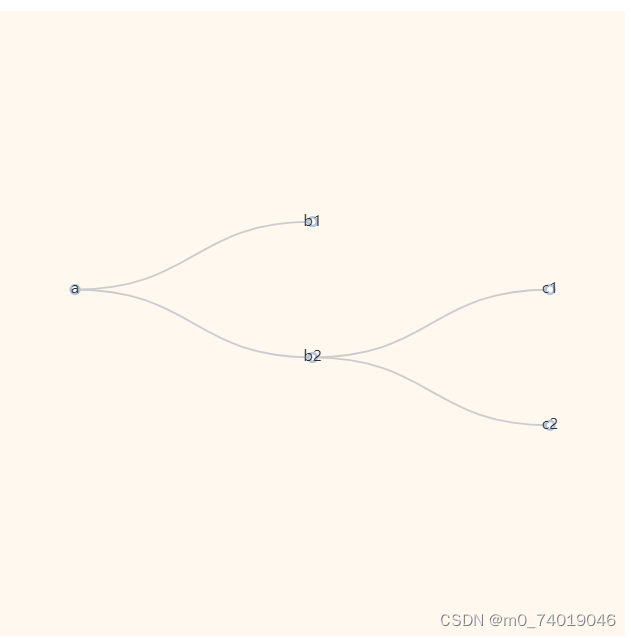
树图
树图主要用来表达关系结构。
树图的端点也收symbol的调节
树图的特有属性:
- 树图的方向: layout、orient
- 子节点收起展开:initialTreeDepth、expandAndCollapse
- 叶子节点设置: leaves
- 操作设置:roam
- 线条:除了lineStyle可以调节线条外,还有edgeShape调节形状,edgeForkPosition调节树杈位置。
没有子节点的要叶子节点leave

树图中的data只能有一个数据
let options = {
tooltip: {
show: true,
},
series: [
{
type: "tree",
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{ name: "c1", value: 3 },
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

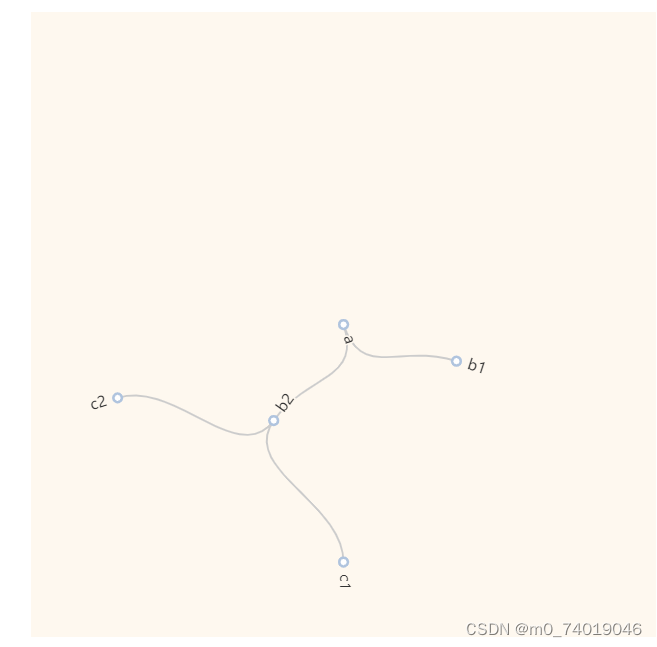
layout:树图的布局,有 正交 和 径向 两种,默认情况下是’orthogonal’正交布局,'radial’是径向布局。
let options = {
tooltip: {
show: true,
},
series: [
{
type: "tree",
layout: "radial", //"orthogonal"
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{ name: "c1", value: 3 },
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

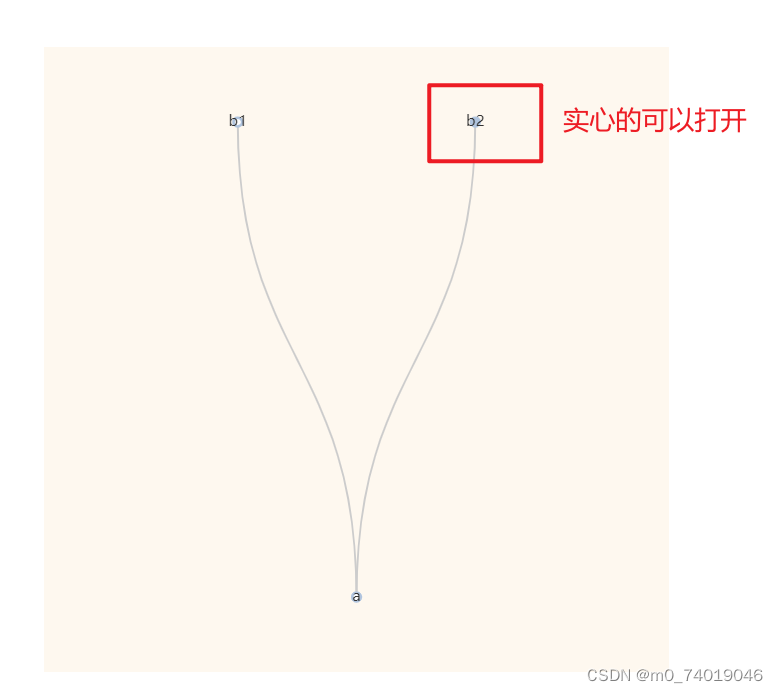
orient:在 layout = ‘orthogonal’ 的时候,该配置项才生效,在水平方向的排列方式。
取值有’LR’ (从左到右), ‘RL’(从右到左), ‘TB’(从上到下), ‘BT’(从下到上)。
initialTreeDepth:树图初始展开的层级(深度)。如果设置为 -1 或者 null 或者 undefined,所有节点都将展开。
expandAndCollapse:子树折叠和展开的交互,默认打开 。折叠后是否可以打开。
let options = {
tooltip: {
show: true,
},
series: [
{
type: "tree",
layout: "orthogonal", //"radial"
orient: "BT",
initialTreeDepth: 1,
expandAndCollapse: true,
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{ name: "c1", value: 3 },
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

