
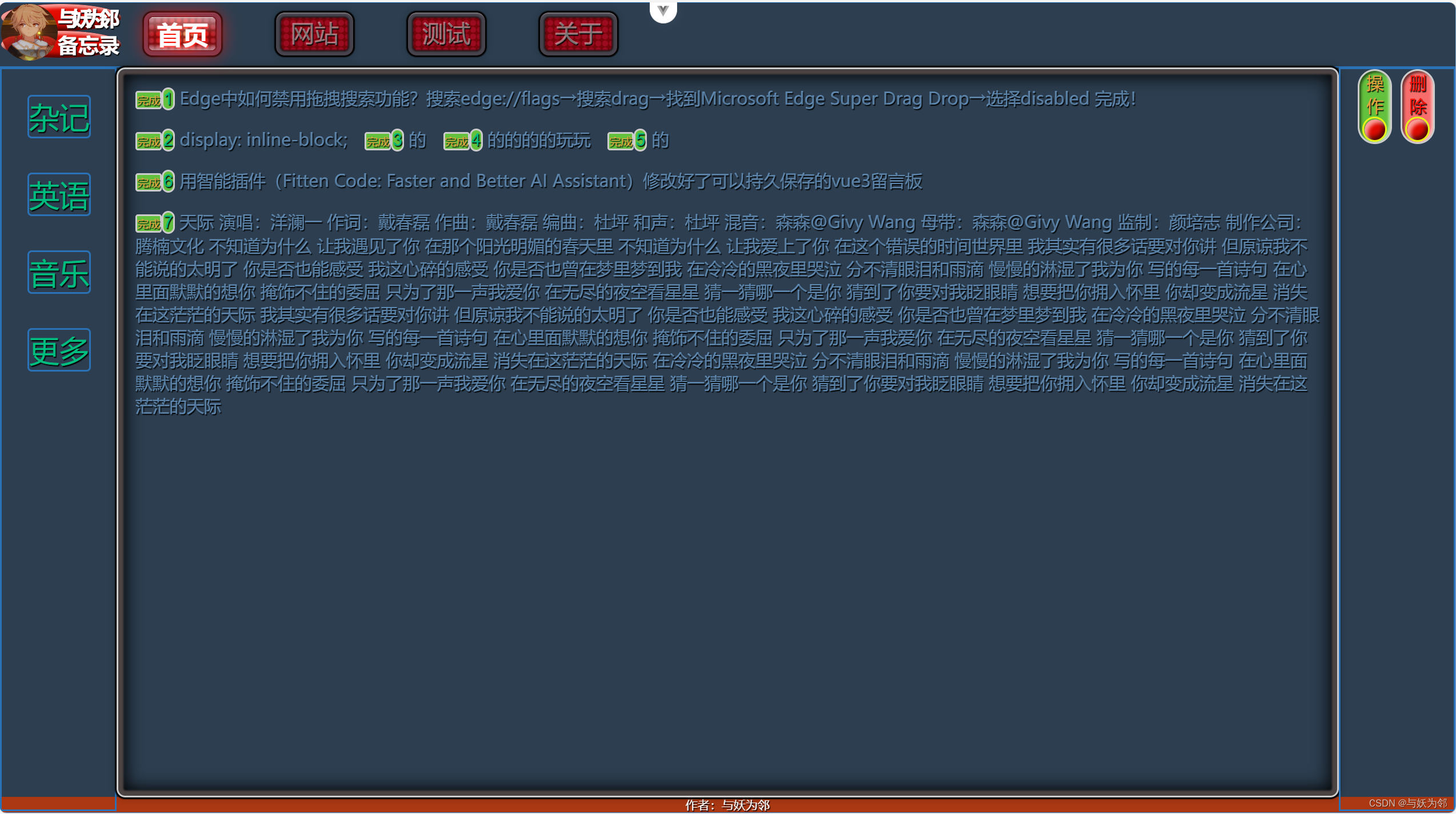
天际
第一修改是选项式:
<!-- 模板结构 -->
<template>
<div>
<textarea placeholder="请输入备注内容" v-model="newItem"></textarea>
<button @click="addItem">添加</button>
<hr>
<div class="text">
<div v-for="(item, index) in items" :key="index" :class="{ 'finish': item.finish }">
<button @click="removeItem(index)">删除</button>
<button @click="toggleFinish(index)">{{ item.finish ? '取消' : '完成' }}</button>
<span class="content">{{ item.name }}</span>
</div>
</div>
</div>
</template>
<!-- 脚本行为 -->
<script>
export default {
data() {
return {
newItem: '',
items: []
};
},
mounted() {
this.loadTodo();
},
methods: {
addItem() {
this.items.push({ name: this.newItem, finish: false });
this.saveTodo();
this.newItem = '';
},
removeItem(index) {
this.items.splice(index, 1);
this.saveTodo();
},
toggleFinish(index) {
this.items[index].finish = !this.items[index].finish;
this.saveTodo();
},
saveTodo() {
localStorage.setItem('mylogs', JSON.stringify(this.items));
},
loadTodo() {
const savedItems = JSON.parse(localStorage.getItem('mylogs'));
if (savedItems) {
this.items = savedItems;
}
}
}
};
</script>
<!-- 组件样式 -->
<style>
.finish {
text-decoration: line-through;
text-shadow: 2px 2px 2px LightslateGray;
box-shadow: 0 0 10px 5px rgba(255, 255, 255, 0.916);
}
</style>第2次修改
<template>
<div>
<textarea
placeholder="请输入备注内容"
v-model="newItem"
></textarea>
<button @click="addItem">添加</button>
<hr />
<div class="text">
<div
v-for="(item, index) in items"
:key="index"
:class="{ finish: item.finish }"
>
<button @click="removeItem(index)">删除</button>
<button @click="toggleFinish(index)">
{{ item.finish ? "取消" : "完成" }}
</button>
<span class="content">
{{ index + 1 }}.{{ item.name }}
{{ item.finish ? "(已完成)" : "" }}</span
>
</div>
</div>
</div>
</template>
<script >
import { ref, onMounted } from "vue";
export default {
setup() {
const newItem = ref("");
const items = ref([]);
const addItem = () => {
items.value.push({ name: newItem.value, finish: false });
saveTodo();
newItem.value = "";
};
const removeItem = (index) => {
items.value.splice(index, 1);
saveTodo();
};
const toggleFinish = (index) => {
items.value[index].finish = !items.value[index].finish;
saveTodo();
};
const saveTodo = () => {
localStorage.setItem("mylogs", JSON.stringify(items.value));
};
