目录
- 第一步:公众号设置 网页授权
- 第二步:引导用户去授权页面并获取code
- 第三步:通过code换取网页授权access_token&openid
- 第四步:后端处理绑定用户和发送消息
相关文档链接:
1、微信开发文档
2、订阅号/服务号/企业号区别
3、模版消息接口
1、根据文档说明 要想使用【发送消息-模板消息接口(发送业务通知)】 只能是【微信认证的服务号】;
2、因为发送模版消息需要拿到用户的 openid,所以需要一个前端交互(网页授权文档)来拿到。
第一步:公众号设置 网页授权
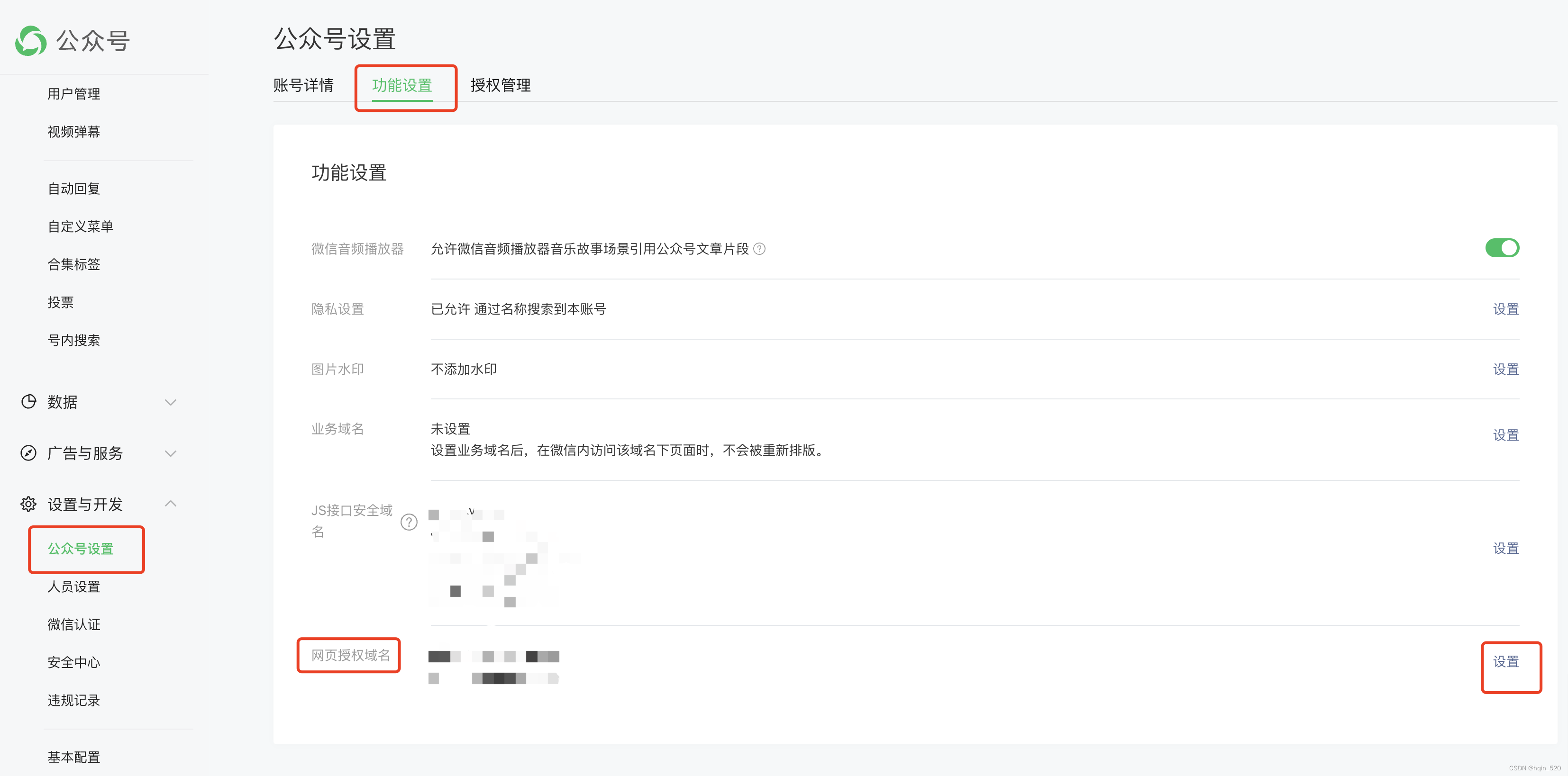
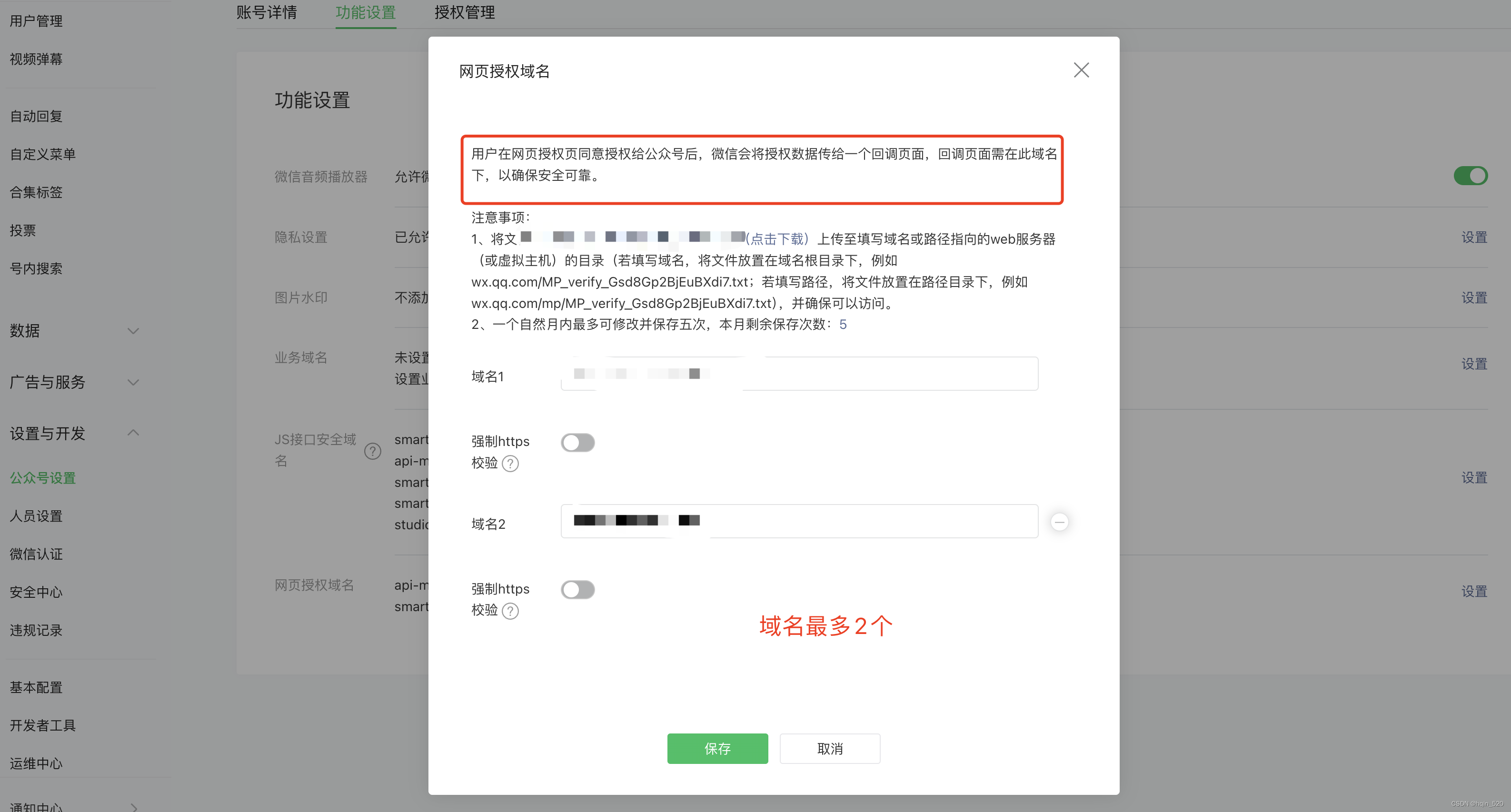
公众号设置=》功能设置=》网页授权域名 (这里设置的是当用户同意授权后的回调页面,这个页面需事先经过微信验证)


第二步:引导用户去授权页面并获取code
1、授权页面路径:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
2、实际例子:
let param = {
appid: '',// 公众号的唯一标识
redirect_uri: encodeURIComponent("https://xxx.com"),//授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理
