最近 使用nvm 管理 node 的时候发现nvm install node版本号 总是失败。
nvm install 20.12.2
Error retrieving "http://npm.taobao.org/mirrors/node/latest/SHASUMS256.txt": HTTP Status 404
查看原因,因为淘宝的镜像域名更换,由于 npm.taobao.org 域名HTTPS证书到期更换为 npmmirror.com,那么就会导致之前使用该镜像域名下载依赖的安装包会出现问题。所以造成我们下的任何管理包都会出问题。最干净的解决方式,就是重新安装,省掉不必要的麻烦。
公司项目一般都会有很多新老的,所依据的node版本也不同,所以我们干净带你直接使用nvm 来管理和下载一级切换node 方便的很。
注意:安装nvm时不能安装任何node版本(如存在请删除后再安装nvm),再检查环境变量,如果还有node.js相关也删掉,保证系统无任何node.js 残留。
卸载完之后cmd命令行输入 node -v 查看是否还能查到node信息,无的话表示删除干净。
一、卸载node
如果已经安装了node,那么在安装nvm之前,需要先卸载node,如果没有安装可以直接跳过这一步到下一步了。
删除前可查当前使用的node版本,方便后续决定使用哪个版本的node。
控制面板 -> 卸载程序 -> 卸载nodejs
(一般都是在C盘中)
为了确保彻底删除node,看下node安装目录中还有没有node文件夹,有的话一起删除。
删除以下文件夹(如果存在的话)
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users{User}\AppData\Roaming\npm
C:\Users{User}\AppData\Roaming\npm-cache
删除C:\Users\用户名 下的 .npmrc文件以及 .yarnrc 文件
环境变量中npm、node的所有相关统统删掉。
二、nvm是什么?
nvm(node.js version management),是一个nodejs的版本管理工具。nvm和n都是node.js版本管理工具,为了解决node.js 各种版本存在不兼容现象 可以通过它可以安装和切换不同版本的node.js。【可同时在一个环境中安装多个node.js版本(和配套的npm)】
下载nvm 官网(三个地址,哪个都可以)
1)https://github.com/nvm-sh/nvm
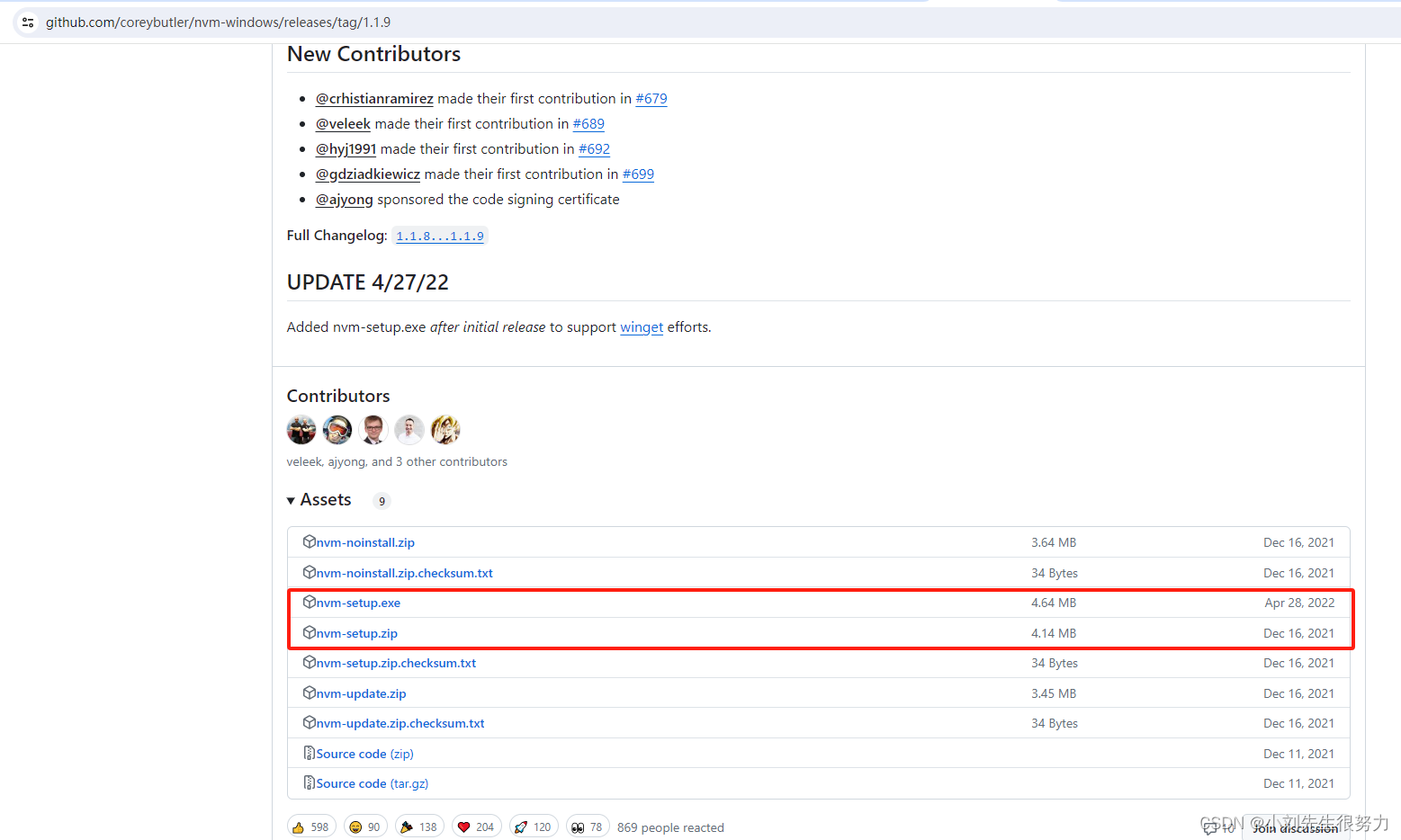
2)https://github.com/coreybutler/nvm-windows/releases/tag/1.1.9
3)https://github.com/coreybutler/nvm-windows/releases

