1.概述(对于Config的加深和扩充)
1.1 分布式自动刷新配置功能
SpringCloud Bus配合SpringCloud Config使用可以实现配置的动态刷新

Spring Cloud Bus是用来将分布式系统的节点与轻量级消息系统链接起来的框架,它整合了Java的事件处理机制和消息中间件的功能。Spring Cloud Bus目前支持RabbitMQ和Kafka。
1.2 Bus两种消息代理
- RabbitMQ
- kafka
1.3 作用
Spring Cloud Bus能管理和传播分布式系统间的消息,就像一个分布式执行器,可用于广播状态更改、事件推送等,也可以当作微服务间的通信通道。

1.4 为什么被称为总线
问题: 什么是总线?
在微服务架构的系统中,通常会使用轻量级的消息代理来构建一个共用的消息主题,并让系统中所有微服务实例都连接上来。由于该主题中产生的消息会被所有实例监听和消费,所以称它为消息总线。在总线上的各个实例,都可以方便地广播一些需要让其他连接在该主题上的实例都知道的消息。
基本原理: ConfigClient实例都监听MQ中同一个topic(默认是springCloudBus)。当一个服务刷新数据的时候,它会把这个信息放入到Topic中,这样其它监听同一Topic的服务就能得到通知,然后去更新自身的配置。
2.RabbitMQ环境配置
2.1 安装Erlang
2.2安装RabbitMQ
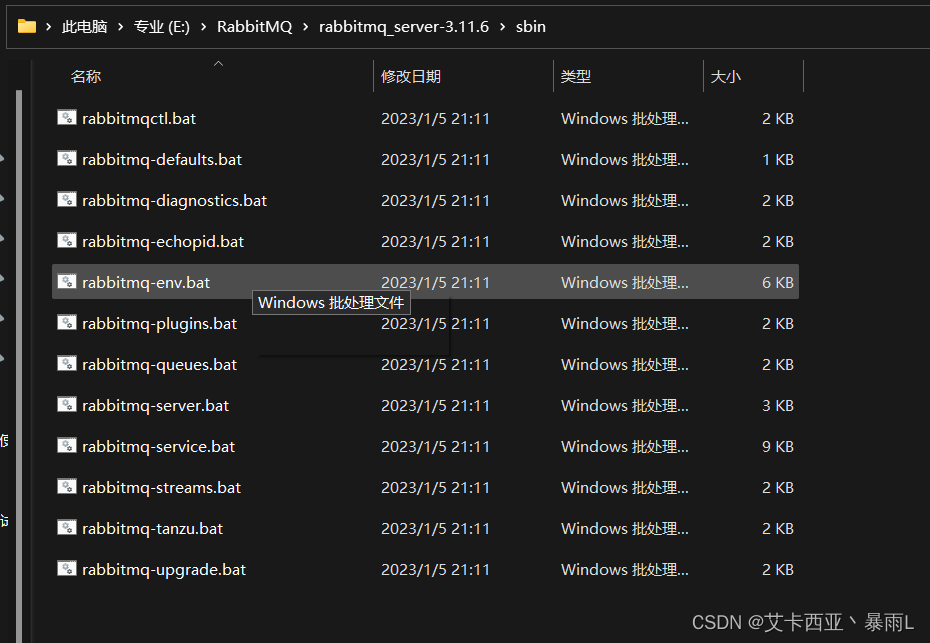
2.3 进入RabbitMQ安装目录下的sbin目录

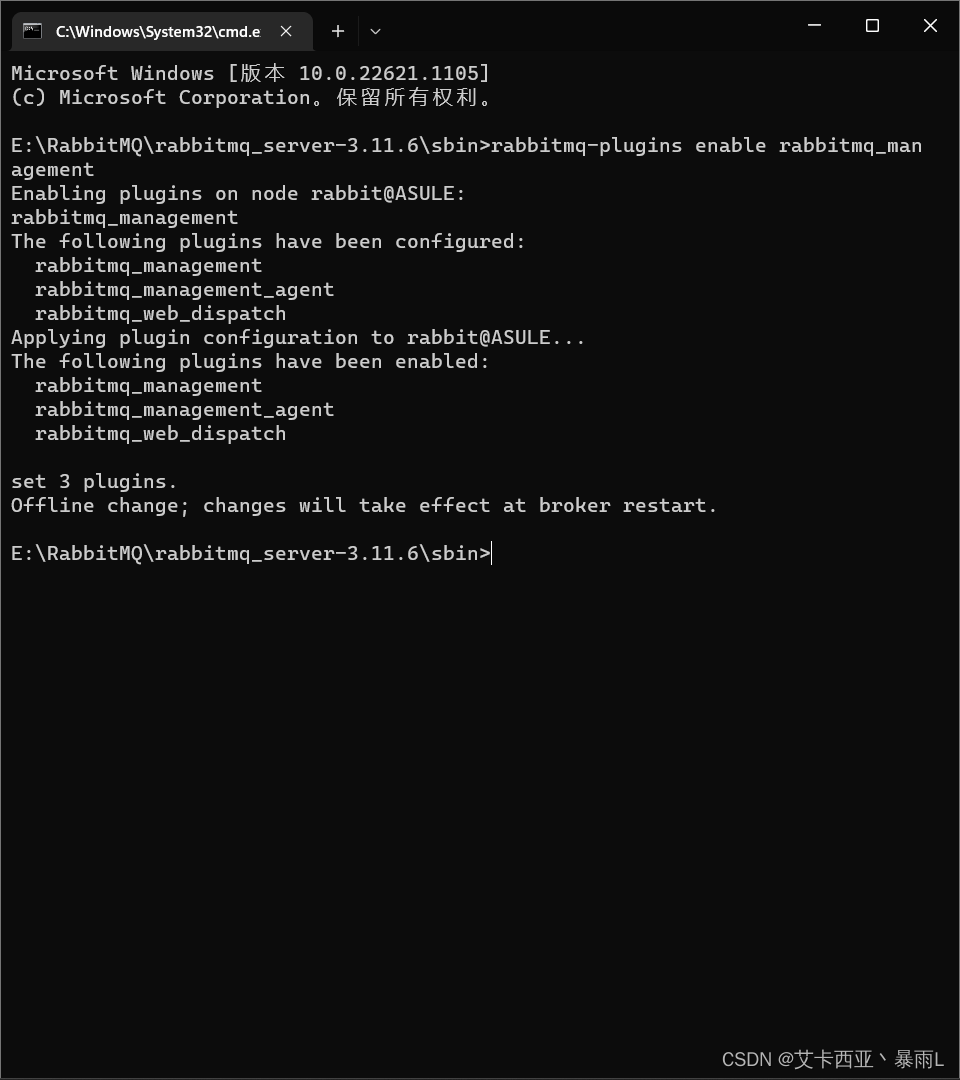
2.4 输入以下命令启动管理功能
命令: rabbitmq-plugins enable rabbitmq_management

