vue2 案例入门
- 1 vue环境
- 2 案例
- 2.1 1.v-text v-html
- 2.2 v-bind
- 2.3 v-model
- 2.4 v-on
- 2.5 v-for
- 2.6 v-if和v-show
- 2.7 v-else和v-else-if
- 2.8 计算属性和侦听器
- 2.9 过滤器
- 2.10 组件化
- 2.11 生命周期
- 2.12 使用vue脚手架
- 2.13 引入ElementUI
- 2.13.1 npm方式安装
- 2.13.2 main.js导入elementUI组件
- 2.13.3 配置vue快捷模板
1 vue环境
参考官网:https://v2.cn.vuejs.org/v2/guide/installation.html
npm 安装
npm install vue@^2
之后在项目引入
<script src="./node_modules/vue/dist/vue.js"></script>
Visual Studio Code 安装插件
Auto Close Tag
Auto Rename Tag
Chinese (Simplified)
ESLint
HTML CSS Support
HTML Snippets
JavaScript (ES6) code snippets
Live Server
open in browser
Vetur
Vue 2 Snippets

2 案例
2.1 1.v-text v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{msg}} {{1+1}} {{hello()}} <br/>
<span v-html="msg"></span>
<br/>
<span v-text="msg"></span>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
msg:"<h1>Hello</h1>"
},
methods:{
hello(){
return "World"
}
}
});
</script>
</body>
</html>
2.2 v-bind
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 给html标签的属性绑定 v-bind是单向绑定-->
<div id="app">
<a v-bind:href="link">gogogo</a>
<!--class,style {class名:加上?}-->
<span v-bind:class="{active:isActive,'text-danger':hasError}"
v-bind:style="{color: color1,'font-size': size}">你好</span>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
link:"http://www.baidu.com",
isActive:true,
hasError:true,
color1:"red",
size:"36px"
}
});
</script>
</body>
</html>
2.3 v-model
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--表单项,自定义组件-->
<div id="app">
精通的语言:
<input type="checkbox" v-model="language" value="Java">java<br/>
<input type="checkbox" v-model="language" value="PHP">PHP<br/>
<input type="checkbox" v-model="language" value="Python">Python<br/>
选中了{{language.join(",")}}
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
language:[]
}
})
</script>
</body>
</html>
2.4 v-on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--事件中直接写js片段-->
<button v-on:click="num++">点赞</button>
<!--事件指定一个回调函数,必须是Vue实例定义的函数-->
<button v-on:click="cancle">v-on取消</button>
<!--简写v-on @-->
<button @click="cancle">简写@取消</button>
<!-- -->
