1. Json结构
1.1 Json概述
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,实现数据前后端交互。
它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。 JSON采用完全独立于程序语言的文本格式。这些特性使JSON成为理想的数据交换语言。
1.2 Json基本格式
1.2.1 对象格式
对象(object)是无序的"key":value键值对集合,一个对象以“{”开始,“}”结束,每个"key"后面跟一个:,键值对之间使用,分隔。
例如:{"id":1,"name":"黑熊精","age":3000,"sex":"男"}
1.2.2 数组格式
数组(array)是值(value)的有序集合,一个数组以“[”开始,“]”结束,值之间使用“,”分隔。
例如:["张三","李四","不知火舞"]
1.2.3 嵌套格式
值是可以嵌套的。
例如:[{"id":1,"name":"黑熊精","age":3000,"sex":"男"},{"id":3,"name":"金角大王","age":3000,"sex":"男"}]
四层嵌套:[1,"张三",{"id":100,"name":"李四","hobby":["敲代码","打游戏",{"gender":"女"}]}]
2. 实现前后端交互
2.1 前端页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前后端交互</title>
</head>
<body>
<!-- 需要准备一个表格,展现user的数据 -->
<table border="1px" width="80%" align="center">
<tr align="center" height="60px">
<th colspan="5"><h1>用户列表</h1></th>
</tr>
<tr align="center" height="60px">
<th>编号</th>
<th>名称</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr align="center" height="60px">
<th>1</th>
<th>黑熊精</th>
<th>3000</th>
<th>男</th>
<th></th>
</tr>
</table>
</body>
</html>
2.2 jQuery动态获取数据
2.2.1 下载jQuery.js类库
官网地址:https://jquery.com/

2.3 Ajax异步调用
- Ajax是实现前后端交互,最为常用的一种方式,其特点为:局部刷新 异步访问;
- JQuery是JS的一种高级函数类库,JQuery提供了一种高效的Ajax的请求的方式;
- 现阶段所使用的Ajax是由jQuery进行的动态封装,如果将来的前端不使用jQuery则应该采用另外的一种形式发起Ajax请求。
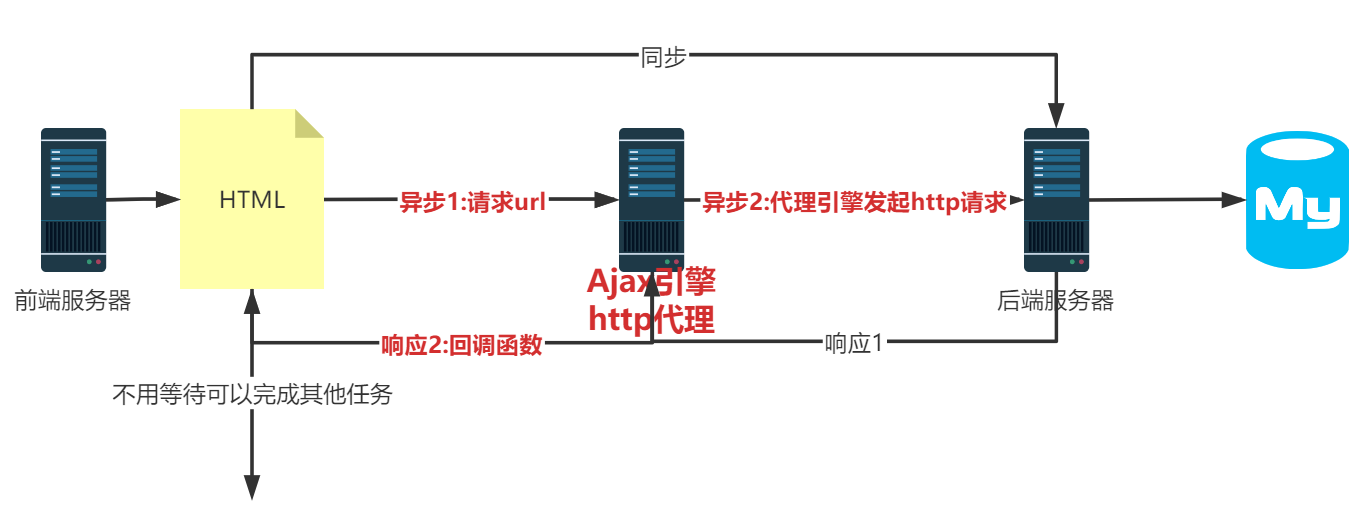
2.3.1 Ajax异步调用原理
- 同步: 用户发起请求时,要求第一时间内服务器做出响应,在此期间用户不可以做其它操作,只能等待服务器返回数据,只能全局刷新1次。
- 异步: 用户发起请求时,要求服务器做出响应,在此期间用户可以做其它的操作。如果后端服务器返回数据则通过回调函数通知客户端,并且可以局部刷新多次。

2.3.2 Ajax实现数据获取
<script>
//jQuery语法: 让整个页面浏览器加载完成之后,再次执行JS
$(function(){
$.ajax({
type: "get", //请求类型
url: "http://localhost:8090/findAll", //url地址
data: {id:100,name:"tom",age:18},
//data: "id=100&name=tom&age=18", //参数
success: function(data){
console.log(data)
}
})
})
</script>
2.3.3 data参数传递
- 1.对象方式实现数据传参
语法:{key1:value1,key2:value2} - 2.拼接字符串的方式
语法:key1=value1&key2=value2
2.3.4 关于Ajax返回值数据说明
后台服务器返回的是JSON串,但是经过Ajax业务调用,则程序会自动的根据返回值类型进行解析,解析之后形成了JS的对象。
预期服务器返回的数据类型如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。
虽然服务器的返回值是JSON,但是经过Ajax智能的判断,则动态的转化为JS的对象。
2.4 JS原生for循环写法
2.4.1 原生写法
for(var i=0;i<data.length;i++){
console.log(data[i])
}
2.4.2 in关键字
其中index代表的是遍历的下标.,从0开始 0,1,2,3…
for(index in data){
console.log(data[index])
}
