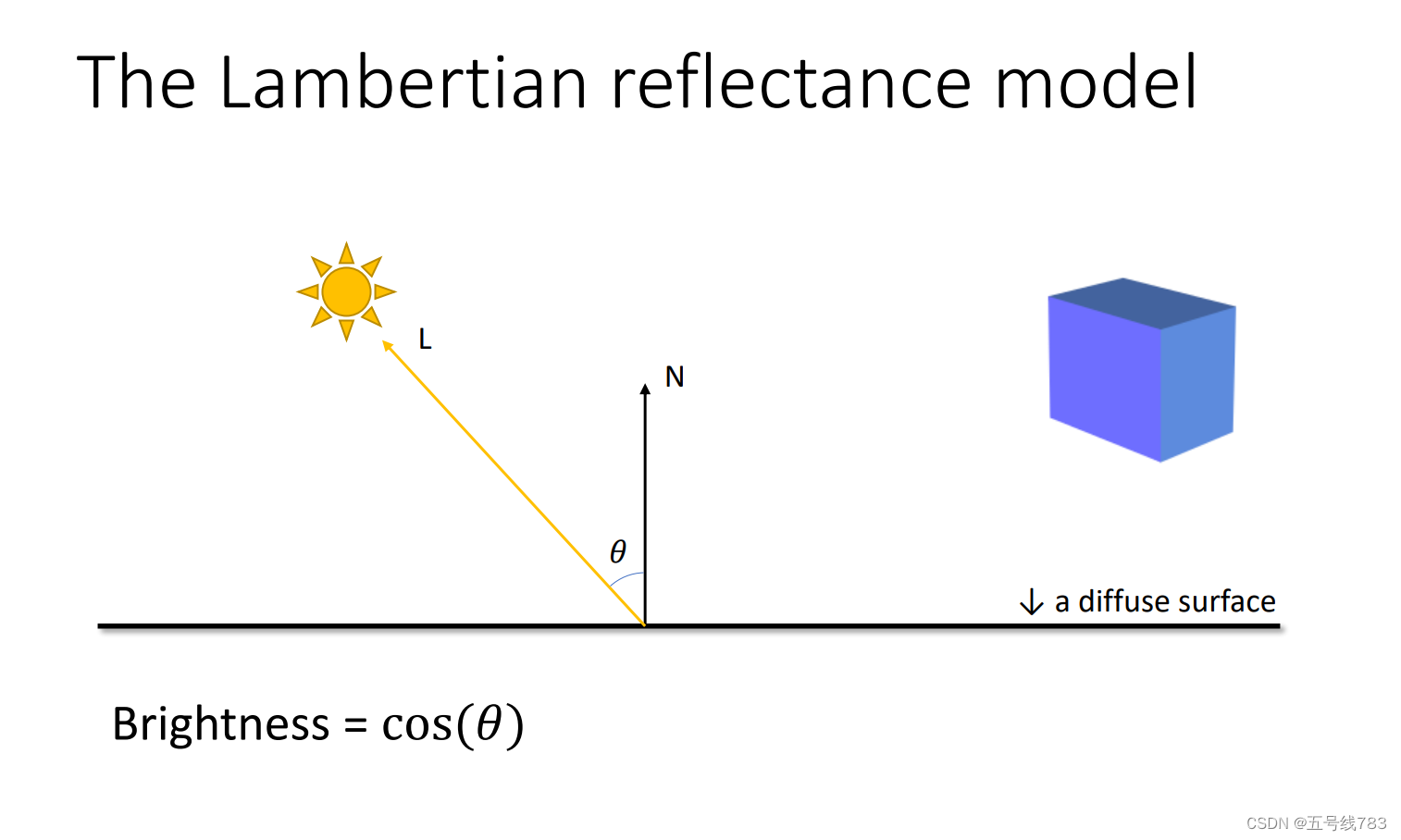
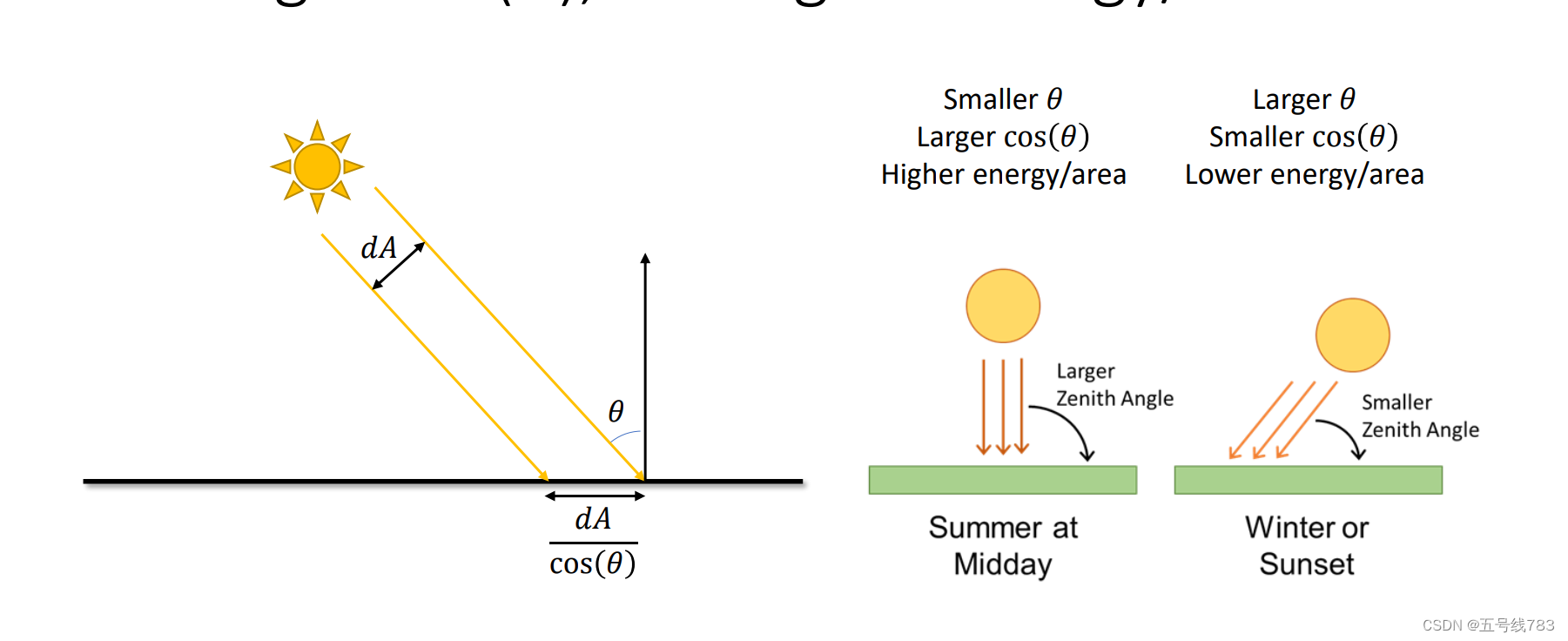
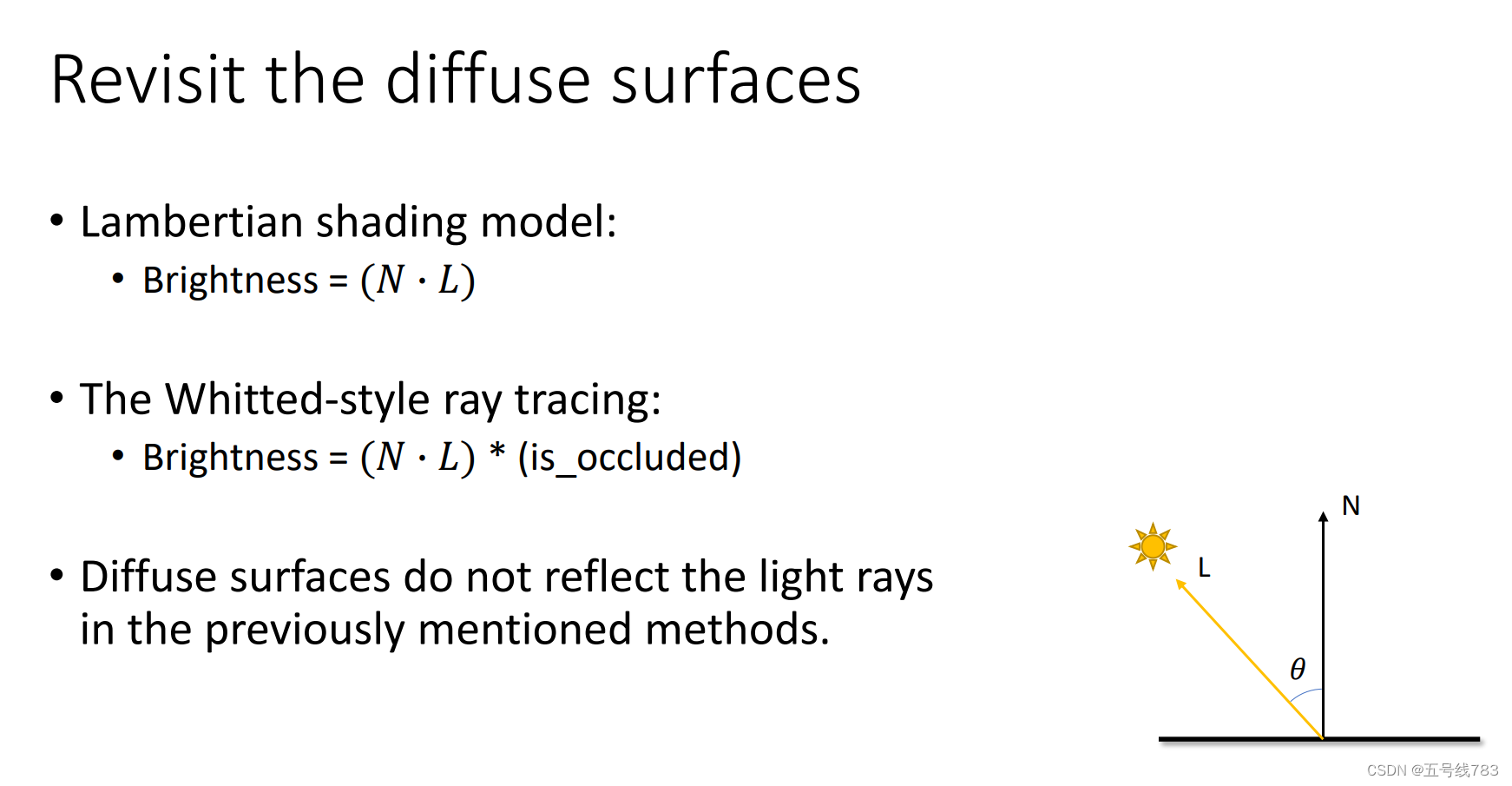
亮度是怎么来的,怎么算的,光线和物体法向的夹角的cos值与亮度呈正比

解释是这样的,本身光源打出来有一个面积,当打在物体上后,这个面积变大了,面积越大,能量的密度就越低,自然也就变暗了
如果按照这个方式,我们给每一个颜色乘上一和光源连线的夹角的cos值