可视化插件

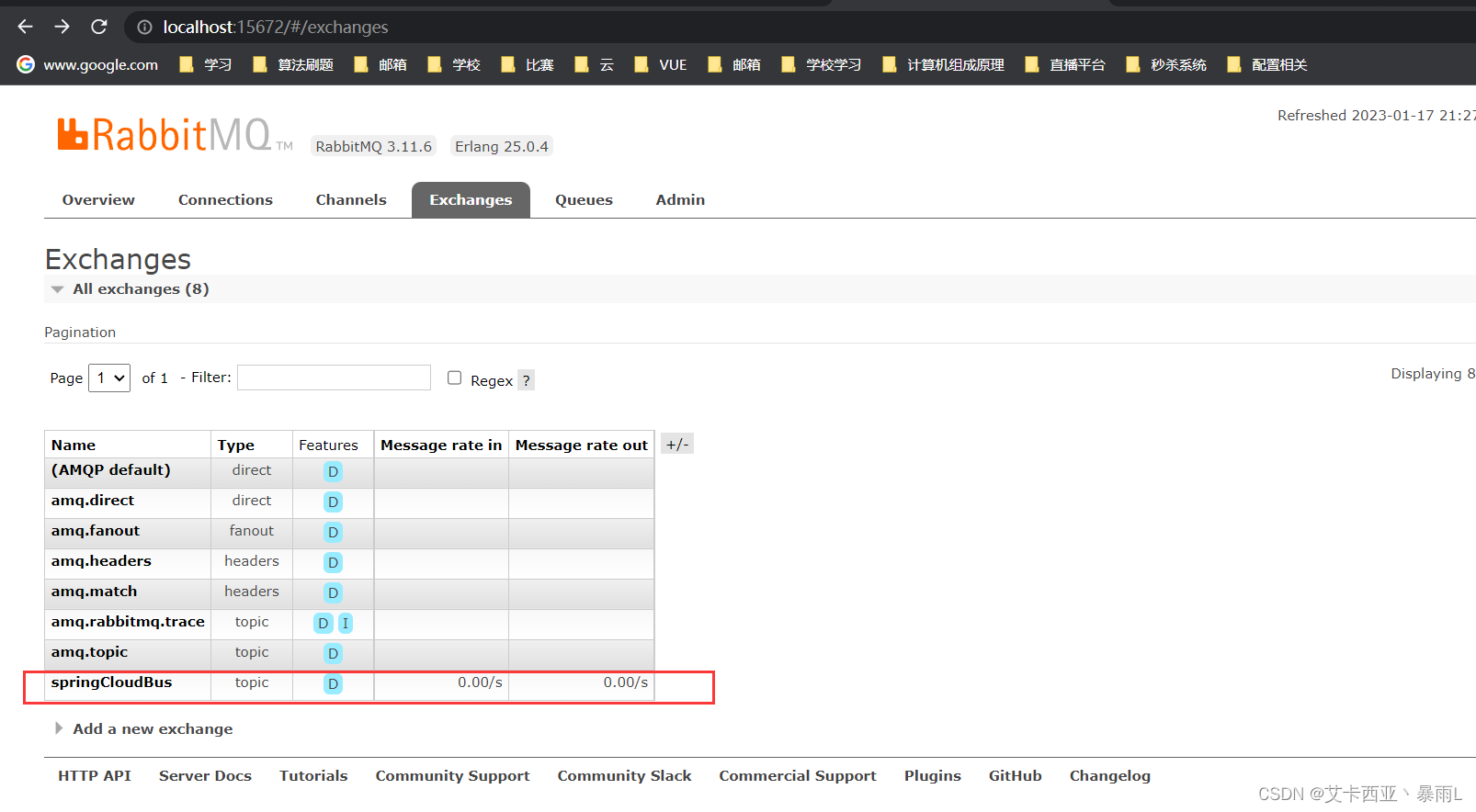
2.5 访问地址查看是否安装成功
地址:localhost:15672
2.6登录
账号密码:guest/guest