2.4.3 of关键字
其中user代表的是遍历的对象。
for(user of data){
console.log(user )
}
2.5 JS模版字符串语法
原生的JS中经常出现字符串拼接的现象,其中需要动态的拼接参数 则结构复杂,没有数据结构,导致阅读混乱.。
ES6-7 提供了新的模版语法 ,通过反引号来动态拼接字符串。
for(user of data){
let tr =
` <tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.sex}</td>
</tr>
`
2.6 表格数据的动态展现
<!DOCTYPE html>
<html>
<!-- 后端开发工程: 简单页面会写,复杂页面看懂即可 -->
<head>
<meta charset="utf-8">
<title>前后端交互</title>
<!--导入js函数类库-->
<script src="js/jquery.min.js"></script>
<script>
//jquery语法:让整个页面浏览器加载完成之后,再次执行JS
$(function(){
$.ajax({
type:"get",
url:"http://localhost:8091/user/findAll",
//data:"id=100&name=tom&age=22",
success:function(data){
//将data中的数据添加到表格中
for(user of data){
let tr =
`
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.sex}</td>
</tr>
`
$("#tab1").append(tr);//append将指定的元素进行追加
}
}
})
})
</script>
</head>
<body>
<!-- 需要准备一个表格,展现user的数据 -->
<table id="tab1" border="1px" width="80%" align="center">
<tr align="center" height="60px">
<th colspan="5"><h1>用户列表</h1></th>
</tr>
<tr align="center" height="60px">
<th>编号</th>
<th>名称</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
</table>
</body>
</html>

3. JS变量基本用法与Ajax小结
3.1 var 关键字
var id: 表示定义了一个变量,其名称为id。
该变量相当于在全局范围内声明了一个变量,该变量没有作用域的概念,是一个全局变量。
弊端: 由于没有作用域的规定,导致变量使用混乱。
3.2 let 关键字
从新版本的JS开始,兼容支持let,该关键字的用法与var一样,但是有作用域的范围,更加的通用。
3.3 const 关键字
该关键字用来标识常量, 该数据不变。
3.4 Ajax小结
- Ajax是局部刷新,异步访问。
- Ajax异步的核心在于Ajax引擎(代理)。
- Ajax请求调用时,无论是否成功,都通过回调函数的方式进行响应。
success/error
4. 跨域说明
4.1 同源策略
只有浏览器的请求网址与Ajax的请求网址满足同源策略,浏览器才能解析Ajax,执行正确的请求。
什么是同源策略:
规定要求 —— 请求协议:// 域名:端口号
1.如果以上三者都满足,则符合同源策略,浏览器可以正确解析。
2.反之(有一个不满足)不满足同源策略,称之为跨域请求. 则浏览器不能正常解析Ajax请求。
4.2 同源策略的区别
(1)同域请求
浏览器地址: http://localhost:8090/userList.html
Ajax请求地址: http://localhost:8090/abc/b
(2)端口不同, 跨域请求
浏览器地址: http://localhost:80/userList.html
Ajax请求地址: http://localhost:8090/abc/b
(3)协议不同,跨域请求
浏览器地址: http://localhost:8090/userList.html
Ajax请求地址: https://localhost:8090/abc/b
(4)** 域名不同(即使映射也是跨域) ,跨域请求**
manage.jt.com 对应的IP假设为10.6.6.8
浏览器地址: http://manage.jt.com/userList.html
Ajax请求地址: http://10.6.6.8/abc/b
(5) 同域请求
http协议默认端口为80
浏览器地址: http://manage.jt.com:/userList.html
Ajax请求地址: http://manage.jt.com:80/aaa/bbb
5. Vue的使用
5.1 vue的概述
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或已有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
