前言
最近写到了H5公众号,需要微信授权的功能。
这里记录一下授权的流程和踩了个坑
图片
授权代码执行后会跳转到授权的地方,没有授权的会有确认授权,授权过得会这样,直接自动登录,然后再跳转到中转页

授权流程
1,前端在自己需要授权的页面调用授权的方法,一般都是刚进页面就调用,方法下面有
2,授权的方法会跳转到一个中转页,同时,跳转的时候微信会自带参数过来下一个页面,参数是问号拼接在地址后面的,当你到了中转页中,你在created中获取前一个页面传来的参数,其中有一个code,这个code是后端要的,他需要这个code去获取用户信息。
授权代码
这里是授权的代码,就是location.href这一句话,至于这个请求,不需要也可以,当然如果你不想前端写死,想要后台穿这三个参数也可以,直接${ }插入进去就行了
这一句话中,你需要改动的就只有三个参数,其他的不用动
参数:
1,appid:填你要授权的H5公众号的appid。记住这里要的是公众号的appid。因为我们做的是公众号的项目,如果你做小程序的,就用小程序的appid。
2,redirect_uri:这里填的是你要跳转的中转页的地址。
3,state:同appid一样,appid填什么,这里复制一份。
4,scope:授权方式
静态授权
snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid)
用来获取进入页面的用户的openid的,并且自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)。
非静默授权
snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 )
用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息
methods: {
//H5授权
oAuth() {
axios.post("https://api.xxwwkj.cn/wechat/oauth", {}).then((res) => {
location.href =
`https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3cbfddebd1295021&redirect_uri=https://test.jskwsx.com/model/chat/loading.html&response_type=code&scope=snsapi_userinfo&state=wx3cbfddebd1295021#wechat_redirect`;
})
},
}
中转页
我这里是用的html写的页面啊,如果是vue的自行移动啊,因为是中转页,所以我也没有好好写,可以自己设计一下。
我就写了正在授权中…几个字。这个页面样式自由发挥,唯一的作用就是中转的时候拿到参数code做一些操作
<!DOCTYPE html>
<html>
<head>
<title>公众号授权</title>
</head>
<body>
<div id="app">
<div style="font-size:20px;">
正在授权中...
</div>
</div>
</body>
<script>
new Vue({
el: '#app',
created() {
let that = this
//这里是获取上个页面路由传过来的参数,如果是vue直接this.$route拿参数就行,但是这里用的html就需要用上面这种方法拿
var url = decodeURI(decodeURI(location.search));
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
}
console.log(theRequest);
// 这里是请求后端,发拿到的参数,code给后端,后端需要这个code获取用户信息。
axios.post("https://test.jsrwsz.com/chat/wechat/checkChatWechatUser", {
code: theRequest.code,
}).then((res) => {
console.log('微信授权返回信息', res);
//后端通过后就跳转一个页面去,你要去哪自己设置
this.$router.push('https://test.jsrwsz.com/model/chat/gzhChat.html')
});
},
})
</script>
<style scoped>
</style>
</html>
微信开发者工具报错 系统错误,错误码-1,undefined
这是我授权的时候踩的坑,遇到了这个报错。卡了我好一会

找了很久最后发现造成的原因是:我在写微信授权的那一句代码时,原本我是调用后端的接口,拿数据然后${ }这样放进语句对应的位置的。当时是不报错的。但是我嫌麻烦,所以直接写死了。直接在语句中的参数后面用字符串写了,但是我的字符串带了引号,所以就报了这个错误,其实参数不应该要带引号的。去掉引号后解决了。
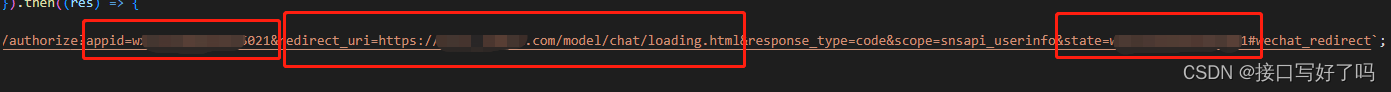
就是这个地方,这三个参数不能用引号,有引号就会报系统错误。

