最近公司需要给新来的同事做一些基础的培训。不过因为时间冲突,没办法现场给大家上课,所以老板让我自己在家把视频课程录制好,还说要让同事们看到我的样子。
这倒是有点费劲了,之前也录制过课程视频,但都是直接用屏幕录制功能来实现。怎么才能一边录制课程,一边也能拍到自己的视频呢?
其实非常简单,都不用下载应用,只需要安装一个浏览器插件就可以啦。
项目简介
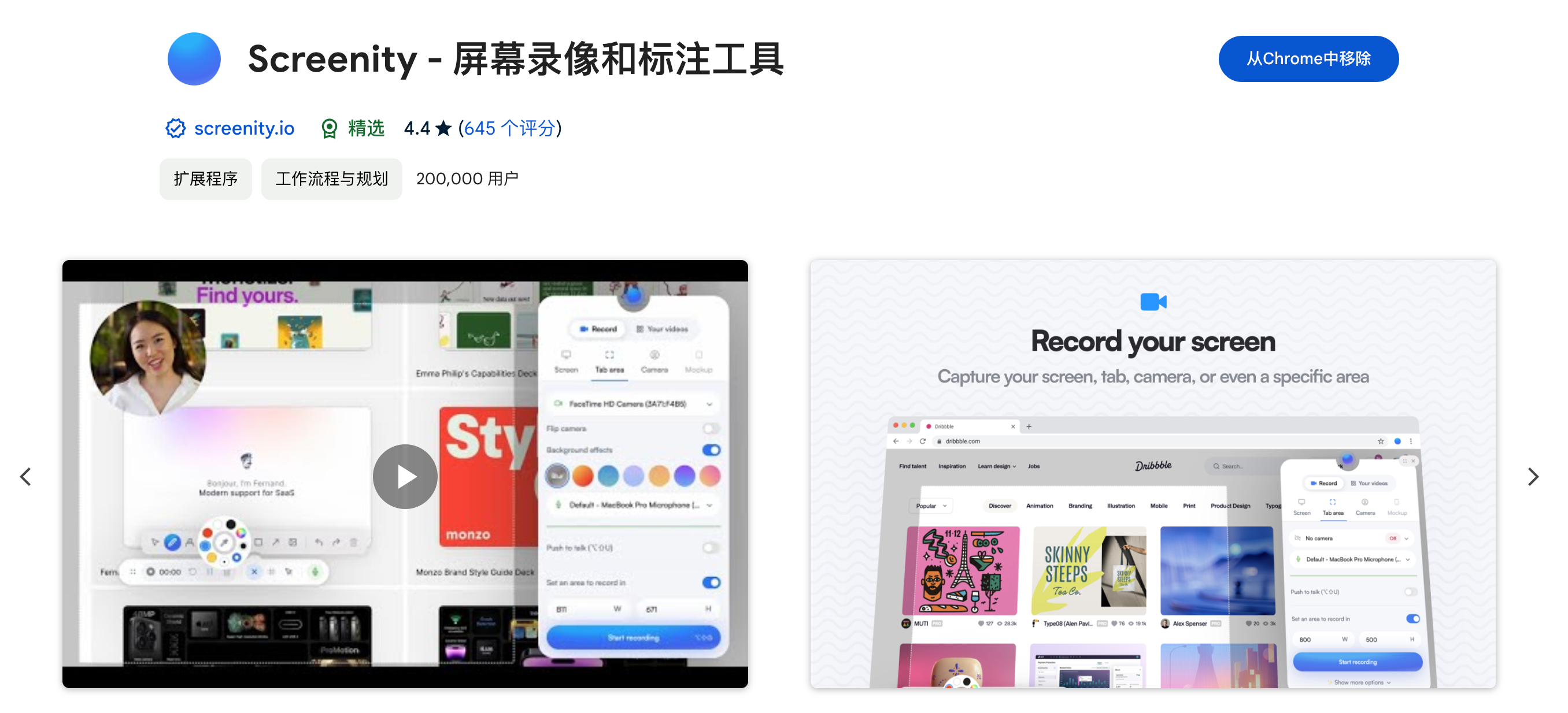
screenity 是一款免费且保护隐私的屏幕录制工具,没有任何限制。之所以说是保护隐私,是因为一切都是在本地进行录制。而没有任何限制是指你可以使用 screenity 一直进行视频的录制,没有时间限制。
因为 screenity 是一款 Chrome 插件,安装非常简单,只需要在 Chrome 应用市场搜索并安装即可。

screenity 有着如下的优点:

