小程序对 npm 的支持与限制
目前,小程序中已经支持使用npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用npm包有如下3个限制:
① 不支持 依赖于Node.js内置库 的包
② 不支持 依赖于浏览器内置对象 的包
③不支持 依赖于C++插件 的包
总结:虽然npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
vant Weapp
什么是Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是MIT开源许可协议,对商业使用比较友好。详情可以参见官方文档:官方文档网址
安装 Vant组件库
在小程序项目中,安装Vant组件库主要分为如下3步:
- 通过npm安装
- 构建npm包
- 修改app.json
此处建议参考官方文档中的建议上手,链接如下:安装 Vant 组件库
定制全局主题样式
Vant weapp使用CSS变量来实现定制主题。关于CSS变量的基本用法,请参考MDN文档:MDN文档
在app.wxss中,写入CSS变量,即可对全局生效:
page {
/* 定制警告按钮的背景颜色和边框颜色 */
--button-danger-background-color: #C00000;
--button-danger-border-color: #D60000;
}
注:变量名字
API promise 化
基于回调函数的异步API的缺点
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,例如,网络请求的API需要按照如下的方式调用:
wx.request({
method: '',
url: '',
data: { },
success: () =>{ },//请求成功的回调函数
fail: () => { }, //请求失败的回调函数
complete: () => { }//请求完成的回调函数
})
缺点:容易造成回调地狱【回调函数里面嵌套回调函数,回调地狱是为了让我们代码执行顺序的一种操作(解决异步)】的问题,代码的可读性、维护性 差!
什么是API Promise化
APl Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步API,升级改造为基于Promise 的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。
实现API Promise 化
在小程序中,实现 APl Promise 化主要依赖于 miniprogram-api-promise 这个第三方的npm包。它的安装和使用步骤如下:
npm install --save miniprogram-api-promise@1.0.4
// promise 化
import { promisifyAll } from 'miniprogram-api-promise'
const wxp = wx.p = {}
// promisify all wx's api
promisifyAll(wx, wxp)
注意:安装完之后每次构建都需要先删除miniprogram_npm然后再重新构建npm包
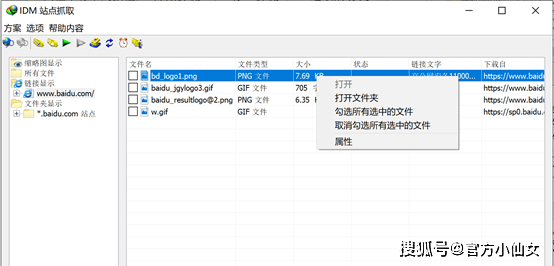
删除这个:
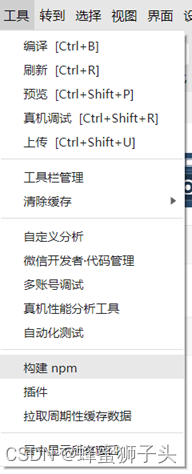
从这里重新构建

调用Promise化之后的异步APl
wxml:
<van-button type="primary" bindtap="getInfoB">主要按钮</van-button>
.js:
async getInfoB() {
const {data: res} = await wx.p.request({
method: 'GET',
url: 'https://www.escook.cn/api/get',
data: {
name: 'zs',
age: 20
}
})
console.log(res)
},