对表格中单元格回显 做循环 <template slot-scope="scope">
<el-table-column label="责任网格类型" align="center">
<template slot-scope="scope">
<div v-for="(item, index ) in gridDutyTypeList">
<span v-if="scope.row.type == gridDutyTypeList[index].id"> {{ item.name }}</span>
</div>
</template>
</el-table-column>
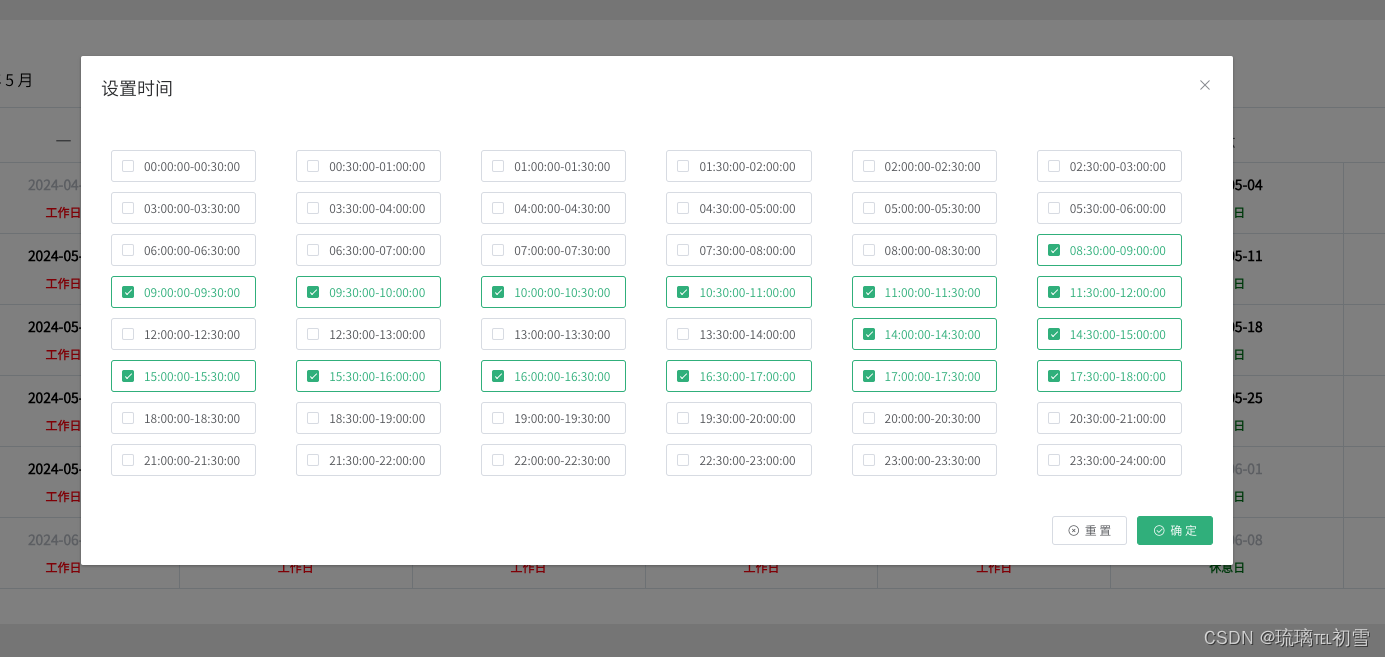
<el-checkbox-group v-model="checkedTimes" size="small">
<el-checkbox v-for="item in options" :label="item.value" :key="item.value"
style="margin-top: 10px;margin-left: 10px;" border>{{ item.label }}</el-checkbox>
</el-checkbox-group>
created() {
// 在组件创建后,使用for循环动态生成options数组
for (let i = 0; i < 48; i++) {
const startHour = Math.floor(i / 2);
const startMinutes = (i % 2) * 30;
const endMinutes = startMinutes + 30;
// 格式化时间
const formatTime = (hour, minute) => {
return `${hour.toString().padStart(2, '0')}:${minute.toString().padStart(2, '0')}:00`;
};
const startTime = formatTime(startHour, startMinutes);
const endTime = formatTime(startHour + (endMinutes >= 60 ? 1 : 0), endMinutes % 60);
// 将生成的数据推入options数组
this.options.push({
value: startTime,
label: `${startTime}-${endTime}`
});
}
},


![【Linux】-Kafka集群安装部署[18]](https://img-blog.csdnimg.cn/direct/aa5bd4038b144f02a1e884bf076ee545.png)