<h1>有{{num}} 个赞</h1>
<!--事件修饰符
在事件处理程序中调用event.preventDefault()或event.stopPropagation()是非常常见的
需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,
而不是去处理DOM事件细节。
为了解决这个问题,Vue.js为 v-on 提供了事件修饰符。修饰符是由点开头的指令后缀来表示的
stop :阻止事件冒泡到父元素
prevent: 阻止默认事件发生
capture:使用事件捕获模式
self:只有元素自身触发事件才执行。冒泡或捕获的都不执行
once:只执行一次
-->
<div style="border:1px solid red;padding:20px;" v-on:click="hello">
大div
<!--正常的点 @click会弹两次 加上stop阻止事件冒泡到父类-->
<div style="border:2px solid blue;padding:20px;" @click.stop="hello">
小div<br/>
<a href="http://wwww.baidu.com">去百度</a>
</div>
<div style="border:2px solid blue;padding:20px;" @click.stop="hello">
小div<br/>
<!--prevent: 阻止默认事件发生-->
<a href="http://wwww.baidu.com" @click.prevent>click.prevent点击也不去百度</a>
</div>
<div style="border:2px solid blue;padding:20px;" @click.stop="hello">
小div<br/>
<!--prevent: 阻止默认事件发生-->
<a href="http://wwww.baidu.com" @click.prevent="hello">@click.prevent="hello"点击也不去百度,还可以走其他方法(hello方法)</a>
</div>
<div style="border:2px solid blue;padding:20px;" @click.stop="hello">
小div<br/>
<!--prevent: 阻止默认事件发生-->
<a href="http://wwww.baidu.com" @click.prevent.stop="hello">@click.prevent.stop="hello"点击也不去百度,还可以走其他方法(hello方法),之后还可以阻止默认行为</a>
</div>
</div>
<div style="border:1px solid red;padding:20px;" v-on:click.once="hello">
大div v-on:click.once 只执行一次再点就不弹了
<!--正常的点 @click会弹两次 加上stop阻止事件冒泡到父类-->
<div style="border:2px solid blue;padding:20px;" @click.stop="hello">
小div<br/>
<a href="http://wwww.baidu.com">去百度</a>
</div>
</div>
<!--按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。Vue允许为 v-on 在监听键盘事件时添加按键修饰符
只有在keyCode=13时调用vm.submit()
<input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<input v-on:keyup.enter="submit">
缩写法
<input @keyup.enter="submit">
全部的按键别名:
.enter
.tab
.delete
.esc
.space
.up
.down
.left
.fight
-->
<!--组合按钮
可以用如下修饰符来实现仅在按下响应按键时才会触发鼠标或键盘事件的监听器。
.ctrl
.alt
.shift
Alt + C
<input @keyup.alt.67="clear"
Ctrl + Click
<div @click.ctrl="doSomething">Do something</div>
-->
<input type="text" v-model="num" v-on:keyup.up="num+=2" @keyup.down="num-=2" @click.ctrl="num=10"><br/>
提示:鼠标单击下input输入框后才有效果 按上加2 按下减2 按ctrl + click 直接改为10