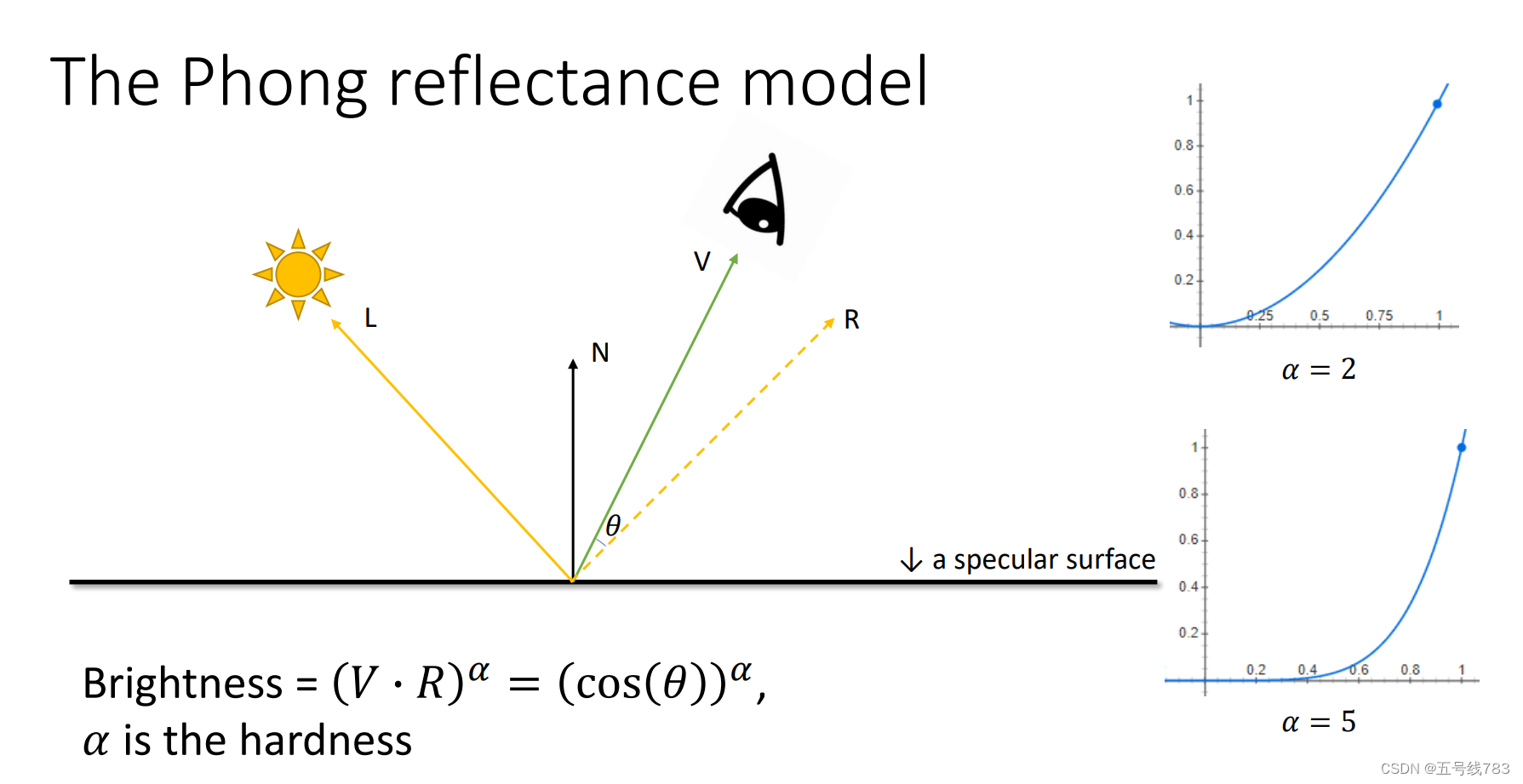
现在缺的是什么,缺少了高光,高光要怎么解释,
亮度不仅仅和光线本身在物体上的能量有关,同时还应该和视线的夹角有关,这个光线打在物体上后反射出来的光和我的视线有一个夹角,若是这个夹角越小,那么物体就应该越亮