roam:是否开启鼠标缩放和平移漫游。
叶子节点的设置

let options = {
tooltip: {
show: true,
},
series: [
{
type: "tree",
layout: "orthogonal", //"radial"
orient: "BT",
initialTreeDepth: 1,
expandAndCollapse: true,
roam: true,
leaves: {
label: {
show: false,
},
},
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{ name: "c1", value: 3 },
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

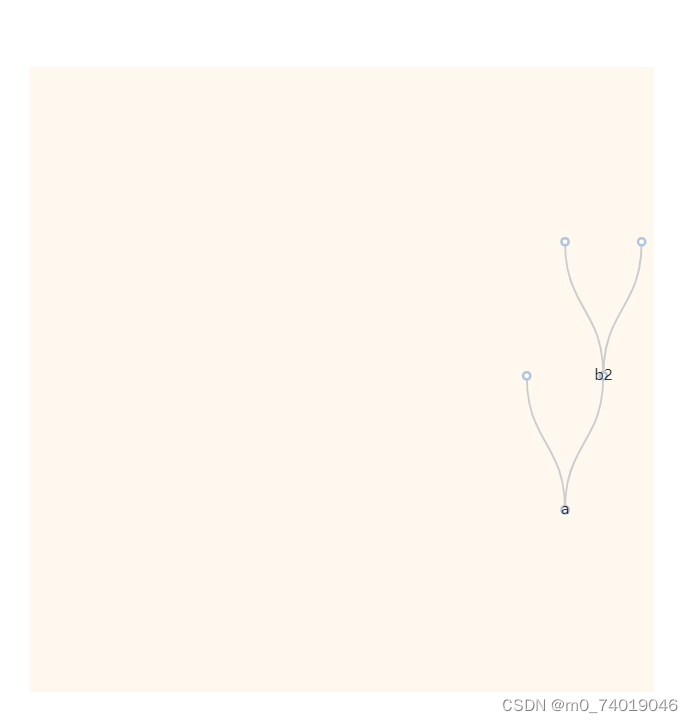
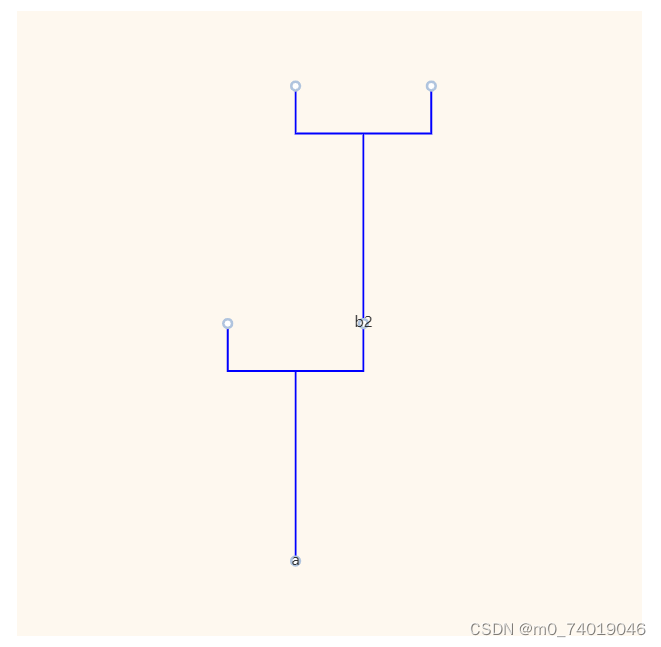
edgeShape:该配置项只在 正交布局 下有效。树图在 正交布局 下,边的形状
edgeForkPosition: 正交布局下当边的形状是折线时,子树中折线段分叉的位置。子节点在分叉处的位置
let options = {
tooltip: {
show: true,
},
series: [
{
type: "tree",
layout: "orthogonal", //"radial"
orient: "BT",
initialTreeDepth: 1,
expandAndCollapse: true,
roam: true,
leaves: {
label: {
show: false,
},
},
lineStyle: {
color: "blue",
},
edgeShape: "polyline", // curve
edgeForkPosition: "80%",
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{ name: "c1", value: 3 },
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

