官方链接地址
1、创建Cube
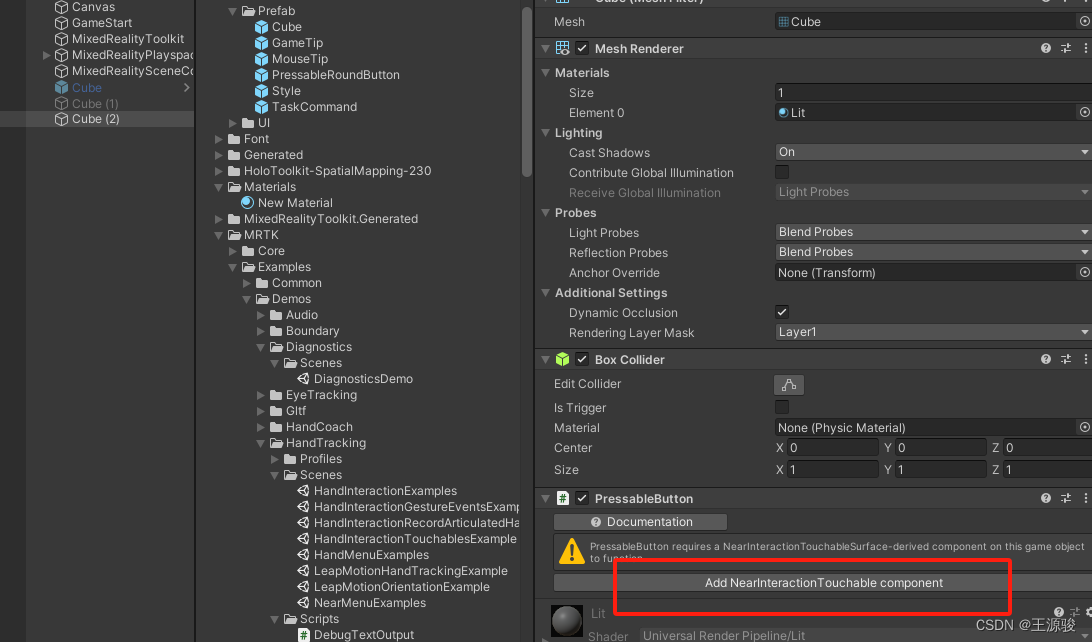
2、添加PressableButton脚本,并点击AddNearin…

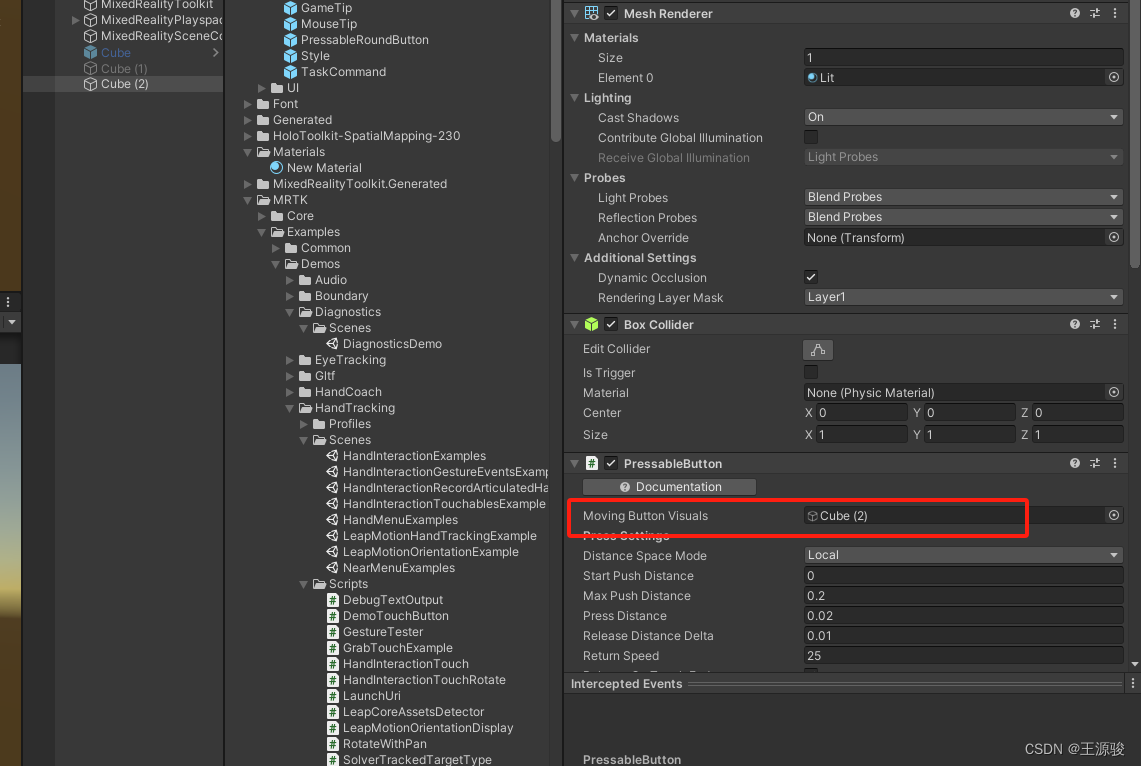
3、把Cube拖入到MovingButtonVisuals变量中

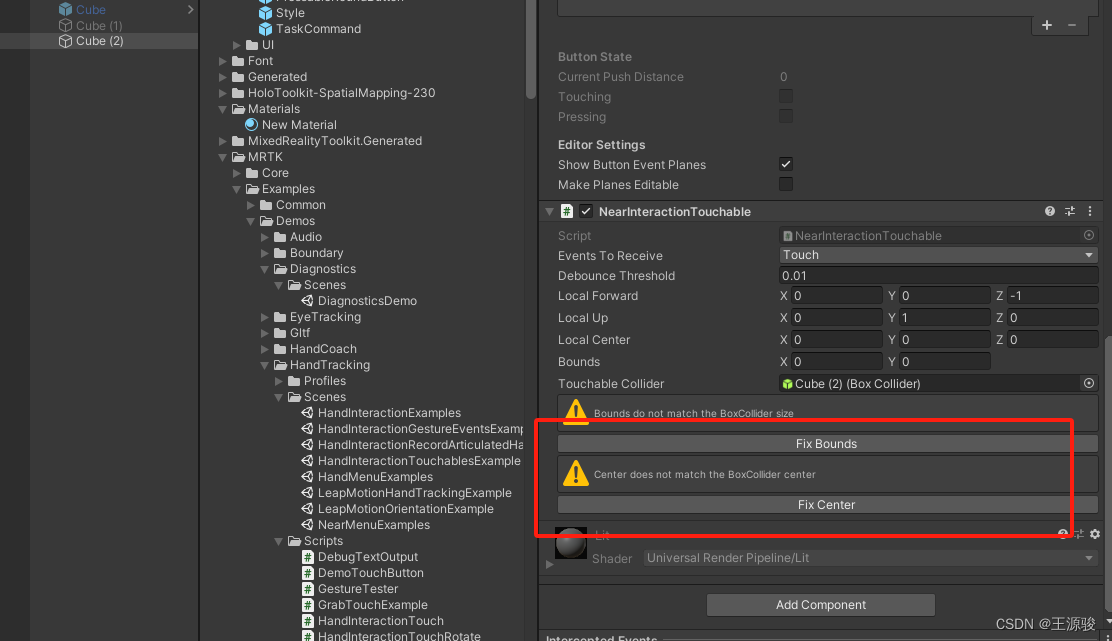
4、点击NearInteractionTouchable组件(这个组件是添加和上一个脚本绑定的,自动添加上来的)上的Fix…

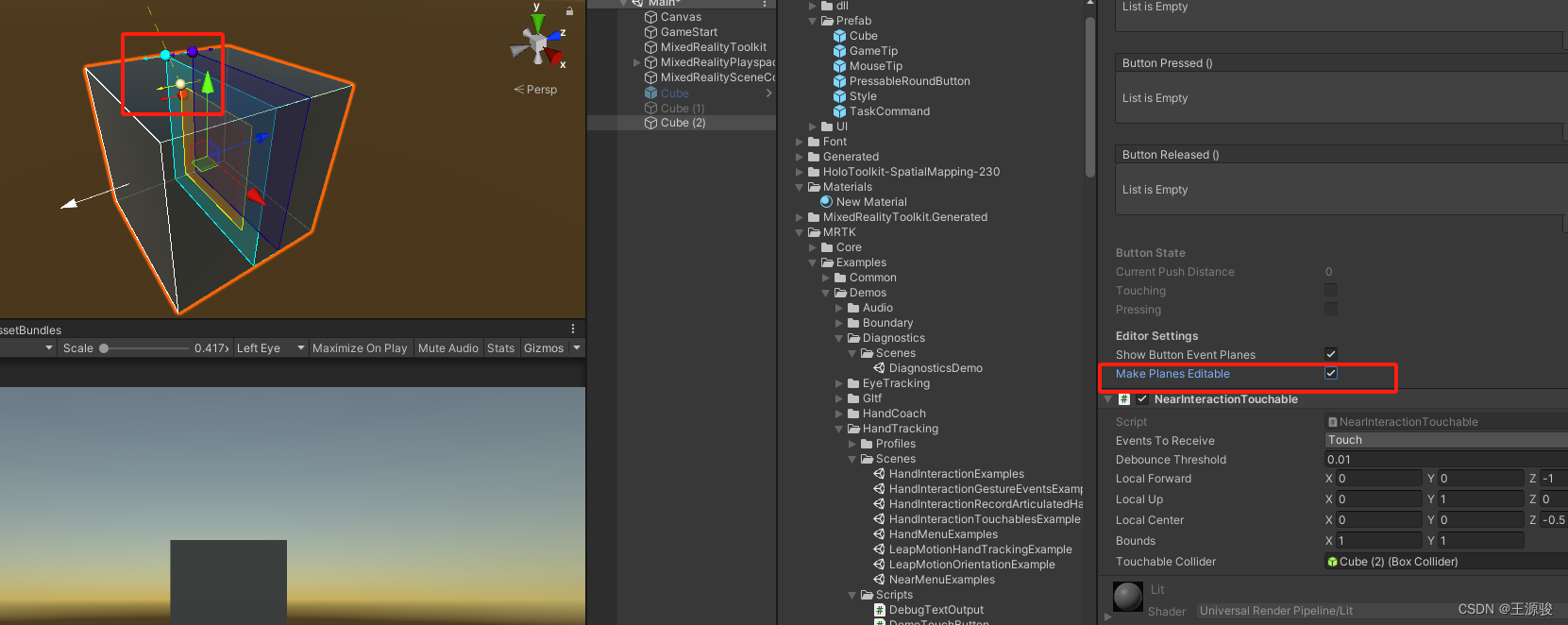