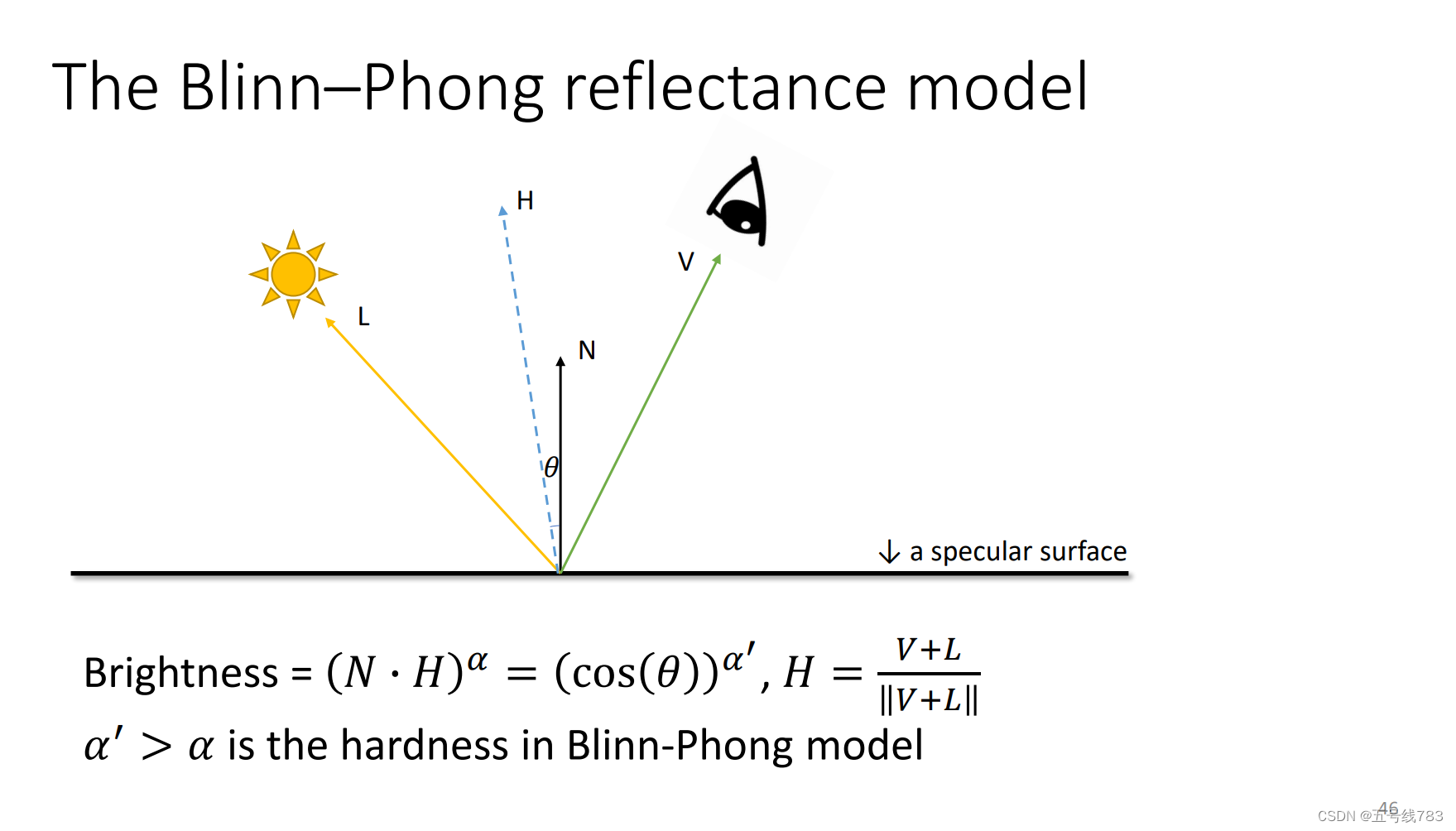
同时,也可以用角平分线和法线之间的夹角来简化计算

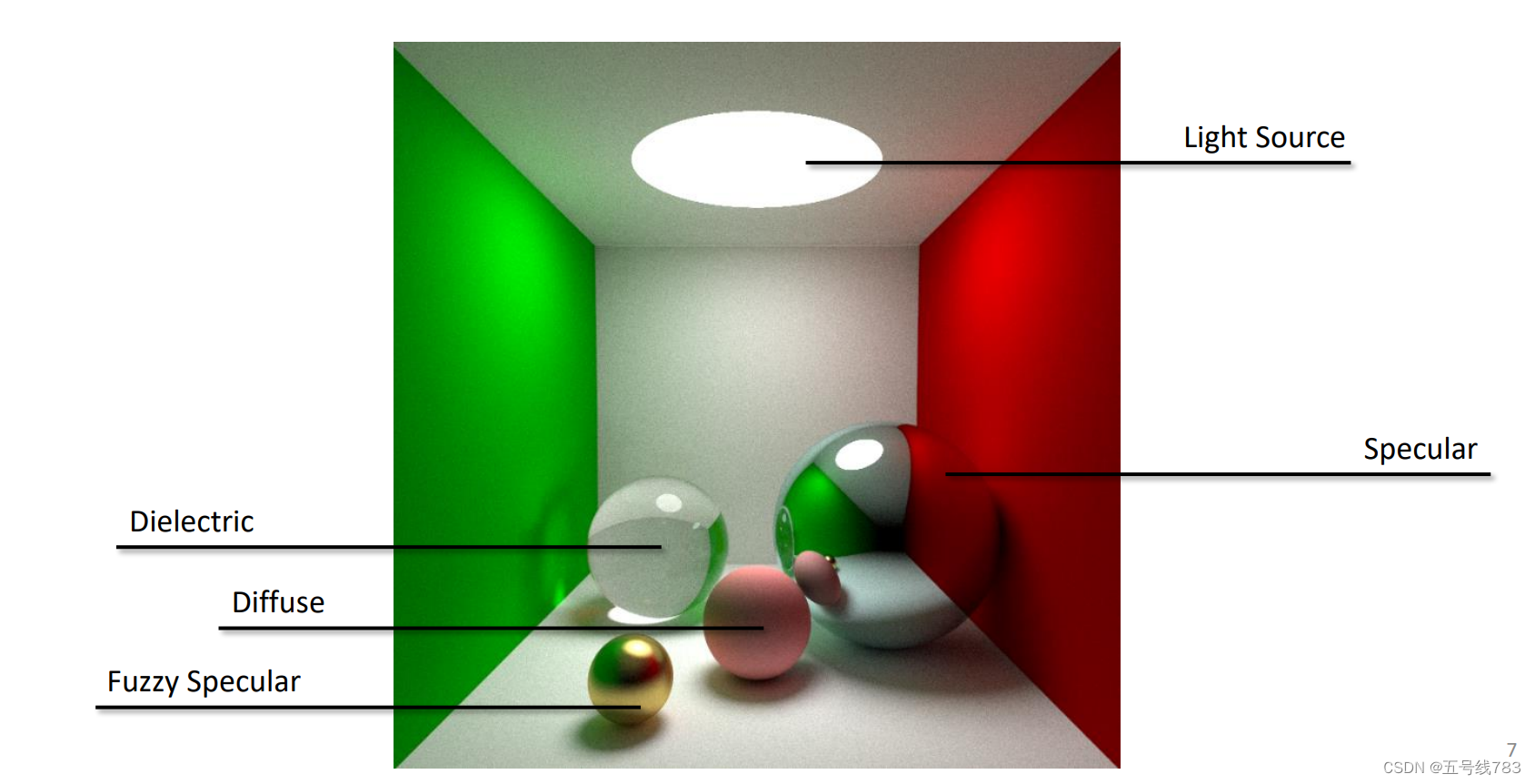
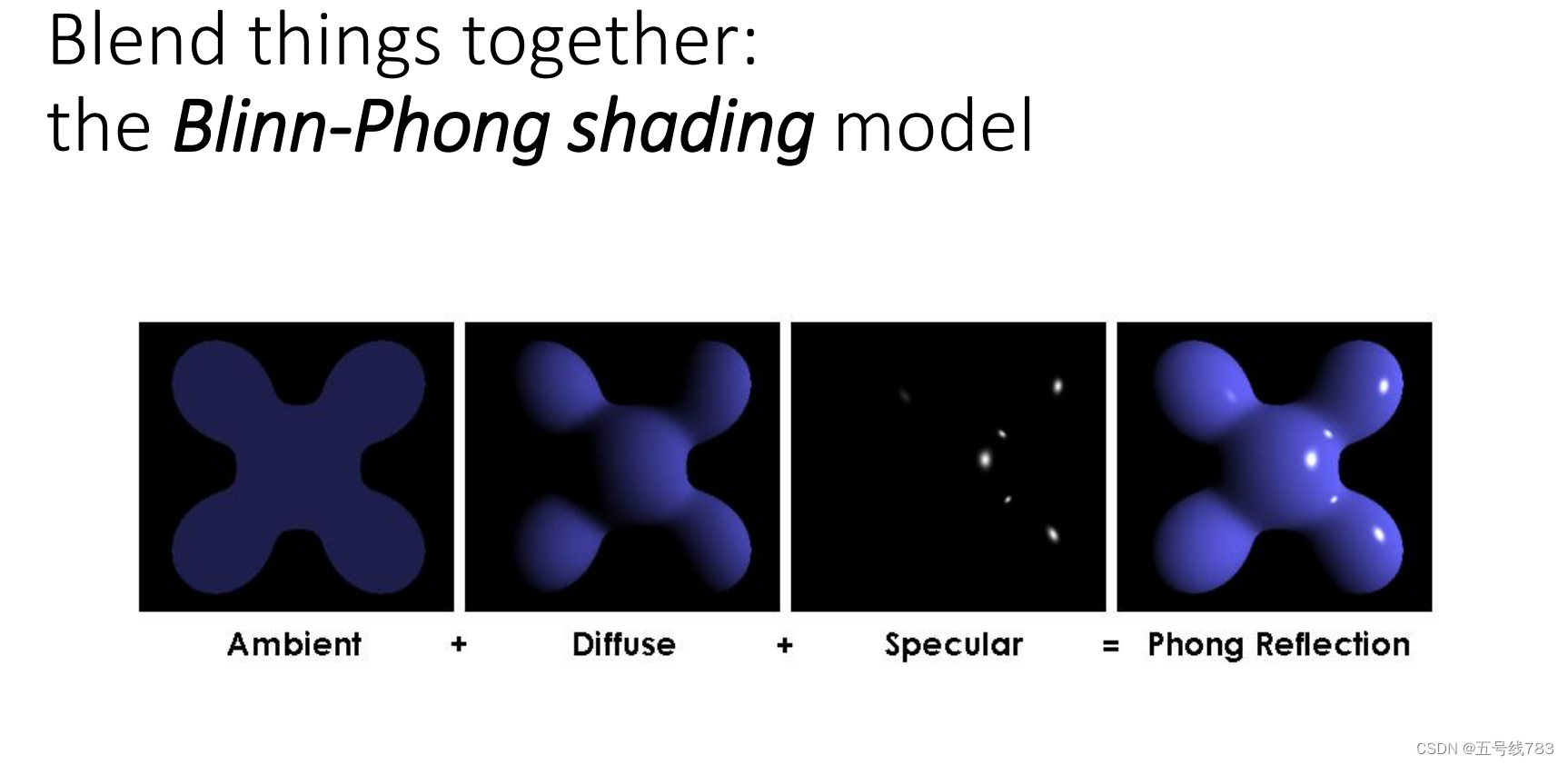
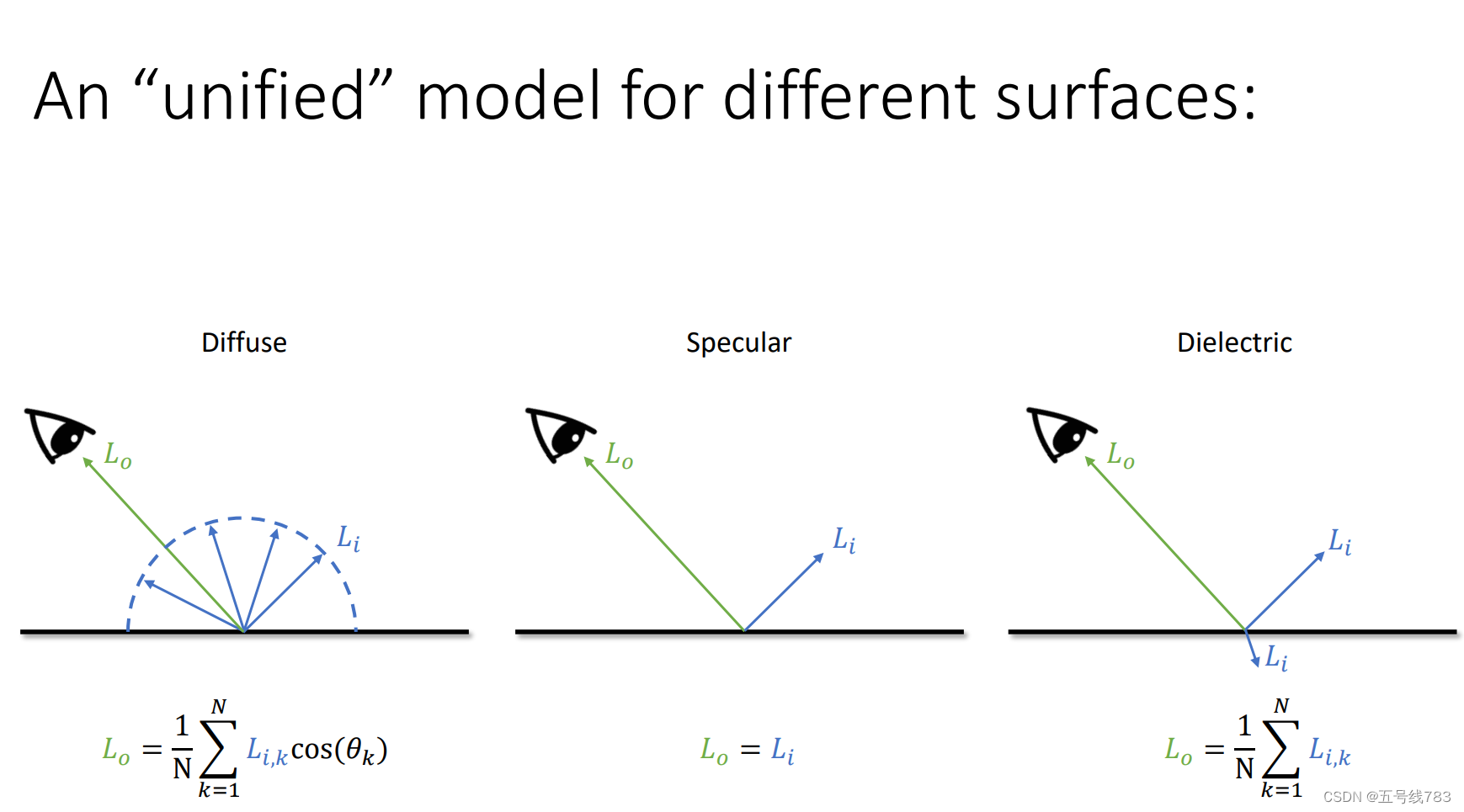
最后一个模型的颜色是怎么组成的,如下图

加上高光后图片变的更加真实了

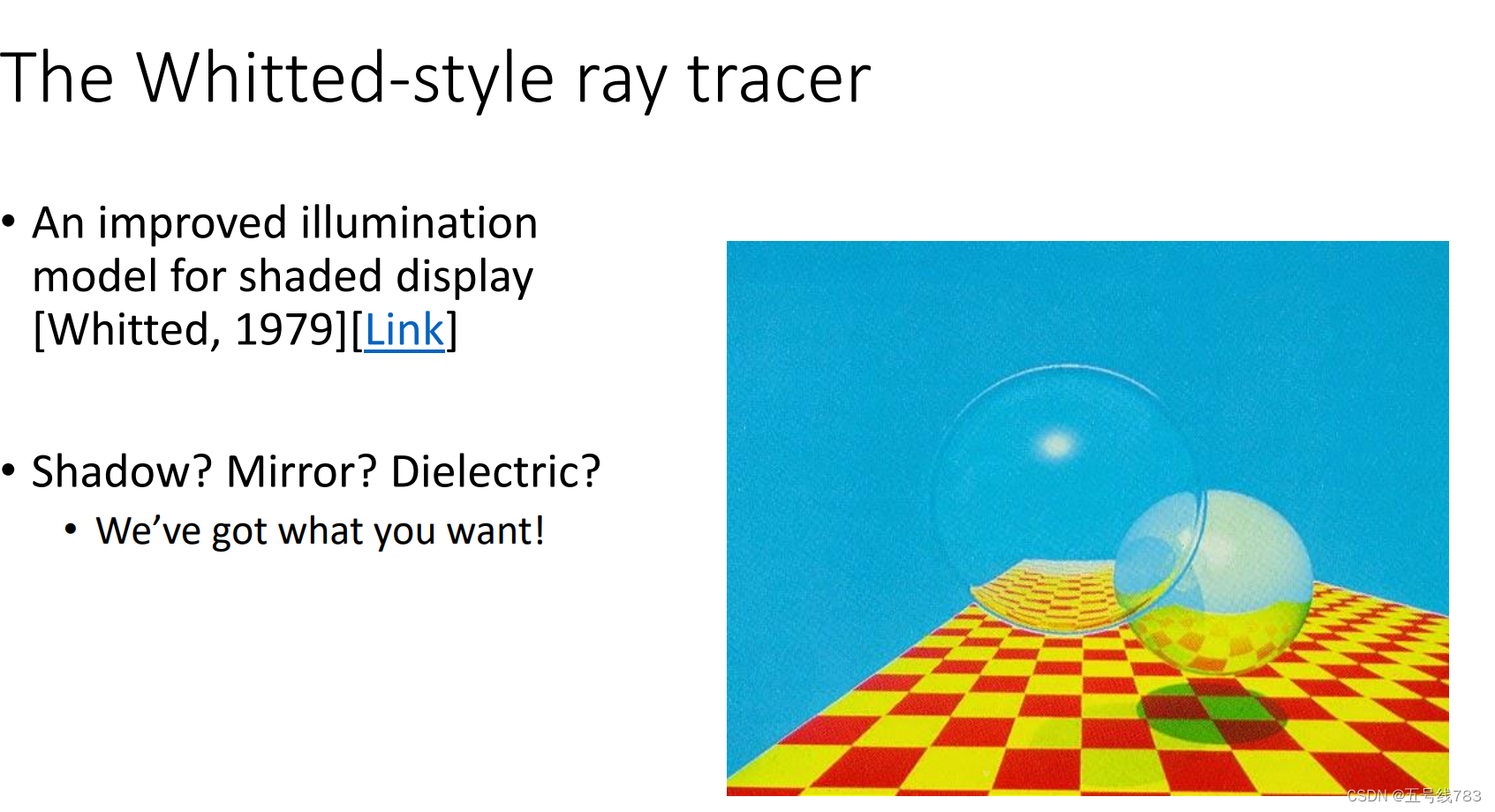
接下来,很容易想到的是添加阴影,第一个ray tracer,1979年,这个现在跑的话,以现在的硬件性能,实时性完全可以保证