const loadTodo = () => {
const savedItems = JSON.parse(localStorage.getItem("mylogs"));
if (savedItems) {
items.value = savedItems;
}
};
onMounted(() => {
loadTodo();
});
return {
newItem,
items,
addItem,
removeItem,
toggleFinish,
saveTodo,
loadTodo
};
}
};
</script>
<style scoped>
.finish {
text-decoration: line-through;
text-shadow: 2px 2px 2px LightslateGray;
box-shadow: 0 0 10px 5px rgba(255, 255, 255, 0.916);
}
</style>
第3次修改
<template>
<div class="view">
<!-- 左侧按钮 -->
<div class="view_left">
<button class="btn_checkbox">
操作<input type="checkbox" v-model="showInput" value="操作" />
</button>
<button class="del_checkbox">
删除 <input type="checkbox" v-model="showInput2" value="删除" />
</button>
</div>
<!-- 中间内容 -->
<div class="view_content">
<!-- -->
<div class="textarea_div">
<textarea
class="text-input-box"
placeholder="请输入备注内容"
v-model="newItem"
v-if="showInput"
></textarea>
<button @click="addItem" v-if="showInput">添加</button>
</div>
<!-- -->
<div class="div_list">
<div class="text">
<div v-for="(item, index) in items" :key="index" :class="{ finish: item.finish }">
<button @click="removeItem(index)" v-if="showInput2">删除</button>
<button @click="toggleFinish(index)">
{{ item.finish ? '取消' : '完成' }}
</button>
<button v-if="showInput" @click="edit(index)">编辑</button>
<span class="content">
<button class="numb">{{ index + 1 }}</button> {{ item.name }}
{{ item.finish ? '(已完成)' : '' }}</span
>
<span v-show="oindex == index ? true : false" class="textarea_div">
<textarea v-model="newItem"></textarea>
<button @click="csu">提交</button>
</span>
</div>
</div>
</div>
</div>
<!-- 右侧按钮 -->
<div class="view_right"></div>
</div>
</template>
<script setup>
// import '@/assets/styles/view.scss'
// import '@/assets/styles/jottings_memo.scss'
// import '../../assets/styles/input_checkbox.scss'
import { ref, onMounted } from 'vue'
const showInput = ref(false)
const showInput2 = ref(false)
const newItem = ref('')
const items = ref([])
const oindex = ref(-1)
const addItem = () => {
items.value.push({ name: newItem.value, finish: false })
saveTodo()
newItem.value = ''
}
const removeItem = (index) => {
items.value.splice(index, 1)
saveTodo()
}
const edit = (index) => {
if (newItem.value === '' || false) {
newItem.value = items.value[index].name
oindex.value = index
} else {
newItem.value = ''
