SurfaceFinger layer创建过程
引言
本篇博客重点分析app创建Surface时候,SurfaceFlinger是如何构建对应的Layer的主要工作有那些!
这里参考的Android源码是Android 13 aosp!
app端创建Surface
其核心流程可以分为如下接部分:
-
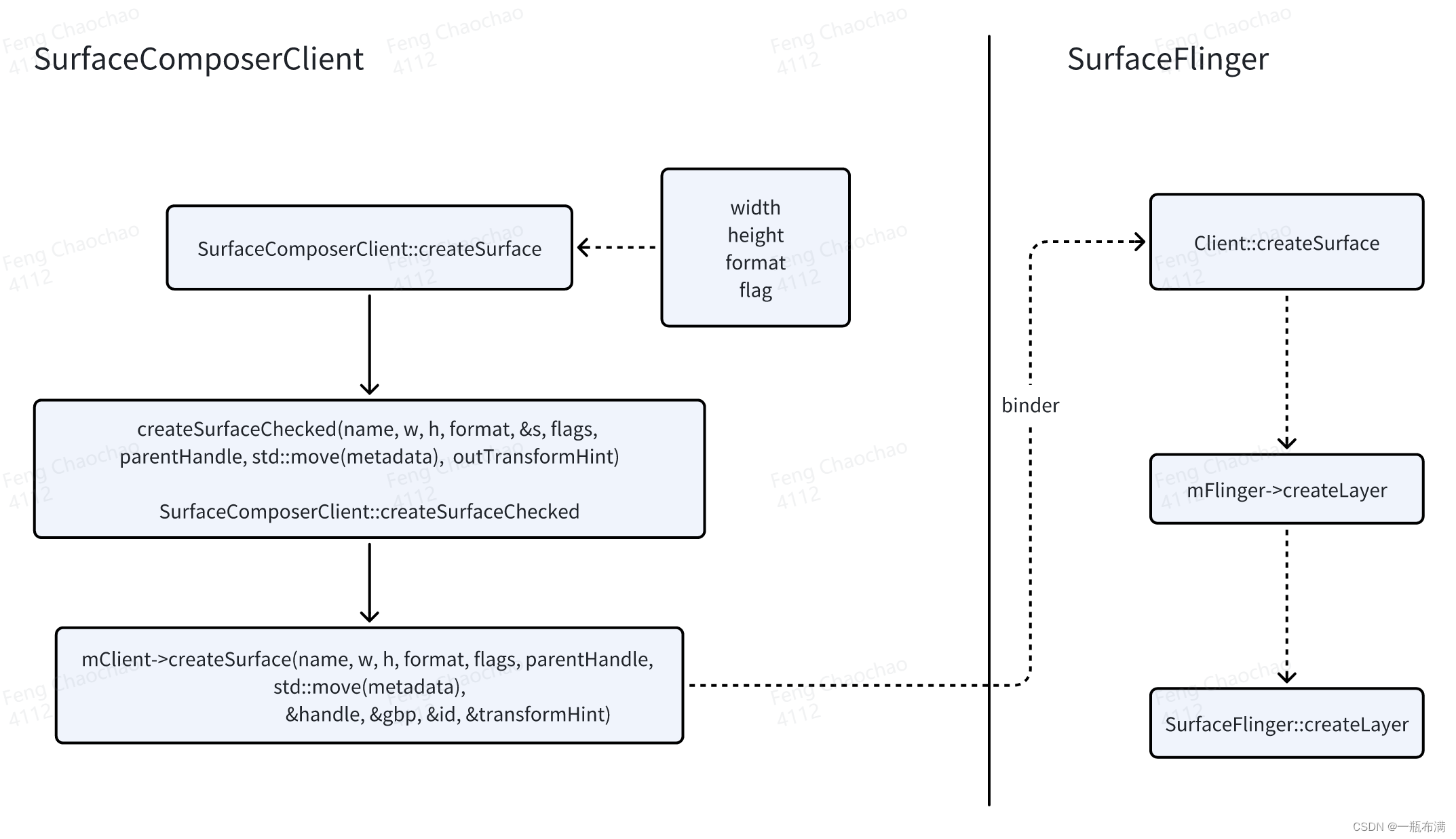
app使用w,h,format等参数,调用SurfaceComposerClient::createSurface
-
createSurface调用SurfaceComposerClient::createSurfaceChecked;createSurfaceChecked调用mClient->createSurface;mClient是surfaceflinger client的代理;mClient的初始化还没介绍,后面单独写一篇介绍。
-
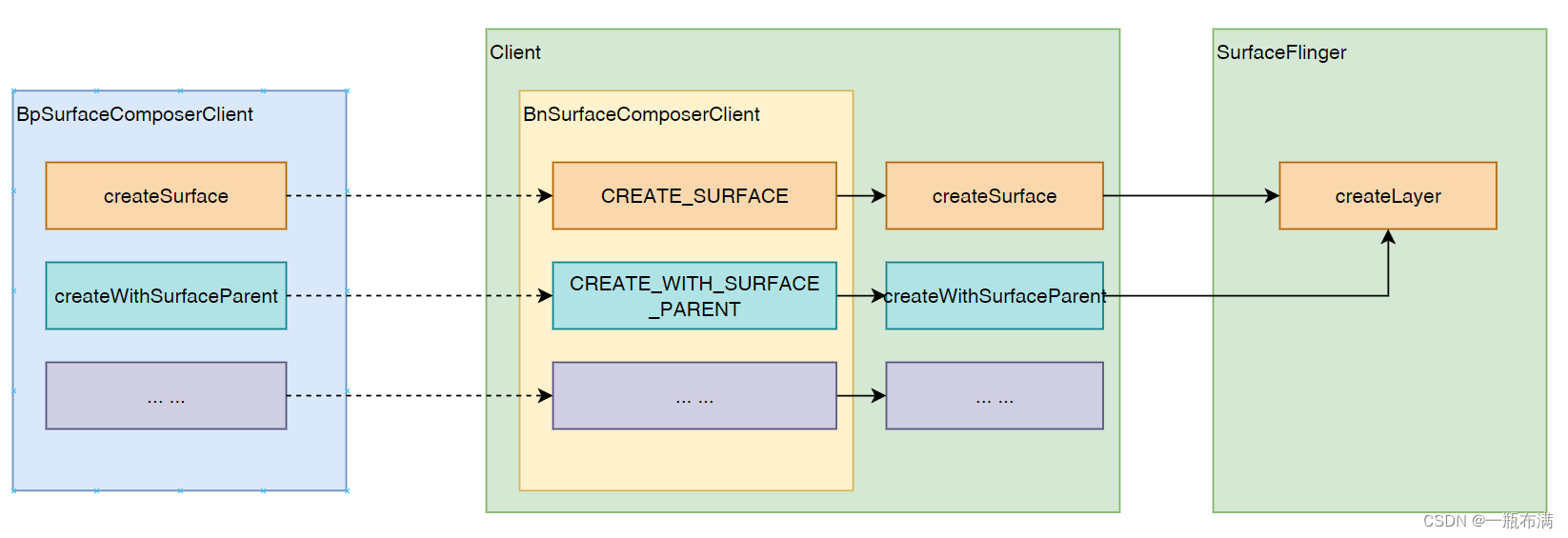
mClient->createSurface会调用到android12\frameworks\native\services\surfaceflinger\Client.cpp 中Client::createSurface
-
Client::createSurface调用mFlinger->createLayer
核心逻辑代码如下:
surfaceComposerClient->createSurface(String8("SurfaceTestDemo"), resolution.getWidth(),
resolution.getHeight(), PIXEL_FORMAT_RGBA_8888,
ISurfaceComposerClient::eFXSurfaceBufferState,
/*parent*/ nullptr);
