目录
1.背景属性
1.1背景颜色
1.2背景图片
1.3背景平铺
1.4背景位置
1.5背景尺寸
2.圆角矩形
3.元素的显示模式
3.1行内元素/内联元素(Inline element)
3.2块级元素(Block-level element)
3.3行内块元素(Inline-block element)
3.4行内元素和块级元素的区别
3.5改变显示模式
4.盒模型
4.1边框
4.1.1边框会撑大盒子
4.2内边距
4.2.1复合写法
4.3.外边距
4.3.1复合写法
4.3.2块级元素水平居中
4.4去除浏览器默认样式
承接上文详解CSS(一)
1.背景属性
1.1背景颜色
background-color: [指定颜色]默认是transparent(透明)的,可以通过设置颜色的方式修改
代码示例:0
<style>
body {
background-color: #f3f3f3;
}
.bgcolor .one {
background-color: red;
}
.bgcolor .two {
background-color: green;
}
.bgcolor .three {
background-color: transparent;
}
</style>
</head>
<body>
<div class="bgcolor">
<div class="one">红色背景</div>
<div class="two">绿色背景</div>
<div class="three">透明背景</div>
</div>
1.2背景图片
background-image: url(...);比 image 更方便控制位置(图片在盒子中的位置)
注意:url 不要遗漏、 url 可以是绝对路径, 也可以是相对路径、 url 上可以加引号, 也可以不加.
<style>
.bgimage .one {
background-image: url(kun.jpg);
}
</style>
<body>
<div class="bgimage">
<div class="one">背景图片</div>
</div>
</body>
1.3背景平铺
background-repeat: [平铺方式]默认是 repeat、背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方.
<style>
.bgrepeat .one {
background-image: url(kun.jpg);
height: 600px;
background-repeat: no-repeat;
}
.bgrepeat .two {
background-image: url(kun.jpg);
height: 600px;
background-repeat: repeat-x;
}
.bgrepeat .three {
background-image: url(kun.jpg);
height: 600px;
background-repeat: repeat-y;
}
</style>
<body>
<div class="bgrepeat">
<div class="one">不平铺</div>
<div class="two">水平平铺</div>
<div class="three">垂直平铺</div>
</div>
</body>
默认:repeat

1.4背景位置
修改图片的位置.
background-position: x y;参数有三种风格:
1. 方位名词: (top, left, right, bottom)
2. 精确单位: 坐标或者百分比(以左上角为原点)
3. 混合单位: 同时包含方位名词和精确单位
代码示例:
<style>
.bgp .one {
background-image: url(kun.jpg);
height: 500px;
background-repeat: no-repeat;
background-color: purple;