3.SpringCloud Bus动态刷新全局广播
3.1 必须具备RabbitMQ环境
3.2 新建cloud-config-client-3366
3.3.1 POM
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.atguigu.springcloud</groupId>
<artifactId>cloud2022</artifactId>
<version>1.0-SNAPSHOT</version>
</parent>
<artifactId>cloud-config-client-3366</artifactId>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<!--config客户端-->
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-config</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
</project>
3.3.2 YML
server:
port: 3366
spring:
application:
name: config-client
cloud:
#Config客户端配置
config:
label: master #分支名称
name: config #配置文件名称
profile: dev #读取后缀名称 上述3个综合:master分支上config-dev.yml的配置文件被读取http://config-3344.com:3344/master/config-dev.yml
uri: http://localhost:3344 #配置中心地址
#服务注册到eureka地址
eureka:
client:
service-url:
defaultZone: http://localhost:7001/eureka
management:
endpoints:
web:
exposure:
include: "*"
3.3.3 启动类
package com.atguigu.springcloud;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.EnableEurekaClient;
/**
* 简要描述
*
* @Author: ASuLe
* @Date: ${DATE} ${TIME}
* @Version: 1.0
* @Description: 文件作用详细描述....
*/
@SpringBootApplication
@EnableEurekaClient
public class ConfigClientMain3366 {
public static void main(String[] args) {
SpringApplication.run(ConfigClientMain3366.class, args);
}
}
3.3.4 Controller
package com.atguigu.springcloud.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.cloud.context.config.annotation.RefreshScope;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* 简要描述
*
* @Author: ASuLe
* @Date: 2023/1/17 10:35
* @Version: 1.0
* @Description: 文件作用详细描述....
*/
@RestController
@RefreshScope
public class ConfigClientController {
@Value("${config.info}")
private String configInfo;
@GetMapping("/configInfo")
public String getConfigInfo() {
return configInfo;
}
}
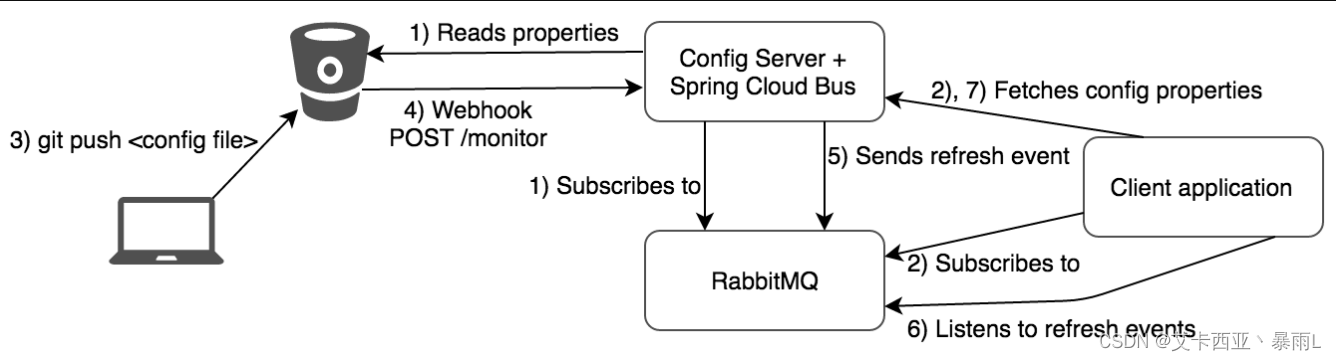
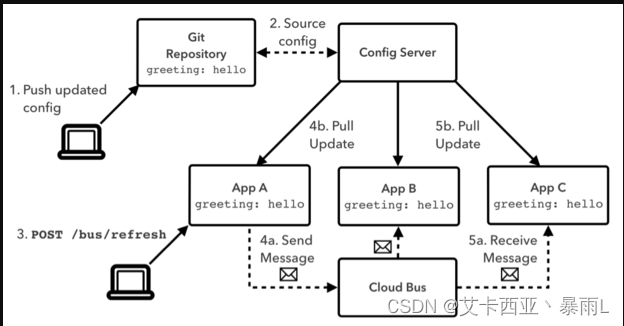
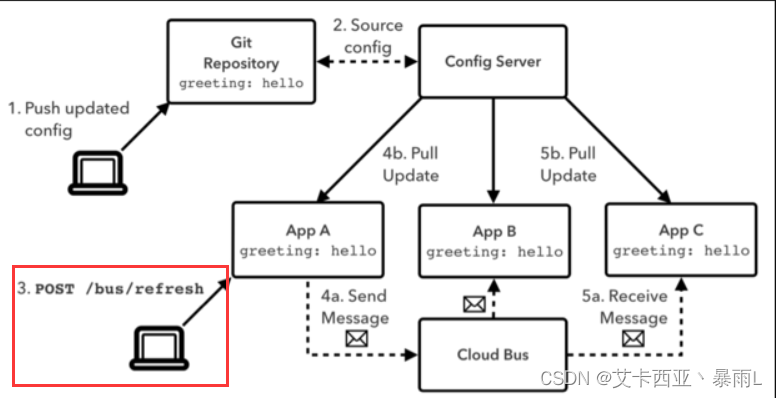
3.3 设计思想
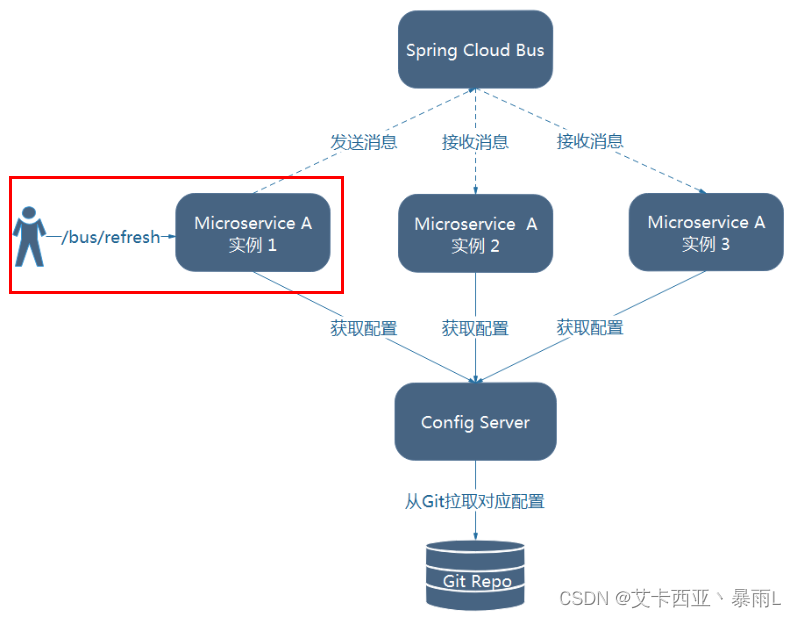
-
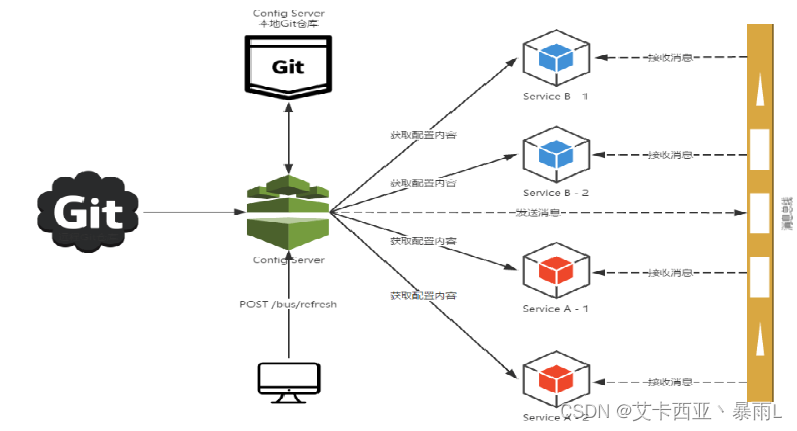
利用消息总线触发一个客户端/bus/refresh,而刷新所有客户端的配置

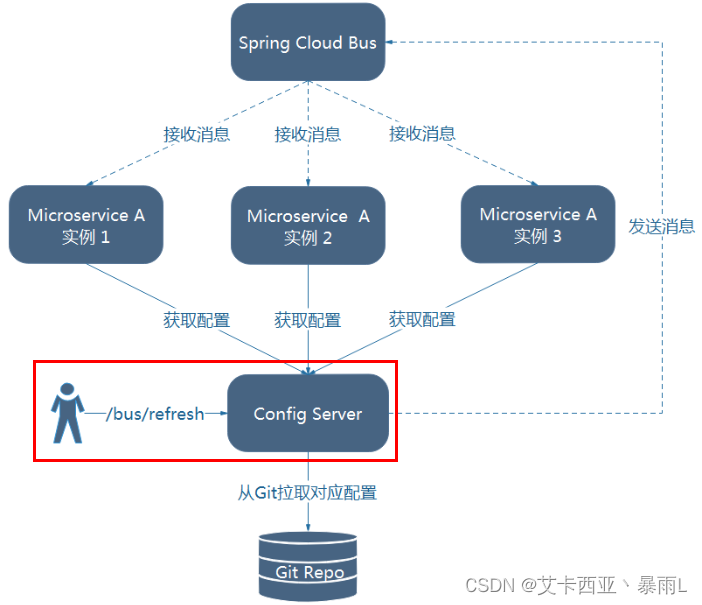
-
利用消息总线触发一个服务端ConfigServer的/bus/refresh端点,而刷新所有客户端的配置