这个怎么解决阴影,判断有无阴影遮挡即可

这样图形就拥有了阴影了

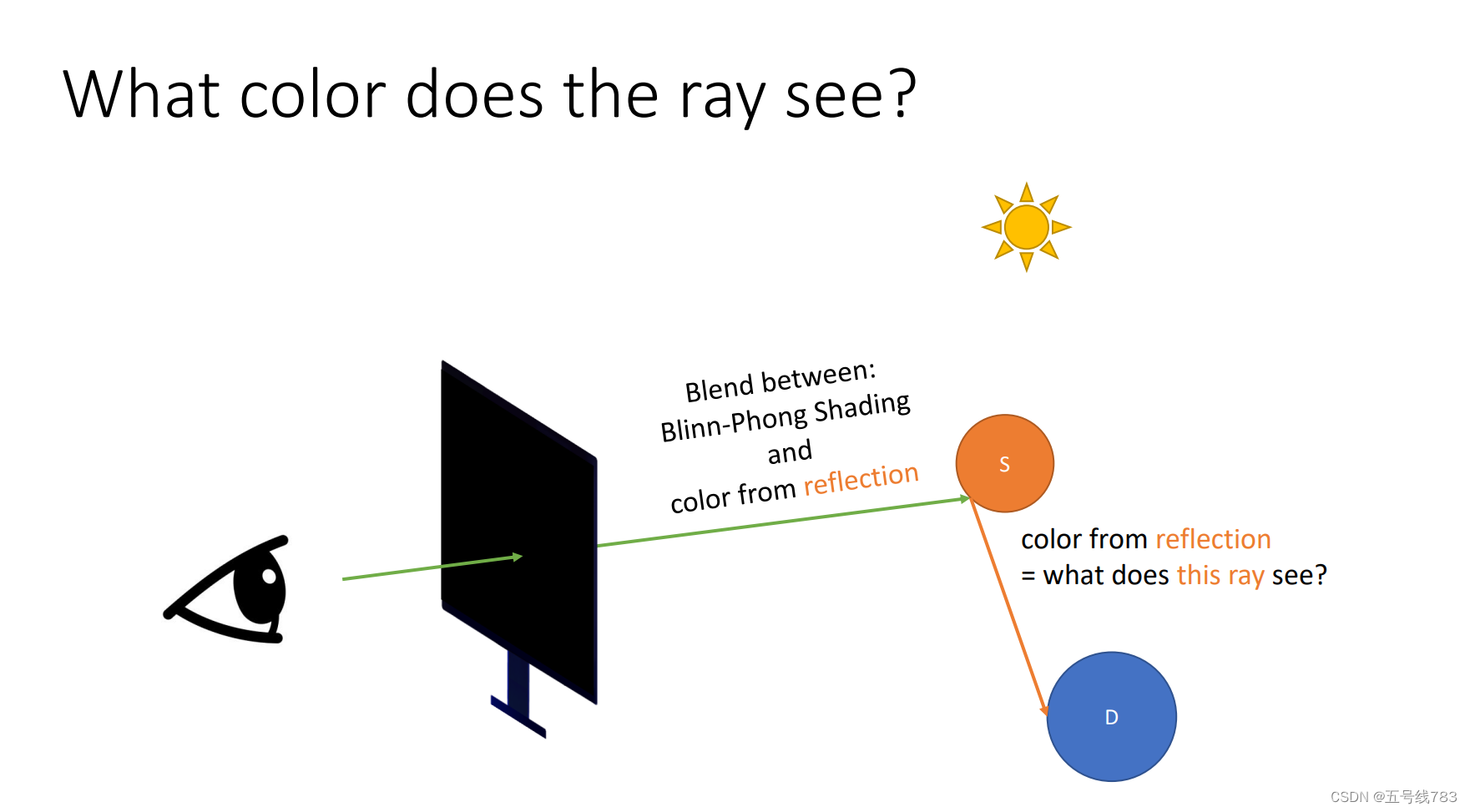
如果有镜面反射,应该怎么解决,我们的目的是追踪从眼睛出发的光线。看他看到了什么颜色,如果是镜面反射,那么又会射出去一条新的光线,我们可以问这条新的光线发现了什么,我们将其做一个插值,就是一个递归的过程

如果是一个半透明的物体呢,那就打两段光线就可以了

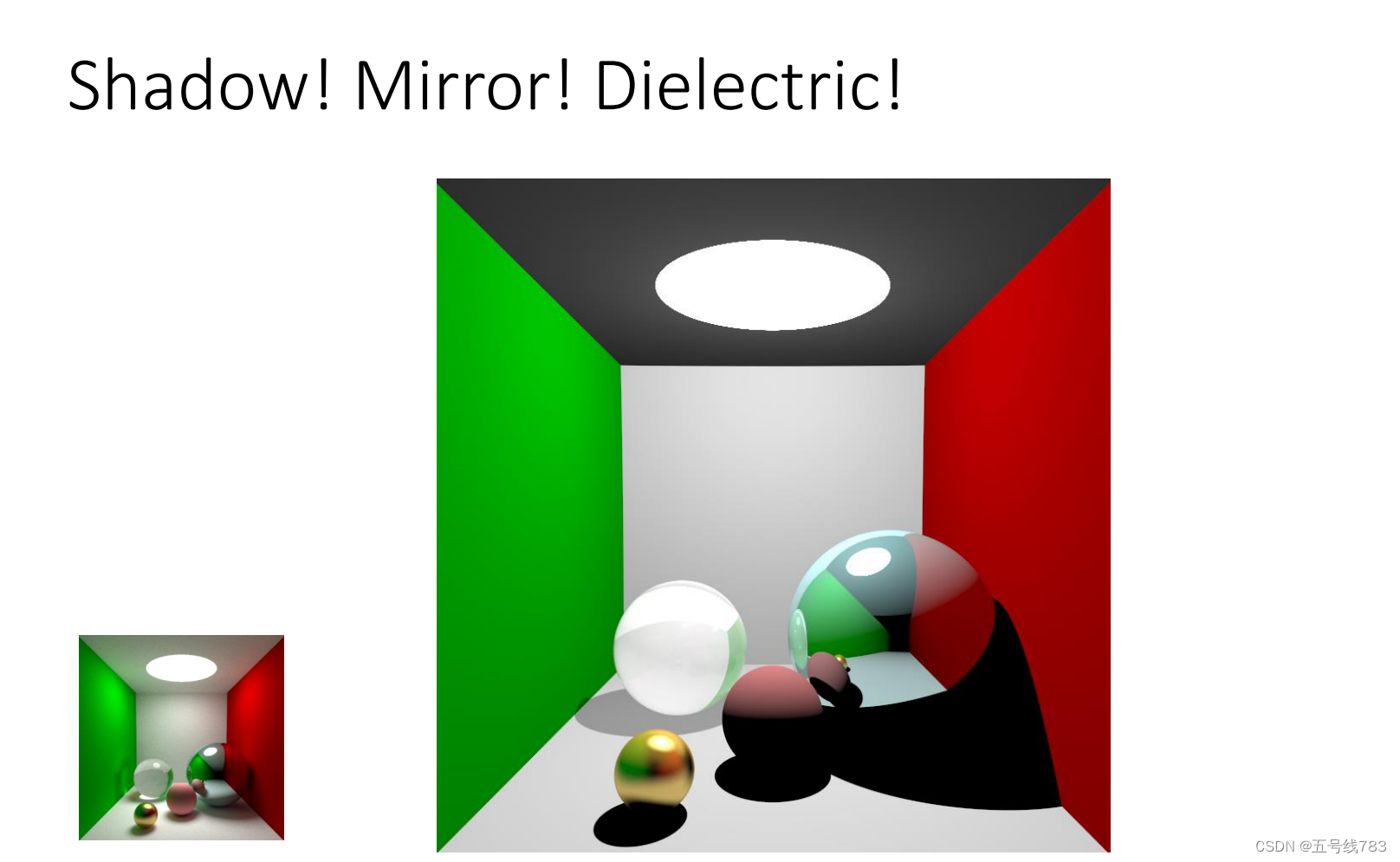
这样就可将图片渲染成这样了

到这一步,就是传统的光线追踪,而且有很多的东西需要调参,最后的效果还是有一些差距
现在的光线追踪,就是path tarcer,应该怎么做呢
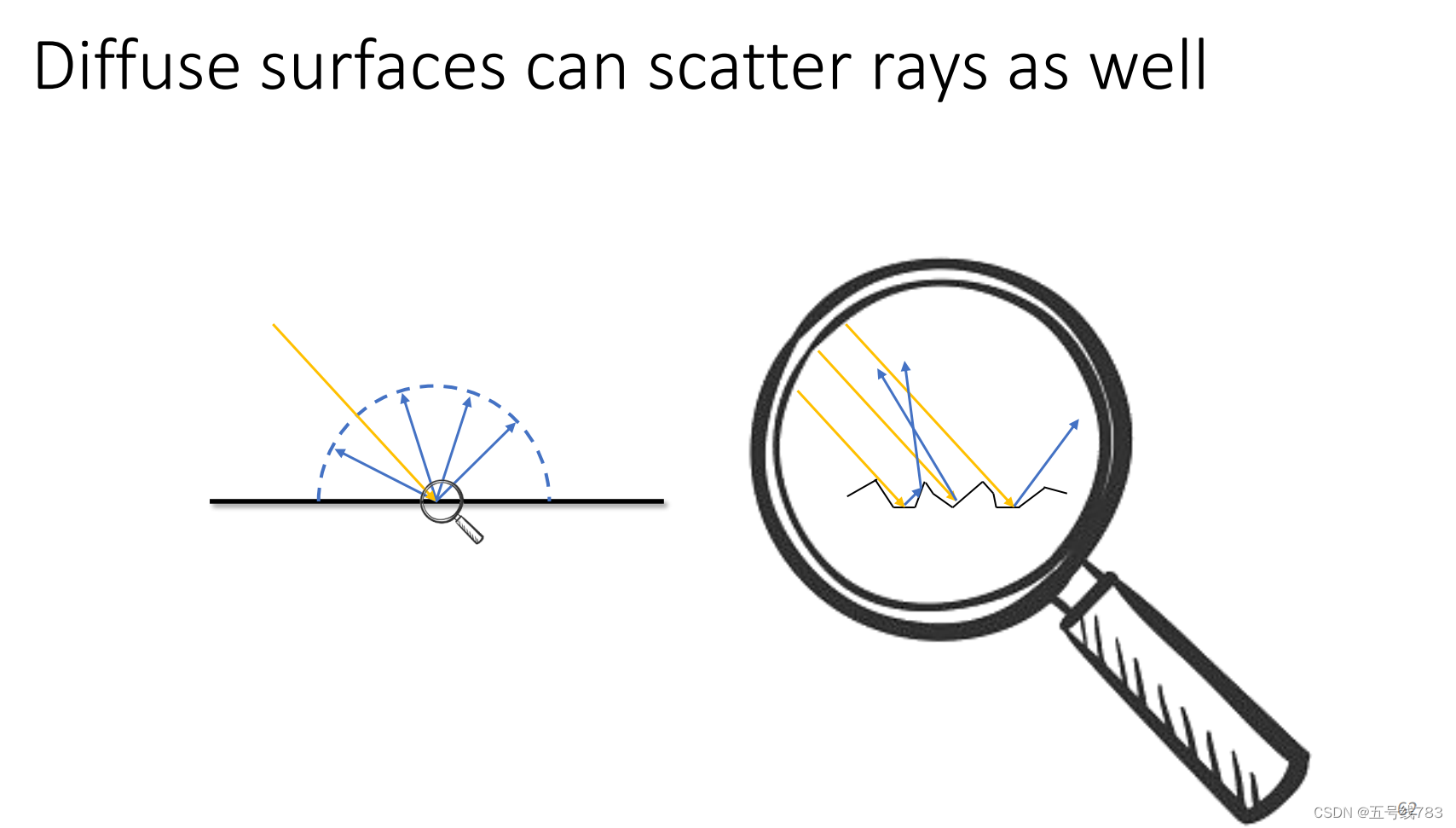
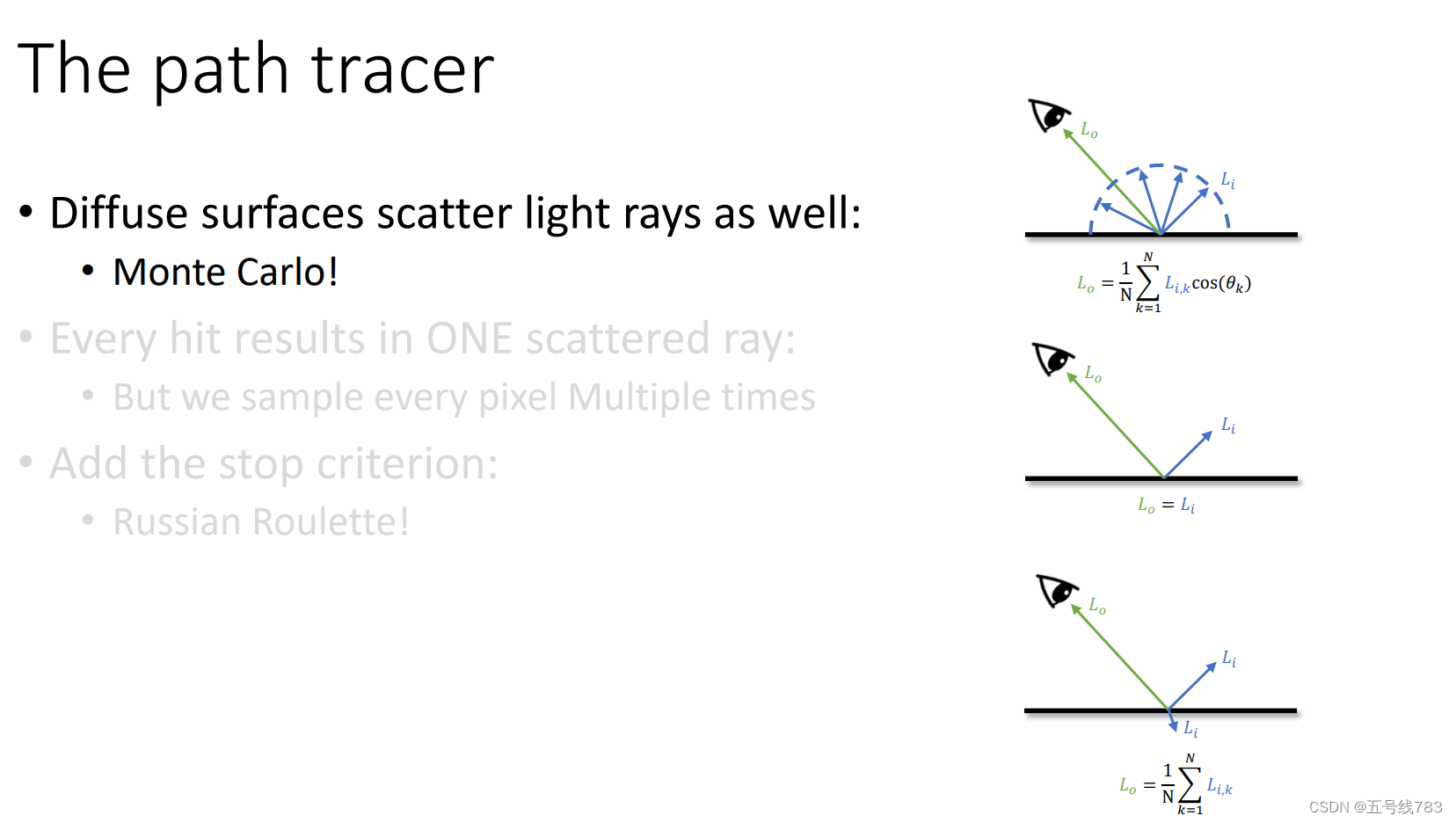
问题1.漫反射,传统的光线追踪将漫反射作为光线的终点