渐进式: 构建项目可以由简单到复杂
5.2 vue的优点
- 体积小 压缩后的文件只有33k;
- 运行效率更高 采用虚拟机DOM,一种可以预先通过javaScript对数据进行计算.把最终的DOM操作计算出来并且优化的技术,由于这个DOM操作属于预处理操作,并没有真实的操作DOM ,所以叫做虚拟DOM;
- 双向数据绑定,让开发者不再去操作DOM,将更多的经历投入到业务中;
- 生态丰富 市面上有大量的开源项目基于vue 进行开发 成熟稳定;
5.3 vue案例
5.3.1 vue入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>入门案例</title>
</head>
<body>
<!-- 第一步:通过<div>定义vue的工作区域 -->
<div id="app">
<h1>vue入门案例</h1>
<!-- 第四步:通过插值表达式“{{ }}”来对data中的数据进行引用 -->
{{hello}}
</div>
<!-- 第二步:导入函数类库 -->
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<!-- 第三步:实例化Vue对象 -->
<script>
const app = new Vue({
//el:标识vue对哪个元素有效
el:"#app",
data:{
hello:"你好,vue"
}
})
</script>
</body>
</html>
5.3.2 vue指令:
在浏览器解析JS完成之前,用户看到的数据是{{msg}},直到浏览器加载完全部JS则{{msg}}才替换为具体的数据。
v-cloak 这个指令保持在元素上,直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的指令</title>
<style>
/* 定义属性样式 */
[v-cloak]{
/*将元素进行隐藏 */
display: none;
}
</style>
</head>
<body>
<div id="app">
<!-- 测试:v-cloak指令;需求:不想让用户看到没解析的数据,使用v-cloak的属性。 -->
<h1 v-cloak>{{msg}}</h1>
<hr/>
<!-- 测试:v-text指令; v-text优化了v-cloak -->
<h1 v-text="msg"></h1>
<hr/>
<!-- 测试:v-html指令;动态的展现html标签(让浏览器解析html之后再展现)-->
<span v-html="html"></span>
<hr/>
<!-- 测试:v-pre指令;使得vue不解析该标签 -->
<span v-pre>{{msg}}</span>
<hr/>
<!-- 测试:v-once指令;使得元素只解析一次,之后,在浏览器随意更改,数据不变。 -->
<span v-once>{{one}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
//一般工作中字符串写法提倡使用单引号
const app = new Vue({
el:"#app",
data:{
msg:"测试数据",
html:"动态网址",
one:"数据解析"
}
})
</script>
</body>
</html>
5.3.3 双向数据绑定
v-model指令: 数据绑定;只能标识可以编辑的标签;
1.数据与页面绑定,数据变化,则页面数据同步修改;
2.页面与数据绑定,页面值发生变化,则数据同步修改;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双向数据绑定</title>
</head>
<body>
<div id="app">
数据录入:<input type="text" v-model="msg" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
msg:"hello,双向数据绑定"
}
})
</script>
</body>
</html>
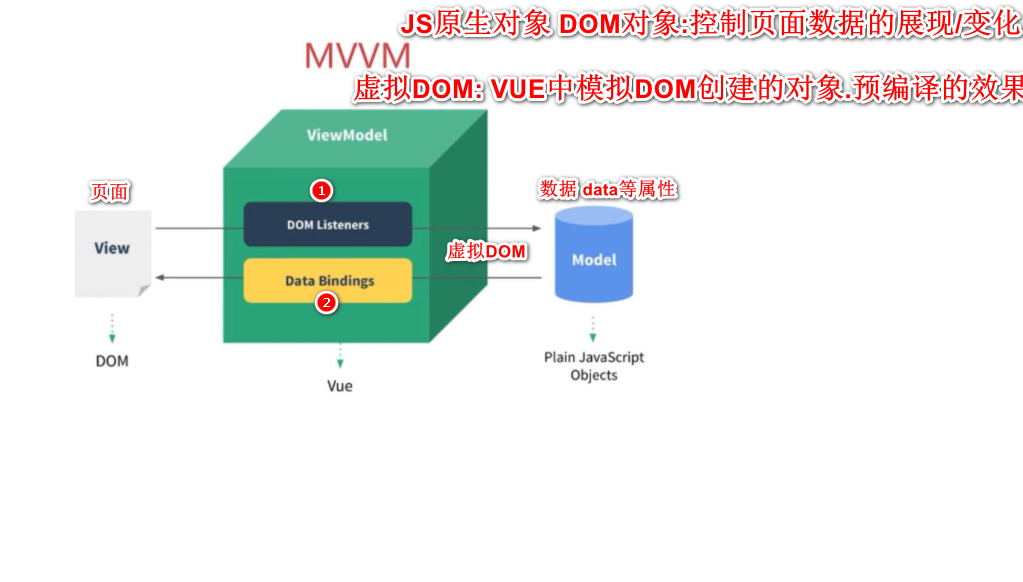
5.3.4 MVVM思想
- 字母解释
M: model 数据
V :view 视图
VM: (view-model) 数据和视图的控制 - 当页面数据发生变化时,则通过dom监听将数据传给model,当model的数据发生变化时,则通过数据绑定到页面中。

5.4 事件绑定
5.4.1 事件绑定 v-on 指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件的绑定</title>
</head>
<body>
<div id="app">
<!-- v-on指令,实现事件的绑定; -->
<!-- 方式一:直接编辑操作内容 -->
数值:{{num}}
<button v-on:click="num++">增加:1</button>
<!-- 方式二:v-on的简化操作@ -->
<button @click="add2()">增加:2</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
