碎碎念:都是一些自己在学习过程中的一点体会,如果有什么不对的感谢大家指正一起学习!
css选择器
- 一、常用选择器
- 二、属性选择器
- 三、其他
- 五、栗子
- 1. * 通配符
- 2. 空格 div p
- 3. > 子选择器
- 4. ~ 通用兄弟选择器
- 5. + 相邻兄弟选择器
- 6. , 选择器分组
- 7. 组合元素选择器(复合选择器)
- 8. 属性选择器
- 六、参考链接
一、常用选择器
| 选择符 | 名称 | 例子 | 简介 |
|---|---|---|---|
| * | 通配符 | * | 匹配所有元素 |
| .class | 类选择器 | .test | 选取所有 class=“test” 的元素 |
| #id | id选择器 | #test | 选取 id=“test” 的那个元素 |
| element | 元素选择器 | p | 选择所有<p>标签 |
二、属性选择器
| 选择符 | 名称 | 例子 | 简介 |
|---|---|---|---|
| element element | 后代选择器 (空格) | div p | <div> 元素内的所有 <p> 元素 |
| element>element | 子选择器 | div>p | 选择其父元素是 <div> 元素的所有 <p> 元素 |
| element+element | 相邻兄弟选择器 | div + p | 选择所有紧随 <div> 元素之后的 <p> 元素 |
| element1~element2 | 通用兄弟选择器 | p ~ ul | 选择 <p> 元素后面的所有 <ul> 元素 |
三、其他
- 相同类名,后面的会覆盖前面的
- 权重排序: id选择器 > 类名选择器 > 标签选择器
- 同时使用类名,id,标签设置样式 谁使用!important 谁生效
- 元素选择器:可以理解为,用标签本身作为选择器(也称为:类型选择器)
- 类选择器:选择指定class属性的元素
- 多类选择器:.test1.test2 同时包含这些类名的元素
- id选择器:选择指定id名的元素
五、栗子
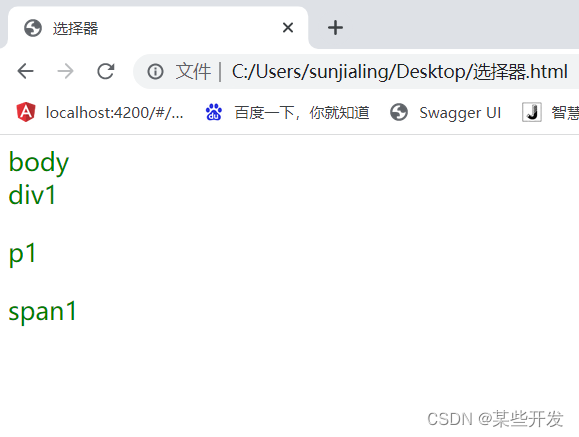
1. * 通配符
匹配所有元素(包括html,body标签)
<!-- 设置所有元素的字体大小为20px,颜色为green -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
* {
font-size: 20px;
color: green;