我用的是第三个,其他的两个也能用,你用那个都可以。nvm-setup.zip 下载后进行点击下一步,,,,。

3.安装nvm
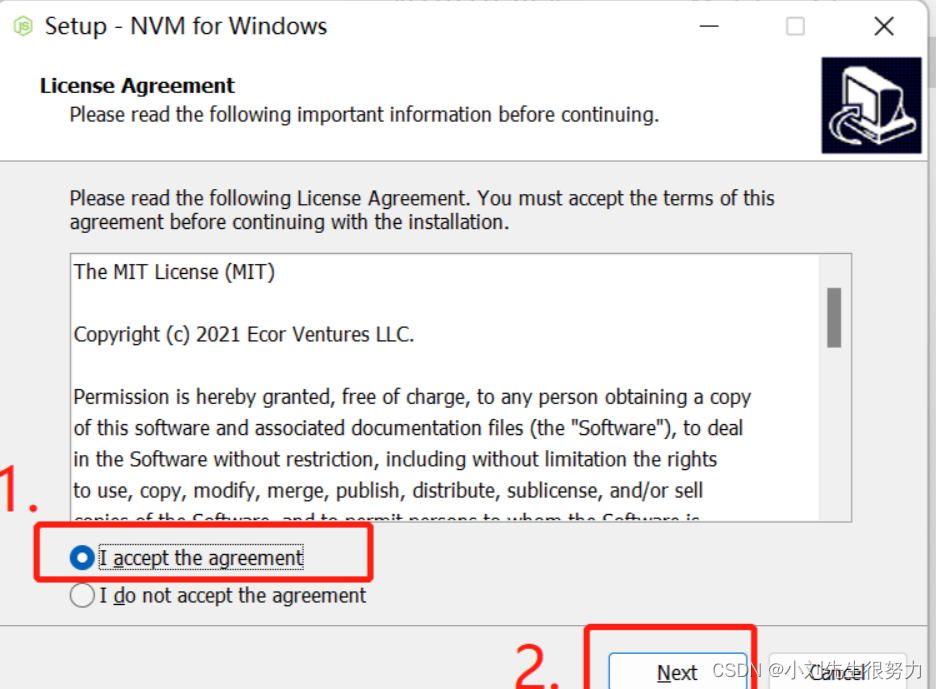
1)选择同意协议

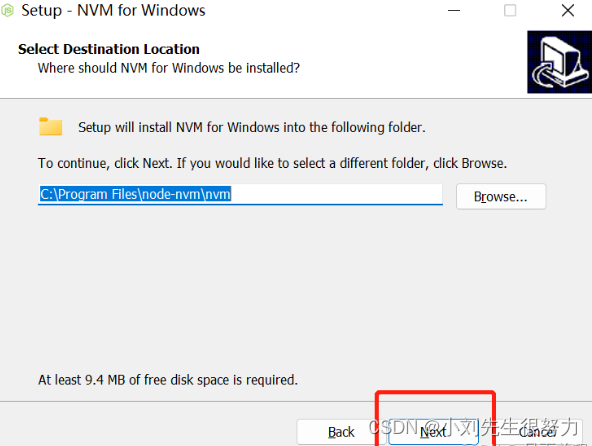
我是默认路径,需要的话你就改,不过要记住,后边万一添加配置别找不到了。

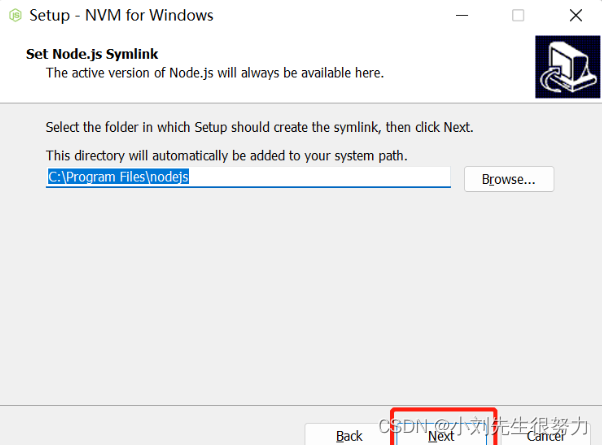