图二的架构显然更合适,图一不适合原因如下:
- 打破了微服务的职责单一性,因为微服务本身是业务模块,它本不应该承担配置刷新的职责。
- 破坏了微服务各节点的对等性。
- 有一定的局限性。例如,在迁移时,它的网络地址常常会发生变化,此时如果想要做到自动刷新,那会增加更多的修改
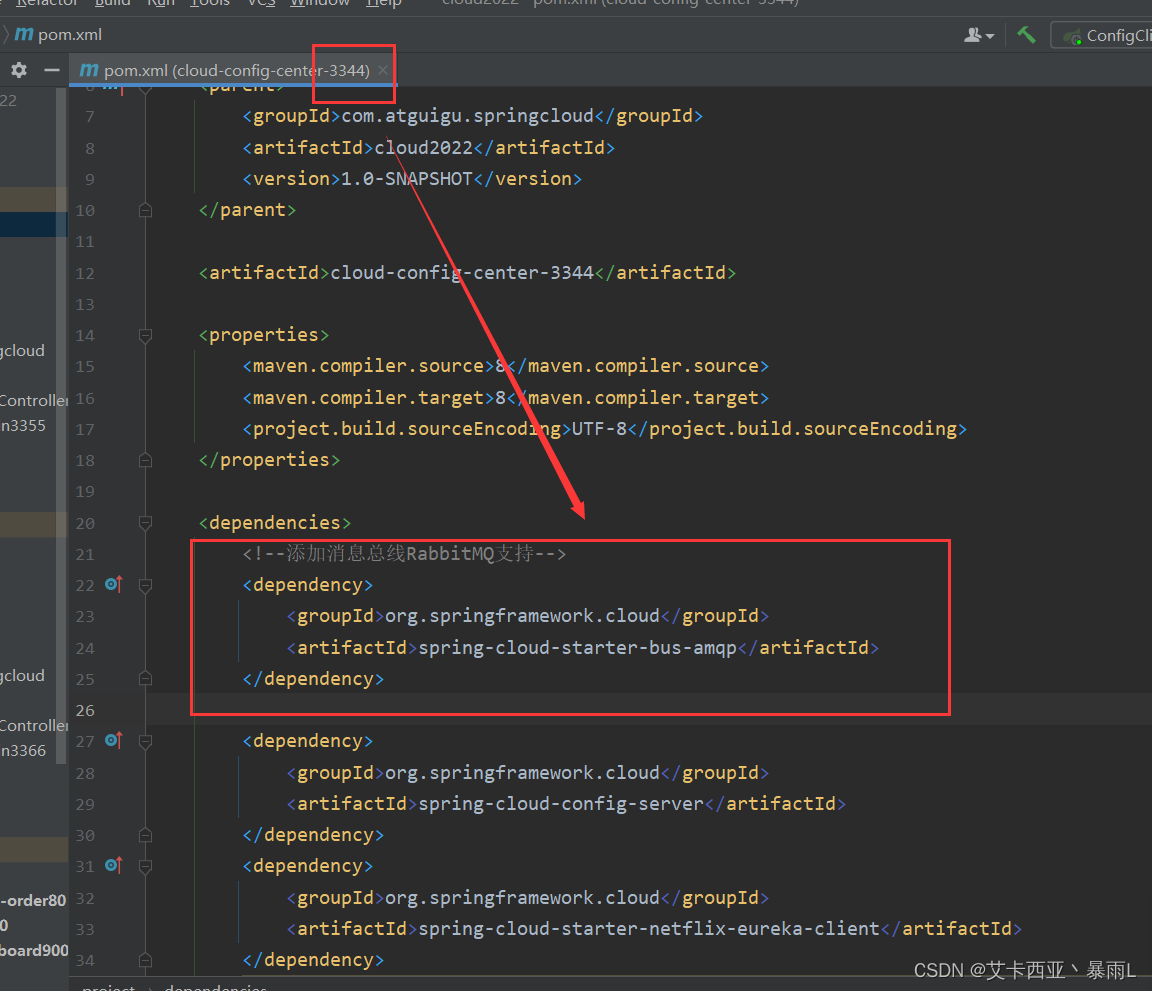
3.4 给cloud-config-client-3344配置中心服务端添加消息总线支持
新增POM
<!--添加消息总线RabbitMQ支持-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>