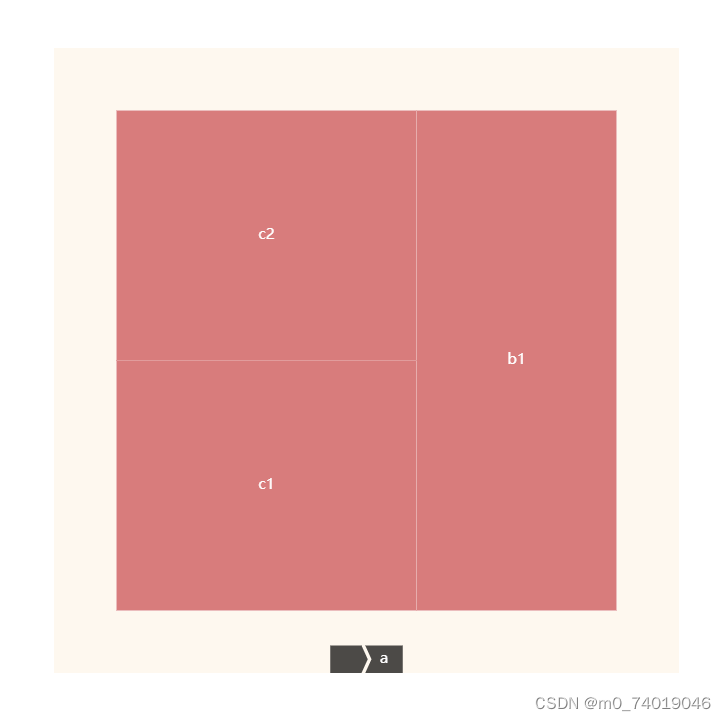
矩形树图
矩形树图强调包含关系,相对于树图,更能看出谁的占比大。
矩形树图内的矩形受itemStyle的调节。
矩形树图特有的属性:
- 矩形比例:squareRtio
- 子节点相关的: leafDepth,drillDownIcon
- 操作设置: roam,nodeClick
- 颜色相关的设置:colorAlpha,colorSaturation,colorMappingBy
- 过小数据隐藏:visibleMin,childrenVisibleMin
- 面包屑:breadcrumb
- 特殊的label:upperLabel
- 数据维度与levels-data里的value的数组写法,visualDimension
矩形数组必须有value
let options = {
tooltip: {
show: true,
},
series: [
{
type: "treemap",
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{ name: "c1", value: 3 },
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

squareRatio:期望矩形长宽比率,将矩形比例设为1,并不一定就是正方形,只是往正方形的比例靠。
let options = {
tooltip: {
show: true,
},
series: [
{
type: "treemap",
squareRatio: 1,
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{ name: "c1", value: 3 },
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