sp<SurfaceControl> SurfaceComposerClient::createSurface(const String8& name, uint32_t w, uint32_t h,
PixelFormat format, uint32_t flags,
const sp<IBinder>& parentHandle,
LayerMetadata metadata,
uint32_t* outTransformHint) {
sp<SurfaceControl> s;
createSurfaceChecked(name, w, h, format, &s, flags, parentHandle, std::move(metadata),
outTransformHint);
return s;
}
status_t SurfaceComposerClient::createSurfaceChecked(const String8& name, uint32_t w, uint32_t h,
PixelFormat format,
sp<SurfaceControl>* outSurface, uint32_t flags,
const sp<IBinder>& parentHandle,
LayerMetadata metadata,
uint32_t* outTransformHint) {
status_t err = mStatus;
if (mStatus == NO_ERROR) {
sp<IBinder> handle;
sp<IGraphicBufferProducer> gbp;
err = mClient->createSurface(name, w, h, format, flags, parentHandle, std::move(metadata),
&handle, &gbp, &id, &transformHint);
*outSurface =
new SurfaceControl(this, handle, gbp, id, w, h, format, transformHint, flags);
}
return err;
}


SurfaceFlinger端创建layer过程
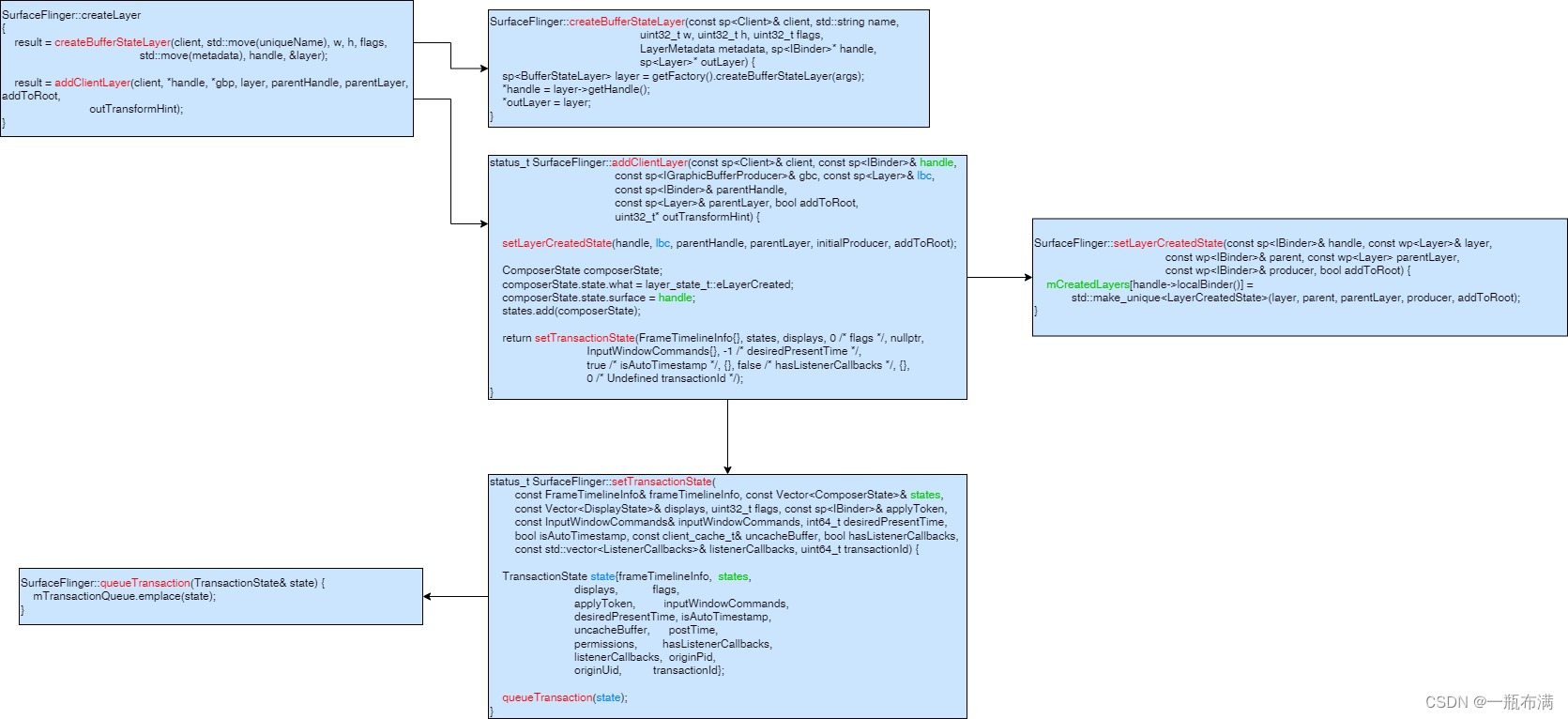
SurfaceFlinger构建Layer的核心流程如下:
-
根据app的flags确定创建layer类型createBufferStateLayer;createEffectLayer还是createContainerLayer;目前尚不清楚不同layer之间的区别,以createBufferStateLayer为例
-
将传入参数放入LayerCreationArgs args,调用getFactory().createBufferStateLayer(args)创建BufferStateLayer;获取layer handle,并返回
-
调用SurfaceFlinger::addClientLayer,创建LayerCreatedState,放入mCreatedLayers[handle->localBinder()];使用handle等参数创建composerState,并传入SurfaceFlinger::setTransactionState
-
创建TransactionState state,并将其放入mTransactionQueue.emplace(state)
这里我们重点看下SurfaceFlinger::addClientLayer的实现,因为后面会用到它。
status_t SurfaceFlinger::addClientLayer(const sp<Client>& client, const sp<IBinder>& handle,
const sp<Layer>& layer, const wp<Layer>& parent,
bool addToRoot, uint32_t* outTransformHint) {
...