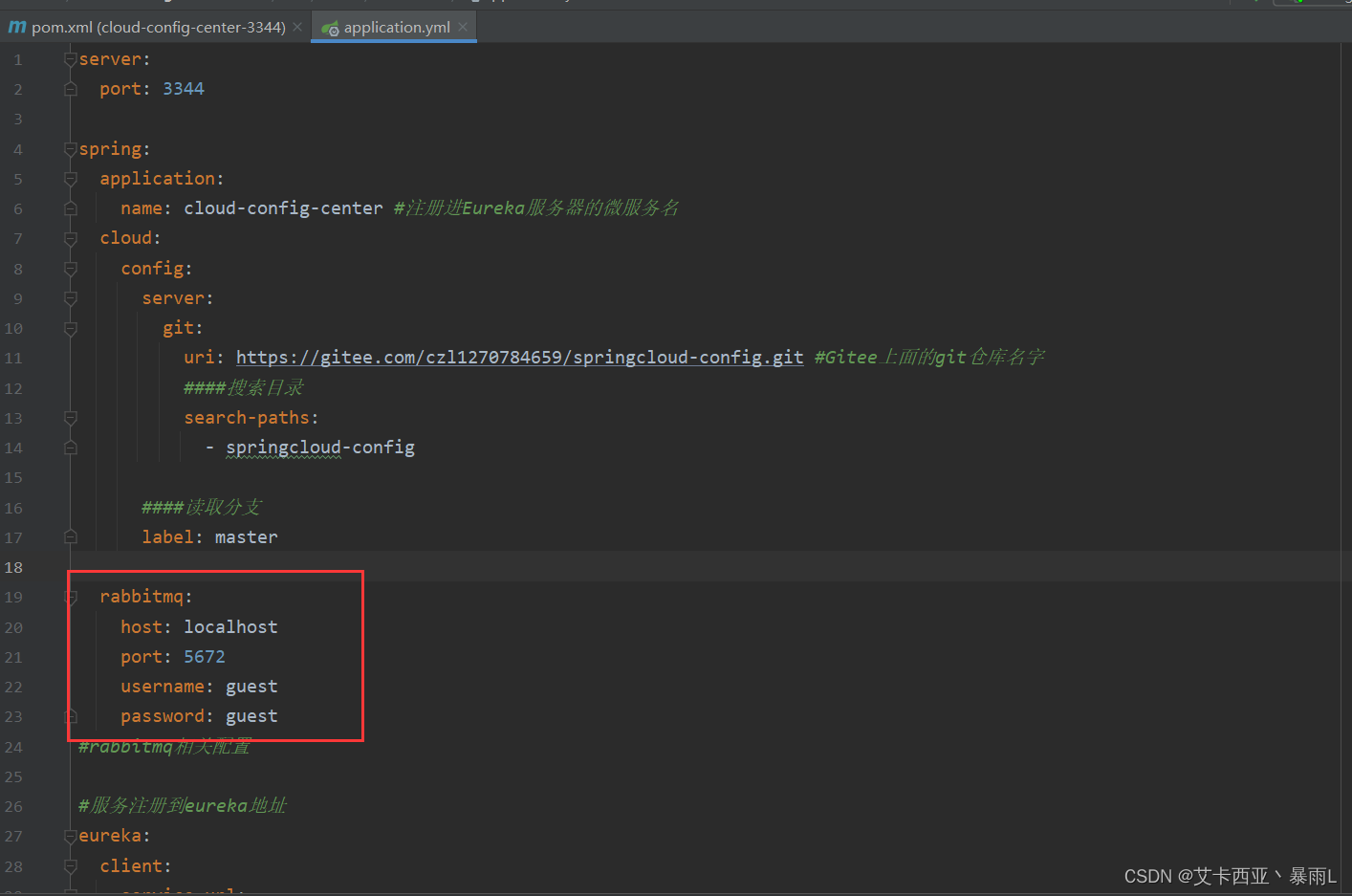
新增YML
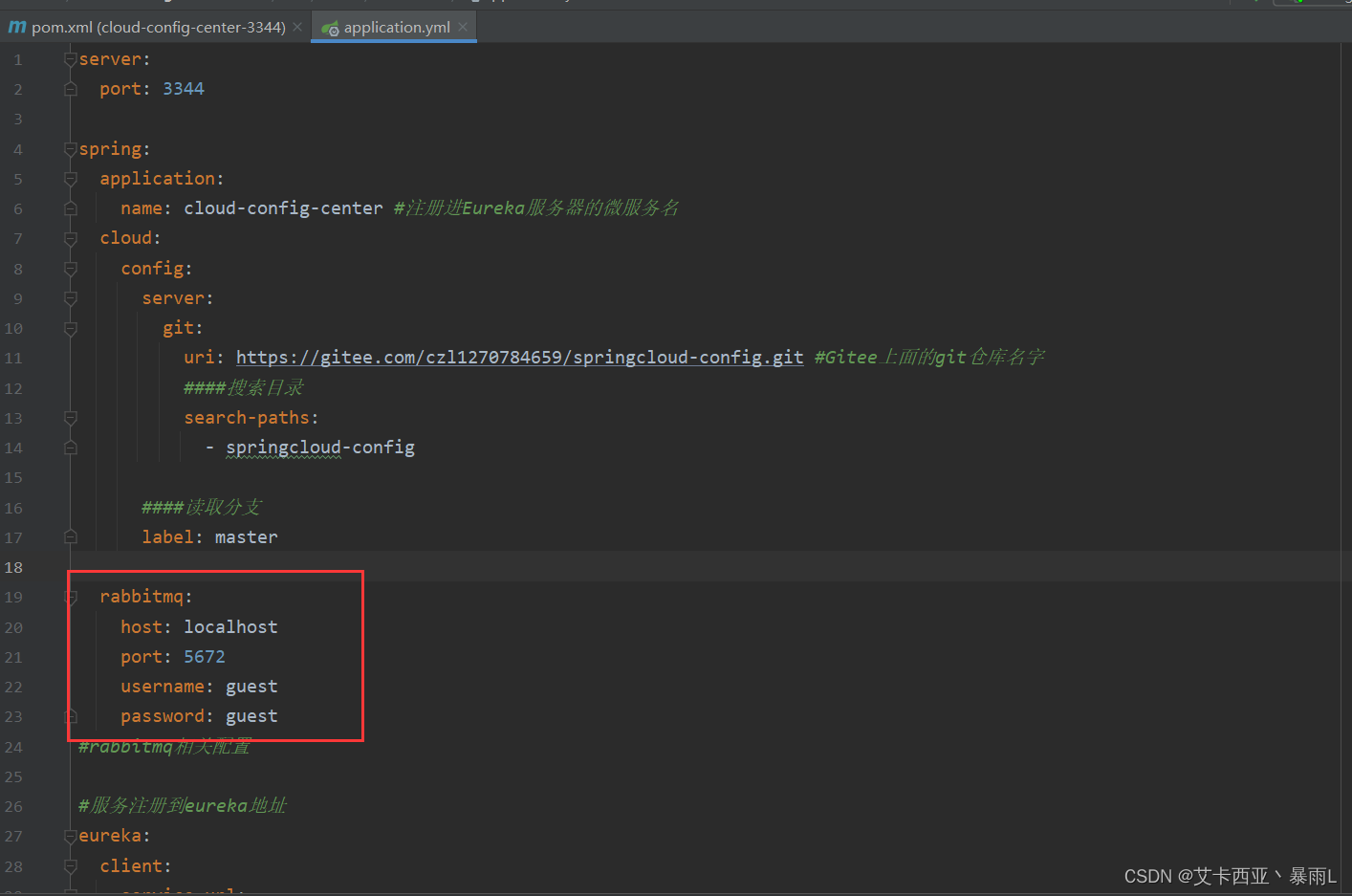
rabbitmq:
host: localhost
port: 5672
username: guest
password: guest