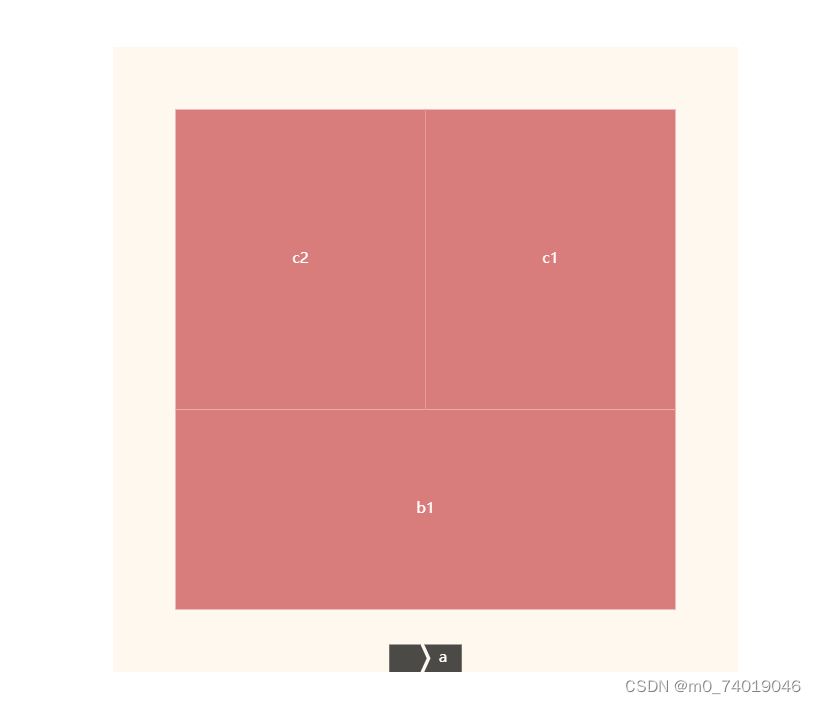
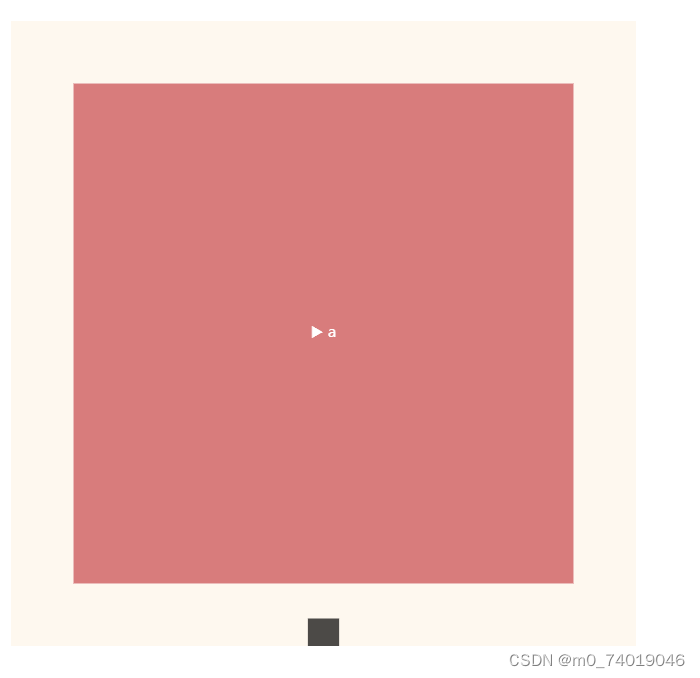
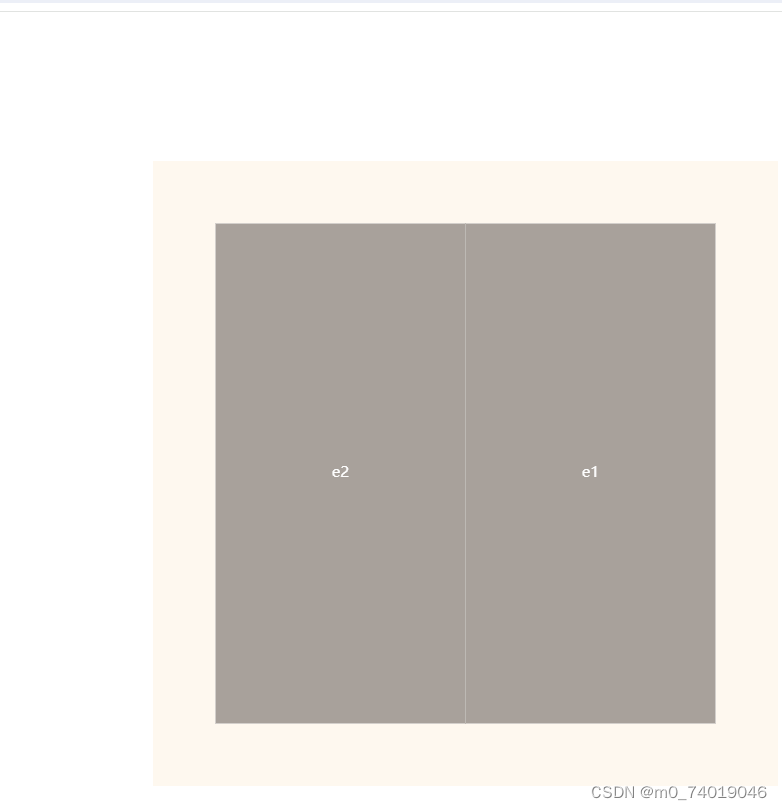
leafDepth:下钻,设置初始展示的节点。
drillDownIcon:当节点可以下钻时的提示符。只能是字符。
默认情况下的下钻提示符

修改下钻提示符
let options = {
tooltip: {
show: true,
},
series: [
{
type: "treemap",
squareRatio: 1,
leafDepth: 1,
drillDownIcon: "+",
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{
name: "c1",
value: 3,
children: [
{
name: "d1",
value: 2,
children: [
{ name: "e1", value: 1 },
{ name: "e2", value: 1 },
],
},
{ name: "d2", value: 1 },
],
},
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

nodeClick: “link”, //点击节点后的行为false “zoomToNode”
colorAlpha: [0.3, 1],本系列默认的颜色透明度选取范围,data中的value越小,颜色就越透明。
let options = {
tooltip: {
show: true,
},
series: [
{
type: "treemap",
squareRatio: 1,
leafDepth: 1,
drillDownIcon: "+",
nodeClick: "link", //点击节点后的行为false "zoomToNode"
colorAlpha: [0.3, 1],
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{
name: "c1",
value: 3,
children: [
{
name: "d1",
value: 2,
children: [
{ name: "e1", value: 1 },
{ name: "e2", value: 1 },
],
},
{ name: "d2", value: 1 },
],
},
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

colorMappingBy:表示同一层级节点,在颜色列表中以什么样的方式选择color
breadcrumb:对面包屑的设置。
let options = {
tooltip: {
show: true,
},
series: [
{
type: "treemap",
squareRatio: 1,
leafDepth: 1,
drillDownIcon: "+",
nodeClick: "link",
colorAlpha: [0.3, 1],
colorMappingBy: "value",
breadcrumb: {
show: false,
},
data: [
{
name: "a",
value: 10,
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{
name: "c1",
value: 3,
children: [
{
name: "d1",
value: 2,
children: [
{ name: "e1", value: 1 },
{ name: "e2", value: 1 },
],
},
{ name: "d2", value: 1 },
],
},
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