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
num:1
},
methods:{
cancle(){
this.num--;
},
hello(){
alert("点击了")
}
}
})
</script>
</body>
</html>
2.5 v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="user in users">
<!-- 1.显示user信息:v-for="item in items" -->
{{user.name}} ==> {{user.gender}} ==> {{user.age}}
<!-- 2.获取数组下标:v-for="(item,index) in items"-->
<!-- 3.遍历对象
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
-->
对象信息v:
<span v-for="v in user">{{v}} ==> </span>
<!-- 4.遍历的时候加上:key来区分不同数据,提高vue渲染效率 -->
</li>
<li v-for="user in users">
对象信息v,k:
<span v-for="(v,k) in user">{{k}} ==> {{v}} ==> </span>
</li>
<li v-for="user in users">
对象信息v,k,i:
<span v-for="(v,k,i) in user">{{k}} ==> {{v}} ==> {{i}} </span>
</li>
<li v-for="(user,index) in users">
<!-- 2.获取数组下标:v-for="(item,index) in items"-->
当前索引:{{index}} ==> {{user.name}} ==> {{user.gender}} ==> {{user.age}}
</li>
<li v-for="user in users" :key="user.name">
<!-- 1.显示user信息:v-for="item in items" -->
{{user.name}} ==> {{user.gender}} ==> {{user.age}}
<!-- 2.获取数组下标:v-for="(item,index) in items"-->
<!-- 3.遍历对象
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
-->
对象信息v:
<span v-for="v in user">{{v}} ==> </span>
<!-- 4.遍历的时候加上:key来区分不同数据,提高vue渲染效率 -->
</li>
</ul>
<ul>
<!--推荐以后遍历的时候都加上 :key来区分不同的元素-->
<li v-for="(num,index) in nums" :key="index">
</li>
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el:"#app",
data:{
users:[{name:'孙悟空',gender:'男',age:25},
{name:'克林',gender:'男',age:26},
{name:'比克',gender:'男',age:27},
{name:'贝吉塔',gender:'男',age:25},
{name:'布玛',gender:'女',age:24}],
nums:[1,2,3,4,4]
}
})
</script>
</body>
</html>
2.6 v-if和v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素会被渲染。
v-show,当得到结果为true时,所在的元素才会被显示
-->
<div id="app">
<button v-on:click="show = !show">点我啊</button>
<!--1.使用v-if显示-->
<h1 v-if="show">if=看到我....</h1>
<!--2.使用v-show显示-->
<h1 v-show="show">show=看到我</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el:"#app",
data:{
show:true
}
})
</script>
</body>
</html>
2.7 v-else和v-else-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="random=Math.random()">点我啊</button>