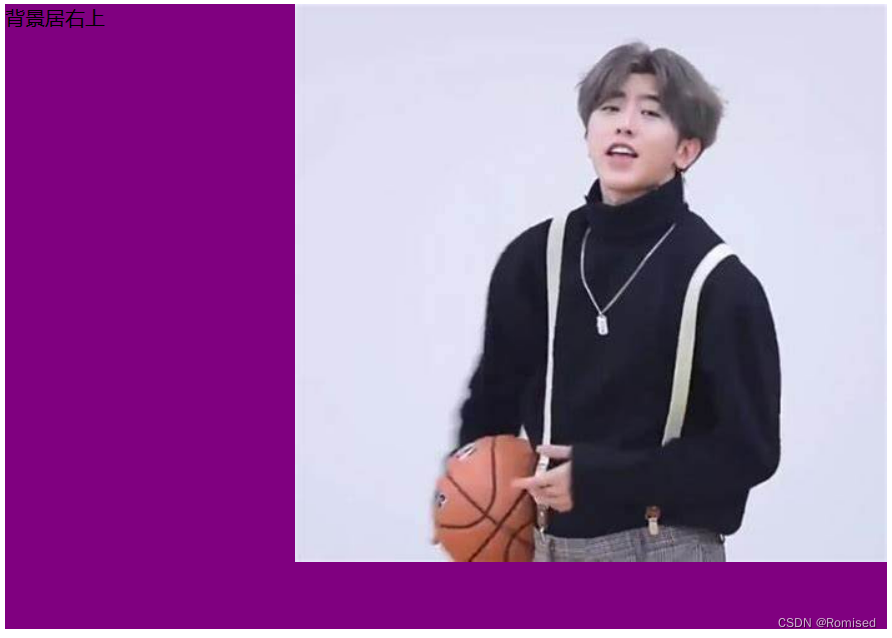
background-position: right top;
}
</style>
<body>
<div class="bgp">
<div class="one">背景居右上</div>
</div>
</body>
注意:
如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
如果参数是精确值, 则第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
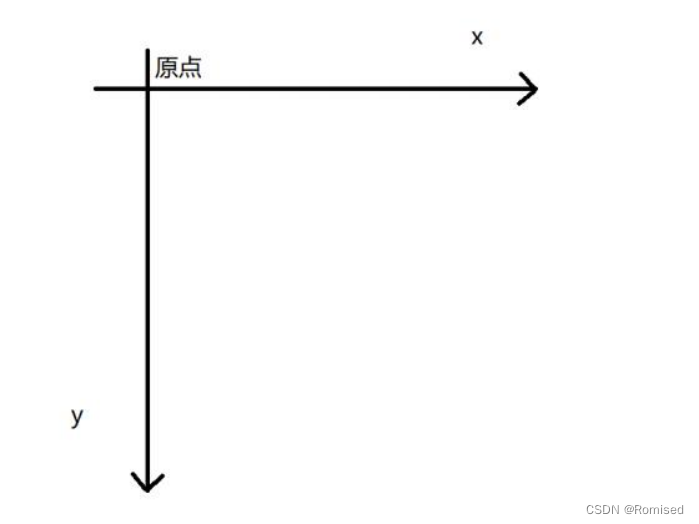
关于坐标系:
计算机中的平面坐标系, 一般是左手坐标系(和高中数学上常用的右手系不一样. y轴是往下指的)

1.5背景尺寸
background-size: length|percentage|cover|contain;可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
也可以填百分比: 按照父元素的尺寸设置.
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
代码示例:
<style>
.bgs .one {
width: 500px;
height: 600px;
color: red;
background-color: black;
background-image: url(kun.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
</style>
<body>
<div class="bgs">
<div class="one">背景尺寸
</div>
</div>
</body>
将contain改成cover后:

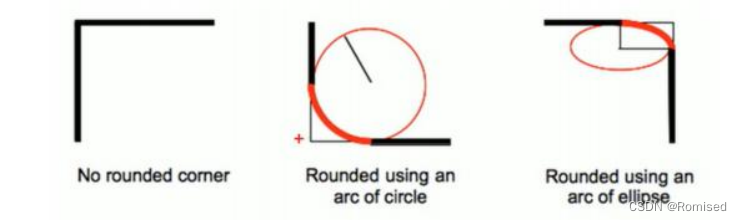
2.圆角矩形
通过 border-radius 使边框带圆角效果.
border-radius: length;length 是内切圆的半径. 数值越大, 弧线越强烈

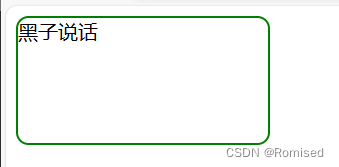
代码示例:
<style>
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
}
</style>
</head>
<body>
<div>黑子说话</div>
</body>
生成圆形:让 border-radius 的值为正方形宽度的一半即可.
生成圆角矩形:让 border-radius 的值为矩形高度的一半即可
展开写法:border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
border-radius:2em;等价于:
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;---------------------------------------------------------------------------------------------------------------------------------
border-radius: 10px 20px 30px 40px;等价于:(按照顺时针排列)
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;3.元素的显示模式
3.1行内元素/内联元素(Inline element)
也被称为内嵌元素或行内元素。它是指在页面呈现时,内联元素会在某一行水平地逐一出现,直到当前行空间使用完毕,才会在下一行中继续显示。
常见元素:a、strong、b、em、i、del、s、span、u、ins、
特点:
不独占一行, 一行可以显示多个
设置高度, 宽度, 行高无效
左右外边距有效(上下无效). 内边距有效.