num:1
},
methods:{//定义Vue对象中的方法
add1:function(){
alert("原始测试方法是否有效")
},
add2(){
alert("已成功增加")
this.num++;//使用this获取自家的属性
}
}
})
</script>
</body>
</html>
5.4.2 事件访问修饰符
@click.stop、@click.prevent
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件访问修饰符</title>
</head>
<body>
<div id="app">
数值:{{num}}
<!-- 1.stop 阻止事件冒泡
事件冒泡:由于嵌套关系,先执行内部事件,如果执行成功,则事件冒泡给外层事件 -->
<div @click="add1()">
<button @click="add2()">自增</button> <!-- 未阻止冒泡 -->
<button @click.stop="add2()">自增</button> <!-- 阻止冒泡 -->
</div>
<!-- 2.阻止默认行为
编辑一个表单,属性:username,password
需求:要求用户只执行login的操作,而不执行action的动作
解决方案:prevent属性,阻止默认行为
同类型案例:a标签阻止href跳转 -->
<form action="http://www.baidu.com">
<input name="username" type="text" />
<input name="password" type="password" />
<button type="submit" @click.prevent="login()">提交</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
num:1
},
methods:{
add1(){
this.num++
},
add2(){
this.num++
},
login(){
alert("ajax提交")
}
}
})
</script>
</body>
</html>
5.4.3 按键访问修饰符
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>按键访问修饰符</title>
</head>
<body>
<div id="app">
<!--1.按键访问修饰符 回车触发
keyup: 键位弹起
keydown: 键位按下
keypress: 数字键盘-->
回车触发:<input type="text" @keyup.enter="enter()" />
空格触发:<input type="text" @keydown.space="space()" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
},
methods:{
enter(){
alert("回车触发")
},
space(){
alert("空格触发")
}
}
})
</script>
</body>
</html>
5.4.4 综合案例
<!DOCTYPE html>
<!-- 要求用户输入两个数字,做加法运算
要求展现:总数:num1+num2
要求:
1.输入第二个数字时,回车触发
2.指定一个计算按钮 -->
<html>
<head>
<meta charset="utf-8">
<title>计算器</title>
</head>
<body>
<div id="app">
数1:<input type="text" v-model="num1" /><br/>
数2:<input type="text" v-model="num2" @keyup.enter="add()" /><br/>
<button @click="add()">计算</button><br/>
总数:<span v-text="num"></span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
num1:'',
num2:'',
num:''
},
methods:{
add(){
//parsentInt()将字符型转换为整数类型
this.num = parseInt(this.num1) + parseInt(this.num2)
}
}
})
</script>
</body>
</html>
5.4.5 属性绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性的绑定</title>
<style>
.redClass{
width: 200px;
height:100px;
background-color: aqua;
}
</style>
</head>
<body>
<div id="app">
<!-- 属性绑定 -->
<a href="http://www.baidu.com">百度</a>
<a v-bind:href="url">网址</a>
