哈喽,我是办公助手小W,又到了跟大家分享办公小技巧的时候啦!
最近Workfine5.0最新版本上线后,大家最感兴趣的就是它的扩展功能了,今天要跟大家分享的就是如何实现身份证信息的提取。
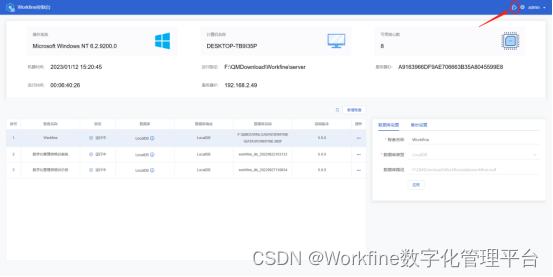
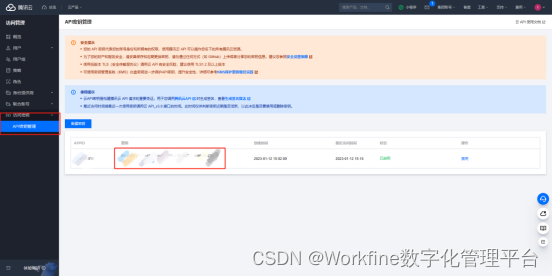
首先咱们先要知道如何下载安装扩展呢?这里小W告诉大家一个快捷通道,如果你已经下载了5.0的话,只需要打开你的控制台,就可以找到这个扩展啦!如下图,就是这个像拼图一样的小图标:

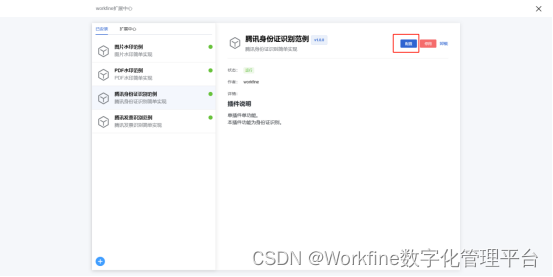
点击进去之后,找到扩展中心,现在官方已经更新了四个扩展,都是免费的哦!大家可以放心安装体验。这里小W选择腾讯身份证识别范例这个扩展,点击一键部署后确认启动。如下图:

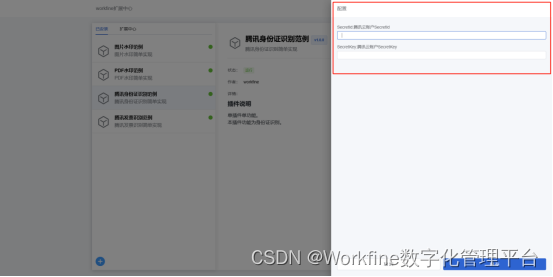
前面咱们分享了如何使用图片加水印的扩展,而今天分享的这个稍微复杂一点,大家可以看到,这里是需要咱们去配置的。

那这个配置的秘钥咱们去哪里找呢,其实根据咱扩展的名字大家就可以了解是要借助腾讯云的,需要大家先去腾讯云注册个账号。注册地址就在扩展的插件说明中,如下图:

具体的注册细节涉及到很多个人信息,这里小W就不一一展示了,操作简单,过程嘛有点繁琐(真的不是不想截图,实在是图太多了!)
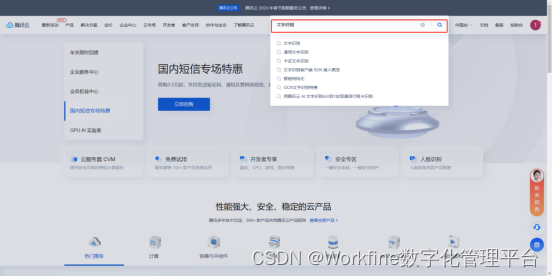
注册完成后,在首页搜索框中搜索“文字识别”,进入界面后点击立即使用,里面需要再输入一遍个人信息,这个大家自己去设置,小W就不演示了。