项目使用
让我们来尝试使用 screenity 吧 ~
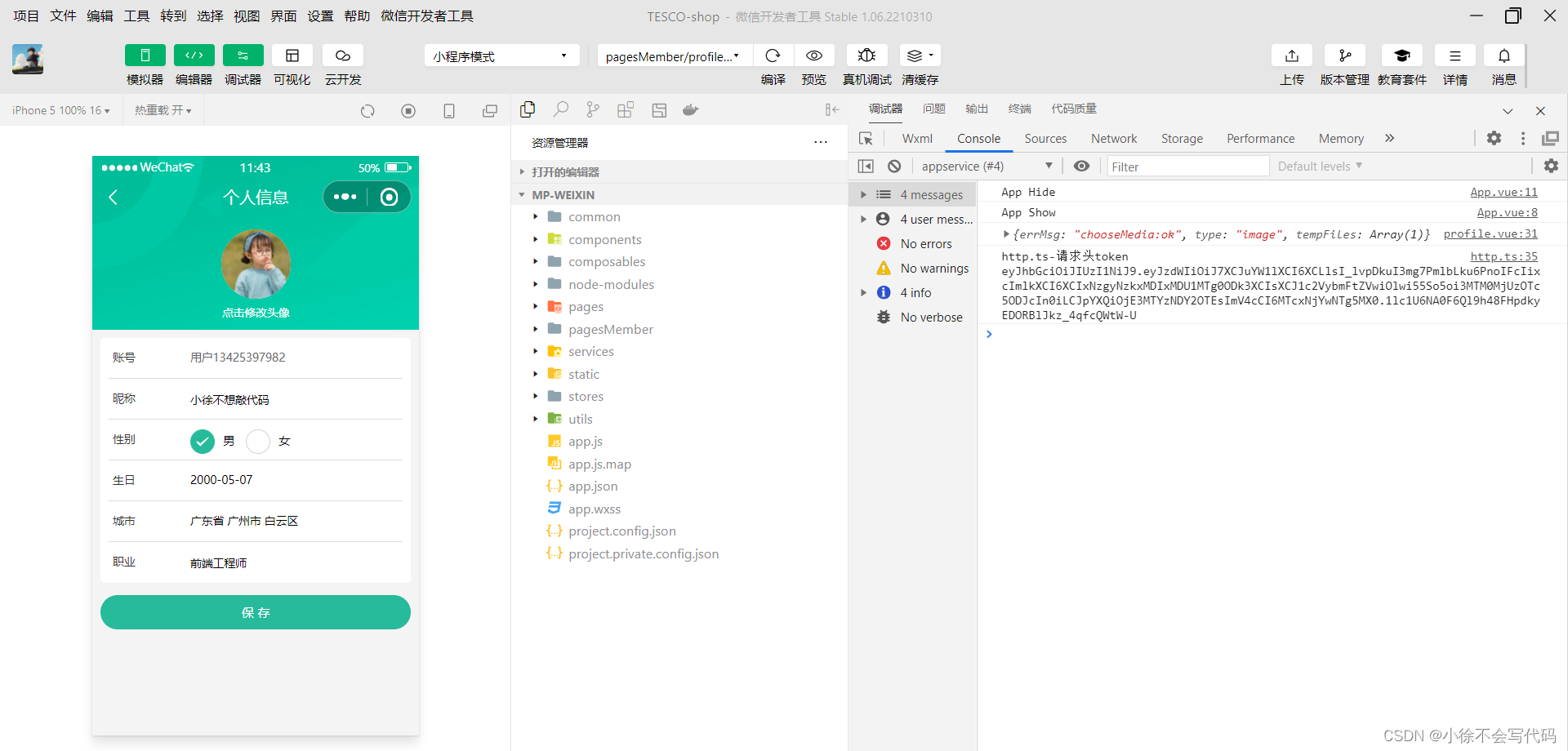
打开 Chrome 浏览器,点击插件栏中 screenity 的按钮,即可进入录制页面,如图所示(头像已经被码住啦):

