目录
🧭 效果展示
# 图示效果
a. 拓展程序列表图示效果:
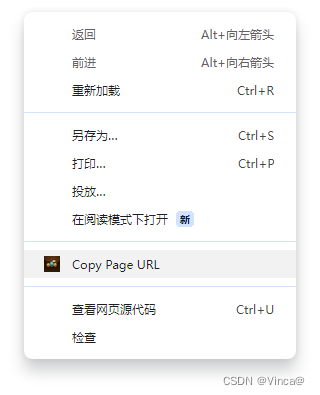
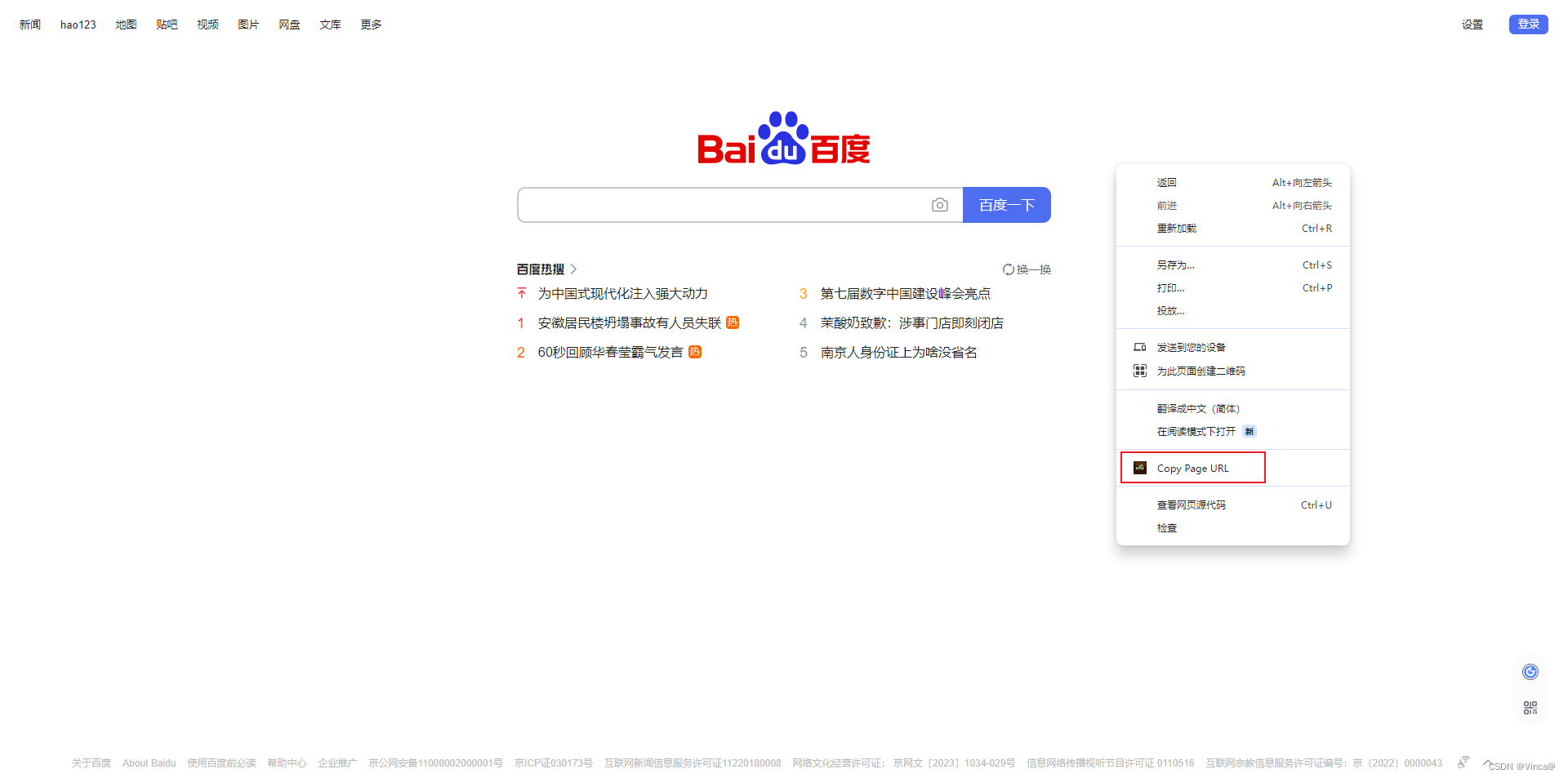
b. 当前选项卡页面右键效果:
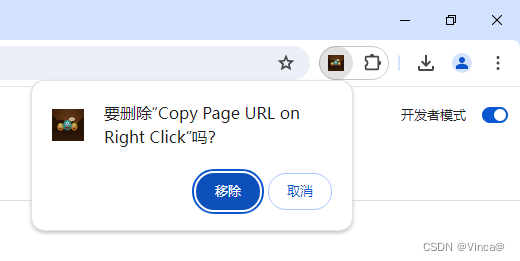
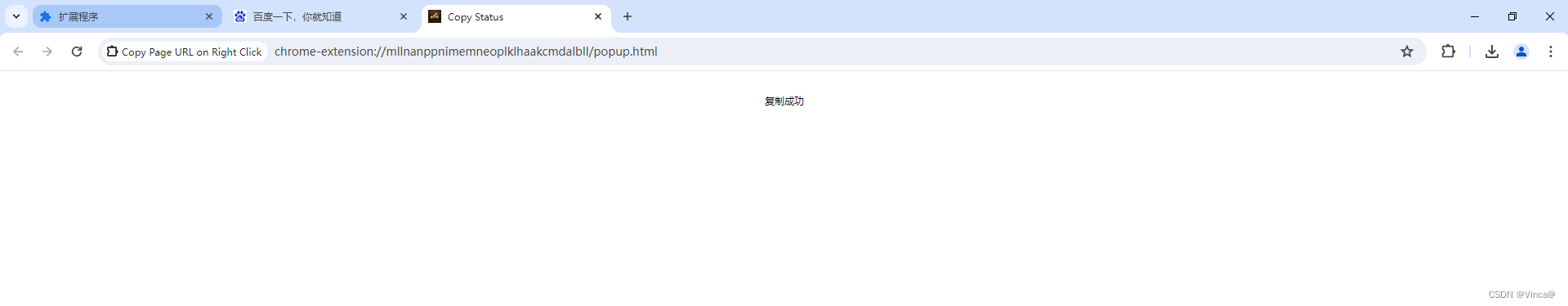
c. 拓展程序消息提示效果:
📇 项目目录结构
# 说明
# 结构
# 文件一览
✍ 核心代码
# manifest.json
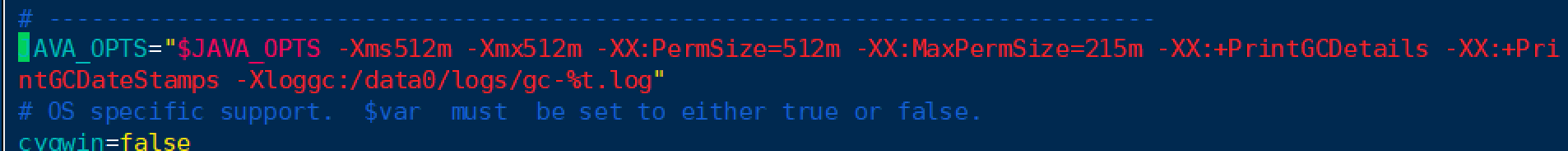
# background.js
# popup.html
💻 具体实施
# 安装扩展程序
🧪 调试
🎨 实践
🎉 总结
🧭 效果展示
# 图示效果
a. 拓展程序列表图示效果:

b. 当前选项卡页面右键效果:

c. 拓展程序消息提示效果:

📇 项目目录结构
# 说明
新建一个项目 chrome-plugin (文件夹),
包含 入口文件,配置文件,交互页面,静态资源
| 说明 | 名称 |
| 入口文件 | background.js |
| 配置文件 | manifest.json |
| 交互页面 | popup.html |
| 静态资源 | icon*.png |
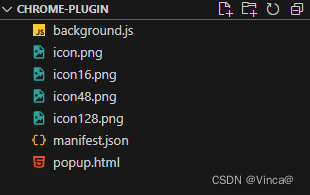
# 结构

# 文件一览

✍ 核心代码
# manifest.json
创建 manifest.json 文件,内容:
# manifest.json
{
"manifest_version": 3,
"name": "Copy Page URL on Right Click",
"version": "1.0",
"description": "A Chrome extension to copy the current page URL on right-click.",
"permissions": [
"contextMenus",
"clipboardWrite",
"activeTab",
"tabs",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
}
}
}
# background.js
创建入口文件 background.js ,内容:
# background.js
// 创建右键菜单项
chrome.contextMenus.create({
id: "copyPageUrl",
title: "Copy Page URL",
contexts: ["page"]
});
// 监听右键点击事件
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === "copyPageUrl") {
// 获取当前页面的 URL 地址
var currentPageUrl = tab.url;
// console.log("Current page URL: " + currentPageUrl);
// 将 URL 地址写入剪贴板
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: function (url) {
// 创建一个临时 textarea 元素,将 URL 写入其中,并选中文本
var textarea = document.createElement('textarea');
textarea.value = url;
document.body.appendChild(textarea);
textarea.select();
document.execCommand('copy');
document.body.removeChild(textarea);
},
args: [currentPageUrl]
});
console.log("URL copied to clipboard: " + currentPageUrl);
// 在弹出页面中显示提示信息
chrome.tabs.create({ url: "popup.html" });
}
});
# popup.html
创建一个右键操作之后的交互页面
# popup.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Copy Status</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding: 20px;
}
</style>
</head>
<body>
<div>复制成功</div>
</body>
</html>
💻 具体实施
# 安装扩展程序
a. 在 chrome 浏览器地址栏输入:
chrome://extensions/
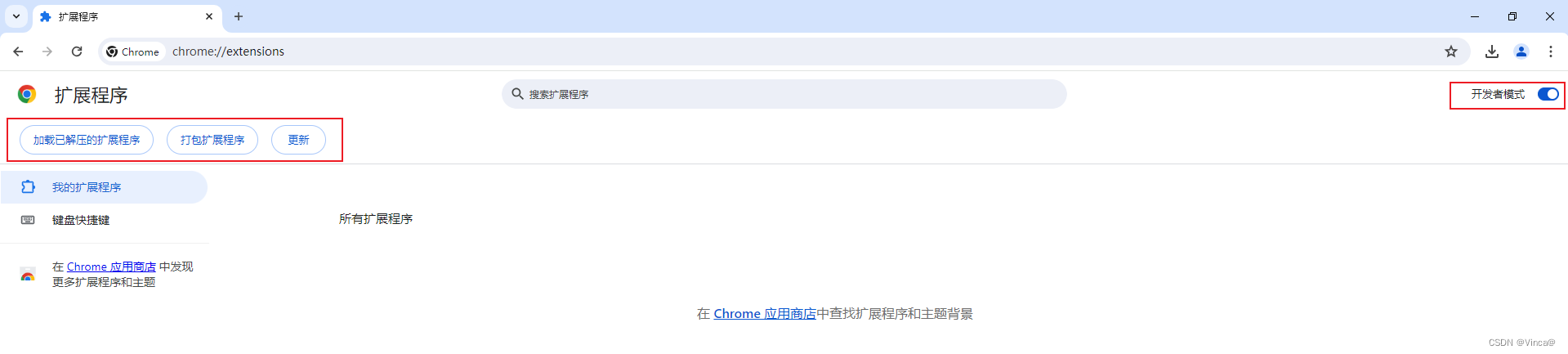
b. 进入扩展程序界面

c .点击右上角开关按钮,开启开发者模式
打开之后,会出现如下图的三个按钮:加载已解压的扩展程序、打包扩展程序、更新。

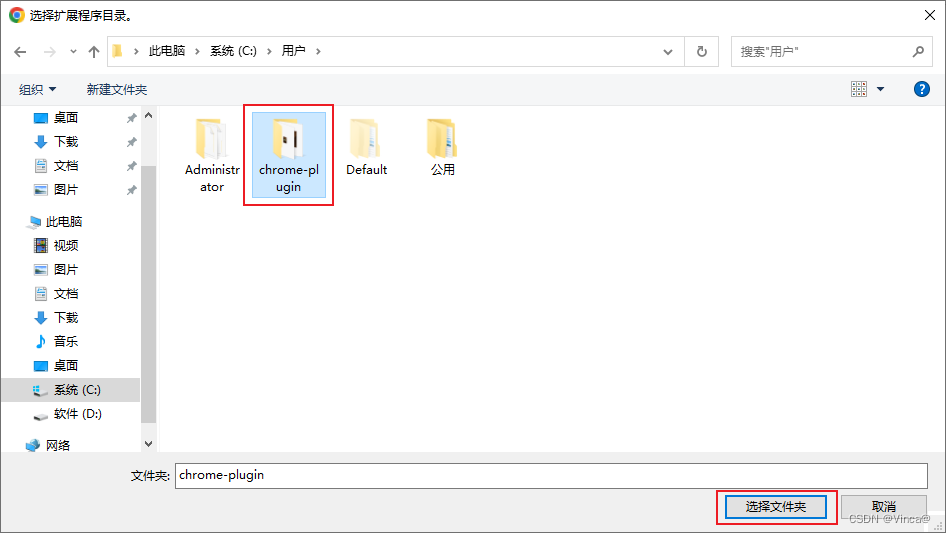
d. 点击 ‘加载已解压的扩展程序’,选择我们刚刚创建的项目文件夹:

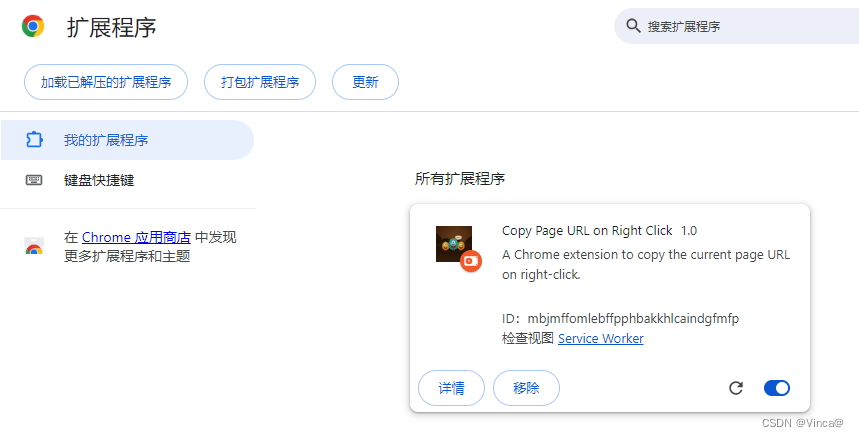
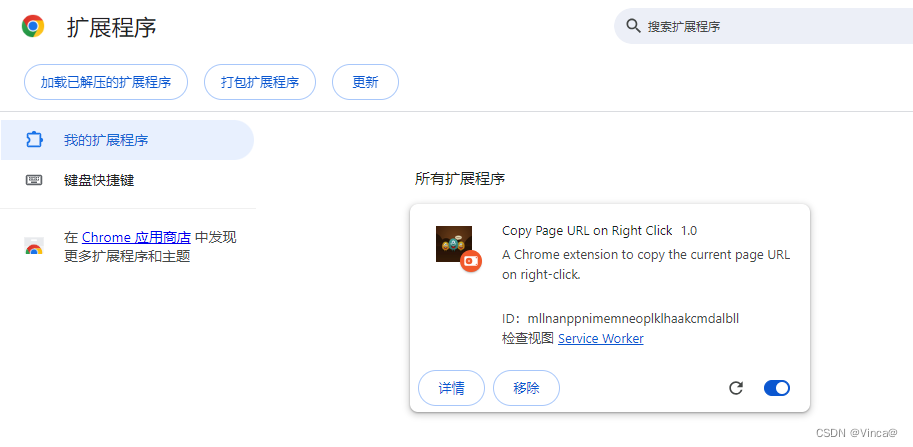
e. 加载成功

🧪 调试
i. 如果有修改可以点击扩展程序卡片中的刷新按钮

ii. tab栏的‘更新’按钮
![]()
ii. 控制台调试及打印日志输出 “检查视图Service Worker”

🎨 实践
a. 打开百度 https://www.baidu.com/ , 对空白处右键

b. 点击“Copy Page URL”,进入交互页面

c. 粘贴到聊天窗口

🎉 总结
也许有人会说这个插件很鸡肋。确实,这里只是演示教你如何入门做一个扩展应用程序,并没有更深入的探究。如果自己有兴趣可以专研哈~
最后附上一个工具链接:iLoveIMG | 图像文件在线编辑工具
完











![[自动驾驶技术]-7 Tesla自动驾驶方案之算法(AI Day 2022)](https://img-blog.csdnimg.cn/direct/a2aa136e9a6043be9840902483f40c5c.png)