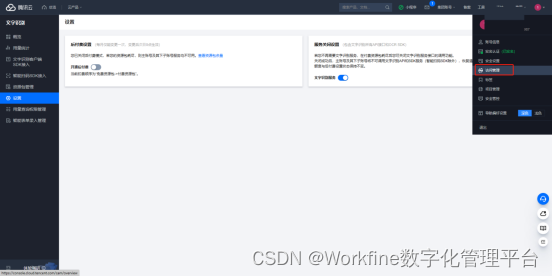
设置完成后点击头像,找到访问管理,最下方是访问秘钥,点击进去获取。将他们复制到刚刚的扩展配置那里的两行空白处,点击保存就能配置成功了。


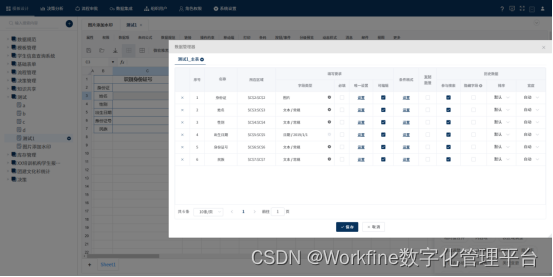
配置成功后,咱需要到设计端去设计一个简单的表单来提取信息。如下图:

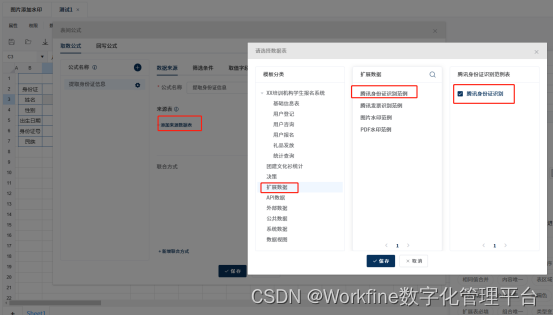
后面的操作跟之前讲过的图片加水印类似,也是先选取数据源,如下如:

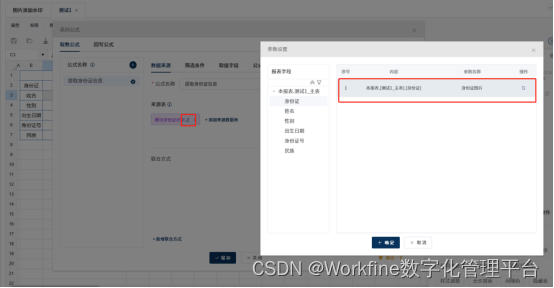
选好数据源之后,点击小铅笔图标设置参数:

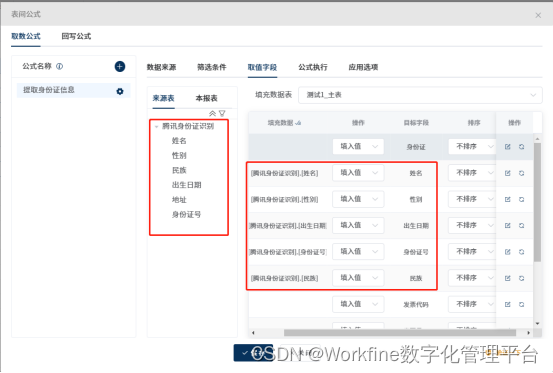
取值字段设置填充提取身份证信息,如下图所示:

Tips:这里要注意左边来源表里可识别的字段跟右边填充数据表里的填充数据要一一对应起来,有些小伙伴图方便会直接点击填充数据旁边的自动填充,如果将身份证字段填充了,在应用端将取不到任何数据。原因是提取公式执行期前会把这个字段覆盖,导致没有图片可以传递,这样没有可识别的图片,自然就取不到任何信息了。
执行时机选择手动执行:

设置完成后点击保存,保存整个模板,咱们去应用端看看效果。如下图就是一键查询到的身份证信息:

有了这个扩展,大家以后在表单中就不用再手动输入身份证信息了。
以上就是如何用Workfine5.0新功能识别身份证信息啦!现在官方已经出的扩展中还有个腾讯发票识别范例,操作与这个类似,感兴趣的小伙伴可以自己尝试一下。
这么方便快捷的扩展还是希望官方能够多提供一些的,扩展功能的上线让用户的很多需求不再局限于平台功能,大家可以更灵活自主掌握Workfine,有代码基础的用户可以利用自己的专业技能,开发出适用于自己的逻辑处理插件,并将其加载至Workfine中,用来调用并解决自己的需求。
今天的分享就到这里啦,如果你也发现了更多Workfine的使用小技巧,欢迎来跟小W分享哦!