<span>{{random}}</span>
<h1 v-if="random>=0.75">
看到我拉 >=0.75
</h1>
<h1 v-else-if="random>=0.5">
看到我拉 >=0.5
</h1>
<h1 v-else-if="random>=0.2">
看到我拉 >=0.2
</h1>
<h1 v-else>
看到我拉 >=0.1
</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el:"#app",
data:{random:1}
})
</script>
</body>
</html>
2.8 计算属性和侦听器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 某些结果是基于之前数据实时计算出来的,我们可以利用计算属性来完成-->
<ul>
<li>西游记;价格:{{xyjPrice}},数量: <input type="number" v-model="xyjNum"></li>
<li>水浒传;价格:{{shzPrice}},数量: <input type="number" v-model="shzNum"></li>
<li>总价:{{totalPrice}}</li>
{{msg}}
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//watch可以让我们监控一个值的变化,从而做出相应的反应。
new Vue({
el:"#app",
data:{
xyjPrice:99.98,
shzPrice:98.00,
xyjNum:1,
shzNum:1,
msg:""
},
//计算属性
computed:{
totalPrice(){
return this.xyjPrice*this.xyjNum+this.shzPrice*this.shzNum
}
},
watch:{
xyjNum(newVal,oldVal){
// alert("newVal"+newVal+"==>oldVal"+oldVal)
if(newVal>=3){
this.msg="库存超出限制";
this.xyjNum=3
}else{
this.msg="";
}
}
}
})
</script>
</body>
</html>
2.9 过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--过滤器常用语处理文本格式化的操作,过滤器可以用在两个地方:双花括号插值和v-bind表达式-->
<div id="app">
<ul>
<li v-for="user in userList">
{{user.id}},{{user.name}},{{user.gender==1?"男":"女"}} ,
{{user.gender | genderFilter}} , {{user.gender|gFilter}}
</li>
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//全局过滤器
Vue.filter("gFilter",function(val){
if(val==1){
return "男----";
}else{
return "女----"
}
})
let vm = new Vue({
el:"#app",
data:{
userList:[
{id:1,name:'jack',gender:1},
{id:2,name:'peter',gender:0}
]
},
//过滤器实现 filters定义局部过滤器,只可以在当前vue实例中使用
filters:{
//用在{{user.gender | genderFilter}}
genderFilter(val){
if(val==1){
return "男";
}else{
return "女"
}
}
}
})
</script>
</body>
</html>
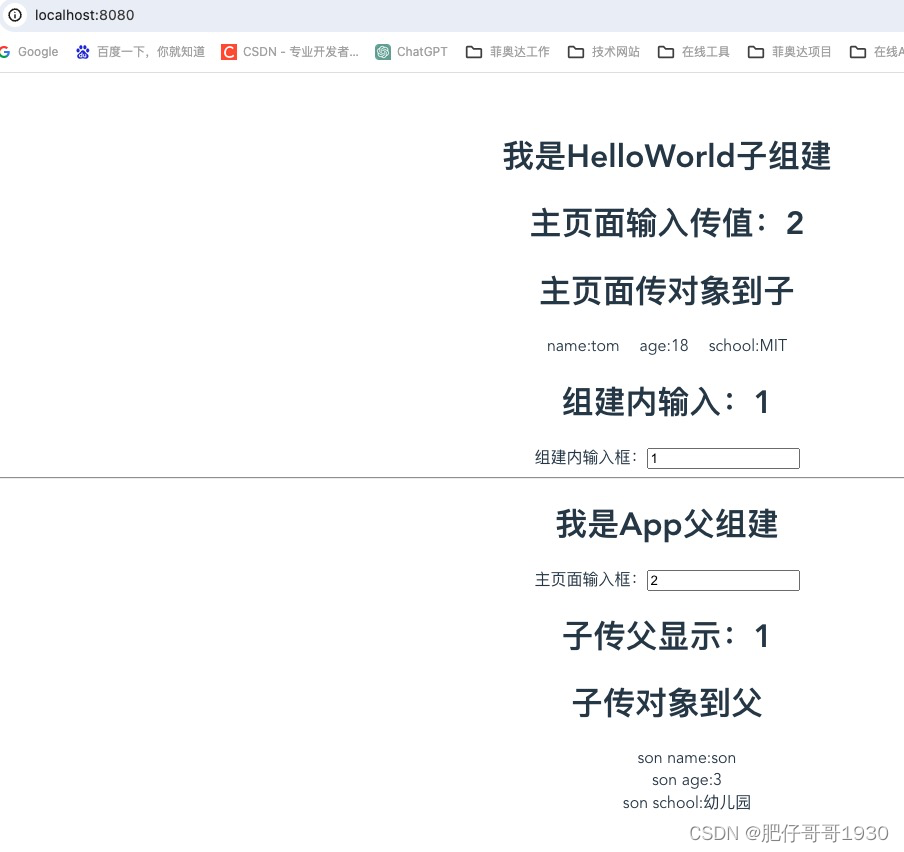
2.10 组件化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="count++">我被点了 {{count}} 次</button>
<!--1.1 使用全局组件-->
<counter></counter>
<!--2.2使用局部组件-->
<button-counter></button-counter>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//1.全局声明注册一个组件,可以在任何一个vue实例中调佣
Vue.component("counter", {