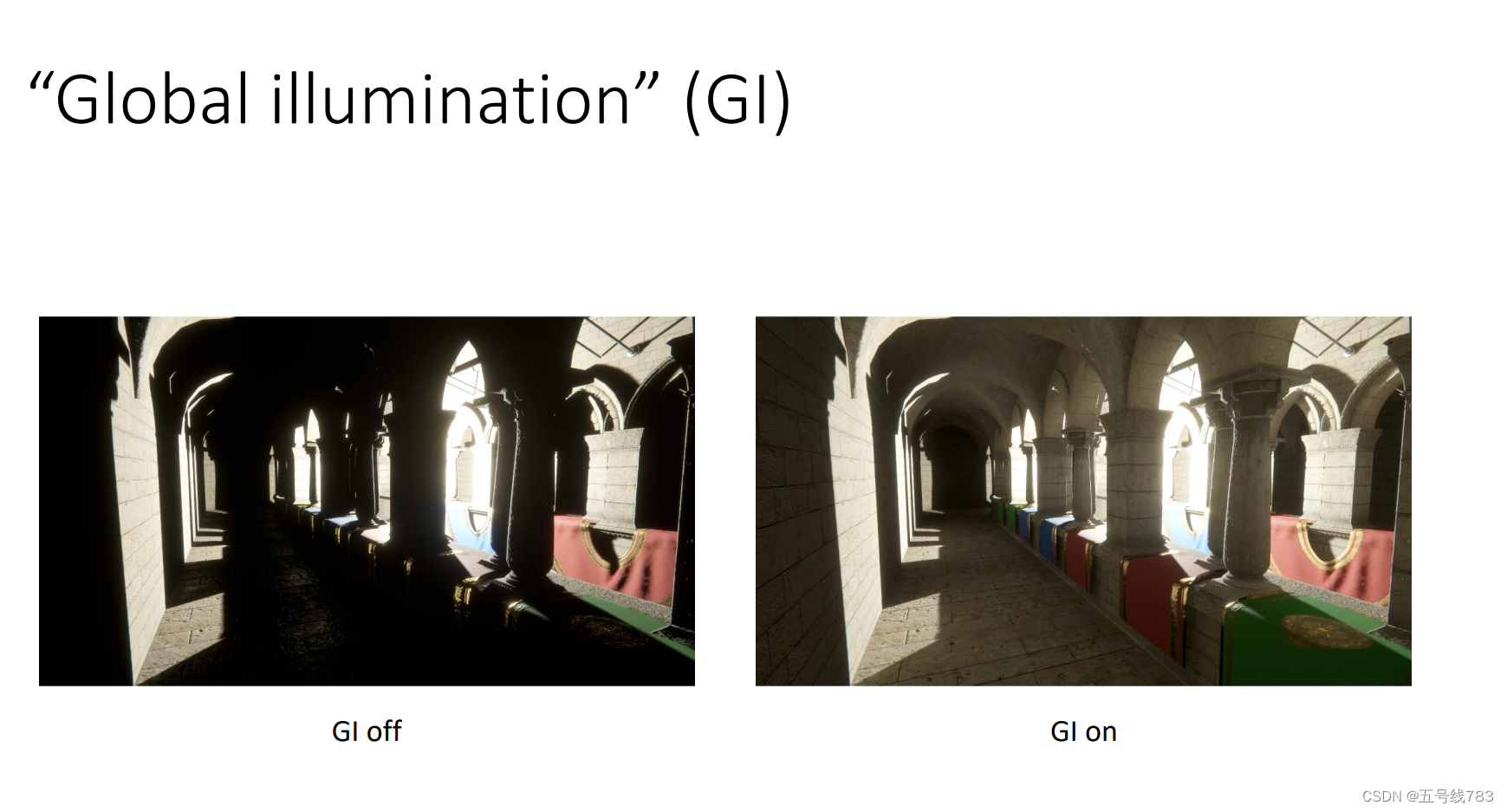
例如全局关照,没开的时候漫反射的表面光线就不会弹出去了

反射的光线是比较随机的

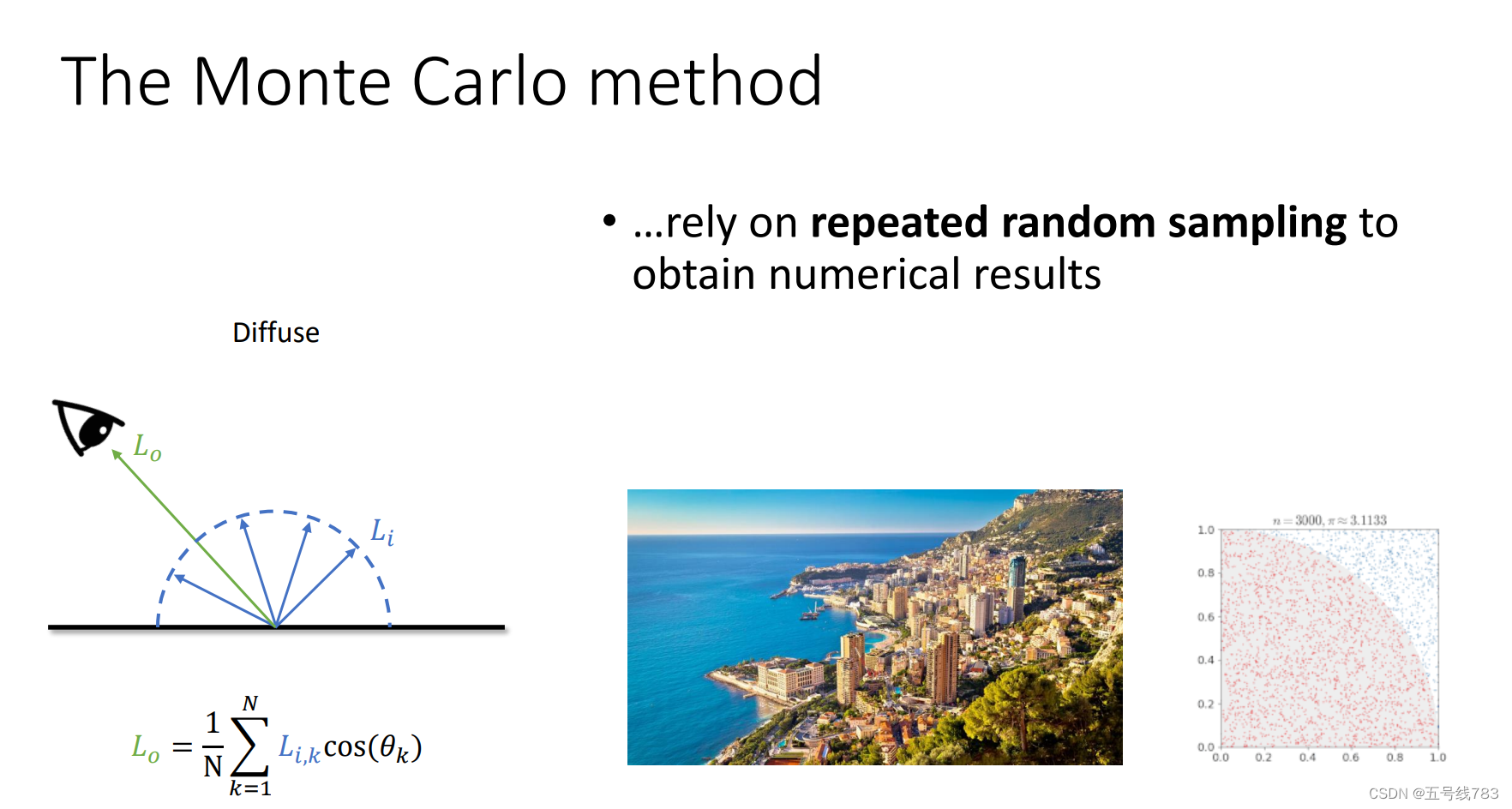
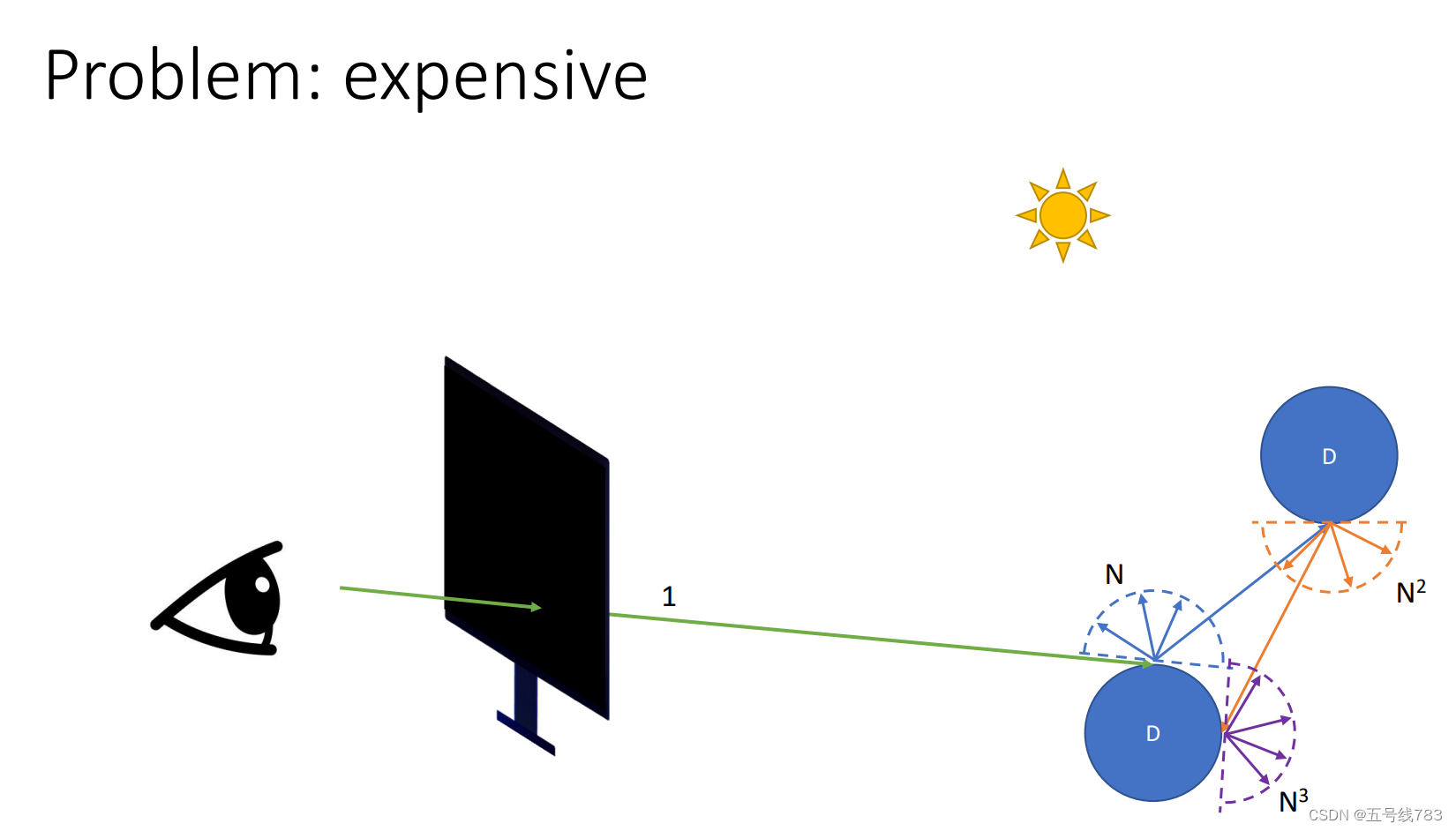
可以从统计学的角度来解决这个问题

这种方法叫做蒙特卡洛法,用随机的方式去估算一个物理量


这样做的问题是不可接受的慢

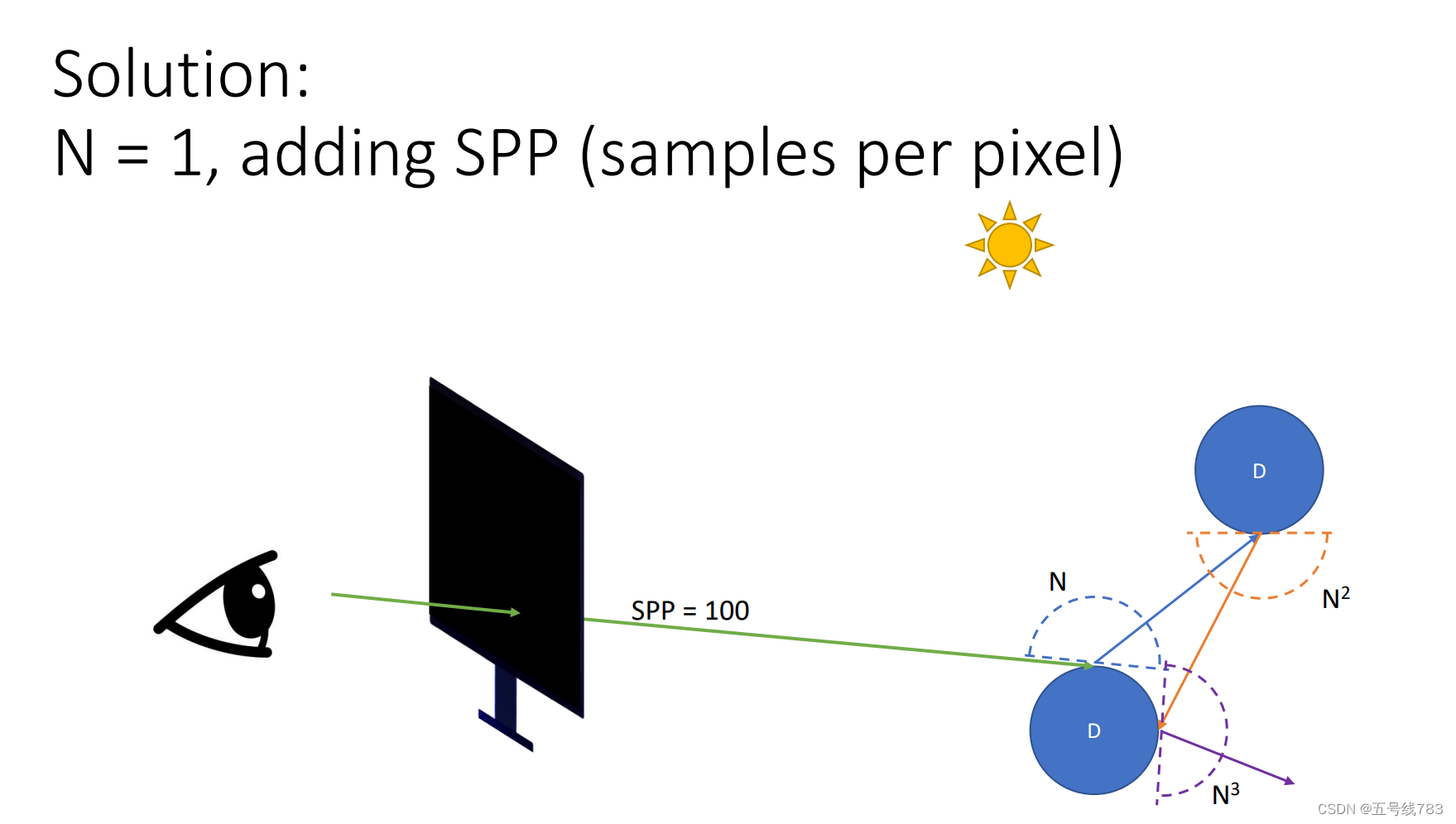
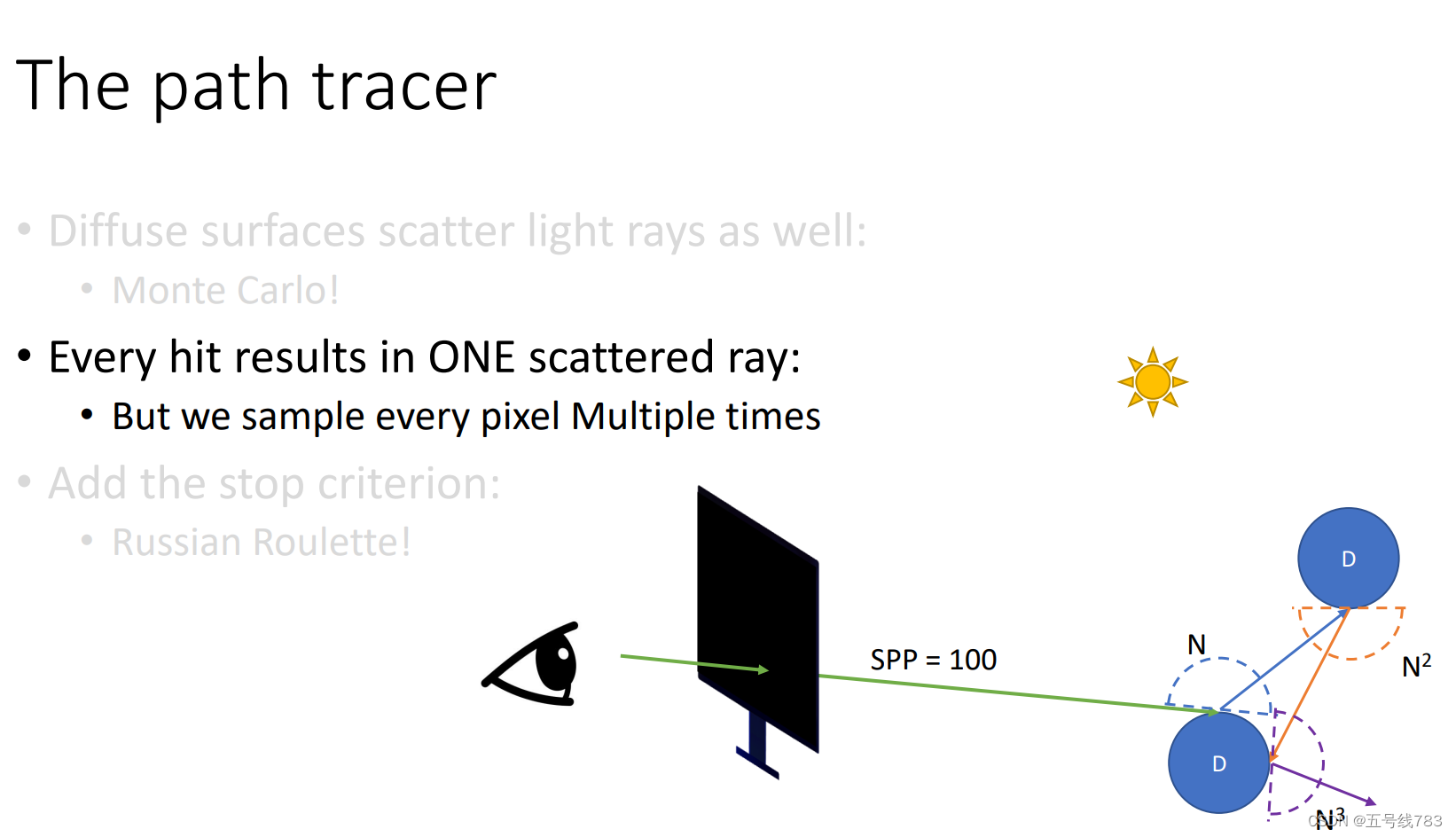
可以设置为N=1.但这样做噪声特别大
解决方法是提高采样率就可以了,就是提高从眼睛射出去的光的数量,然后再求平均