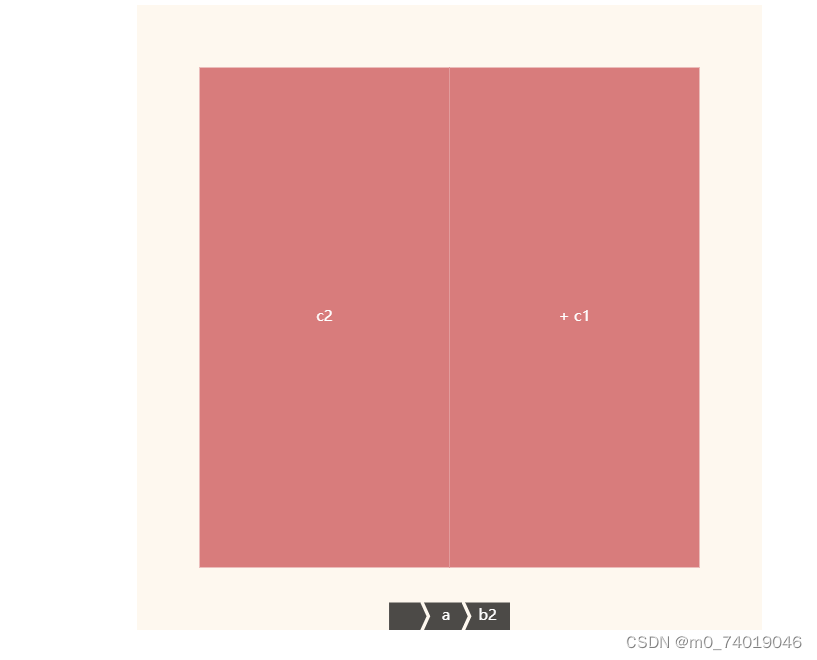
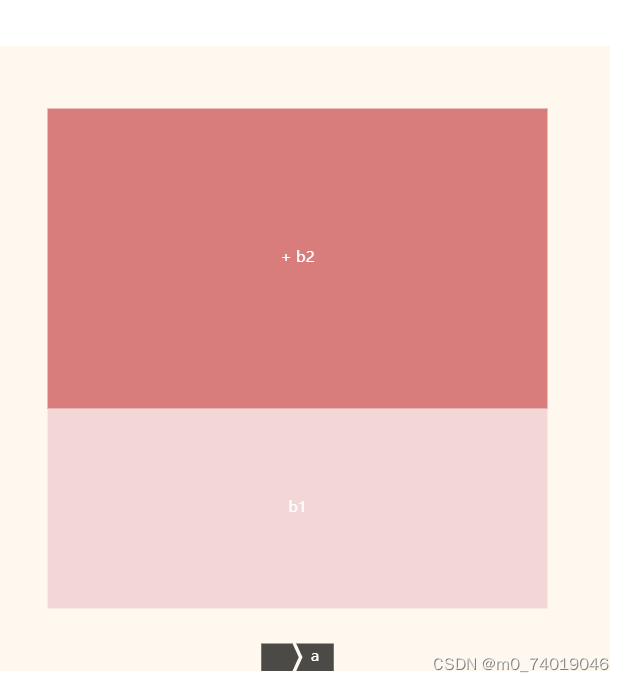
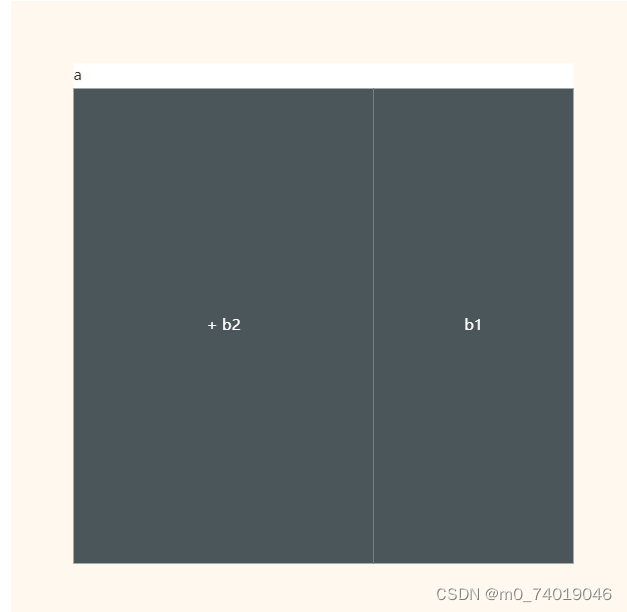
upperLabel 用于显示矩形的父节点的标签