nodejs存储路径我还是默认的,因为可鞥配置环境变量要使用。

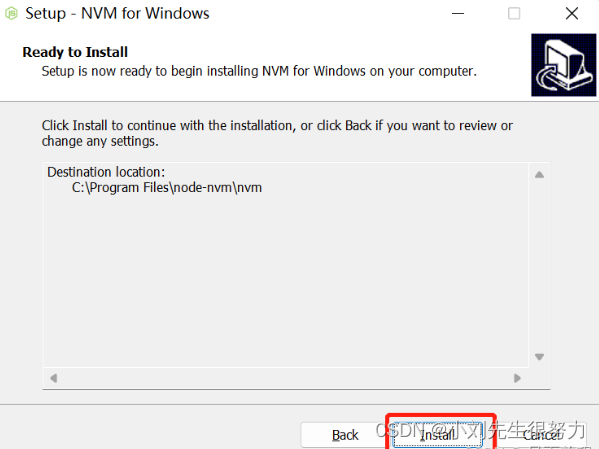
最后就是完成

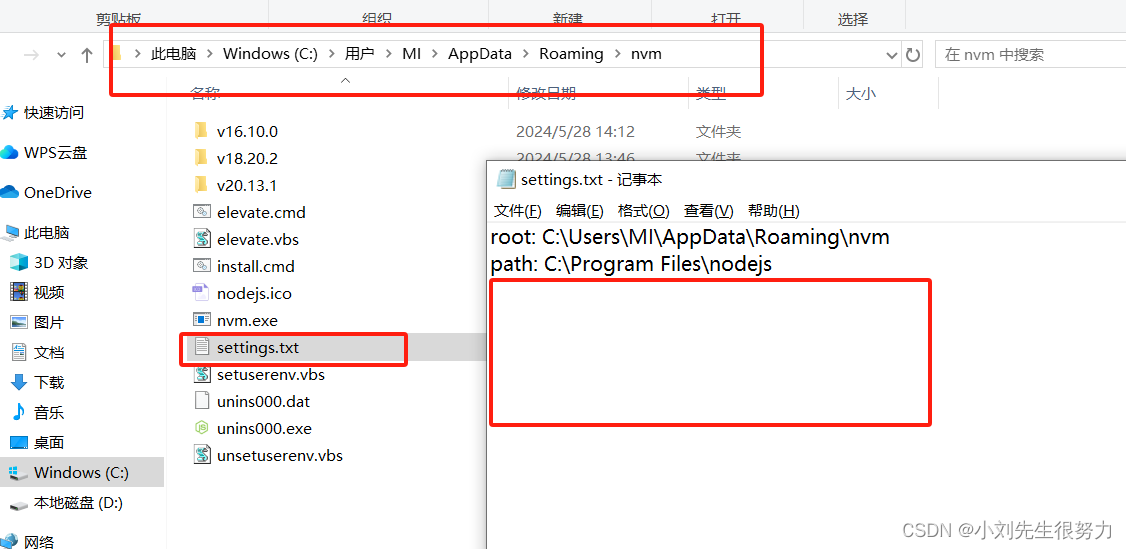
找到我们刚刚安装的路径去修改一些文件。
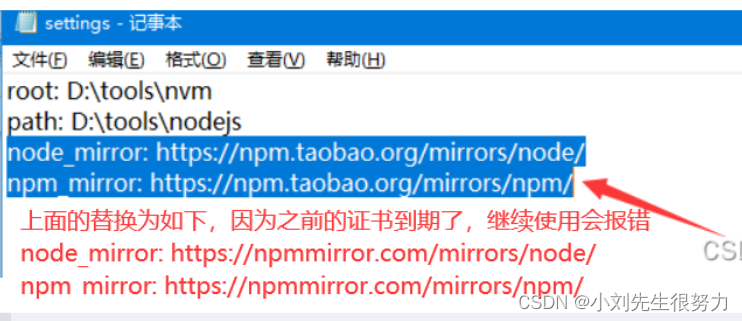
配置淘宝镜像,用于加速下载
在下面的红框内添加
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/