我们点击右侧的开始录制按钮,会弹出一个选择分享屏幕的页面。我们可以选择只录制标签页,或者录制整个屏幕,或者只录制某个应用的窗口。

我们选择一个标签页,就可以开始录制了。录制过程中屏幕内容只会显示你选择的这个标签页的内容,所以放心使用。
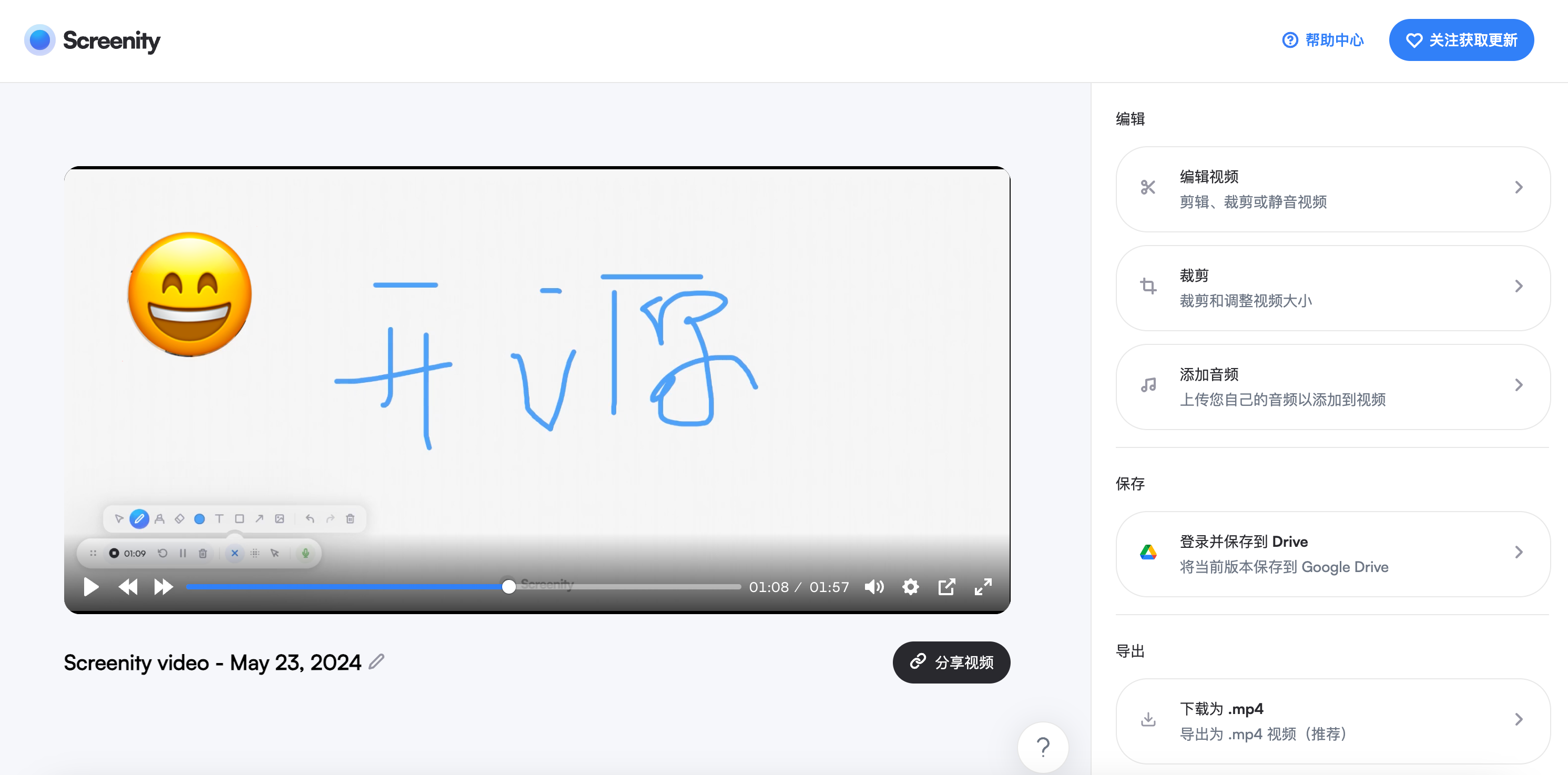
左上角是我们前置摄像头录制的视频,左下角是控制栏。我们可以控制开始和暂停,以及在界面上进行图形绘制,如图所示。

我们也可以通过左下角的控制栏选择鼠标的显示方式,和背景的虚化。
视频录制完成后,可以在 screenity 的页面预览刚才录制的视频,并且对视频进行编辑,或者选择导出为不同的格式,上传到云盘等。

总结
怎么样,screenity 是不是还挺好用的?我认为 screenity 最吸引我的几点就是,首先他可以同时录制视频和屏幕,满足了我的需求。其次,通过 Chrome 插件的方式,上手非常简单。再者就是 screenity 的 UI 设计非常舒服,不愧是漂亮小姐姐开发的,审美就是在线。
感兴趣的朋友们赶快去试试吧。
项目地址:https://github.com/alyssaxuu/screenity













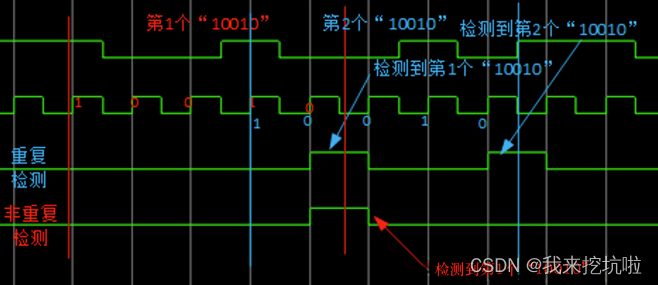
![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-23.3,4,5,6 讲 I2C驱动-读取AP3216C传感器](https://img-blog.csdnimg.cn/direct/1b32965dd5fe484a9f9f9ad63e4d088e.png)