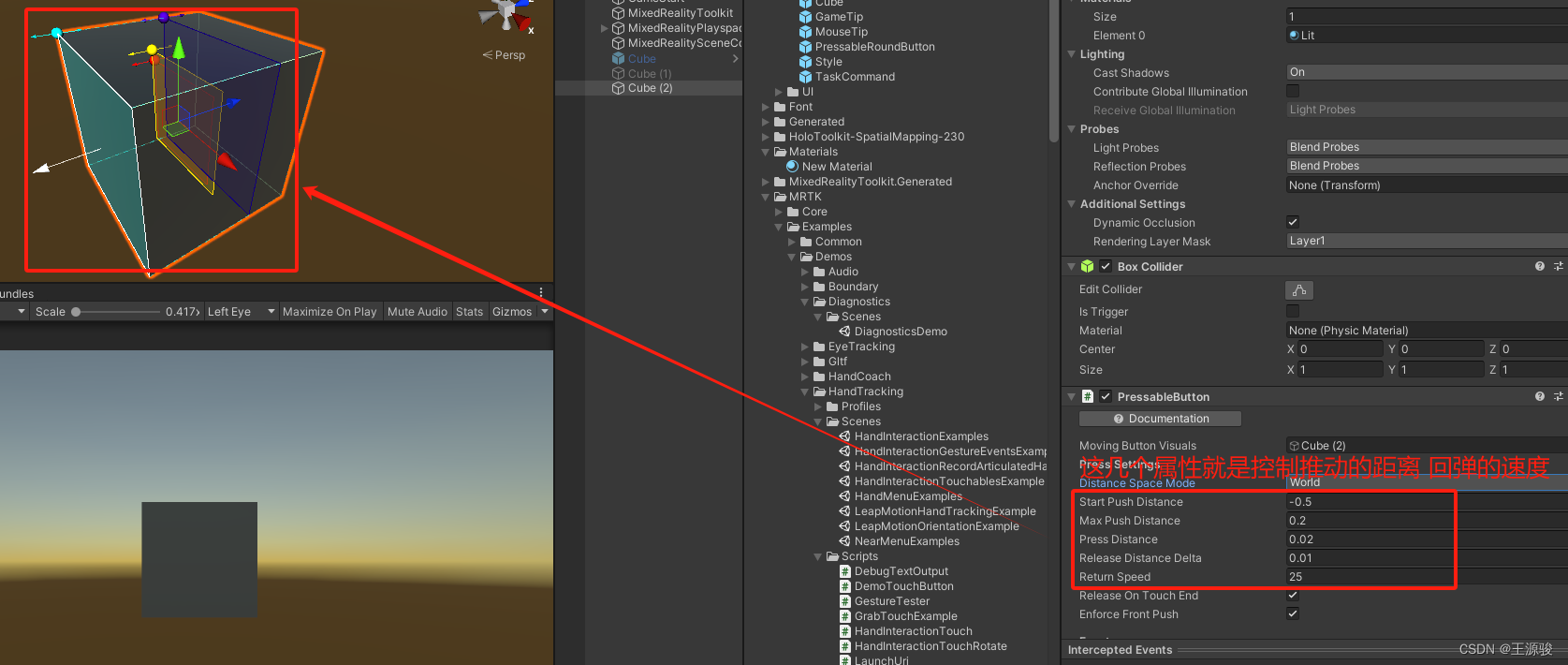
5、这个时候选着Cube 会出现色彩块,勾选PressableButton–MMakePlanesEditable,可以调整色彩块的位置,

6、色彩块是表示的是当手指按下时 物体被推动的距离,对应PressableButton–PressSettings属性,也可以通过调整属性来设置距离

7、这个时候运行一下效果
hololens 2 自定义按钮 手势按下效果
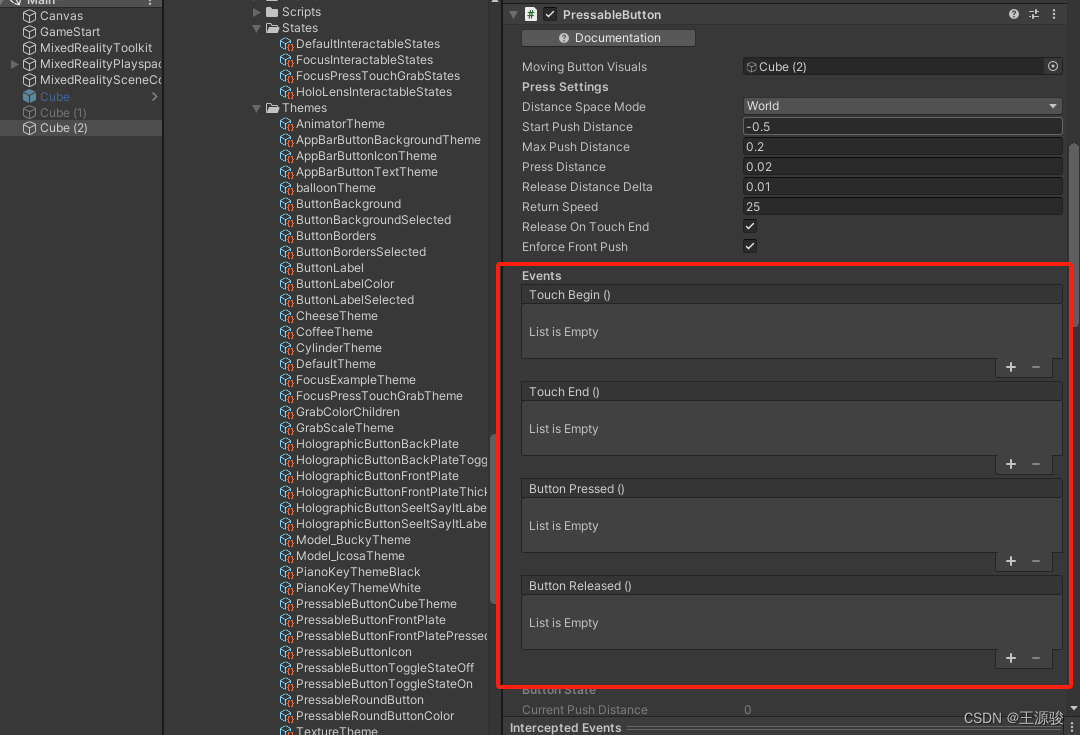
