目录
1. 现象:
2. 原因分析:
3. 解决方案:
写法一:扩展Preflight
写法二:
4. 禁用 Preflight
1. 现象:
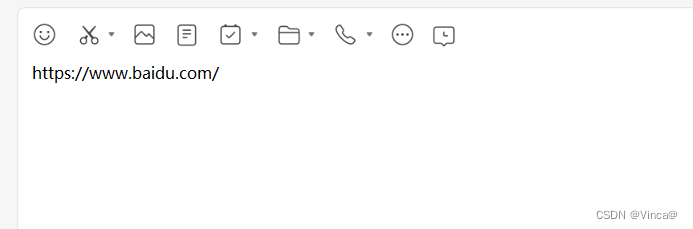
Antd Vue项目引入TailwindCss之后出现svg icon下移,不能对齐显示的情况,如下图所示

2. 原因分析:
我们需要事先了解TailwindCss的 Preflight,这是一套武断的针对 Tailwind 项目预设的基础样式。基于 modern-normalize , Preflight 是一套针对 Tailwind 项目的基础样式,旨在消除跨浏览器的不一致性,并使您的工作更轻松地符合设计系统的约束。
当您在 CSS 中包含 @tailwind base 时,Tailwind 会自动注入以下样式:
@tailwind base; /* Preflight will be injected here */
@tailwind components;
@tailwind utilities;默认情况下,图片和其他可替换元素 (比如 svg, video, canvas 等) 是 vertical-align: middle;
tailwindcss生成的output.css文件对svg布局样式设置如下:
// src/output.css
img,
svg,
video,
canvas,
audio,
iframe,
embed,
object {
display: block;
vertical-align: middle;
} 
以上配置与Antd Vue的对于svg布局的配置不同,所以导致项目中的svg都下移,显示不对齐的情况发生。
3. 解决方案:
在你的 css 中添加css 覆盖掉tailwindcss默认的值,有两种写法。
写法一:扩展Preflight
在 Preflight 上添加自己的基本样式,只需在 @layer base 指令中添加你的 CSS
// src/style/tailwindcss.css
@tailwind base;
@layer base {
svg {
display: inline;
vertical-align: baseline;
}
}
@tailwind components;
@tailwind utilities;
通过使用 @layer 指令,Tailwind 将自动将这些样式移到 @tailwind base 的同一位置,以避免出现一些意外问题。
使用 @layer 指令还能告诉 Tailwind 在清除基础样式时考虑这些样式。
写法二:
// src/style/tailwindcss.css
@tailwind base;
@tailwind components;
@tailwind utilities;
/* 添加下面的代码 */
svg {
vertical-align: baseline;
}
4. 禁用 Preflight
如果您想完全禁用 Preflight - 可能是因为您要将 Tailwind 集成到现有项目中,或者是因为您想提供自己的基本样式 - 您所需要做的就是在 tailwind.config.js 文件的 corePlugins 部分,设置 preflight 为 false:
// tailwind.config.js
module.exports = {
corePlugins: {
preflight: false,
}
}