HTML&HTML5的学习探索
01、Html的由来和发展史
01-01、Html的由来
HTML的英文全称是 Hypertext Marked Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee(蒂姆·伯纳斯·李)于1990年创立的一种标记语言,
-
他是万维网的发明者
- 万维网WWW是World Wide Web的简称,也称为Web、3W等。WWW是基于客户机/服务器方式的信息发现技术和超文本技术的综合。
-
同时1994年它成立万维网联盟(W3C)组织,专门来制定HTML/CSS/Javascript的规范。

超文本标记语言构成和定义
-
“超文本”(hypertext)是
指连接单个网站内或多个网站间的网页的超链接。超链接是网络的一个基本方面。只要将内容上传到互联网,并将其与他人创建的页面相链接,你就成为了万维网的积极参与者。你可以这样理解,就是为了你建设网站可以通过一个链接和别人建设的网站进行互通互联。
-
HTML 使用“标记”(markup)来注明文本、图片和其他内容,以便于在 Web 浏览器中显示。HTML 标记包含一些特殊“元素”如 等等。
而这些文本可以通过一些标记也就下面要说的标签,进行标记和修饰。
-
HTML 元素通过“标签”(tag)将文本从文档中引出,标签由在“
<”和“>”中包裹的元素名组成,HTML 标签里的元素名不区分大小写。也就是说,它们可以用大写,小写或混合形式书写。例如,<title>标签可以写成<Title>,<TITLE>或以任何其他方式。然而,习惯上与实践上都推荐将标签名全部小写。
<h1>
标题:HTML在一个技术语言
</h1>
<p>
</p>HTML 元素通过“标签”(tag)将文本从文档中引出,标签由在“`<`”和“`>`”中包裹的元素名组成,HTML 标签里的元素名不区分大小写。<a href="">也就是说,</a>它们可以用大写,小写或混合形式书写。例如,`<title>` 标签可以写成 `<Title>`,`<TITLE>` 或以任何其他方式。然而,习惯上与实践上都推荐将标签名全部小写。
HTML标准制定W3C
- W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(XHTML 、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript )
- W3C 成员
- IBM
- Microsoft
- America Online
- Apple
- Adobe
- Macromedia
- Sun Microsystems
小结
- html的创始人:蒂姆·伯纳斯·李
- 也就是说网页的本质就是:(html)超级文本标记语言,经过结合使用其余的Web技术(如:脚本语言js、css样式列表等),能够创造出功能强大的网页。
- 使用HTML语言描述的文件须要经过WWW浏览器显示出效果。
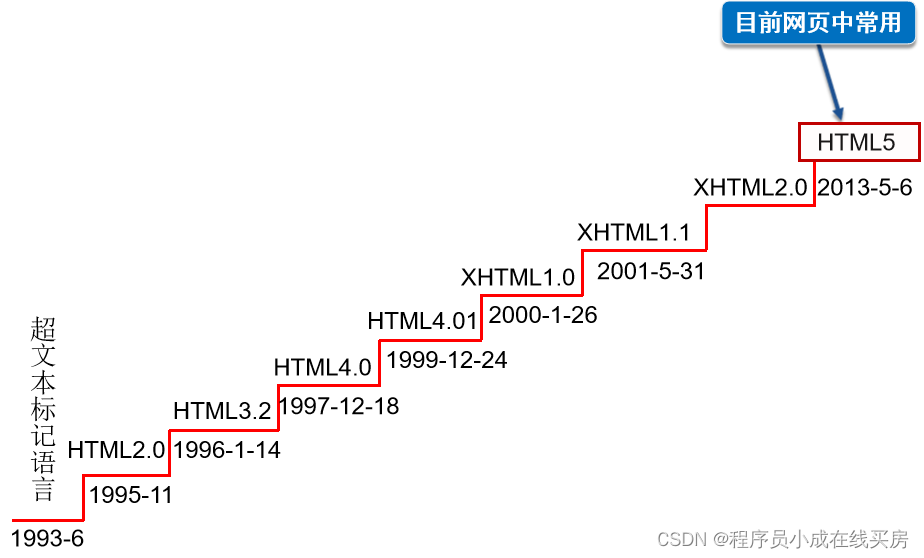
01-03、HTML的发展史

-
1993年6月互联网工程小组工作草案发布
-
html2.0-1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布过时
-
html3.2-1996年1月14日,W3C推荐标准
-
html4.0-1997年12月18日,W3C推荐标准
-
html4.01-1999年12月24日(微小改动)W3C推荐标准,2000年5月15日发布基本严格的html4.01语法
是国际标准化组织和国际电工委员会的标准 -
xhtml1.0-2000年1月26日正式发布XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。,是W3C推荐标准,后来经过修改于2002年8月1日重新发布
-
xhtml1.1-2001年5月31日发布
-
xhtml2.0-W3C的工作草案,改动过大,学习成本过高,失败。
-
html5](https://so.csdn.net/so/search?q=html5&spm=1001.2101.3001.7020)-2004年提出,2007年被W3C接纳并成立新的HTML工作团队,2008年正式发布html5第一份正式草案,2012年12月17日HTML规范正式定稿,
-
2013年5月6日,html5.1正式草案发布。
HTML4的标准头和编码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
HTML5的标准头和编码
<!DOCTYPE html>(不区分大小写)
<meta charset="UTF-8">
新增的标签:
section元素、article元素、aside元素、header元素、footer元素、 nav元素、figure元素、main元素
小结
- html的标准指定是w3c万维网联盟
- 现在主流的版本是:HTML5