response_type: 'code',//返回类型,请填写code
scope: 'snsapi_base',//应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 )
state: 'xx', //重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节
forcePopup:false,//强制此次授权需要用户弹窗确认;默认为false;需要注意的是,若用户命中了特殊场景下的静默授权逻辑,则此参数不生效
}
let cur = 'https://open.weixin.qq.com/connect/oauth2/authorize'
let url = `${cur}?appid=${param.appid}&redirect_uri=${param.redirect_uri}&response_type=${param.response_type}&scope=${param.scope}&state=${param.state}#wechat_redirect`
window.location.href = url;
第三步:通过code换取网页授权access_token&openid
created () {
let href = window.location.href;
let url = href && href.split('?')[1]
let urlArray = url && url.split('&')
let params = {}
if (urlArray && urlArray.length) {
urlArray.forEach(item => {
let paramsKey = item.split('=')[0]
let paramsValue = item.split('=')[1]
params[paramsKey] = paramsValue
});
}
console.log(params.code)
// 拿到回调路径上的code,回调路径上还有state
this.formData.code = params.code
},
methods: {
onVerify () {
// 请求后端接口根据code 获取access_token&openid
// https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
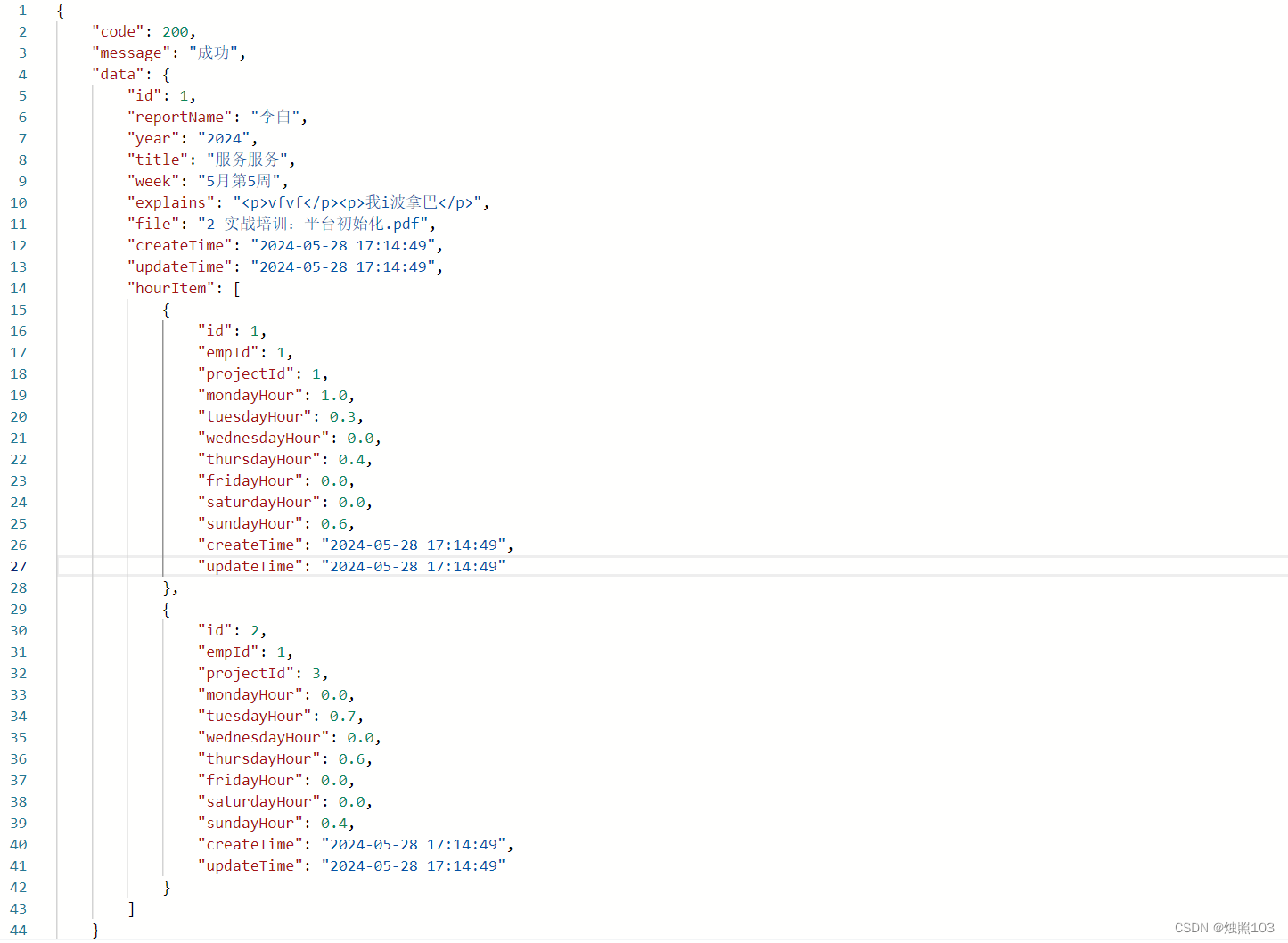
"openid":"OPENID",
"scope":"SCOPE",
"is_snapshotuser": 1,
"unionid": "UNIONID"
}
}
},
第四步:后端处理绑定用户和发送消息
1、openid跟用户进行绑定
2、使用消息模版和定时任务给用户发送消息