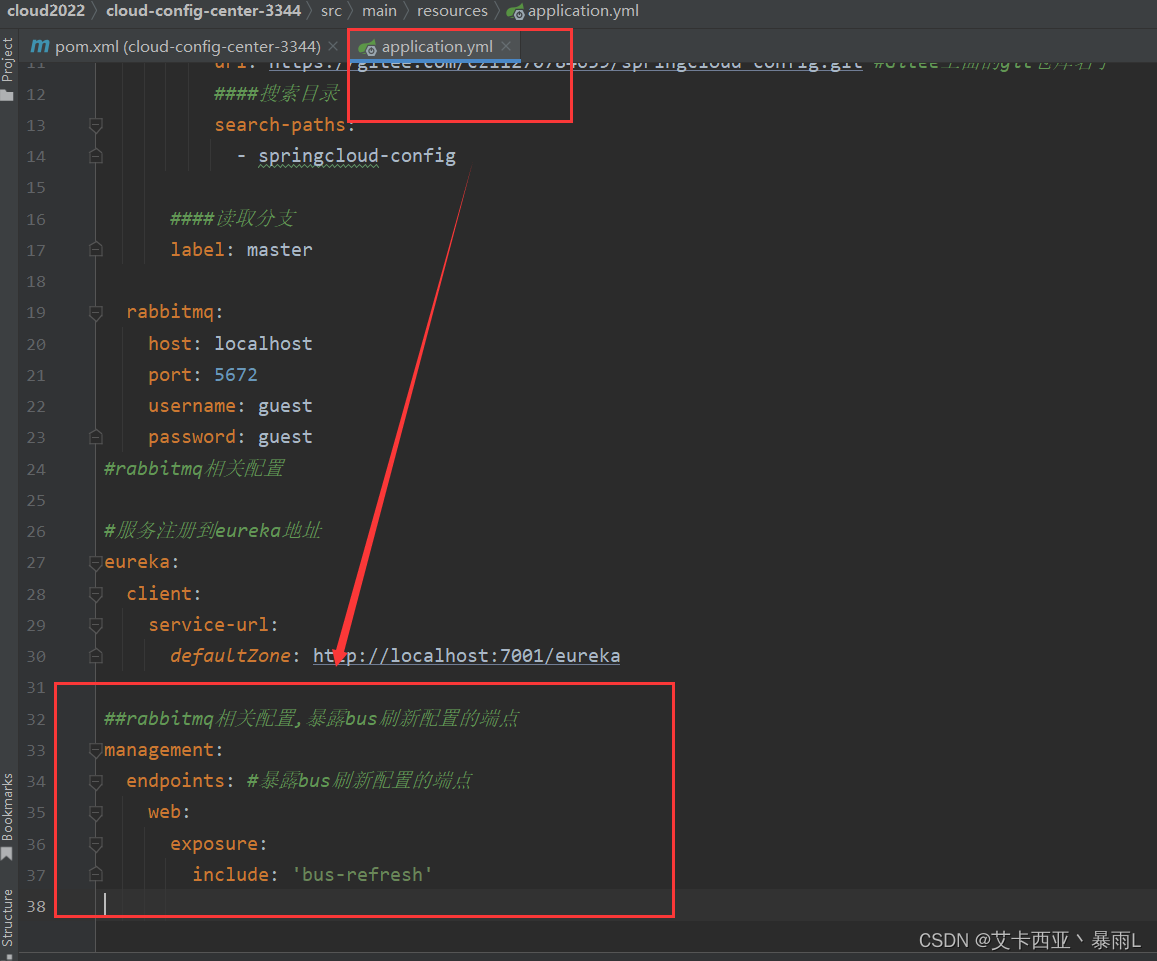
##rabbitmq相关配置,暴露bus刷新配置的端点
management:
endpoints: #暴露bus刷新配置的端点
web:
exposure:
include: 'bus-refresh'