<!--简化写法-->
<a :href="url">hello</a>
<hr>
<!-- 类型绑定 -->
<!-- <div class="redClass"></div> -->
<!-- 控制样式的绑定:根据boolean类型数据进行控制,true:样式绑定,false:样式不绑定 -->
<div :class="{redClass: flag}"></div>
<button @click="flag=!flag">切换样式</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
url: 'http://www.jd.com',
flag:'true'
},
methods:{//定义Vue对象中的方法
}
})
</script>
</body>
</html>
5.5 分支结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分支结构</title>
</head>
<body>
<div id="app">
<!-- 分支结构语法:
1.v-if 如果满足条件则展现后续内容(可单独使用)
2.v-else-if 除了if之外的其他可能 (不接单独使用,必须与v-if联用)
3.v-esle 上述条件都不满足时,展现如下内容 (不接单独使用,必须与v-if联用)
-->
<h1>考试成绩等级</h1>
录入成绩<input type="text" v-model="score" />
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80">良好</div>
<div v-else-if="score>=70">一般</div>
<div v-else-if="score>=60">及格</div>
<div v-else>不及格</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
score: 40,
},
methods:{
}
})
</script>
</body>
</html>
5.6 循环结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>循环结构</title>
</head>
<body>
<div id="app">
<!-- 语法:v-for 遍历展现的是标签 -->
<h1>循环遍历数组</h1>
<!-- 方式1 -->
<p v-for="item in hobby">{{item}}</p>
<!-- 方式2 -->
<p v-for="item in hobby" v-text="item"></p>
<hr/>
<h1>循环遍历对象</h1>
<!-- 1.如果直接遍历对象,展现的是value的值 -->
<div v-for="item in user">{{item}} </div>
<!-- 2.如果不直接遍历对象,展现的是参数与值,arg1:value,arg2:key -->
<div v-for="(value,key) in user"><p> {{key}}----{{value}}</p></div>
<!-- 3.如果不直接遍历对象,展现的是参数与值,arg1:value,arg2:key,arg3:index-->
<div v-for="(value,key,index) in user"><p> {{key}}----{{value}}-----{{index}}</p></div>
<hr/>
<h1>循环遍历集合</h1>
<!-- 约定:key用来区分遍历的节点信息 -->
<div v-for="user in userList" :key="user.id">
<p> ID编号:{{user.id}}</p>
<p>姓名:{{user.name}}</p>
<p>年龄:{{user.age}}</p>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
hobby:['电脑','手机','平板'],
user:{
name:"张三",
age:22,
address:"西安"
},
userList: [{id:100,name:"唐僧",age:100},
{id:101,name:"孙悟空",age:120},
{id:102,name:"猪八戒",age:220}]
},
methods:{
}
})
</script>
</body>
</html>
5.7 表单数据提交
5.7.1 表单数据提交
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单数据提交</title>
</head>
<body>
<div id="app">
<!-- vue使用双向数据绑定的结构:
input文本输入框
textarea 文本域
select 下拉框
radio 单选框
checkbox 复选框 -->
<form action="xxxx">
<h1>表单数据提交</h1>
姓名:<input type="text" v-model="user.name"/>