template: '<button v-on:click="count++">我被点了 {{count}} 次</button>',
data() {
return {
count: 1
}
}
});
//2.局部声明一个组件
const buttonCounter={
template: `<button v-on:click="count++">我被点了 {{count}} 次····</button>`,
data() {
return {
count: 1
}
}
};
new Vue({
el: "#app",
data: {
count: 1
},
//2.2 必须写在vue里的components里
components:{
'button-counter': buttonCounter
}
})
</script>
</body>
</html>
2.11 生命周期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<span id="num">{{num}}</span>
<button @click="num++">赞!</button>
<h2>{{name}},有{{num}}个人点赞</h2>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el:"#app",
data:{
name:"张三",
num:100
},
methods:{
show(){
return this.name;
},
add(){
this.num++;
},
beforeCreate(){
console.log("========beforeCreate========");
console.log("数据模型未加载:"+this.name,this.num);
console.log("方法未加载:"+this.show());
console.log("html模板未加载:"+document.getElementById("num"));
},
created: function(){
console.log("======= created==========");
console.log("數数据模型已加载:"+this,name,this.num);
console.log("方法已加载:"+this.show());
console.log("htm1模板已加载:"+ document. getelementbyid("num"));
console.log("htm模板未渲染:"+ document, getelementbyid("num"). innertext);
},
beforeMount(){
console.log("========beforeMount========");
console.log( "html模板未渲染:"+ document.getelementbyid ("num").innertext);
},
mounter(){
console.log("========mounter========");
console.log( "html模板已渲染:"+ document.getelementbyid ("num").innertext);
},
beforeUpdate(){
console.log("========beforeUpdate========");
console.log("数据模型已更新:",this.num);
console.log( "html模板未更新: "+ document.getelementbyid("num").innertext);
},
updated(){
console.log("========updated========");
console.log("数据模型已更新:"+this.num);
console.log("html模板已更新"+document.getElementById("num").innerText);
}
}
})
</script>
</body>
</html>
2.12 使用vue脚手架
1.全局安装webpack
npm install webpack -g

2.全局安装vue脚手架
npm install -g @vue/cli-init

3.初始化vue项目
vue init webpack appname:vue 脚手架使用webpack模块化初始化一个appname项目
建立项目目录C:\xx\work\code\vue\vue-demo
在项目目录中cmd执行
vue init webpack vue-demo
如果执行失败就尝试下面的命令
cnpm install --global vue-cli
成功后再次执行vue init webpack vue-demo