visualDimension :支持对数据其他维度进行视觉映射。每个节点的 value 都可以是数组,visualDimension 指定使用的是数组的哪一项。
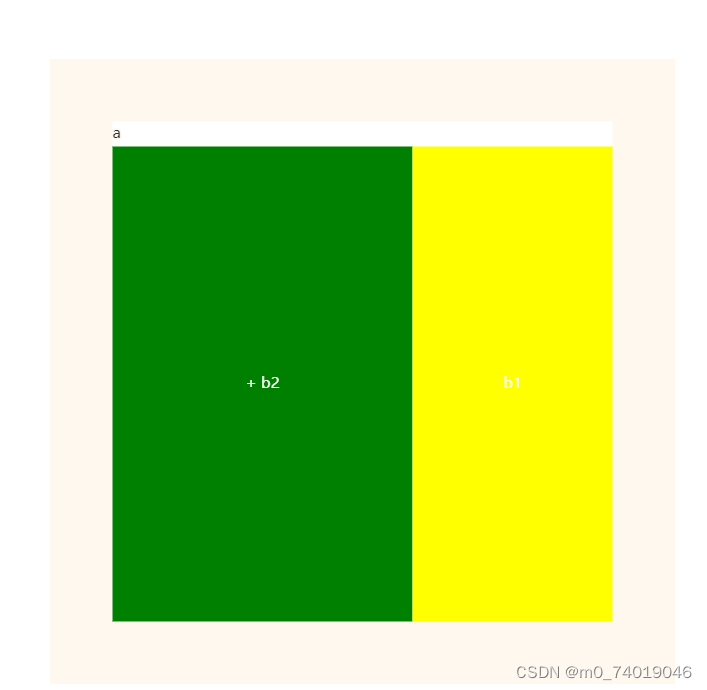
levels:可以对每个节点进行配置
let options = {
tooltip: {
show: true,
},
series: [
{
type: "treemap",
squareRatio: 1,
leafDepth: 1,
drillDownIcon: "+",
nodeClick: "link", //点击节点后的行为false "zoomToNode"
// colorAlpha: [0.3, 1],
colorMappingBy: "value",
breadcrumb: {
show: false,
},
upperLabel: {
show: true,
},
// visualDimension: 1,
levels: [
{
//给第一层配
color: ["red"],
},
{
//给第二层配
color: ["yellow", "green"],
},
],
data: [
{
name: "a",
value: 10, // [10, 20]
children: [
{ name: "b1", value: 4 },
{
name: "b2",
value: 6,
children: [
{
name: "c1",
value: 3,
children: [
{
name: "d1",
value: 2,
children: [
{ name: "e1", value: 1 },
{ name: "e2", value: 1 },
],
},
{ name: "d2", value: 1 },
],
},
{ name: "c2", value: 3 },
],
},
],
},
],
},
],
};

关系图
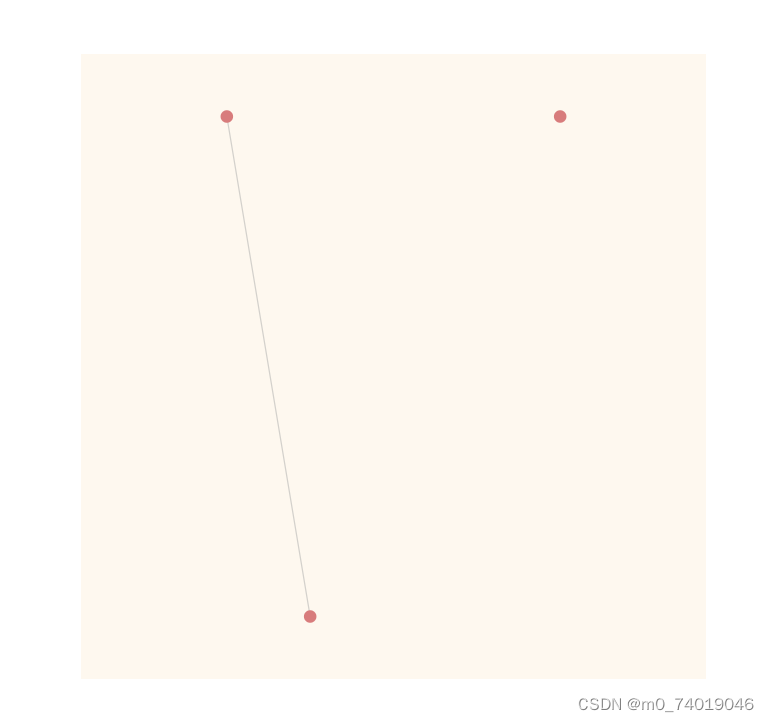
关系图先通过data画出点,然后再通过links数组指定连接关系。
1.关系图的节点收symbol的调节
2.特殊的属性
关系图连线相关的 edgeSymbol,edgeSymbolSize,edgeLabel
布局相关的 layout, circular
操作相关 roam
let options = {
tooltip: {
show: true,
},
series: [
{
type: "graph",
data: [
{
value: 10,
name: "张三",
x: 40,
y: 40,
},
{
value: 30,
name: "李四",
x: 50,
y: 100,
},
{
value: 20,
name: "王五",
x: 80,
y: 40,
},
],
links: [
{
source: "张三",
target: "李四",
},
],
},
],
};