第一行是 nvm安装路径
第二行是 nodejs路径
第三行是 node下载镜像
第四行是 npm下载镜像
注意:因为淘宝的镜像域名更换,由于 npm.taobao.org 域名HTTPS证书到期更换为 npmmirror.com,那么就会导致之前使用该镜像域名下载依赖的安装包会出现问题。
4安装 node
使用管理员 window + r =》cmd
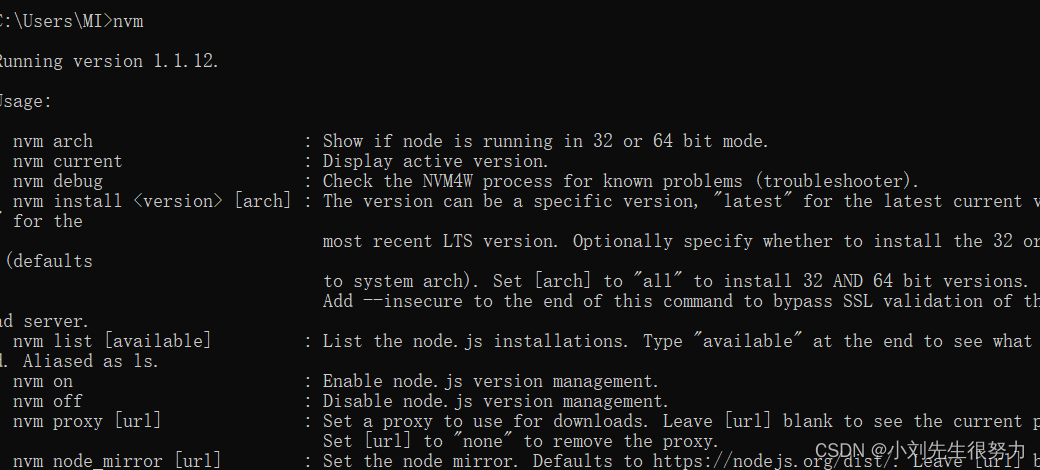
检测 nvm 是否安装成功