vue代码放到html内缩放问题记录
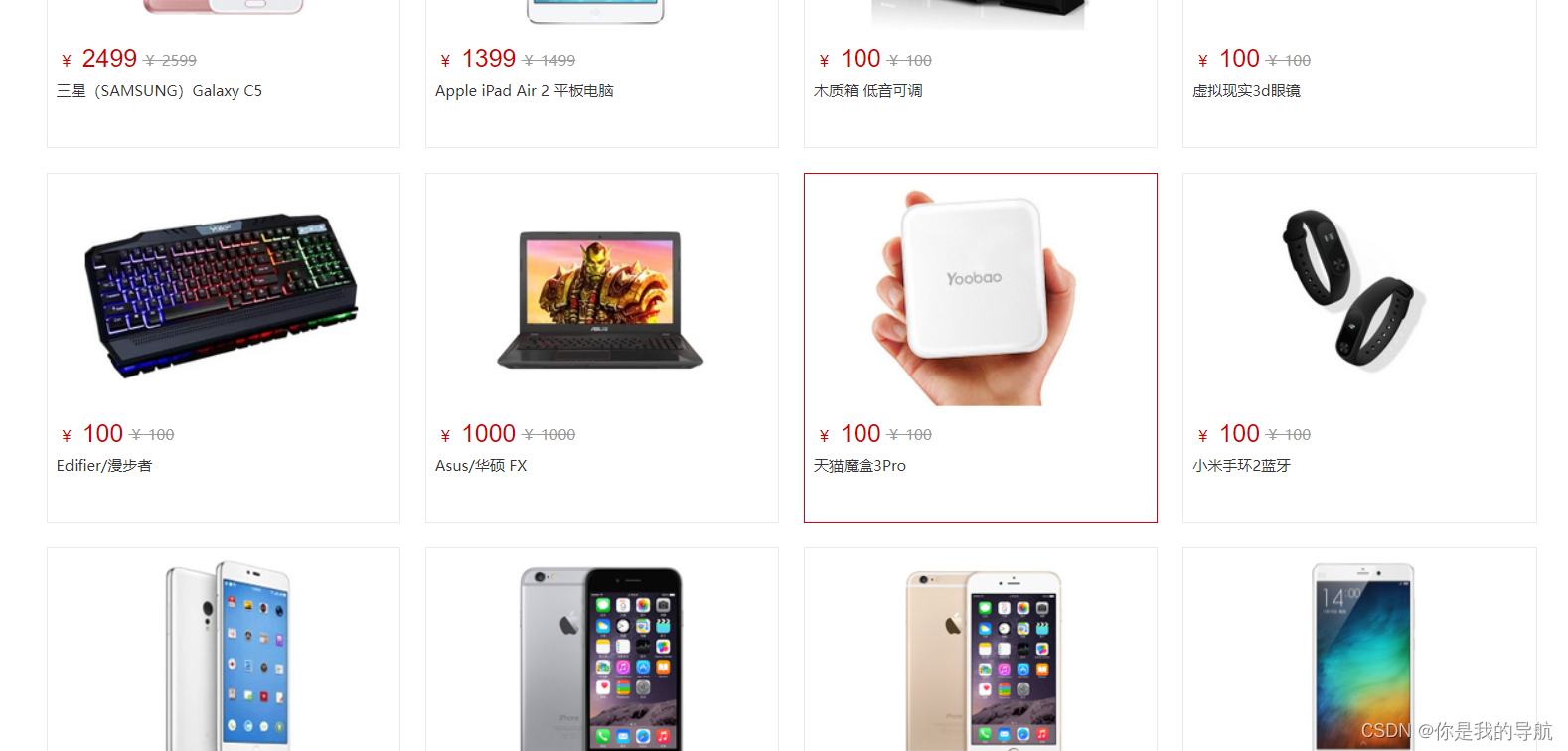
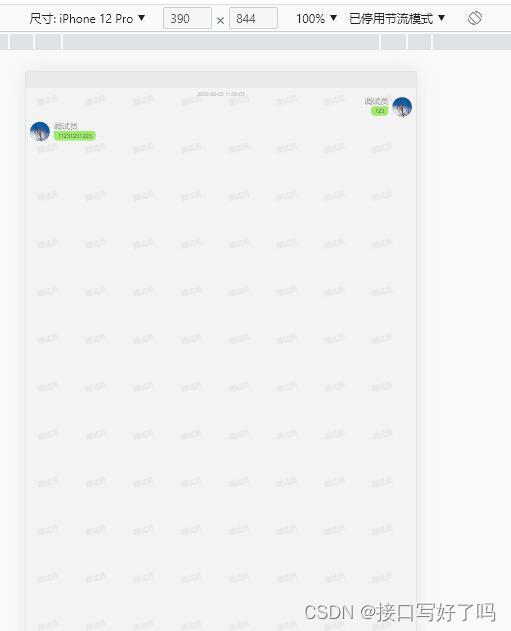
我在vue内写过H5的这个聊天页面,然后复制到html内,在控制台中切换手机模式查看效果,发现所有元素都变的特别小。没有自动切换为手机模式。
像这样:

原因:是因为我的html文件的head内没有配置手机端缩放
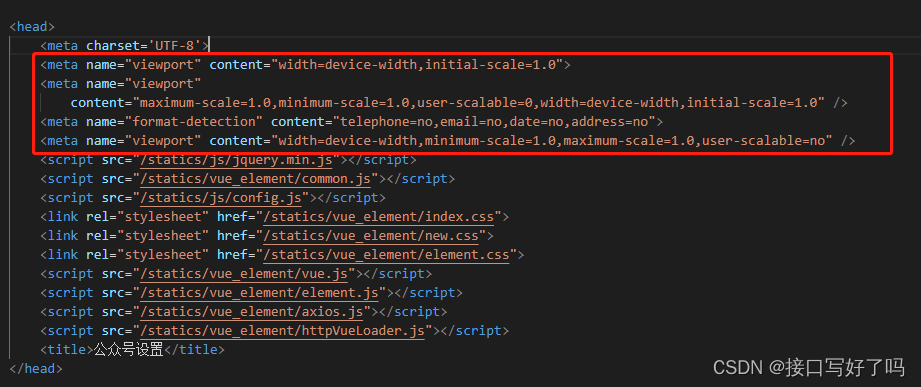
解决办法:只需要在head中添加这几句就可以了
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />