为什么会有eslint和prettier,他们有什么作用
首先,工具的出现都是为了解决一定的问题。
团队写代码风格不一样,书写方式不一致,导致整个项目同一类型代码出现多种写法,或者不严谨、或者不美观。或者是提交git时,因为不同编辑器或者同一编辑器采用不同格式导致git上无效记录,影响代码回顾或者走查。
主要涉及两个问题:
- 质量问题:使用方式有可能有问题
- 风格问题:风格不统一
eslint和prettier就是为解决以上两个问题而出现。
eslint官网描述
目标是提供一个插件化的javascript代码检测工具
prettier官网描述
1、一个“有态度”的代码格式化工具
2、支持大量编程语言
所以,eslint和prettier的区别也就呼之欲出了
1、eslint针对的是javascript,他是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能
保证代码正常允许,格式问题属于其次;
2、prettier属于格式化工具,它看不惯格式不统一,所以它就把eslint没干好的事接着干,另外,prettier支持
包含js在内的**多种语言**
总结:eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观。
使用步骤
1. 首先在项目根目录下执行eslint --init,按照提示初始化,自动生成.eslintrc.json文件
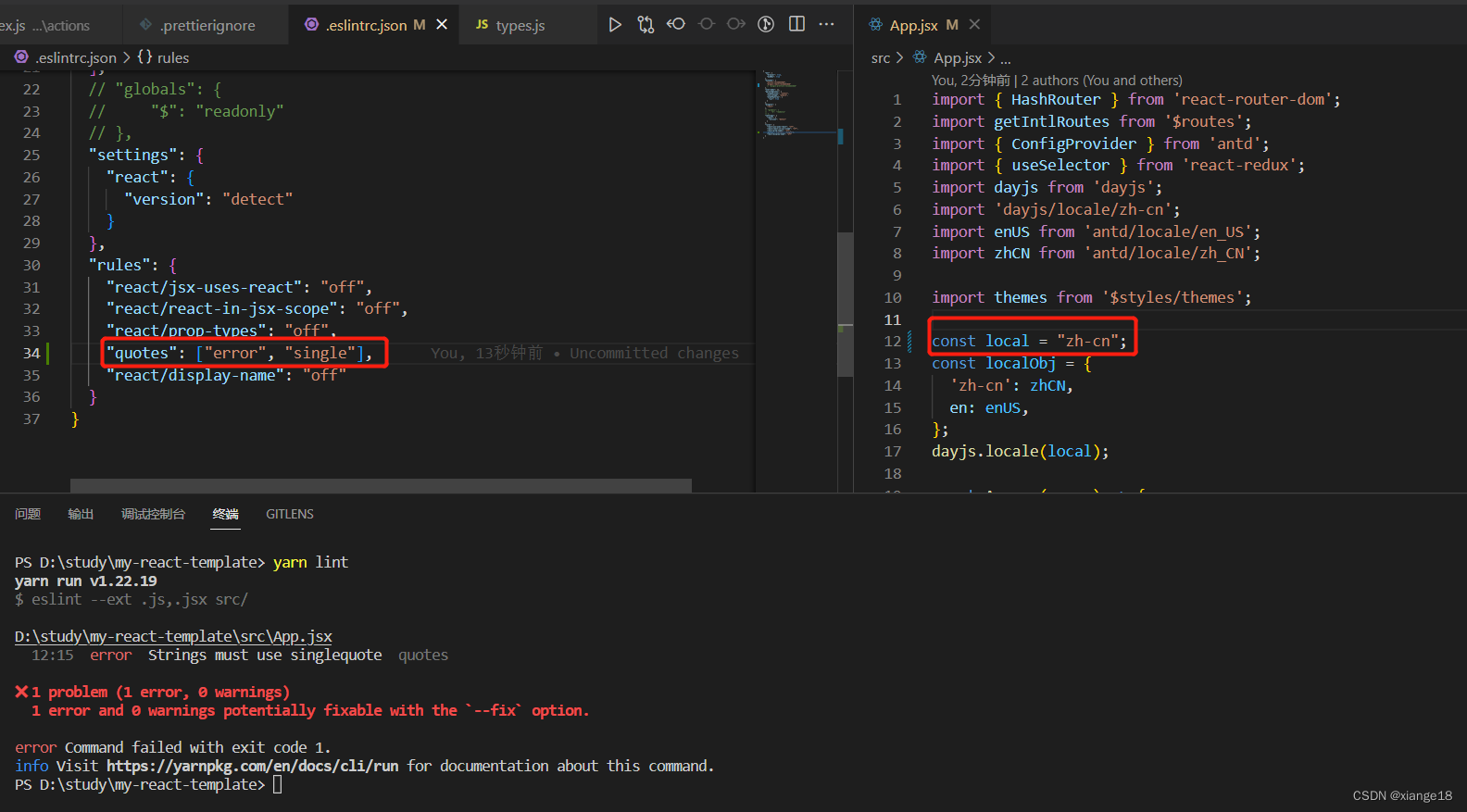
2. 故意写错一个,将单引号改为双引号,文件内没有提示报红,但是执行yarn lint 或控制台执行 npx eslint,显示错误

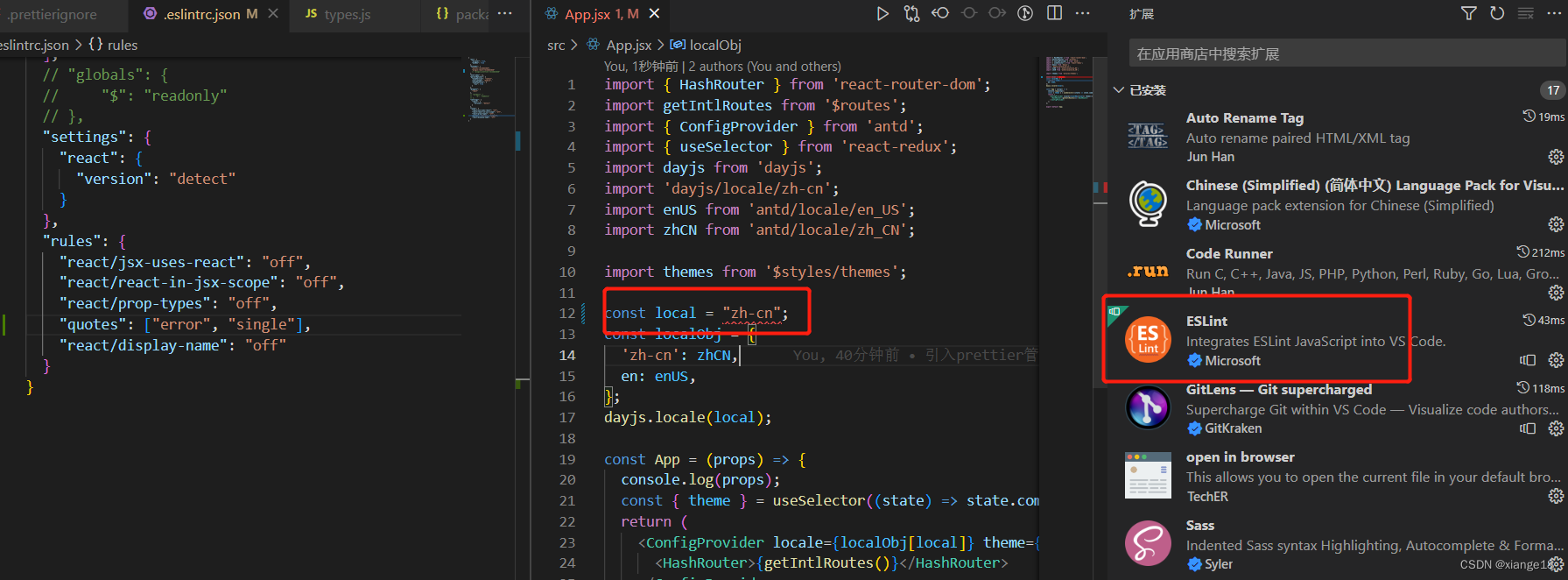
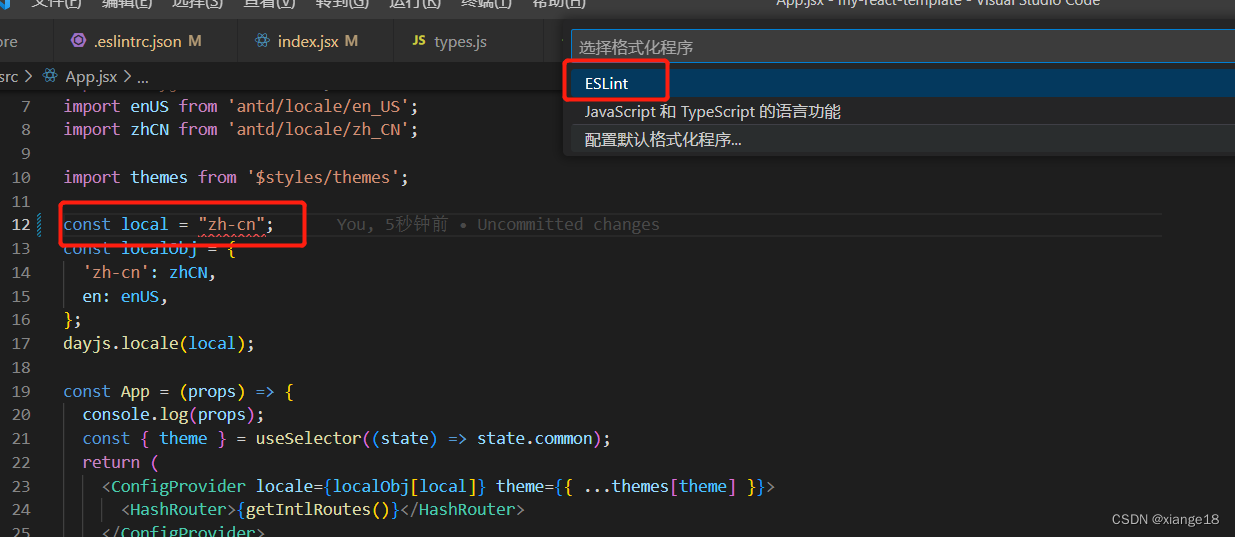
3. 为了能够在书写代码时就知道格式不对,那么这里就需要用到vscode插件eslint了,安装扩展插件eslint后,文件内自动标红

4. 此时,如果.eslintrc.json有配置修正项(如rules: {“quotes”: [“error”, “single”]}),则使用eslint插件可以进行格式化修正。将双引号自动修复成单引号

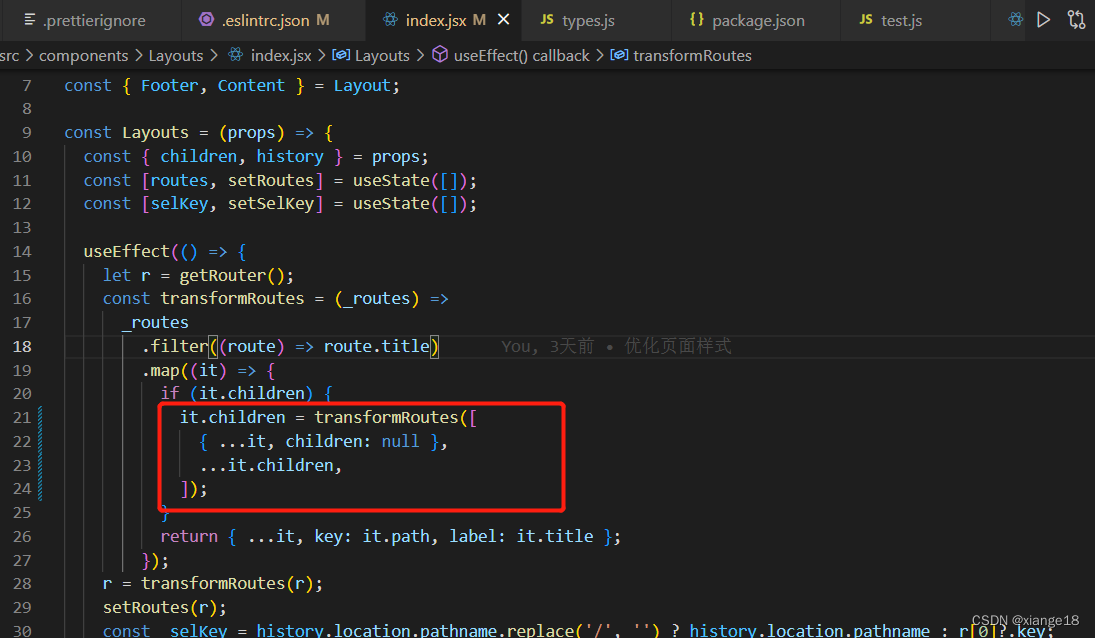
5. 当然,eslint并不能格式化类似下面这种情况,而这里就是prettier发挥作用的主战场了

6. eslint搭配prettier使用步骤
1、首先安装插件eslint-config-prettier和eslint-plugin-prettier;
2、其次配置.eslintrc.json文件,extends: [“plugin:prettier/recommended”],如果有其他扩展,则"plugin:prettier/recommended"放在最后
3、新增.prettierrc文件,可以新增规则,对.eslintrc.json的rules进行覆盖。
这里的执行逻辑顺序是:eslint会首先读extends的规则,这个时候遇到了最后配置的plugin:prettier/recommended,而这个插件又会先读本地配置的.prettierrc文件再读取prettier自己内部设置的配置,最后读.eslintrc.json的rules配置。所以.eslintrc.json的rules优先级最高,可以覆盖.prettierrc的部分配置。
优先级:本地.eslintrc.json的rules > 本地.prettierrc>prettier内部配置>extends其他配置>eslintrc内部默认配置
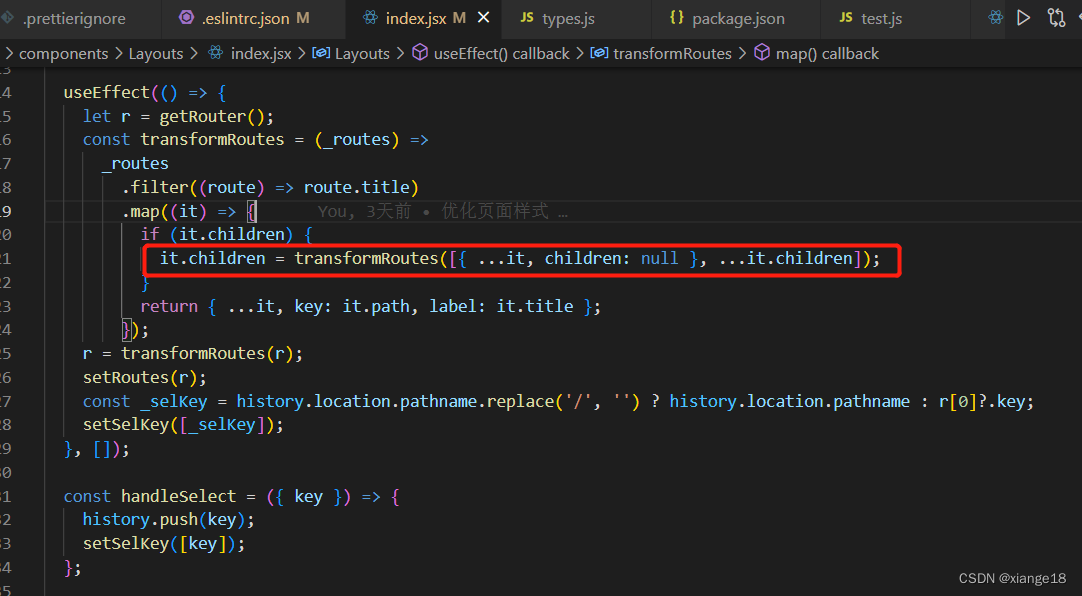
7. prettier配置完成后,再通过eslint插件对文件进行格式化,如下图已经能够正常格式化了。由此可知,对eslint进行扩展之后,prettier能够对js代码做的事,eslint也能,只要你制定好规则以及对应的处理