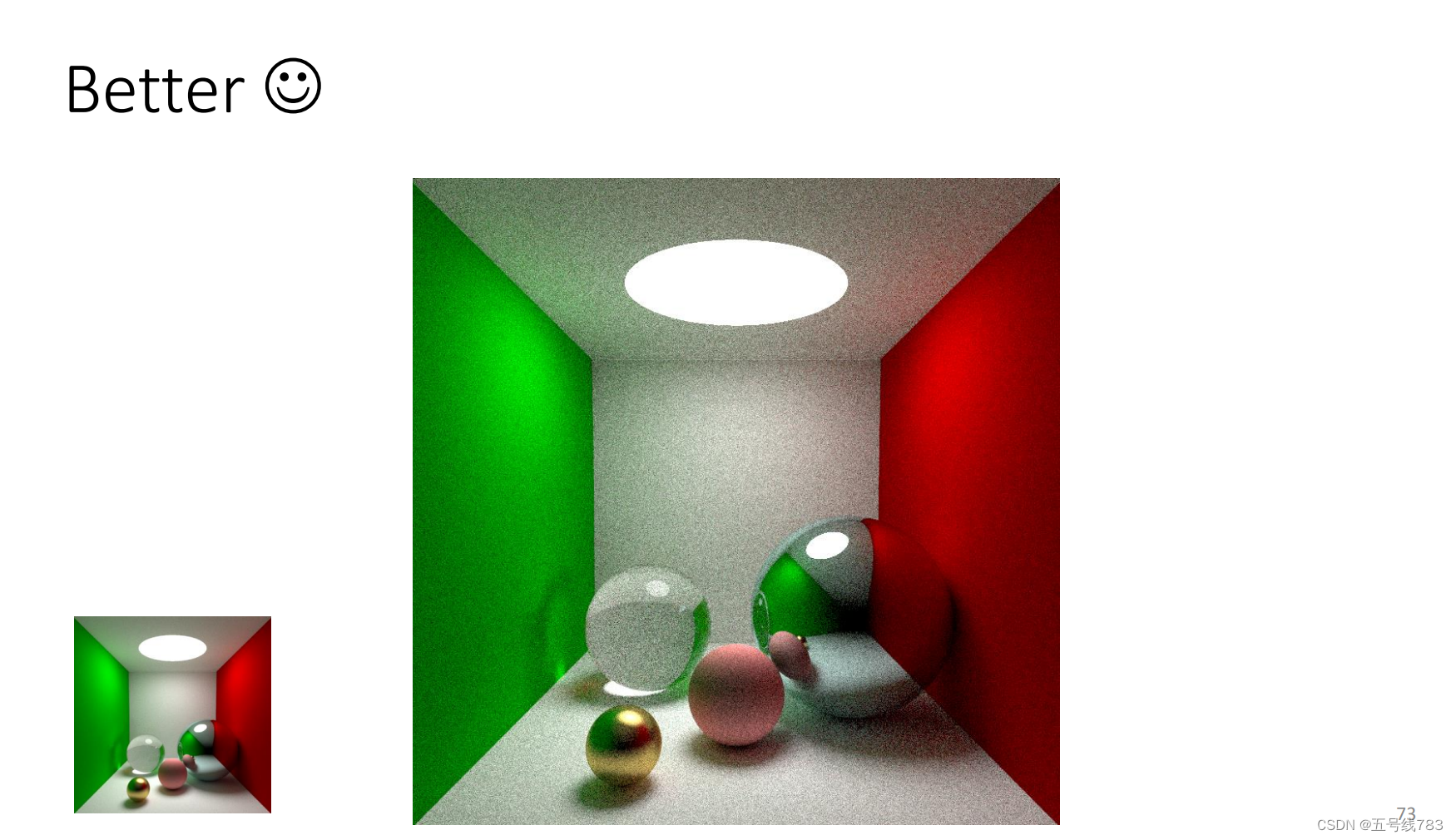
可以得到这样一个效果

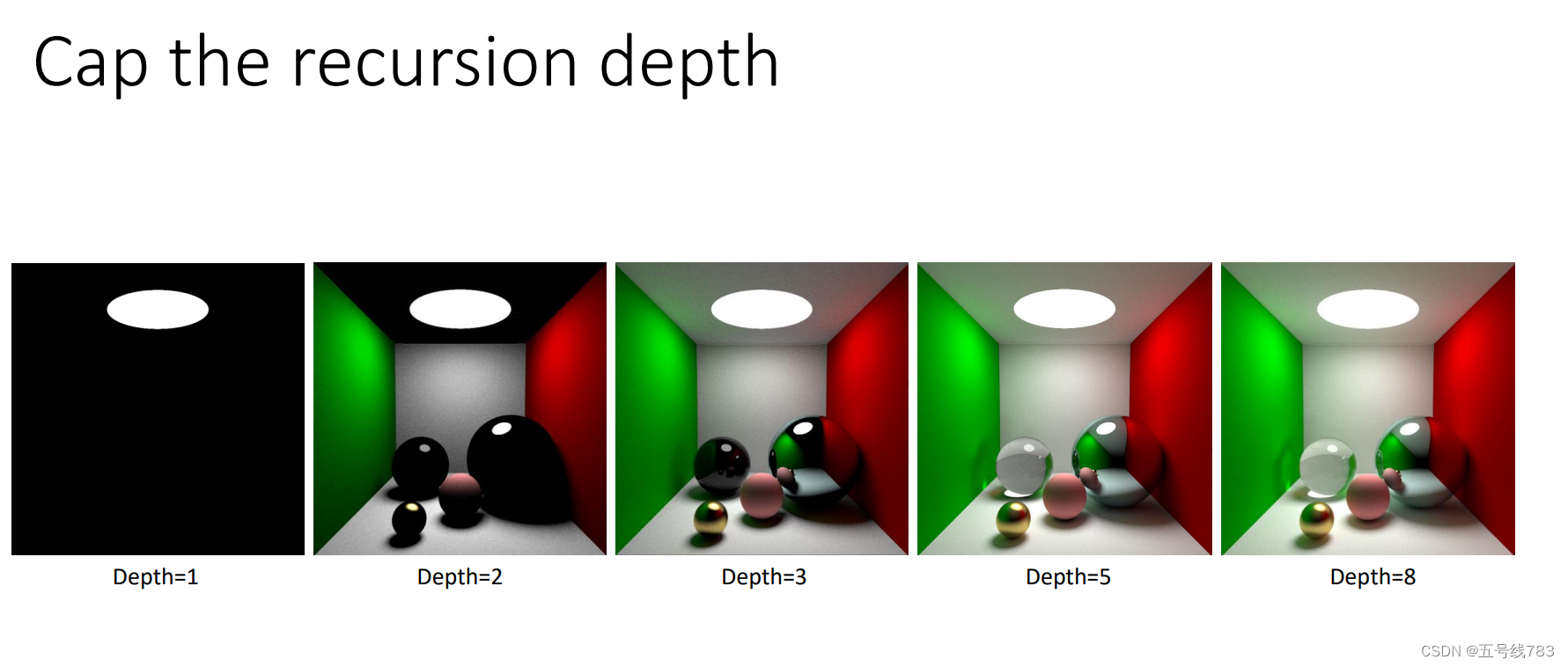
还有一个问题,光线的退出机制比较模糊
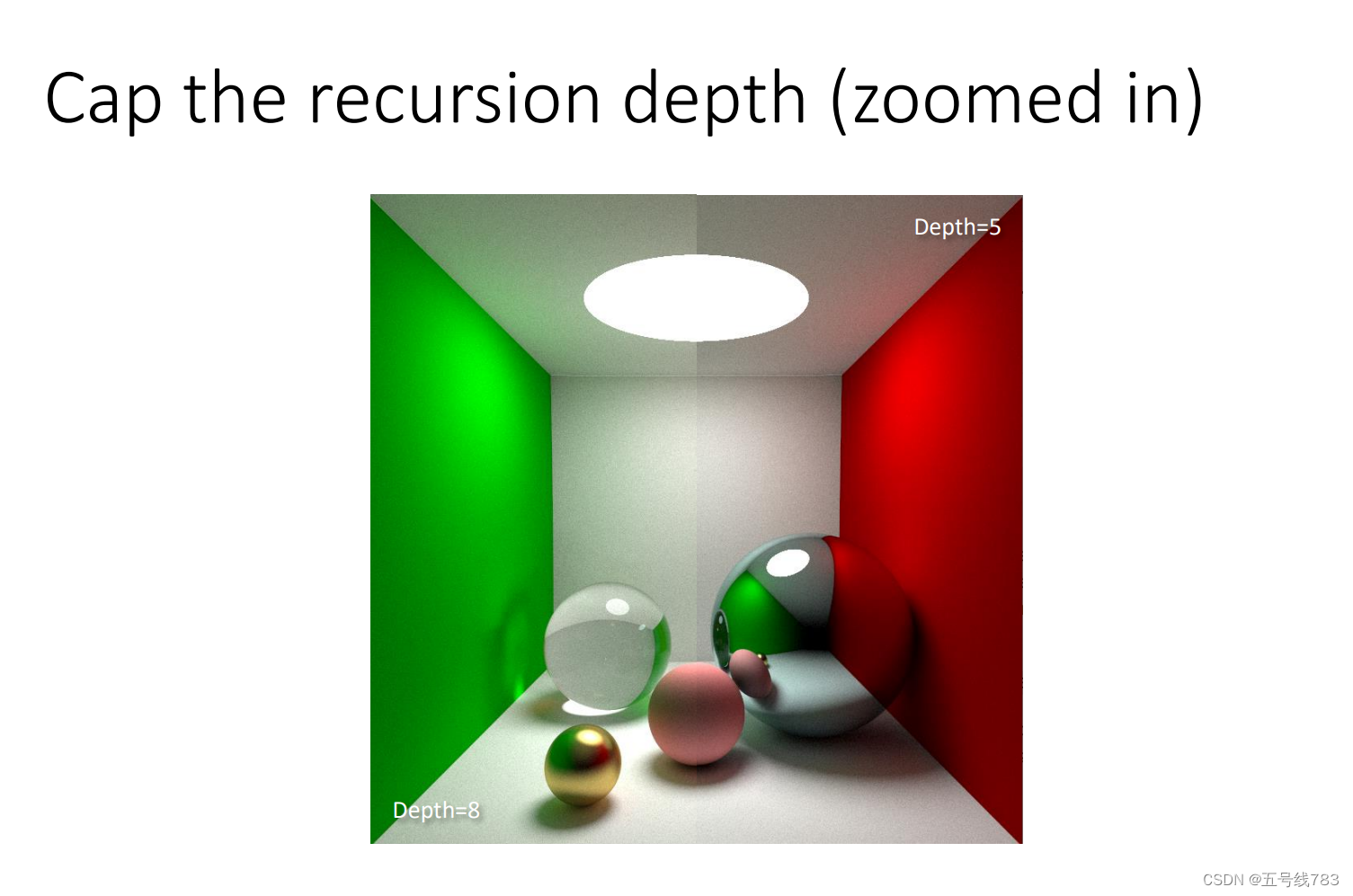
可以设计一个光线退出时的深度,给光线设置一个最大的反射次数