途中会询问参考我的选择
#直接回车
? Project name vue-demo
#直接回车
? Project description A Vue.js project
#直接回车
? Author
#选择Vue build standalone
? Vue build standalone
#按y 回车
? Install vue-router? Yes
#按n 回车
? Use ESLint to lint your code? No
#按n 回车
? Set up unit tests No
#按n 回车
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
cd 到生成的 vue-demo 里面输入
npm run dev

访问http://localhost:8080 搭建成功

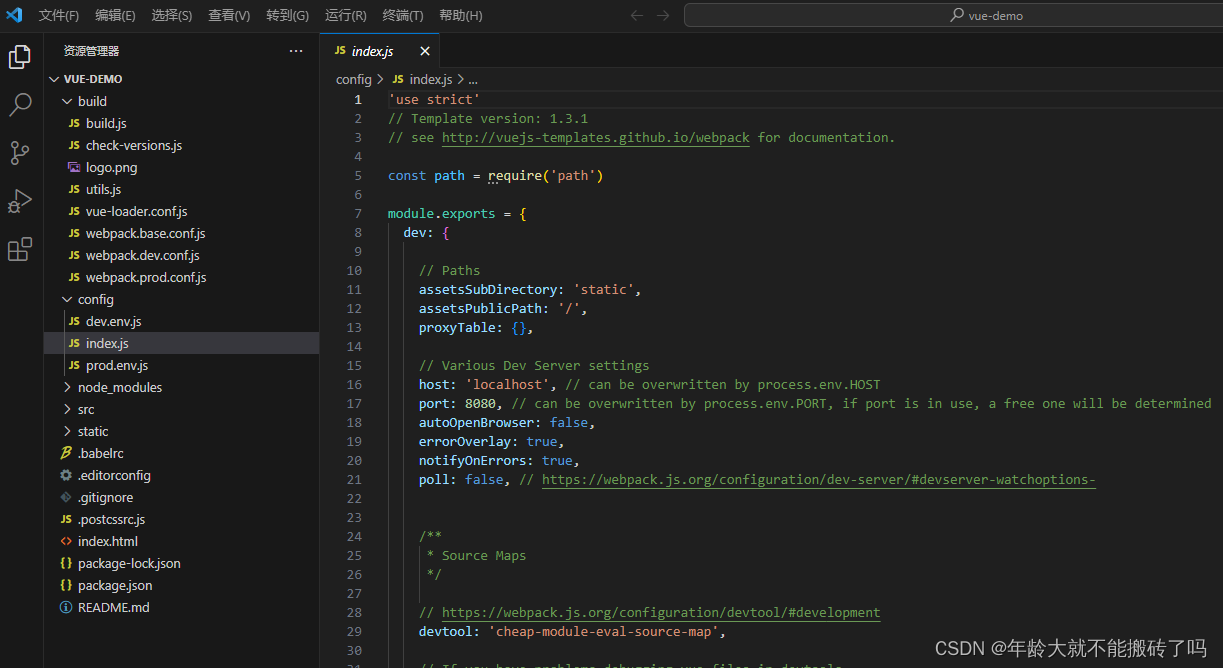
后面转到Visual Studio Code中开发
config/index.js中port改启动端口

2.13 引入ElementUI
ElementUI官网:https://element.eleme.io
2.13.1 npm方式安装
npm i element-ui
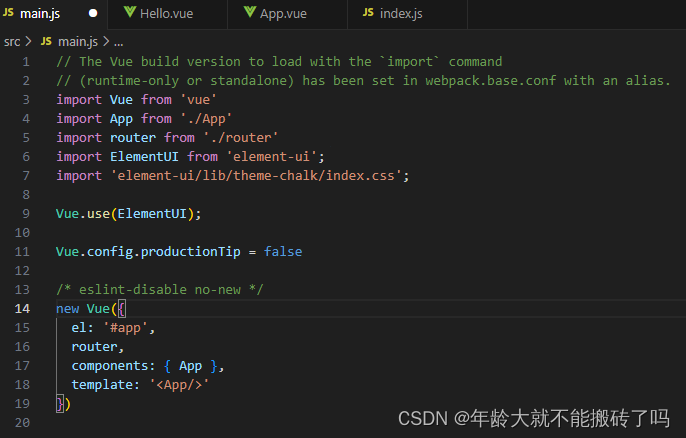
2.13.2 main.js导入elementUI组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

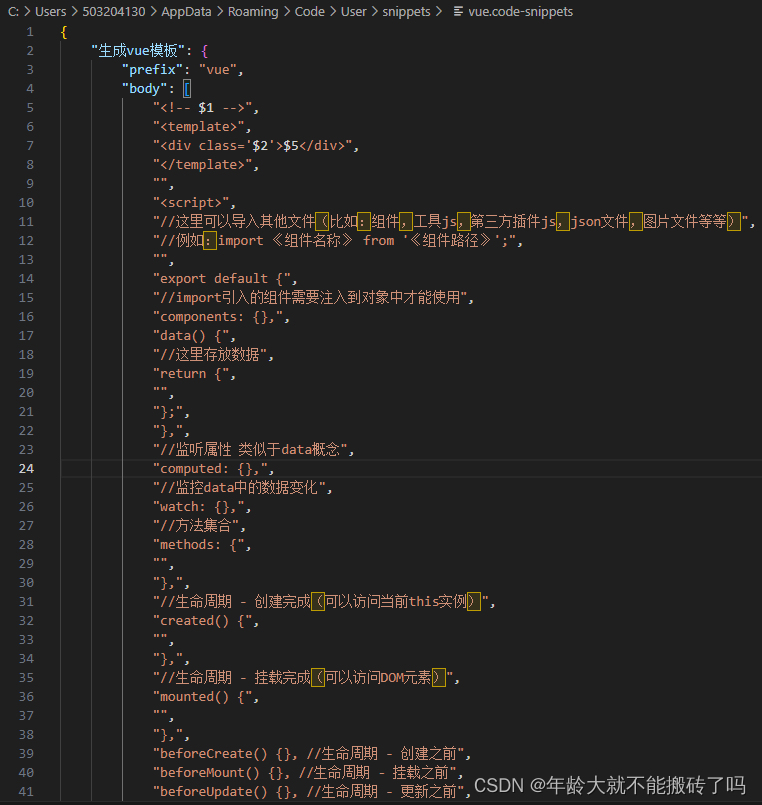
2.13.3 配置vue快捷模板
文件->首选项->配置用户代码片段->vue.code-snippets

把原始内容注解掉,放入以下模板:
{
"生成vue模板": {
"prefix": "vue",
"body": [
"<!-- $1 -->",
"<template>",
"<div class='$2'>$5</div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
"//import引入的组件需要注入到对象中才能使用",
"components: {},",
"data() {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//监听属性 类似于data概念",
"computed: {},",
"//监控data中的数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前this实例)",
"created() {",
"",
"},",
"//生命周期 - 挂载完成(可以访问DOM元素)",
"mounted() {",
"",
"},",
"beforeCreate() {}, //生命周期 - 创建之前",
"beforeMount() {}, //生命周期 - 挂载之前",
"beforeUpdate() {}, //生命周期 - 更新之前",
"updated() {}, //生命周期 - 更新之后",
"beforeDestroy() {}, //生命周期 - 销毁之前",
"destroyed() {}, //生命周期 - 销毁完成",
"activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发",
"}",
"</script>",
"<style scoped>",
"//@import url($3); 引入公共css类",
"$4",
"</style>"
],
"description": "生成vue模板"
},
"http-get请求": {
"prefix": "httpget",
"body": [
"this.\\$http({",
"url: this.\\$http.adornUrl(''),",
"method: 'get',",
"params: this.\\$http.adornParams({})",
"}).then(({ data }) => {",
"})"
],
"description": "httpGET请求"
},
"http-post请求": {
"prefix": "httppost",
"body": [
"this.\\$http({",
"url: this.\\$http.adornUrl(''),",
"method: 'post',",
"data: this.\\$http.adornData(data, false)",
"}).then(({ data }) => { });"
],
"description": "httpPOST请求"
}
}