问题: 为什么是bus-refresh?
答案: 官网给的图

3.5 给cloud-config-client-3355客户端添加消息总线支持
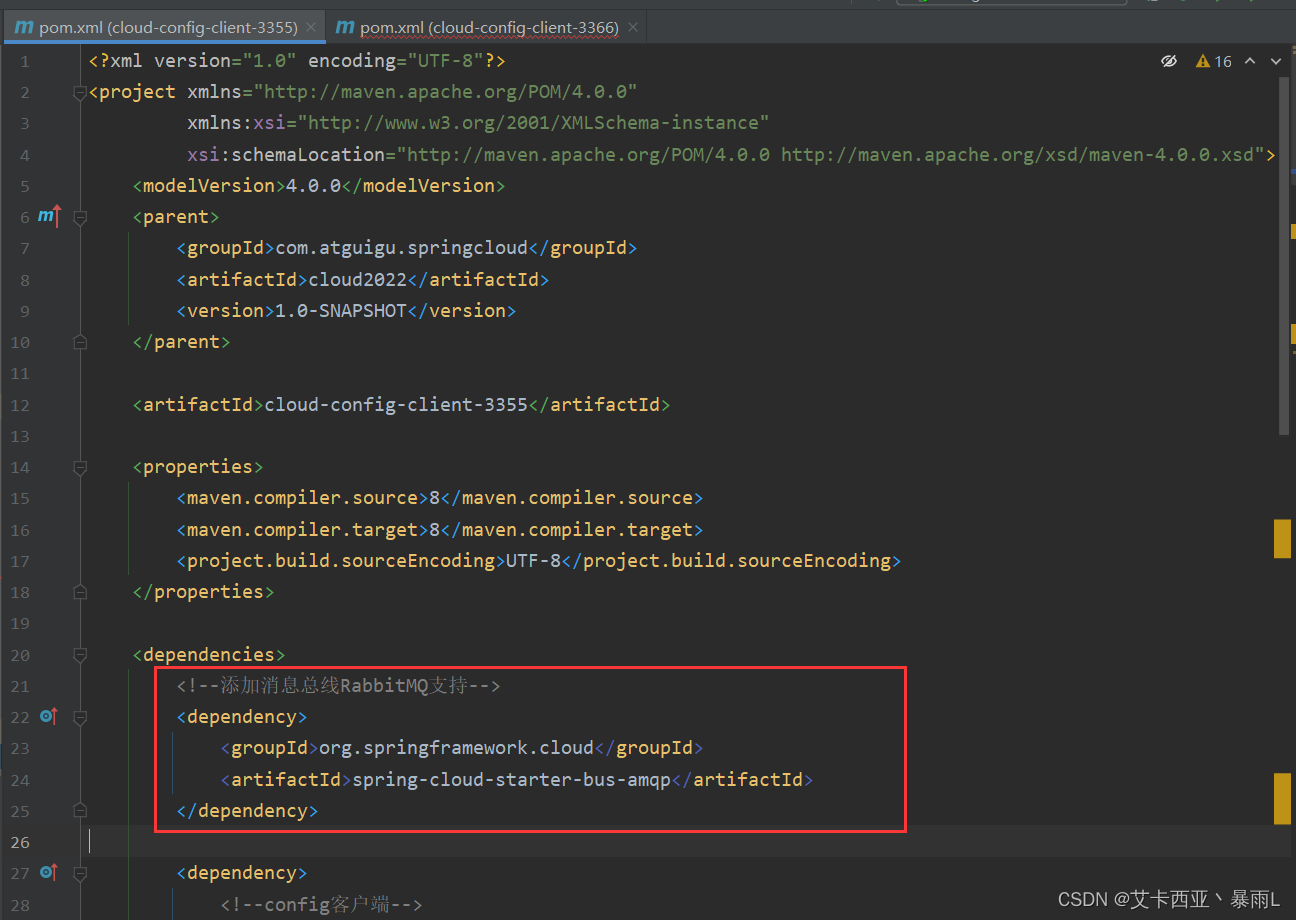
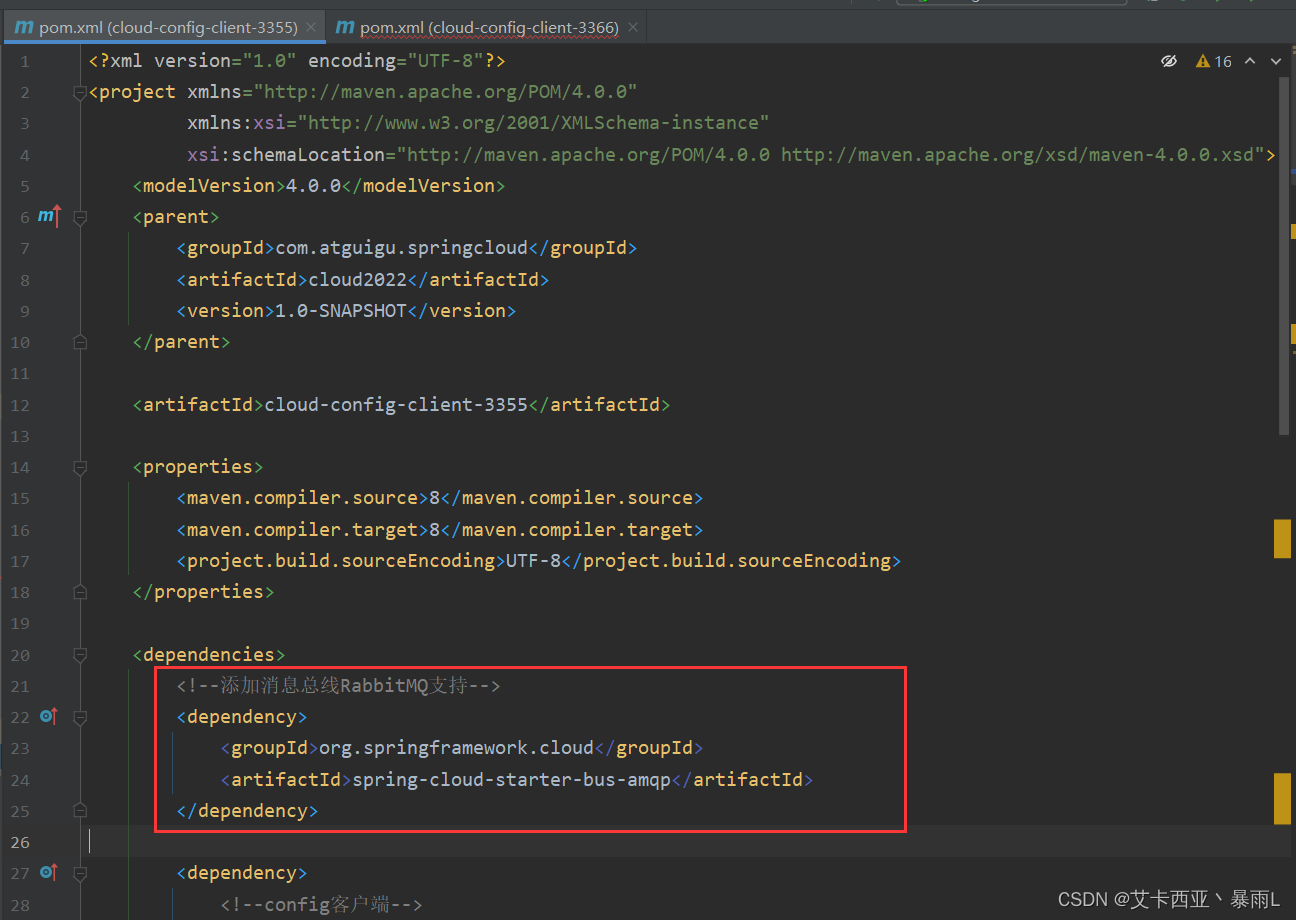
新增POM
<!--添加消息总线RabbitMQ支持-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>

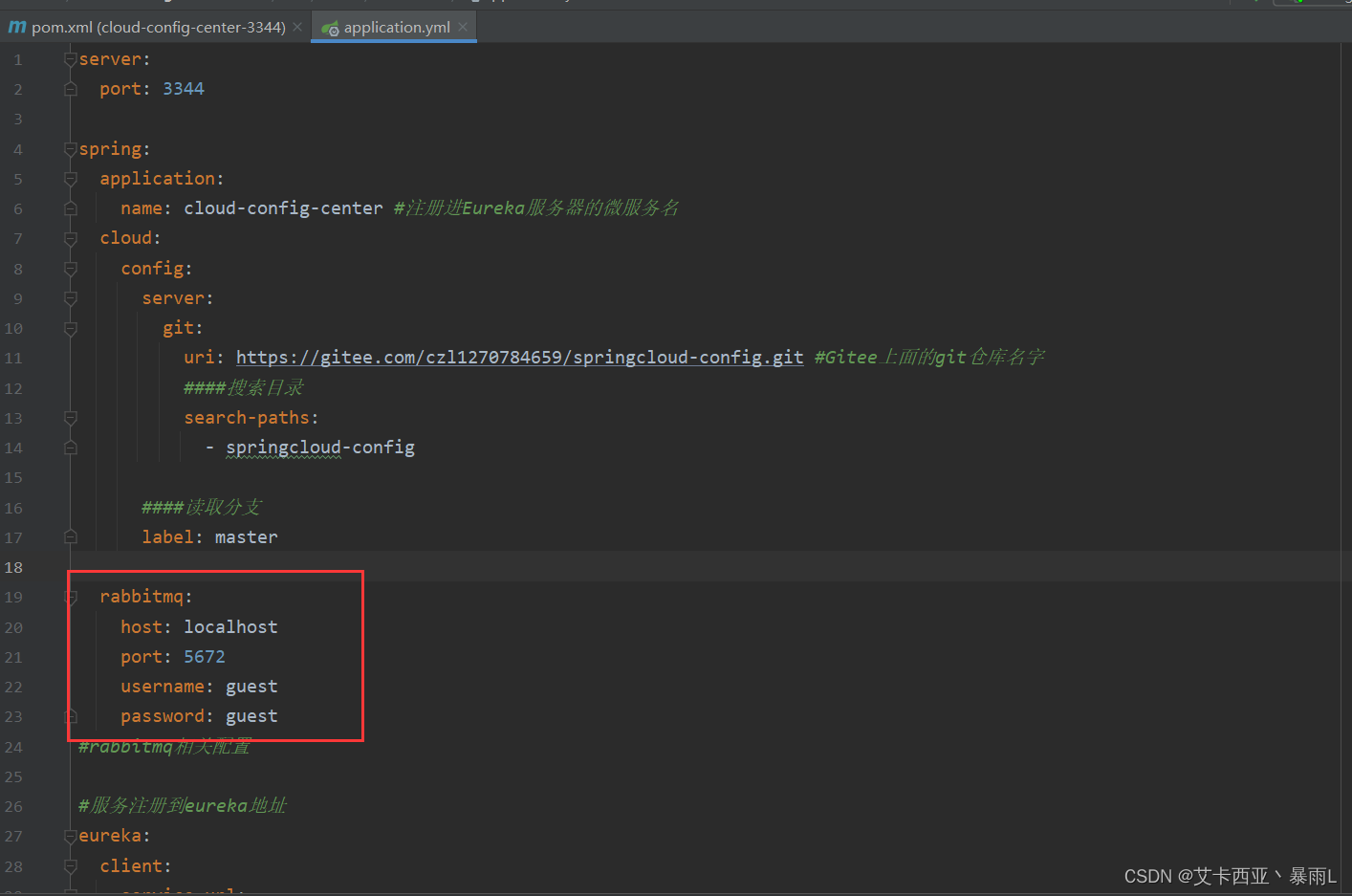
新增YML
rabbitmq:
host: localhost
port: 5672
username: guest
password: guest

3.6 给cloud-config-client-3366客户端添加消息总线支持
新增POM
<!--添加消息总线RabbitMQ支持-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>

新增YML
rabbitmq:
host: localhost
port: 5672
username: guest
password: guest

3.7 测试
运维工程师的操作
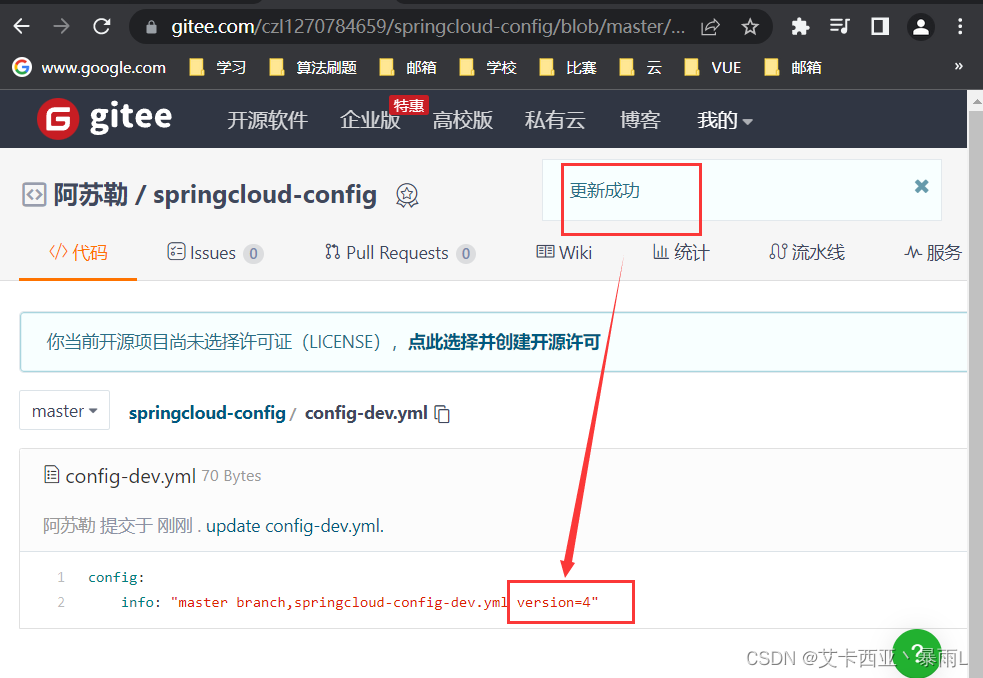
修改Gitee上配置文件增加版本

发送POST请求
curl -X POST "http://localhost:3344/actuator/bus-refresh"
查看配置中心
命令: http://localhost:3344/configInfo
初始状态:

查看客户端
命令: http://localhost:3355/configInfo
初始状态:

命令: http://localhost:3366/configInfo
初始状态:

3.8 一次修改,广播通知,处处生效
发送请求: curl -X POST "http://localhost:3344/actuator/bus-refresh"

再次查看配置中心3344

再次查看客户端3355

再次查看客户端3366

结论: 获取的配置信息,全部都已经刷新了

4.SpringCloud Bus动态刷新定点通知
此时只想通知其中一个,其他的不通知,进行差异化处理
实现案例: 只通知3355,不通知3366
概括: 指定具体某一个实例生效而不是全部
公式: http://localhost:配置中心的端口号/actuator/bus-refresh/{destination}
/bus/refresh请求不再发送到具体的服务实例上,而是发给config server并通过destination参数类指定需要更新配置的服务或实例
4.1 案例
在gitee上修改配置

定点选择刷新,让3355更新
命令: curl -X POST "http://localhost:3344/actuator/bus-refresh/config-client:3355"

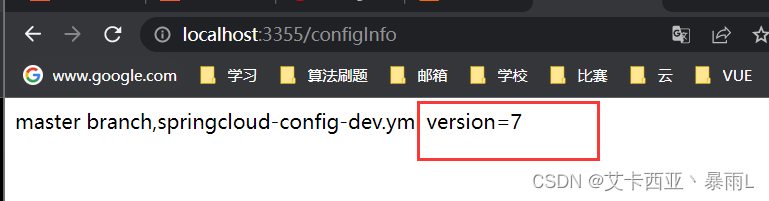
客户端3355

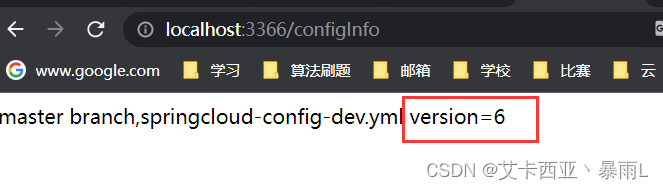
客户端3366

4.2 总结