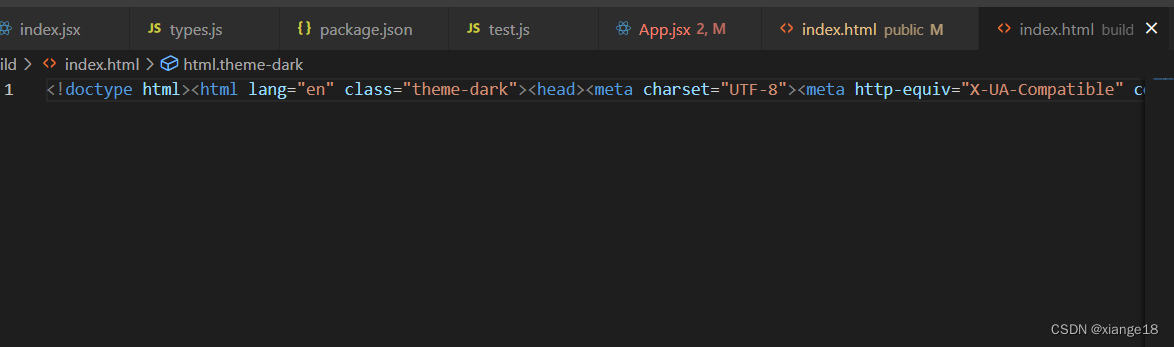
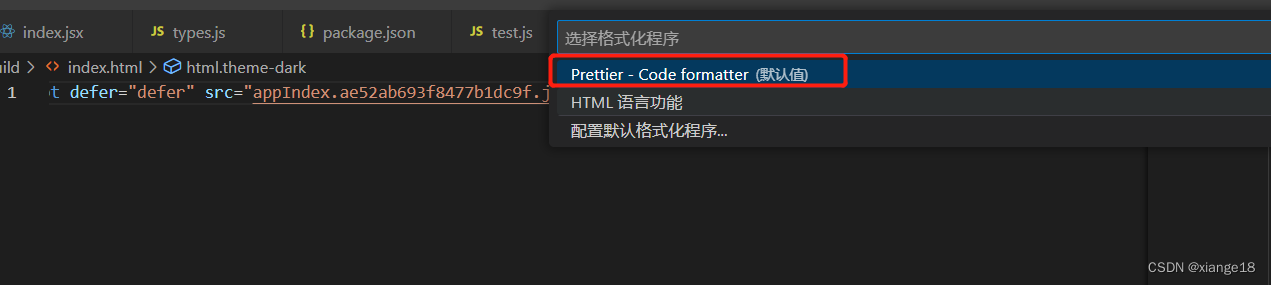
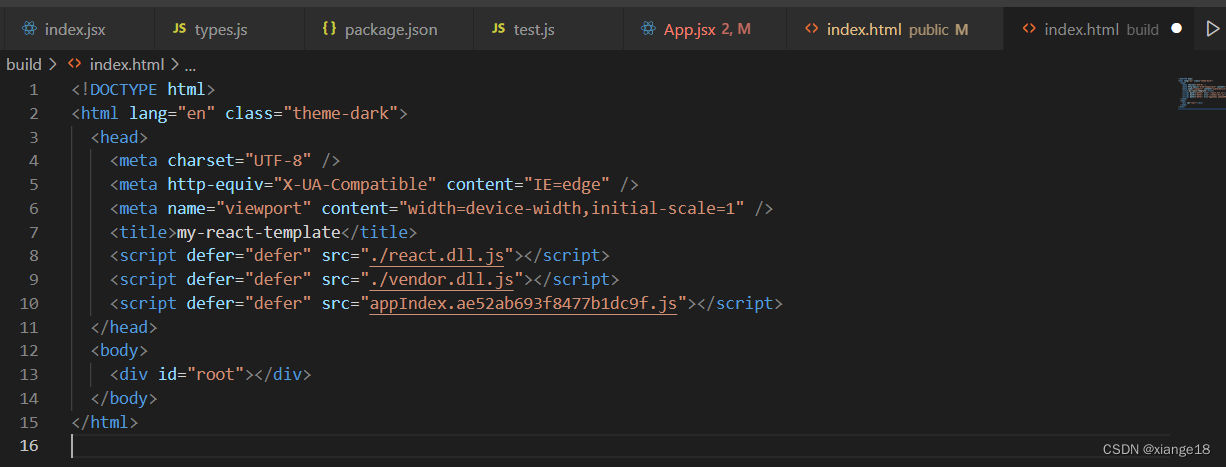
到这里,已经能够对js代码进行代码质量以及代码风格进行处理了。对于其他语言的处理,可以安装vscode插件prettier。如下图,对html文件进行格式化
格式化前:

格式化后:


问题:如果.eslintrc.json和.prettierrc配置冲突怎么办
最好的办法就是删除.eslintrc.json中与.prettierrc冲突的rules,既然用了prettier,那它能发挥作用的规则就让它接管吧。其实,有些情况下,也只能让prettier接管,否则无论你怎么修改,都会有一方报错。如下:
.prettierrc配置
{"singleQuote": true}
.eslintrc.json配置
{
"rules": {
"quotes": [
"error",
"double"
]
}
}
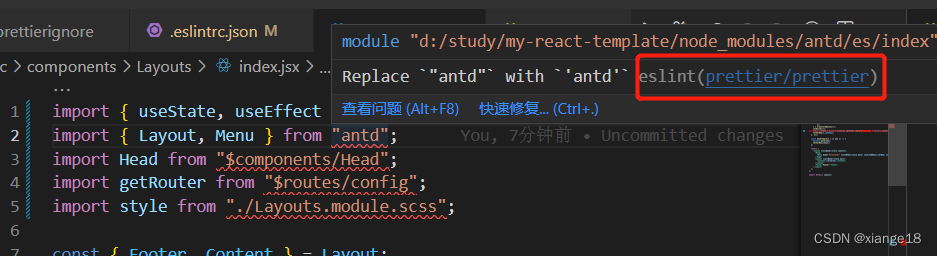
则有双引号时,prettier报错
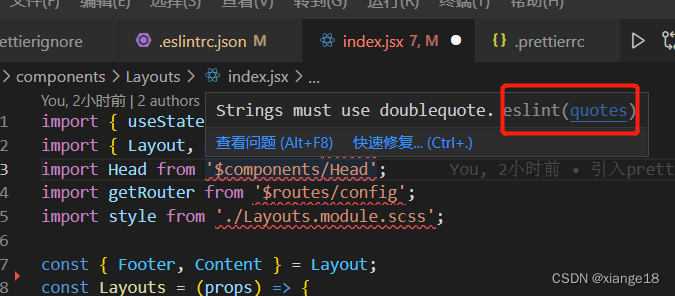
没双引号时,eslint报错

然后,这里有个很神奇的现象,就是如果.eslintrc.json配置如上,则无论.prettierrc配置singleQuote为true或false,使用eslint插件进行格式化时,双引号和单引号会循环切换。即格式化第一次,会将单引号变成双引号,继续格式化,又会将双引号变成单引号。
总结:eslint和prettier配合使用很赞,但需要注意他们冲突时的解决,以prettier为先,否则可能一直报错。