默认宽度就是本身的内容
行内元素只能容纳文本和其他行内元素, 不能放块级元素
3.2块级元素(Block-level element)
块级元素的主要特点包括:独自占据一行,前后会有换行、可以设置宽度、高度、内外边距等属性。可以容纳其他块级元素和行内元素。常见的块级元素有“div、p、h1-h6、ul、ol、li”等
3.3行内块元素(Inline-block element)
结合了行内元素和块级元素的一些特点。 具有以下特性:可以像行内元素一样在一行内显示,多个行内块元素会依次排列在同一行。又能像块级元素一样设置宽度、高度、内外边距等属性。
常见的行内块元素有“img、input”等
3.4行内元素和块级元素的区别
块级元素独占一行, 行内元素不独占一行
块级元素可以设置宽高, 行内元素不能设置宽高.
块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
3.5改变显示模式
使用 display 属性可以修改元素的显示模式.
改成块级元素:
display: block;改成行内元素(少用):
display: inline;改成行内块元素:
display: inline-block;4.盒模型
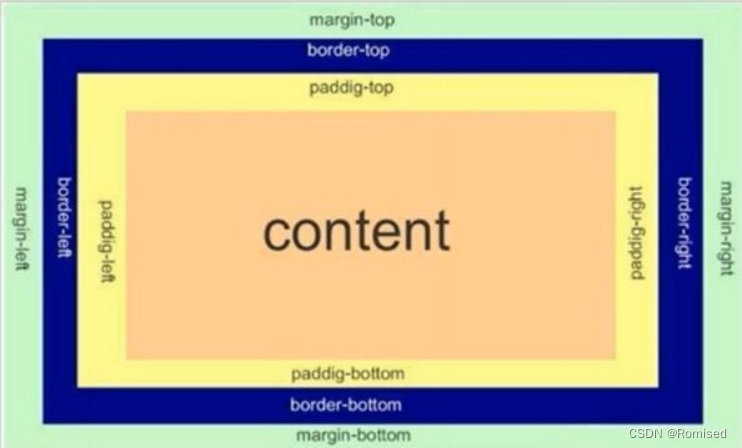
在网页布局中,每个HTML元素都可以看作是一个矩形盒子,该盒子包括了元素本身的内容content、内边距 padding、边框 border和外边距margin等四个部分。这四个部分共同构成了 HTML 元素的盒模型。

4.1边框
基础属性:
粗细: border-width
样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
颜色: border-color
支持简写, 没有顺序要求:border: 1px solid red;
可以改四个方向的任意边框:border-top/bottom/left/right
以下的代码只给上边框设为红色, 其余为蓝色.
利用到的层叠性, 就近原则的生效.
border: 1px solid blue;
border-top: red;代码示例:
<style>
div {
width: 200px;
height: 300px;
border-color: blue;
border-style: solid;
border-width: 5px;
}
</style>
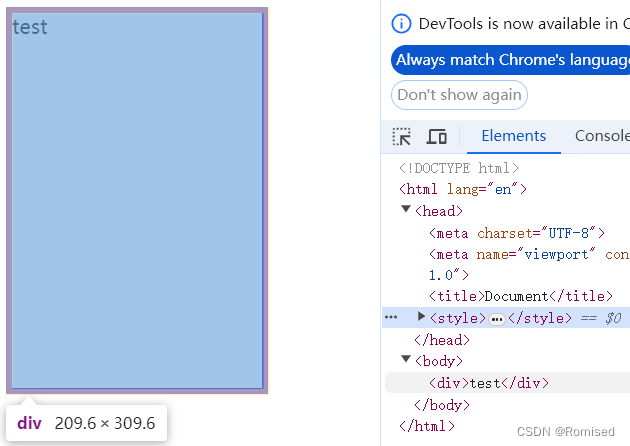
<div>test</div>
4.1.1边框会撑大盒子
可以看到, width, height 是200*300, 而最终整个盒子大小是 209.6 * 309.6.