<br/>
详情:<textarea v-model="user.info"></textarea>
<br/>
城市:<select name="city" v-model="user.city">
<!-- 如果下拉框支持多选,可添加multiple="true" -->
<option value="北京">北京</option>
<option value="西安">西安</option>
<option value="杭州">杭州</option>
</select>
<br/>
性别:
<input type="radio" value="男" name="gender" v-model="user.gender"/>男
<input type="radio" value="女" name="gender" v-model="user.gender"/>女
<br/>
爱好:
<input type="checkbox" value="打篮球" name="hobby" v-model="user.hobby"/>打篮球
<input type="checkbox" value="打羽毛球" name="hobby" v-model="user.hobby"/>打羽毛球
<input type="checkbox" value="打排球" name="hobby" v-model="user.hobby"/>打排球
<input type="checkbox" value="钓鱼" name="hobby" v-model="user.hobby"/>钓鱼
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
user:{
name:"张三",
age: 12,
gender:'男',
city:"西安",
info:"个人详情",
hobby:["钓鱼","打篮球"]
}
},
methods:{
}
})
</script>
</body>
</html>
5.7.2 双向绑定属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单数据提交</title>
</head>
<body>
<div id="app">
<!-- 属性说明:
1.number 将用户输入变为数值类型
2.trim 去掉开头和结尾的空格
3.lazy (懒加载),当鼠标离焦时生效,只加载一次 -->
<input name="age" v-model.number="user.age"/>
<button @click="add">扩大10倍</button>
<br/>
<input name="name" v-model.trim="user.name"/>
name属性的长度: {{user.name.length}}
<br />
<input name="name" v-model.lazy="user.name"/>
观察响应现象:{{user.name}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
user:{
name:"张三",
age: 12,
gender:'男',
city:"西安",
info:"个人详情",
hobby:["钓鱼","打篮球"]
}
},
methods: {
add(){
this.user.age = 10 * this.user.age
}
}
})
</script>
</body>
</html>
5.7.3 计算属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性</title>
</head>
<body>
<div id="app">
<!-- s实现字符串数据反转
函数:
split 拆分
reverse 反转数据
join 将数组转化为字符串 -->
用户输入:<input v-model.lazy="msg" /> <br/>
数据展现:{{msg.split('').reverse().join('')}}<br/> <!-- 空串分隔 -->
<!-- 计算属性:将需要计算的操作通过特定的方法先行计算之后再将结果进行展现 -->
计算属性:{{reverse}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
msg:'1234'
},
methods: {
},
//定义计算属性
computed: {
//定义一个方法,要求必须有返回值!!!
reverse(){
return this.msg.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
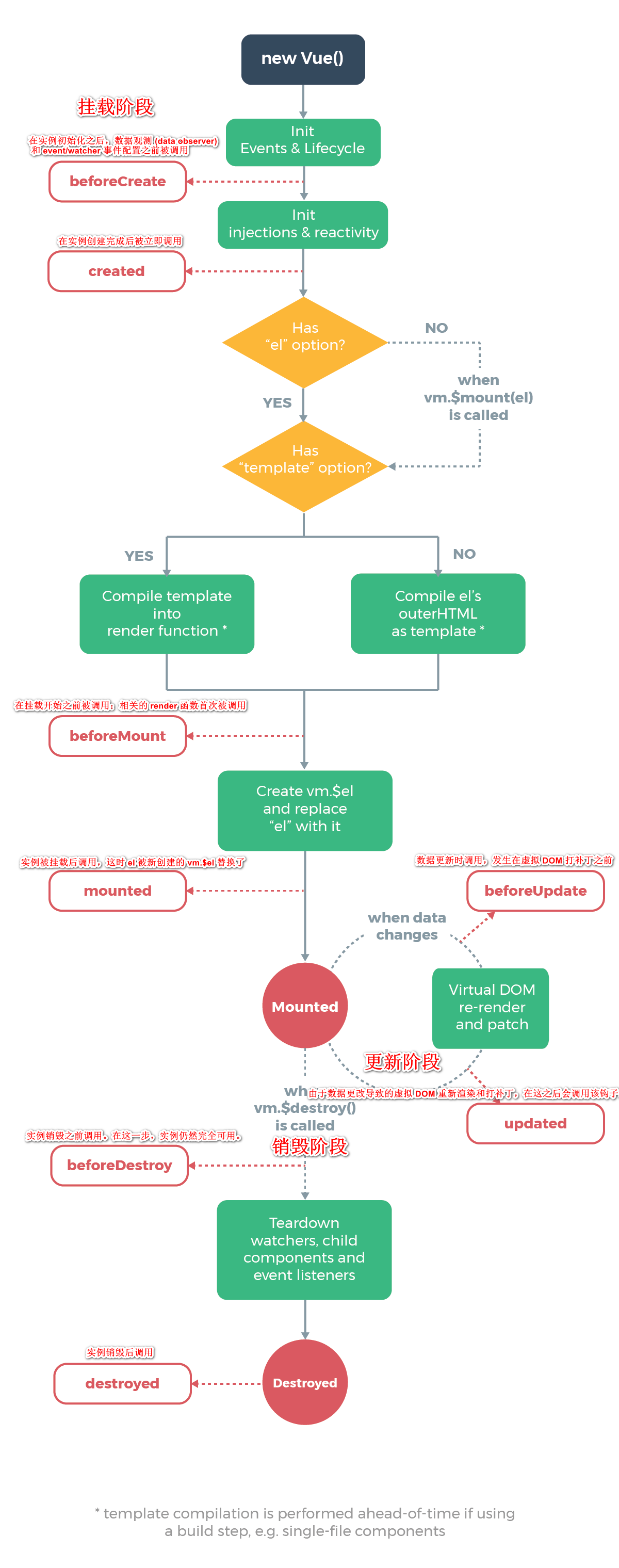
5.8 vue生命周期
5.8.1 主要阶段

5.8.2 页面结构调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试vue生命周期函数</title>
</head>
<body>
<!--
钩子函数:
整个VUE有一个完整的执行过程,如果用户需要对vue的对象进行额外的扩展时,可以采用预留的“接口”进行扩展,
我们把项目中提前设定好的接口,在JS中称之为钩子函数。
总结:
1.钩子函数作用:对原有的操作进行扩展,8个函数。
2.初始化函数 4个,修改函数2个,销毁函数2个。
3.mounted() 函数标识Vue对象实例化成功。
4.生命周期函数是VUE对象独有的内容,注意写法,不要放到methods方法中。 -->
<div id="app">
<h3 v-text="msg"></h3>
<button @click="destroy">销毁</button>
</div>
<!--引入函数类库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el : "#app",
data : {
msg: "vue生命周期"
},
//在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
beforeCreate(){
console.log("beforeCreate")
},
//在实例创建完成后被立即调用
created(){
console.log("created")
},
//在挂载开始之前被调用:相关的 render 函数首次被调用。
beforeMount(){
console.log("beforeMount")
},
//实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。
mounted(){
console.log("mounted")
},
//数据更新时调用,发生在虚拟 DOM 打补丁之前
beforeUpdate(){
console.log("beforeUpdate")
},
//由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
updated(){
console.log("updated")
},
//实例销毁之前调用。在这一步,实例仍然完全可用
beforeDestroy(){
console.log("beforeDestroy")
},
//实例销毁后调用。
destroyed(){
console.log("destroyed")
},
methods:{
destroy(){
this.$destroy()
}
}
})
</script>
</body>
</html>
5.9 Vue数组的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数组的操作</title>
</head>
<body>
<!--
push() 在最后追加元素
pop() 从最后删除元素
shift() 从开头删除元素
unshift() 从开头追加元素
splice() 替换数据
sort() 按照字符编码顺序排序
reserve() 字符反转 -->
<div id="app">
<span v-for="item in array">{{item}}</span>
<br>
<input type="text" v-model="num"/>
<button @click="push">push</button>
<br/>
<button @click="pop">pop</button>
<br/>
<button @click="splice">替换</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
const app = new Vue({
el:"#app",
data:{
array:[1,2,3,4,5],
num:''
},
methods:{
push(){
this.array.push(this.num)
},
pop(){
this.array.pop()
},
splice(){
//arg1: 起始位置,从下标0开始
//arg2: 终止位置
//arg3: 替换值
//this.array.splice(0,1,this.num)
//this.array.splice(0,3,this.num,this.num,this.num) //给三个位置分别替换值
this.array.splice(0,3) //实现删除功能
}
}
})
</script>
</body>
</html>
6. VUE组件化
7. Vue前端交互
7.1 Promise概述
Promise是一种异步编程的解决方案,从语法上Promise是一个对象,从它身上可以获取异步调用的信息。
作用:
1.有效避免回调地狱问题 典型的Ajax嵌套问题 (闭包方式)
2.Promise对象提供了简洁的API 用法简单
7.2 Axios方式
7.2.1 Axios介绍
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
特点:
1.从浏览器中创建 XMLHttpRequests
2.从 node.js 创建 http 请求
3.支持 Promise API
4.拦截请求和响应
5.转换请求数据和响应数据
6.取消请求
7.自动转换 JSON 数据
8.客户端支持防御 XSRF