然后可以添加手势按下、触摸、触摸结束、按下结束 这个四个事件,这四个事件只是手指触碰到触发的事件,使用射线点击并不能触发

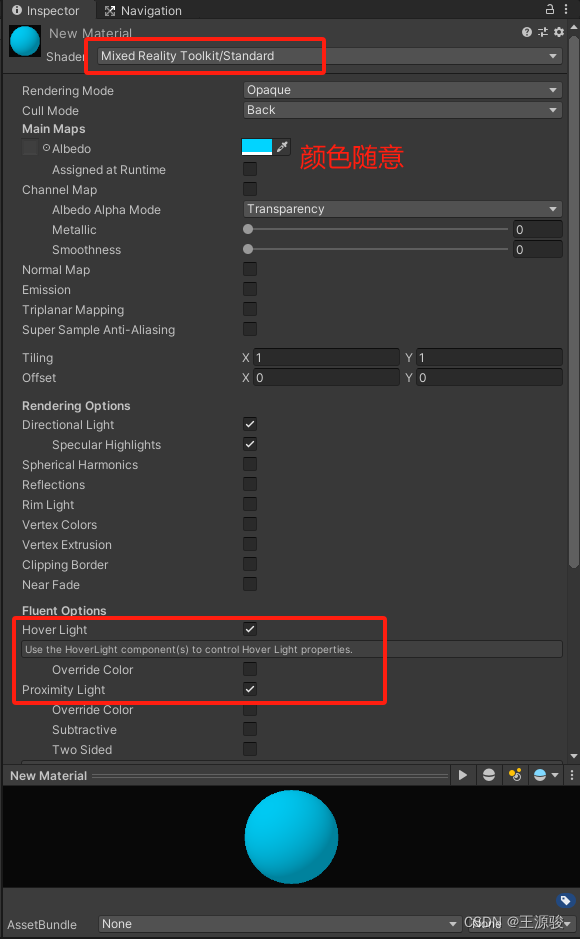
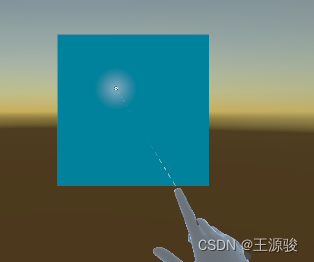
8、添加视觉反馈效果,新建一个材质球,设置如下图,然后运行,射线在在cube上时,有光晕效果


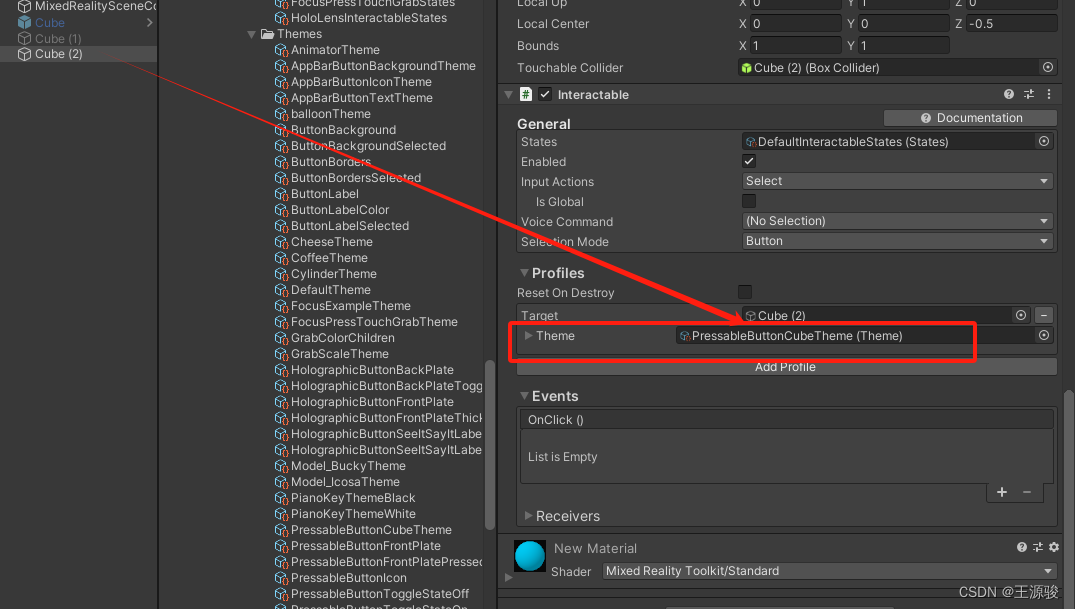
9、添加Interactable脚本,设置如下

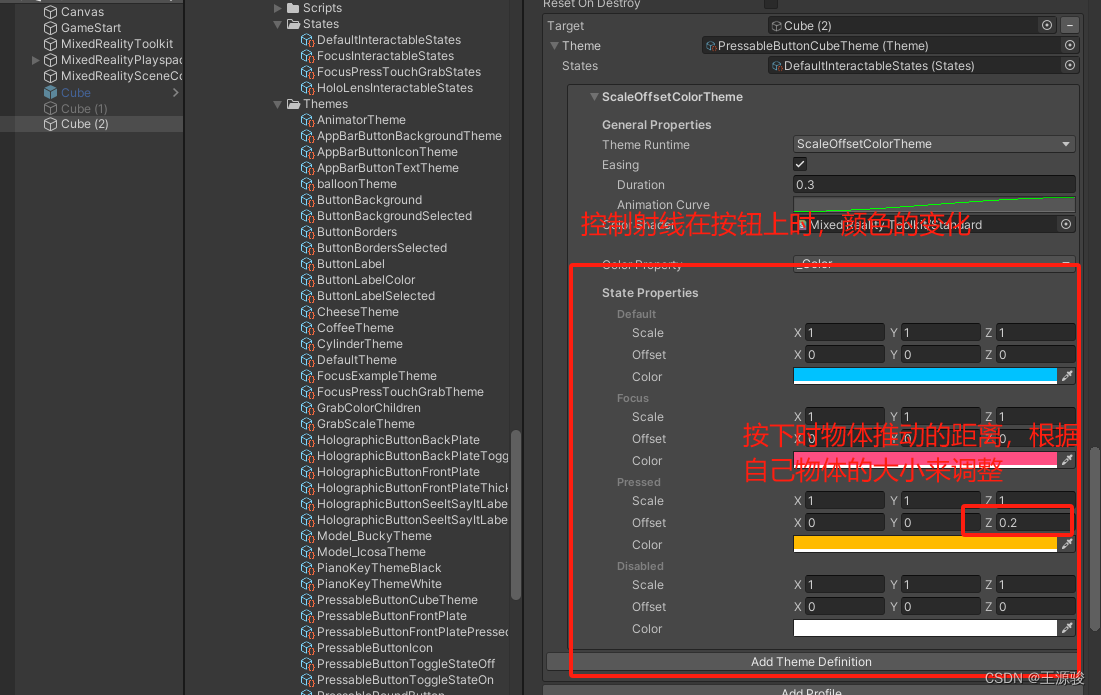
10、点开Interactable–Themen,可以设置射线在物体上时显示的颜色,点击时显示的颜色,设置点击时物体推动的距离