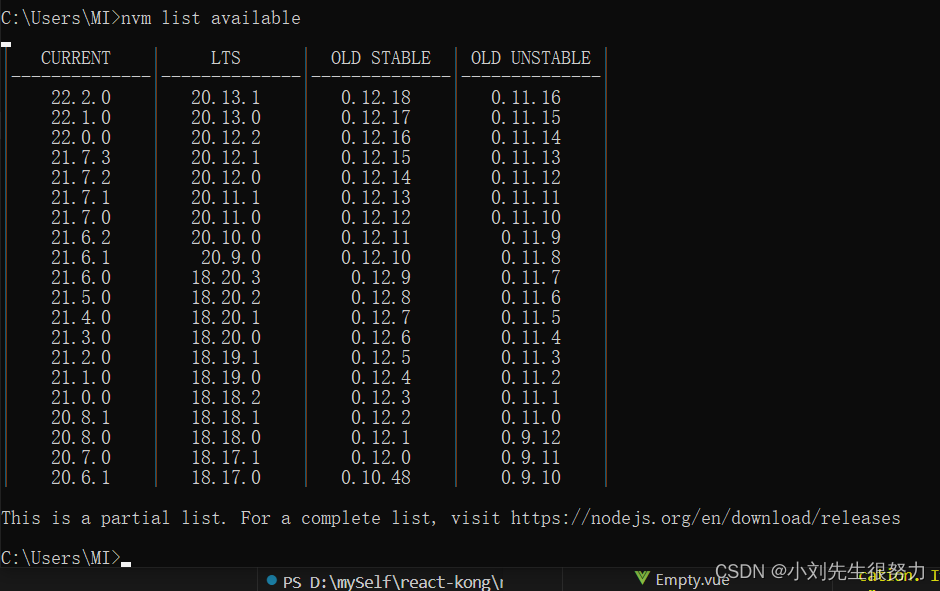
1)输入 nvm list available 查看可安装的node版本

2)输入 nvm install 版本号 安装指定版本node
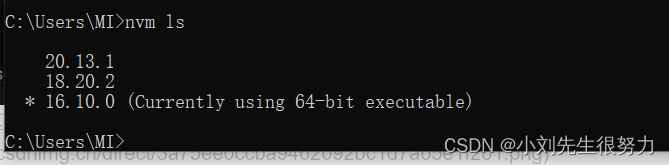
我安装了项目所需的 nvm install 16.10.0, nvm install 18.20.2 以及最新版本 nvm install 20.13.1 3)输入 nvm list 查看已安装版本的node nvm ls 也可以

4) nvm use 已安装版本号 切换使用指定的版本的node 。
5.相关命令
nvm list 查看已经安装的版本
nvm list installed 查看已经安装的版本
nvm list available 查看网络可以安装的版本
nvm version 查看当前的版本
nvm install 安装最新版本
nvm nvm use <version> ## 切换使用指定的版本
node nvm ls 列出所有版本 nvm current显示当前版本
nvm alias <name> <version> ## 给不同的版本号添加别名
nvm unalias <name> ## 删除已定义的别名
nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包
nvm on 打开nodejs控制
nvm off 关闭nodejs控制
nvm proxy 查看设置与代理
nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 Index of /dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的 npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/
nvm uninstall <version> 卸载制定的版本
nvm use [version] [arch] 切换制定的node版本和位数
nvm root [path] 设置和查看root路径
这些一般就可以解决了,如果想配置环境变量 可以看下这个人的,写的很可以。