{
std::scoped_lock<std::mutex> lock(mCreatedLayersLock);
mCreatedLayers.emplace_back(layer, parent, addToRoot);
}
// attach this layer to the client
if (client != nullptr) {
client->attachLayer(handle, layer);
mLayers.add(handle, layer);
}
setTransactionFlags(eTransactionNeeded) //提交eTransactionNeeded
...
}
//这个什么时候会触发这个transaction呢,大概流程如下:
MessageQueue::Handler::handleMessage(...)//frameworks/native/services/surfaceflinger/Scheduler/MessageQueue.cpp
compositor.commit()//这里的compositor指向SurfaceFlinger
if (clearTransactionFlags(eTransactionFlushNeeded)) {
needsTraversal |= commitCreatedLayers();
needsTraversal |= flushTransactionQueues(vsyncId);
}
bool SurfaceFlinger::commitCreatedLayers() {
for (const auto& createdLayer : createdLayers) {
handleLayerCreatedLocked(createdLayer);
}
}
void SurfaceFlinger::handleLayerCreatedLocked(const LayerCreatedState& state) {
sp<Layer> layer = state.layer.promote();
if (!layer) {
ALOGD("Layer was destroyed soon after creation %p", state.layer.unsafe_get());
return;
}
sp<Layer> parent;
bool addToRoot = state.addToRoot;
if (state.initialParent != nullptr) {
parent = state.initialParent.promote();
if (parent == nullptr) {
ALOGD("Parent was destroyed soon after creation %p", state.initialParent.unsafe_get());
addToRoot = false;
}
}
if (parent == nullptr && addToRoot) {
layer->setIsAtRoot(true);
mCurrentState.layersSortedByZ.add(layer);//注意这里对应的Layer是BufferStateLayer
} else if (parent == nullptr) {
layer->onRemovedFromCurrentState();
} else if (parent->isRemovedFromCurrentState()) {
parent->addChild(layer);
layer->onRemovedFromCurrentState();
} else {
parent->addChild(layer);
}
layer->updateTransformHint(mActiveDisplayTransformHint);
mInterceptor->saveSurfaceCreation(layer);
}
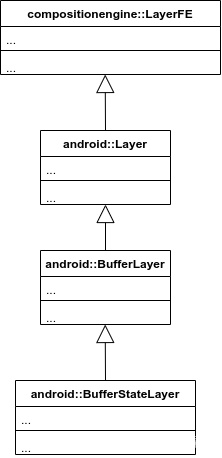
其中SurfaceFlinger端各种Layer的关系如下:


== 这里需要注意的点是==:
- SurfaceFlinger::setTransactionState中比较复杂容易忽略将TransactionState state放入mTransactionQueue的过程,mTransactionQueue在后面创建hwc layer的时候会用到
遗留思考问题
在Android 11中添加了一个彩蛋就是增加了BLASTBufferQueue,这个我们要怎么理解它呢!它的核心作用就是将Android GraphicBuffer的管理全部交由App应用端处理,而不经过SurfaceFlinger处理。这里我存在的疑问就是:
- App端渲染完成之后,怎么将这些buffer提交给SurfaceFlinger进行继续处理呢!
- App端申请的Surface Buffer怎么和SF端对应的Layer关联起来呢
- App端构建的SurfaceControl在App端和SurfaceFlinger的交互中的作用是什么