}
</style>
</head>
<body>
body
<div>div1</div>
<p>p1</p>
<span>span1</span>
</body>
</html>

2. 空格 div p
后代选择器: 选择所有指定的后代元素,子子孙孙。老祖宗,所有家庭成员都要集合。
<!--
1. 设置 wrapper 下所有.test-p类名高亮,儿子,孙子都高亮了
2. p1,p2高亮
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
.wrapper .test-p {
color: green;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="div1">
<p class="test-p">p1</p>
</div>
<p class="test-p">p2</p>
<span class="span1">span1</span>
</div>
</body>
</html>

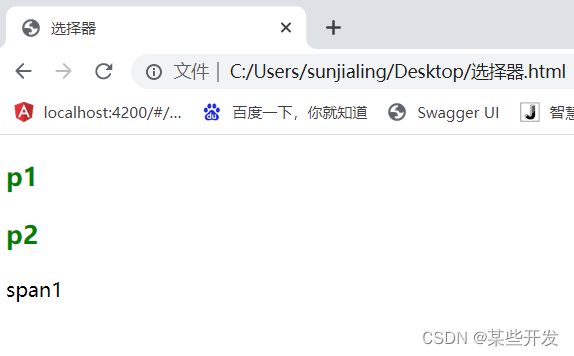
3. > 子选择器
子选择器:div>p。选择同一父元素下指定的所有子元素。父子关系,只认亲儿子
<!--