看看对比图

除了这个办法,我们还可以使用另一种解决方法,这种方法是使用俄罗斯轮盘赌
这个方法的逻辑是,我们依然询问每一条光线看到了什么,但是在问之前,我们预设一个阈值,再0到1之间,若是随机一个0到1的值在阈值之上,那么直接跳出递归

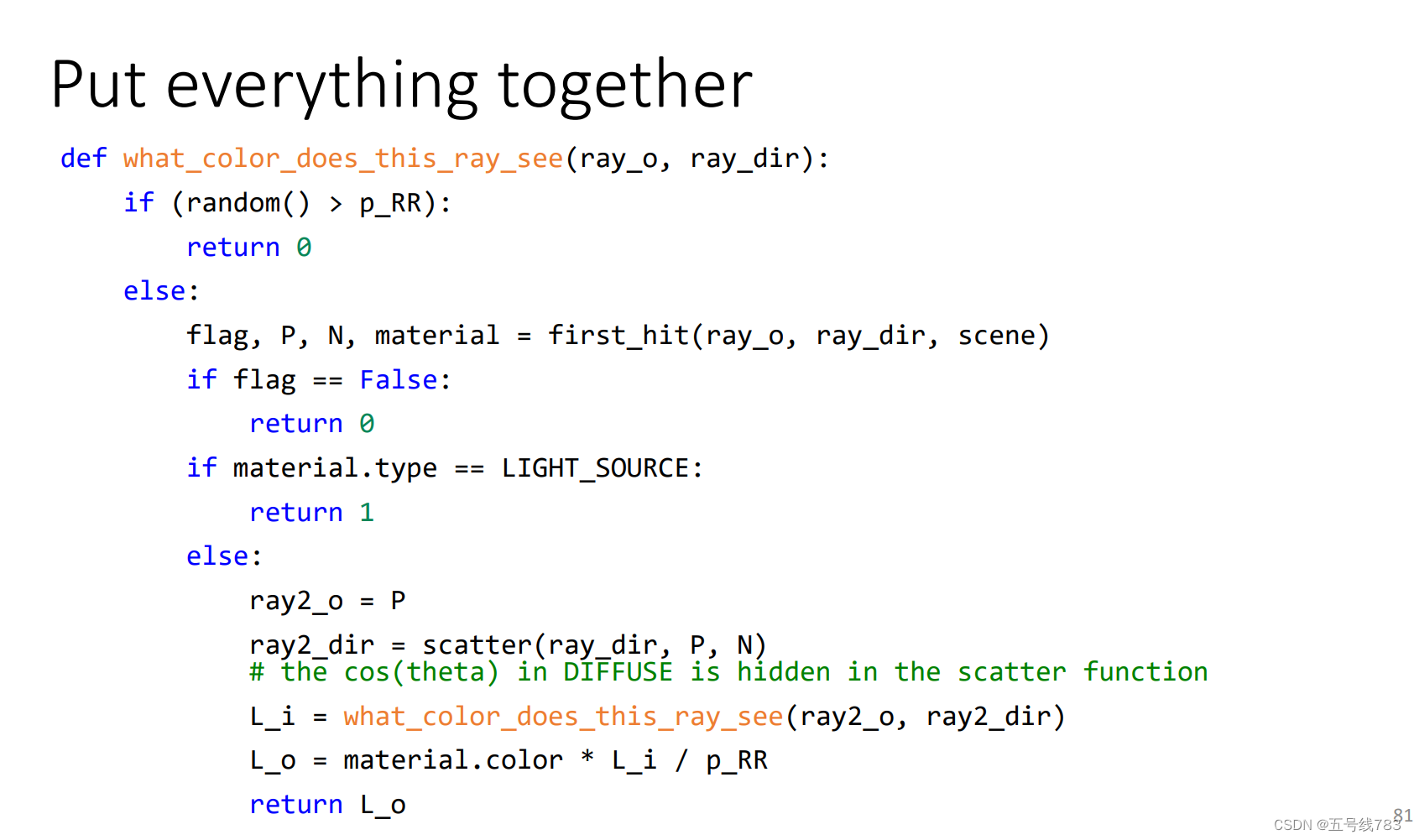
将代码结合起来就是下图这种

核心思想有三点:



使用这个的话,我们还是会设置一个最大的深度
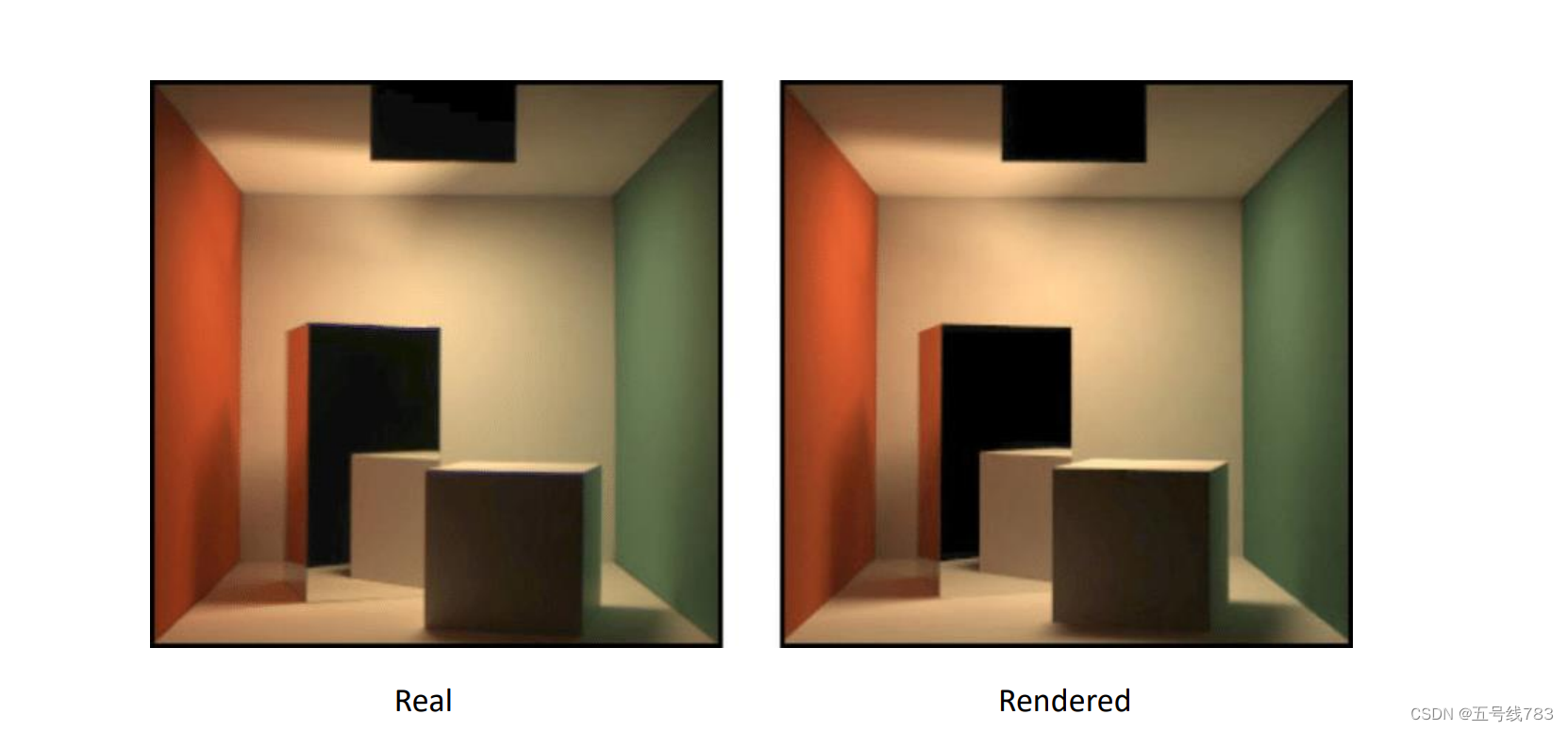
最后就形成了一个比较好的渲染效果

总结:一般第一行通过光栅化的方式来实现
第二部分则是使用光线追踪

进一步了解:辐射度量学















![【Linux】-Kafka集群安装部署[18]](https://img-blog.csdnimg.cn/direct/aa5bd4038b144f02a1e884bf076ee545.png)