oindex.value = -1
}
}
const csu = () => {
if (oindex.value === -1) {
return
}
items.value[oindex.value].name = newItem.value
oindex.value = -1
newItem.value = ''
saveTodo()
}
const toggleFinish = (index) => {
items.value[index].finish = !items.value[index].finish
saveTodo()
}
const saveTodo = () => {
try {
localStorage.setItem('jottings', JSON.stringify(items.value))
} catch (error) {
console.error('Failed to save todo items to localStorage:', error)
// 可以添加适当的错误处理逻辑,比如向用户显示错误信息
}
}
const loadTodo = () => {
try {
const savedItems = JSON.parse(localStorage.getItem('jottings'))
if (savedItems) {
items.value = savedItems
}
} catch (error) {
console.error('Failed to load todo items from localStorage:', error)
// 可以添加适当的错误处理逻辑,比如向用户显示错误信息
}
}
onMounted(() => {
loadTodo()
})
</script>
<style scoped>
.btn_checkbox,
.del_checkbox {
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.589),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
border-radius: 50px;
font-size: 20px;
margin: 0px 0 0 0px;
width: 40px;
transform: translate(20px, 0px);
input[type='checkbox'] {
top: 3px;
left: -4px;
}
}
.del_checkbox {
color: #ff0000;
background-color: #f56c6c;
margin-left: 10px;
}
button {
background-color: #67c23a;
color: #e6a23c;
border-radius: 3px;
border: 2px solid#ccc;
}
.div_list {
overflow-x: auto;
overflow-y: auto;
display: flex;
flex-wrap: wrap;
border-radius: 10px;
width: 84vw;
height: 90vh;
padding: 20px;
border: 2px solid #ccc;
.content {
word-wrap: break-word;
user-select: text;
color: #8ac5ff93;
font-size: 20px;
&:hover {
color: hsla(160, 100%, 37%, 1);
text-shadow: 1px 1px 1px #000000;
box-shadow: 0 0 10px 5px rgba(255, 255, 255, 0.916);
border-radius: 50px;
background-color: rgb(191, 210, 255);
}
}
}
.textarea_div {
display: flex;
textarea {
background-color: #144756;
color: #fff;
font-size: 20px;
height: 21px;
}
}
.view_content .textarea_div {
position: absolute;
}
.text {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
gap: 20px;
}
.finish {
text-decoration: line-through;
box-shadow: 0 0 10px 5px rgba(255, 255, 255, 0.916);
background-color: rgb(191, 210, 255);
border-radius: 50px;
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
.numb {
border-radius: 50px;
color: hsla(160, 100%, 37%, 1);
text-shadow: 1px 1px 1px #000000;
}
</style>