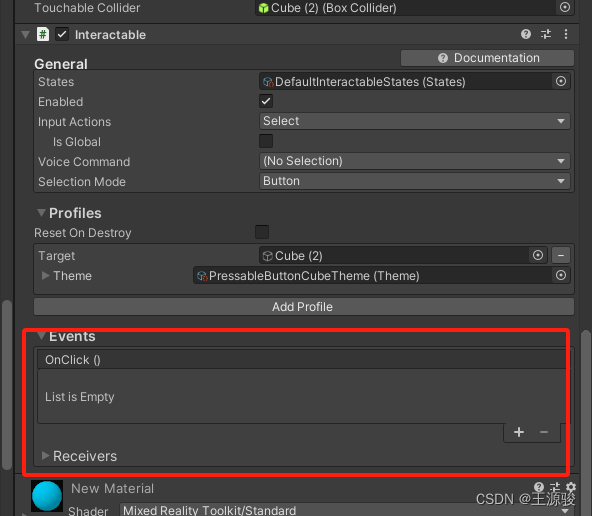
11、设置射线交互的事件

注意:PressableButton脚本 的事件是手碰到物体时才会触发,
Interactable脚本的事件射线点击时才会触发
动态事件添加的代码
public class BaseOnClick : MonoBehaviour
{
protected PressableButton button;
protected Interactable interactable;
void Start()
{
button = this.GetComponent<PressableButton>();
interactable = this.GetComponent<Interactable>();
TouchBegin();
TouchEnd();
ButtonPressed();
ButtonReleased();
}
public void TouchBegin()
{
button.TouchBegin.RemoveAllListeners();
button.TouchBegin.AddListener(() =>
{
Debug.Log("手指触碰时")
});
}
public void TouchEnd()
{
button.TouchEnd.RemoveAllListeners();
button.TouchEnd.AddListener(() =>
{
Debug.Log("手指触碰结束")
});
}
public void ButtonPressed()
{
button.ButtonPressed.RemoveAllListeners();
button.ButtonPressed.AddListener(() =>
{
Debug.Log("手指按下")
});
interactable.OnClick.RemoveAllListeners();
interactable.OnClick.AddListener(() =>
{
Debug.Log("射线按下")
});
}
public void ButtonReleased(Action clickAction)
{
button.ButtonReleased.RemoveAllListeners();
button.ButtonReleased.AddListener(() =>
{
Debug.Log("手指按下结束")
});
}
}













![【Linux】-Kafka集群安装部署[18]](https://img-blog.csdnimg.cn/direct/aa5bd4038b144f02a1e884bf076ee545.png)