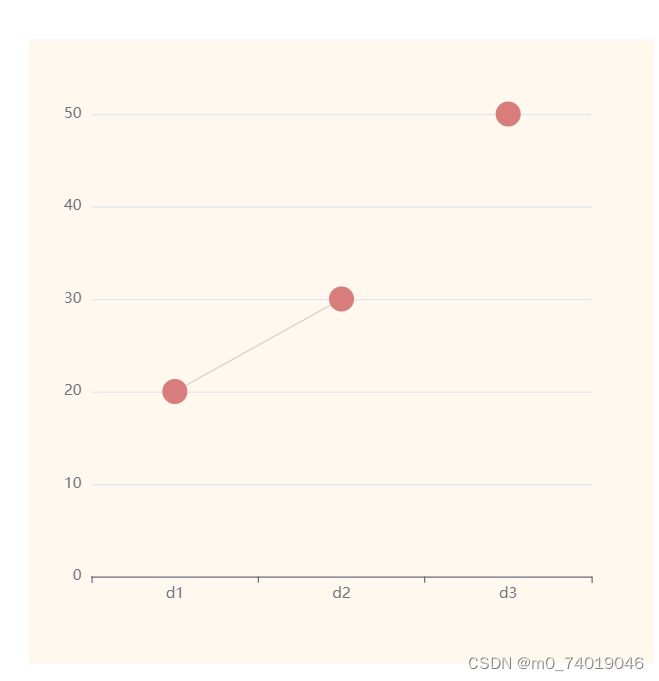
然后将设置 xAxis,xAxis,指定坐标系,通过下表来连接
let options = {
tooltip: {
show: true,
},
xAxis: {
type: "category",
data: ["d1", "d2", "d3"],
},
yAxis: {},
series: [
{
type: "graph",
symbolSize: 20,
coordinateSystem: "cartesian2d",
data: [
["d1", 20],
["d2", 30],
["d3", 50],
],
links: [
{
source: 0,
target: 1,
},
],
},
],
};

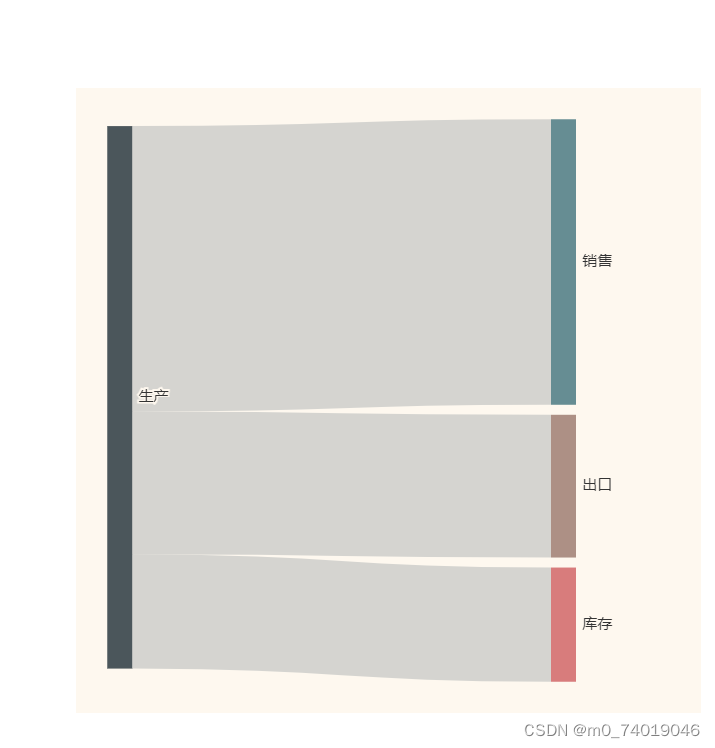
桑基图
用来表示流向的,可以看作是关系图的一种图形化表达,跟关系图一样,通过设置data来定义位置,然后用links连接代表流向。
桑基图的节点通过itemStyle来调节,桑基图的连接边受lineStyle调节。
特殊的属性:
朝向: orient
桑基矩形节点相关 nodeWidth,nodeGap
let options = {
tooltip: {
show: true,
},
series: [
{
type: "sankey",
data: [
{
name: "生产",
},
{
name: "销售",
},
{
name: "出口",
},
{
name: "库存",
},
],
links: [
{
source: "生产",
target: "销售",
value: 100,
},
{
source: "生产",
target: "出口",
value: 50,
},
{
source: "生产",
target: "库存",
value: 40,
},
],
},
],
};