边框会撑大盒子的实际大小。当为盒子设置边框时,边框的宽度会额外增加盒子的尺寸。这可能会导致盒子的宽度和高度发生变化,从而影响页面的布局。
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子
*为通配符选择器
* {
box-sizing: border-box
}4.2内边距
padding 设置内容和边框之间的距离.
通过设置内边距,可以在元素内容周围创建空白区域,使得元素的内容与边框之间有一定的间隔,避免内容过于贴近边框。内边距可以分别设置四个方向(上、下、左、右)的值,也可以使用统一的值来设置所有方向。
代码示例:
div {
width: 200px;
height: 300px;
border-color: blue;
border-style: solid;
border-width: 5px;
box-sizing: border-box;
padding-top: 50px;
padding-left: 50px;
}
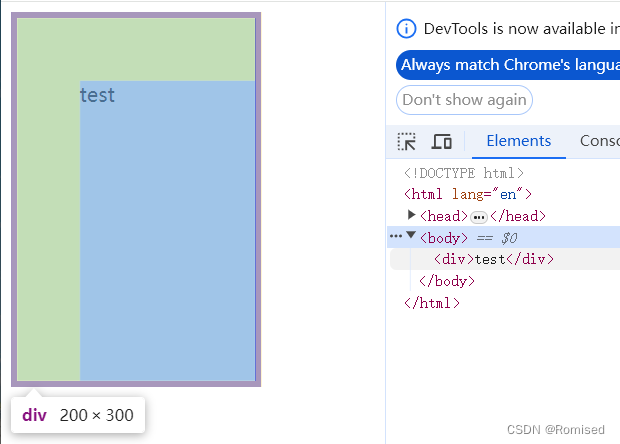
<div>test</div>在之前代码基础上加上padding属性

4.2.1复合写法
可以把多个方向的padding合并到一起
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
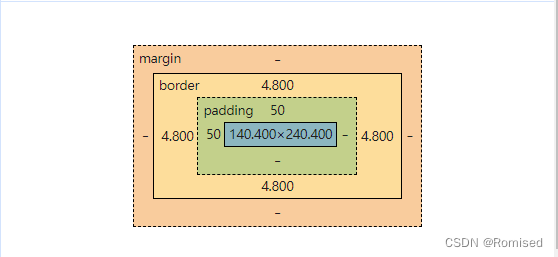
控制台中选择元素,查看右下角,有很清楚的模型