1. 设置 wrapper 下所有.test-p类名高亮,只有儿子 p2 高亮了, 在.div1 内的 p1 没有高亮
2. 可对比 "空格" 后代选择器 查看效果
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
.wrapper>.test-p {
color: green;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="div1">
<p class="test-p">p1</p>
</div>
<p class="test-p">p2</p>
<span class="span1">span1</span>
</div>
</body>
</html>

4. ~ 通用兄弟选择器
兄弟选择器 :div~p。选择div标签后面所有的同级p标签,但是div和p必须是相同的父元素。在一个家庭中,选择自己的所有兄弟。(同辈)
<!--
1. 选择 父元素 wrapper 下 子元素.div1 后面所有的同辈兄弟元素 ".test-p" 高亮
2. p1 是 ".div1"的子元素,所以没有高亮。p2 p3都是".div1"的同辈兄弟元素
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
.div1 ~ .test-p {
color: green;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="div1">
<p class="test-p">p1</p>
</div>
<p class="test-p">p2</p>
<span class="span1">span1</span>
<p class="test-p">p3</p>
</div>
</body>
</html>

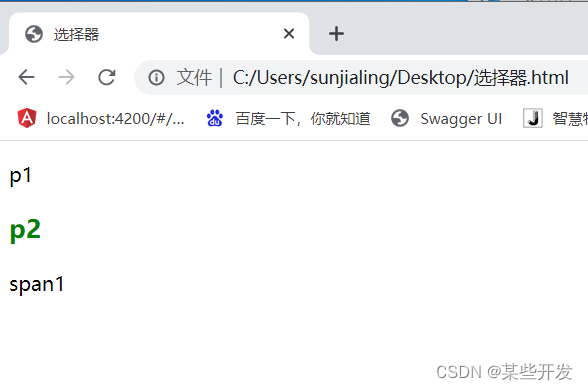
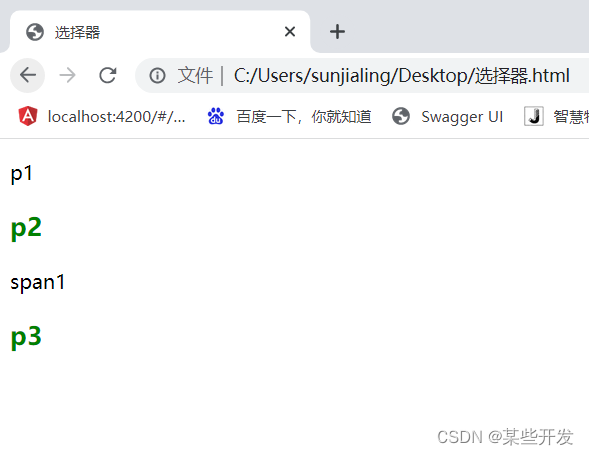
5. + 相邻兄弟选择器
兄弟选择器:div+p。选择div相邻的第一个兄弟元素p。紧跟其后的第一个元素,且二者都有相同的父元素。一个家庭兄弟中选择第一顺位。(有元素顺序限制)
5.1 当前相邻的元素符合条件

5.2 当前相邻的元素不符合条件(有位置上的限制)

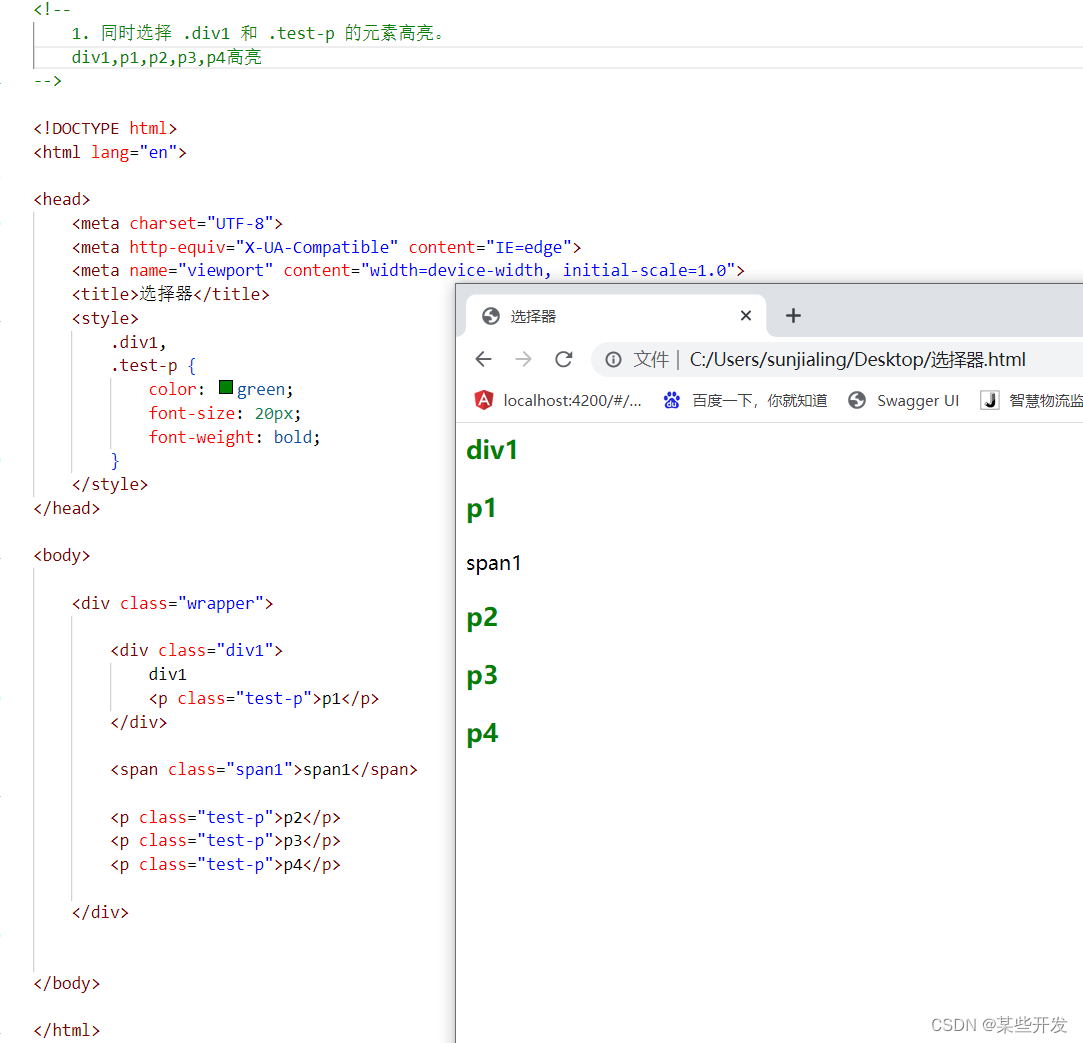
6. , 选择器分组
选择器分组:div,p。多个选择器用逗号隔开,可以将任意多个选择器分组在一起