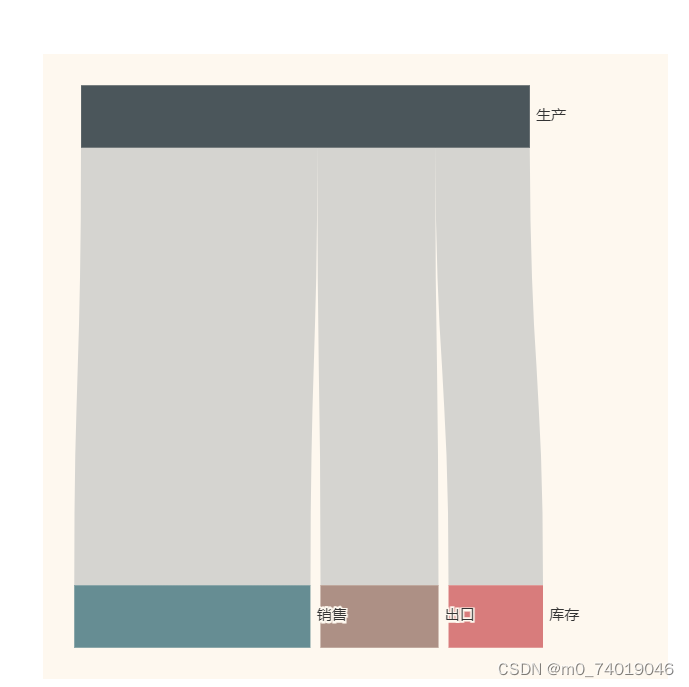
nodeWidth:桑基图中每个矩形节点的宽度
nodeGap:桑基图中每一列任意两个矩形节点之间的间隔
let options = {
tooltip: {
show: true,
},
series: [
{
type: "sankey",
orient: "vertical",
nodeWidth: 50,
nodeGap: 8,
data: [
{
name: "生产",
},
{
name: "销售",
},
{
name: "出口",
},
{
name: "库存",
},
],
links: [
{
source: "生产",
target: "销售",
value: 100,
},
{
source: "生产",
target: "出口",
value: 50,
},
{
source: "生产",
target: "库存",
value: 40,
},
],
},
],
};

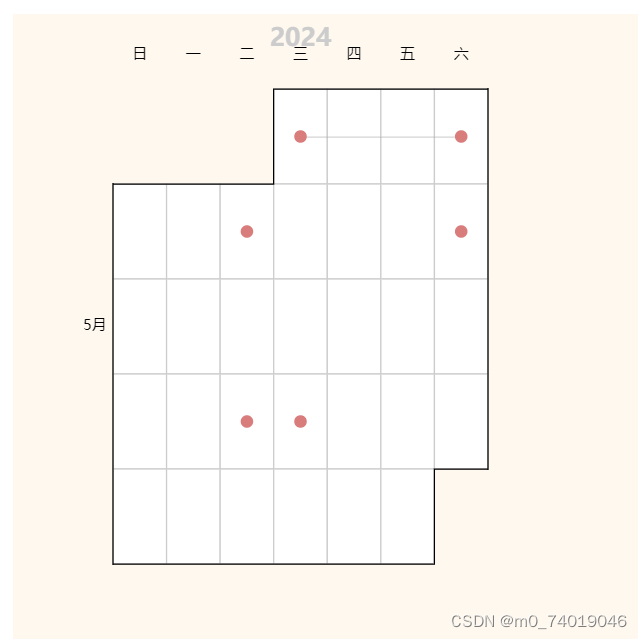
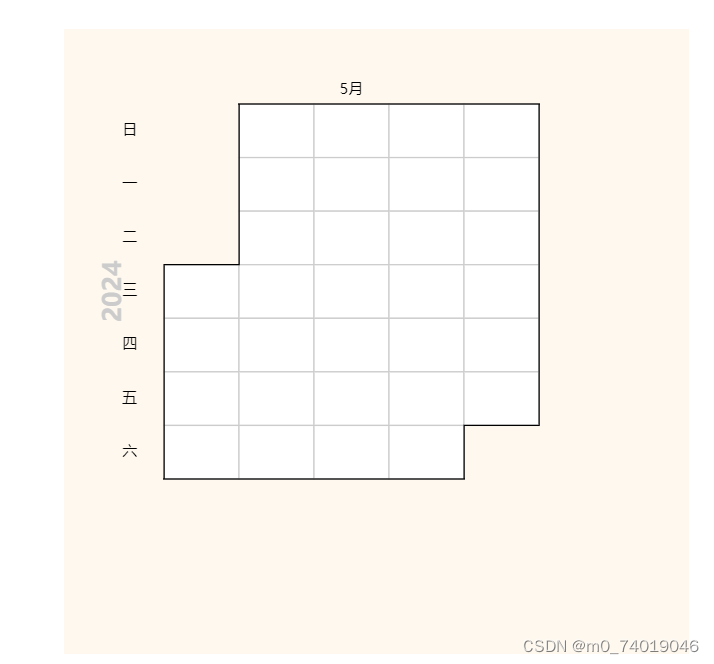
日历图
日历图更像一种坐标系
calendar:日历坐标系组件
range:日历坐标的范围
let options = {
tooltip: {
show: true,
},
calendar: {
range: ["2024-5"],
width: 300,
height: 300,
},
series: [{}],
};

日历图中的数据以graph关系图为例,可以是其他的图。
let options = {
tooltip: {
show: true,
},
calendar: {
range: ["2024-5"],
width: 300,
height: 380,
orient: "vertical",
},
series: [
{
type: "graph",
coordinateSystem: "calendar",
data: [
["2024-5-1", 10],
["2024-5-4", 40],
["2024-5-7", 20],
["2024-5-11", 30],
["2024-5-21", 10],
["2024-5-22", 10],
],
links: [
{
source: 0,
target: 1,
},
],
},
],
};