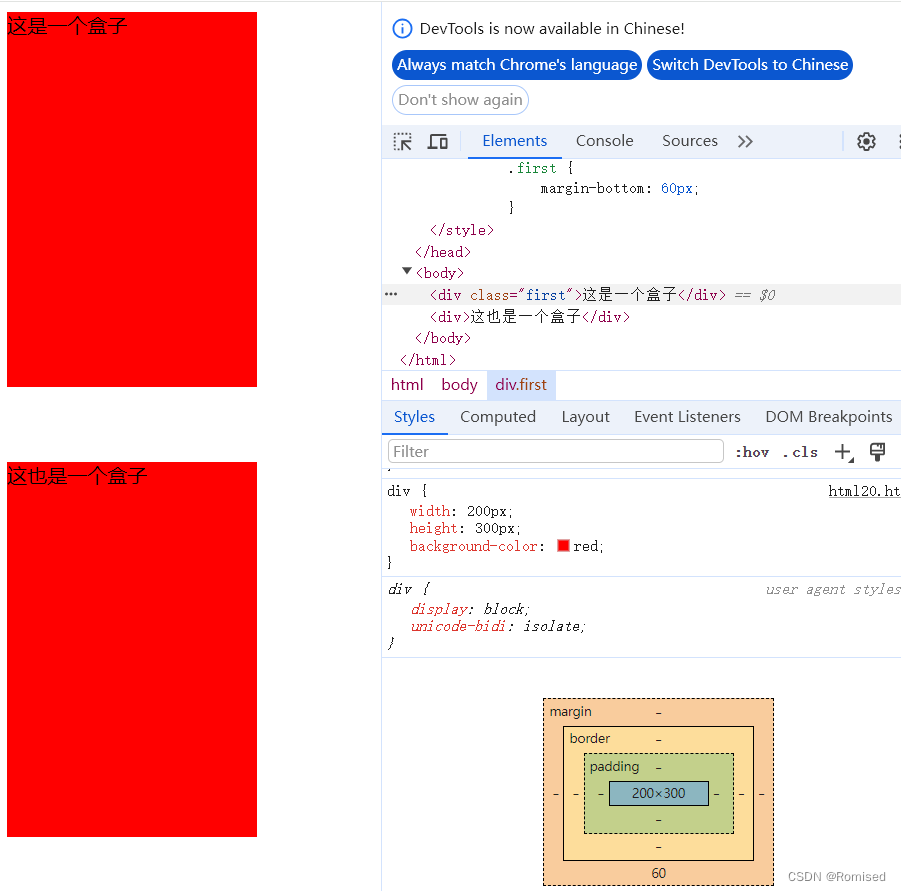
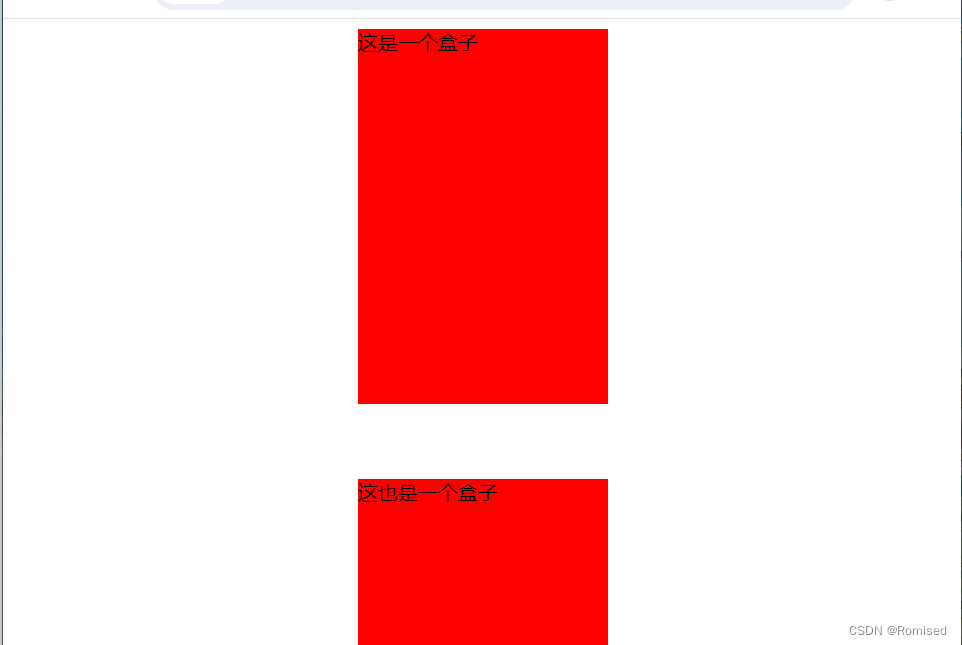
4.3.外边距
控制盒子和盒子之间的距离.定义元素周围的空白区域。外边距同样可以分别设置四个方向的值。
代码示例:
<style>
div {
width: 200px;
height: 300px;
background-color: red;
}
.first {
margin-bottom: 60px;
}
</style>
<body>
<div class="first">这是一个盒子</div>
<div>这也是一个盒子</div>
4.3.1复合写法
规则同padding
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
4.3.2块级元素水平居中
前提:指定宽度(如果不指定宽度, 默认和父元素一致)、把水平 margin 设为 auto
三种写法均可:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
在原本代码基础上加上magin: auto

注意:
这个水平居中的方式和 text-align 不一样.
margin: auto 是给块级元素用得到.
text-align: center 是让行内元素或者行内块元素居中的.
4.4去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情.
* {
marign: 0;
padding: 0;
}