在Vue项目中,处理高频事件的优化至关重要,直接影响用户体验和应用性能。防抖(Debounce)和节流(Throttle)是两种常用且有效的方法,可以控制事件触发频率,减少不必要的资源消耗。如何在Vue项目中高效地实现防抖和节流,是每个开发者需要掌握的实战技巧。本文将结合具体的Vue实例,详细介绍如何灵活应用这两种技术,帮助开发者在实际项目中提升前端性能和用户体验。
目录
1 安装和引入
2 防抖的调用学习
3 节流的调用学习
4 使用方法总结

1 安装和引入
执行安装命令
npm i js-tool-big-box
项目中引入(Vue项目),工具包对外提供了 eventBox 对象,可以用来调用防抖和节流的方法。
import { eventBox } from 'js-tool-big-box';2 防抖的调用学习
防抖呢,比如说一个人频繁在输入框输入值,然后我们需要去判断它输入的手机号对不对,邮箱对不对,后者拿着这个输入值去发送Ajax请求去查东西,肯定不能输入一个字符就赶紧拿着去查,对吧,所以就需要防抖。
防抖呢就是设定一个时间值,比如2秒,你在这2秒内有操作,就取消,一直到2秒后没有操作了,再去执行任务。
比如等电梯,早上着急打卡的同学们,越着急,越有人按电梯,有人按一下就得等5秒,除非有人急的不行了,按了关闭按钮。所以,等5秒,没人上了,电梯关闭,开始往上走。如果第4秒又有人按按钮,他进来了,那么就再等5秒吧。
<template>
<div>
<input @keyup="handleChange" v-model="inputVal" />
</div>
</template>
<script>
import { eventBox } from 'js-tool-big-box';
export default {
name: 'dj',
data () {
return {
inputVal: ''
}
},
created() {
this.myDebounce = eventBox.debounce((data) => {
this.sendAjax(data);
}, 2000);
},
methods: {
handleChange(event) {
const val = event.target.value;
this.myDebounce(val);
},
sendAjax(data) {
console.log('发送时间::', new Date().getTime());
console.log('发送请求:', data);
},
}
}
</script>
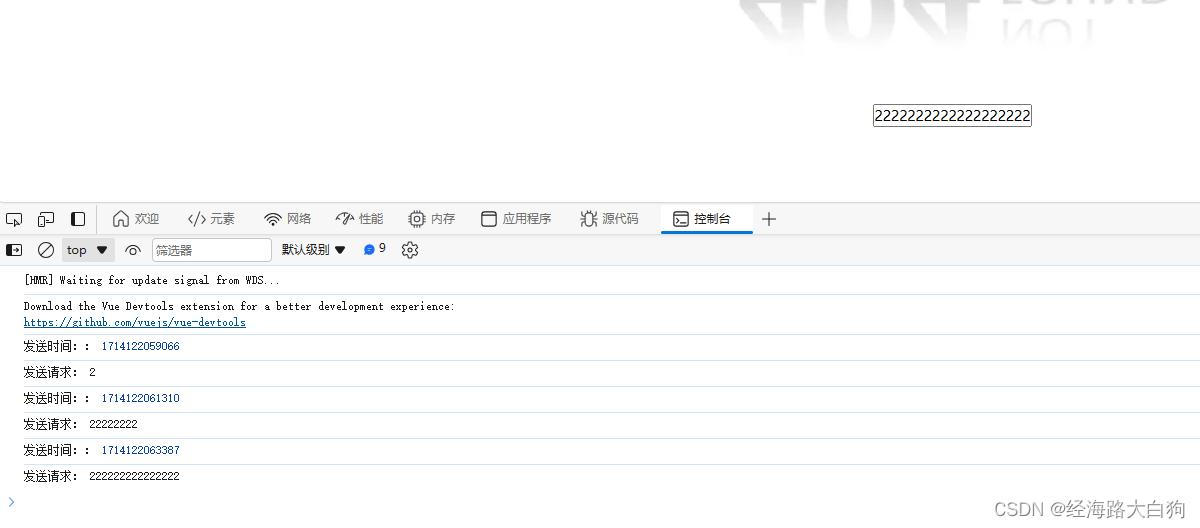
在截图中,我分别输入了1 222 333 ,其中222和333是频繁输入的,然后只调用了一次
3 节流的调用学习
节流呢,就像坐火车,人来人往的车站,川流不息的人群,但火车有时刻表,隔多久一趟车。下拉刷新就正好用到这个地方。
<script>
import { eventBox } from 'js-tool-big-box';
export default {
name: 'dj',
data () {
return {
inputVal: ''
}
},
created() {
this.myThrottle = eventBox.throttle((data) => {
this.sendAjax(data);
}, 2000);
},
methods: {
handleChange(event) {
const val = event.target.value;
this.myThrottle(val);
},
sendAjax(data) {
console.log('发送时间::', new Date().getTime());
console.log('发送请求:', data);
},
}
}
</script>
看这个时间戳打印的,我一直在频繁输入,然后他隔一段时间才执行一次,不错不错,节流了。
4 使用方法总结
| 方法名 | 返回值 | 入参 |
| debounce | 传入的执行方法 | 第一个参数必填,表示需要执行的方法, 第二个参数非必填,表示需要延迟执行的时间,可不传,默认300毫秒 |
| throttle | 传入的执行方法 | 第一个参数必填,表示需要执行的方法, 第二个参数非必填,表示需要延迟执行的时间,可不传,默认300毫秒 |




![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-23.3,4,5,6 讲 I2C驱动-读取AP3216C传感器](https://img-blog.csdnimg.cn/direct/1b32965dd5fe484a9f9f9ad63e4d088e.png)