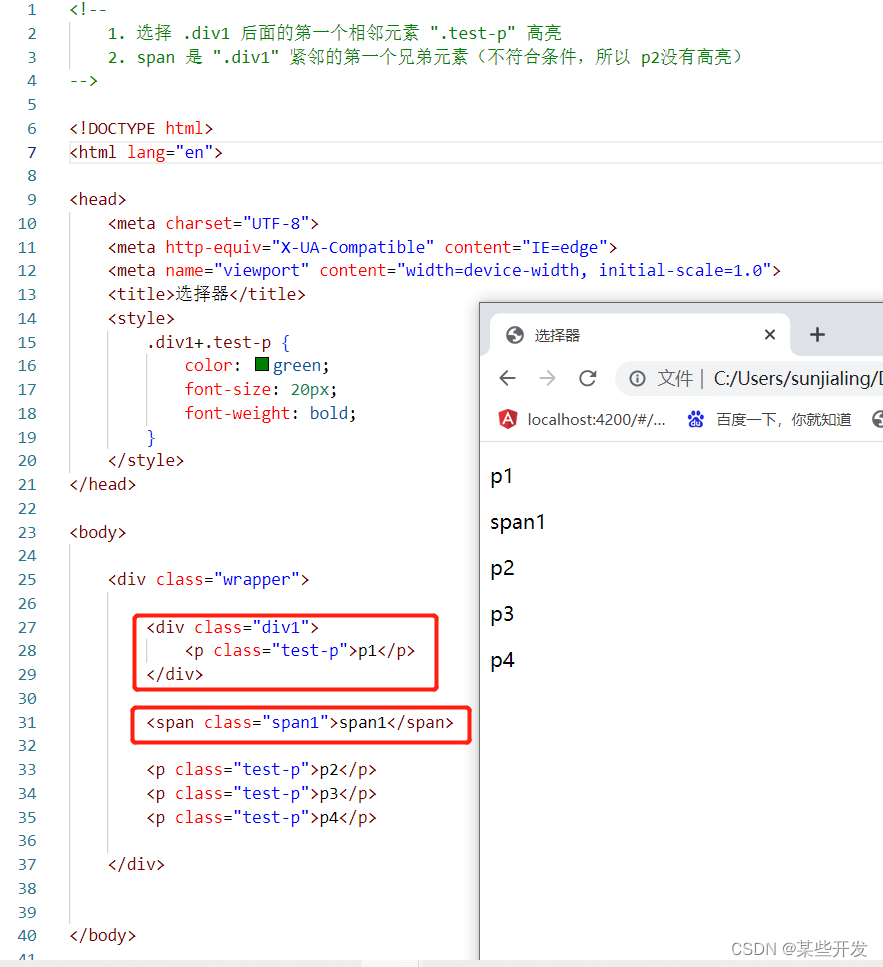
7. 组合元素选择器(复合选择器)
组合元素选择器:p.test。类选择器可以结合元素选择器来使用。没有符号连接,也没有空格。表示需要同时满足两个选择器

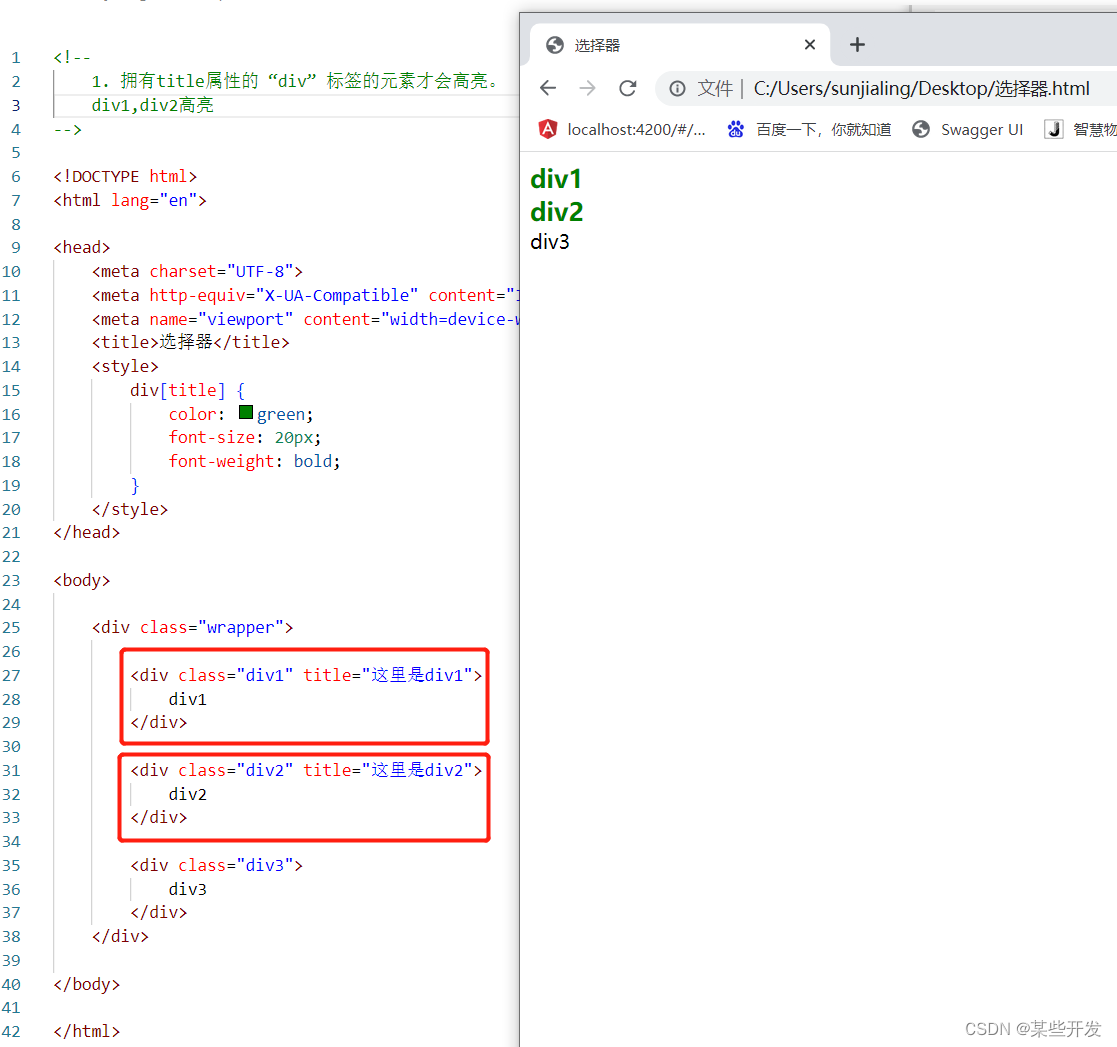
8. 属性选择器
8.1 选择有某个属性的元素
CSS [attribute] 选择器,用于选取带有指定属性的元素,或者指定属性值的元素

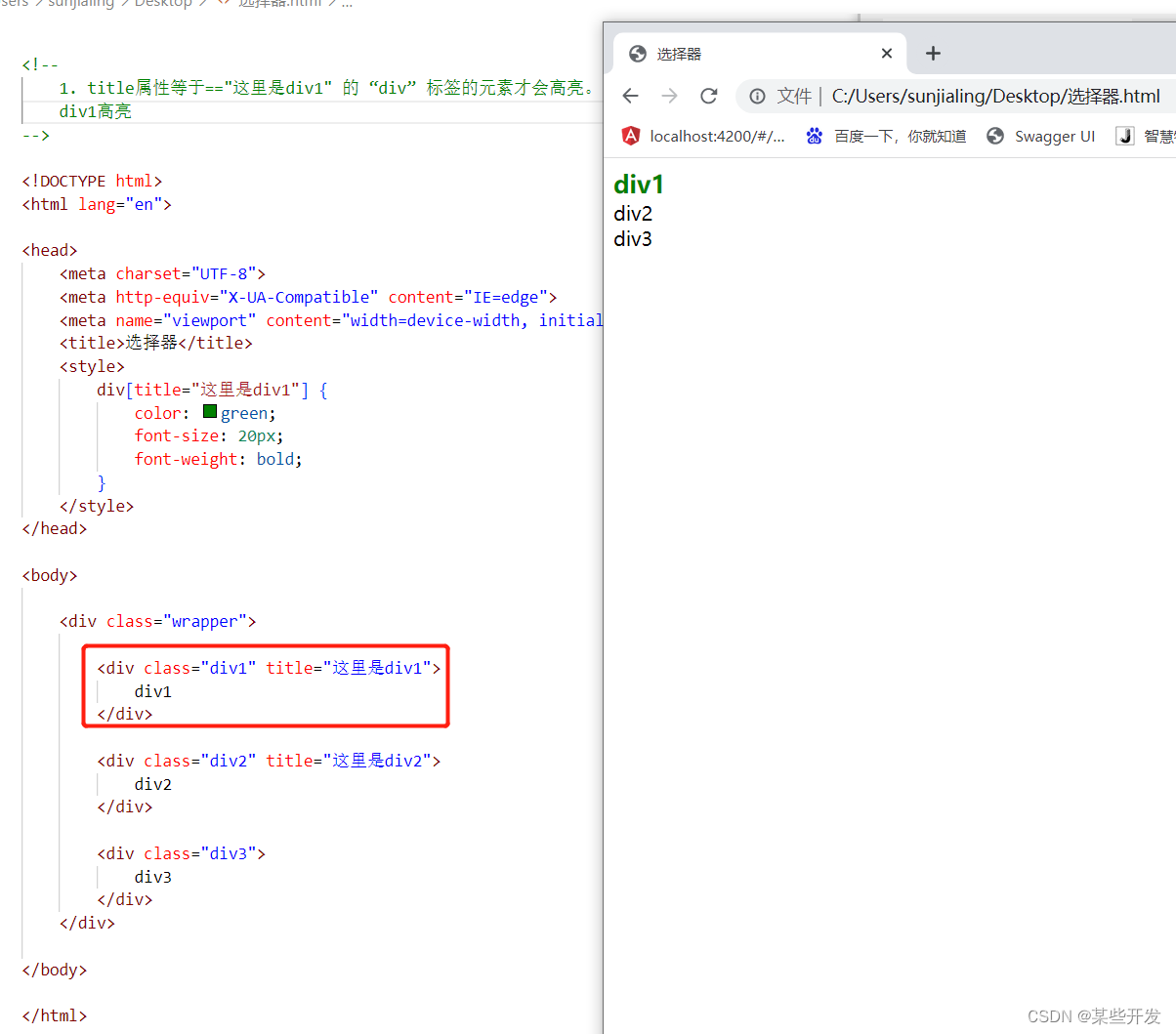
8.2 选择某个有特定属性的元素

8.3 多属性选择
还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
// 同时拥有alt 和title的img 属性
img[alt][title]{}
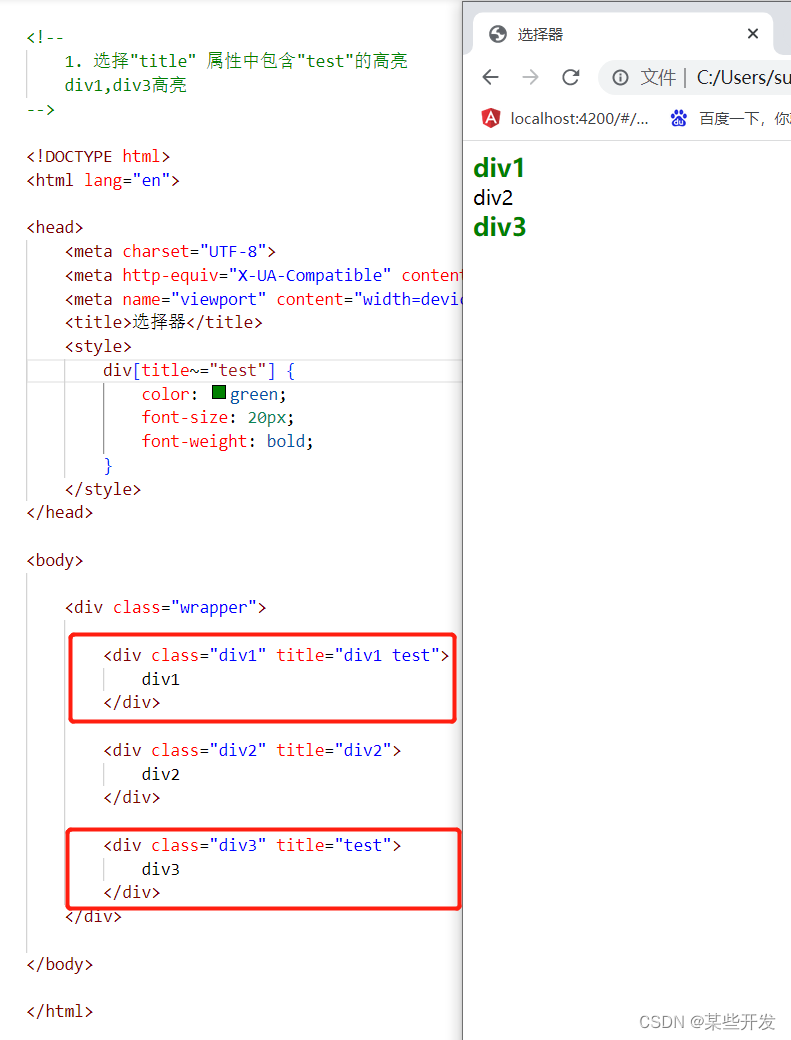
- 根据部分属性值选择某个元素
用于选取属性值中包含指定词汇的元素,使用波浪号(~)。
CSS [attribute~=“value”]
如果忽略了波浪号,则说明需要完成完全值匹配。
六、参考链接
w3c-css选择器