文章目录
- 按钮类控件
- 1、Push Button
- 代码示例: 带有图标的按钮
- 代码示例: 带有快捷键的按钮
- 2、Radio Buttion
- 代码示例: click, press, release, toggled 的区别
- 代码示例: 单选框分组(QButtonGroup)
- 3、 Check Box
- 代码示例: 获取复选按钮的取值
按钮类控件
1、Push Button
使⽤ QPushButton 表示⼀个按钮. 这也是当前我们最熟悉的⼀个控件了.
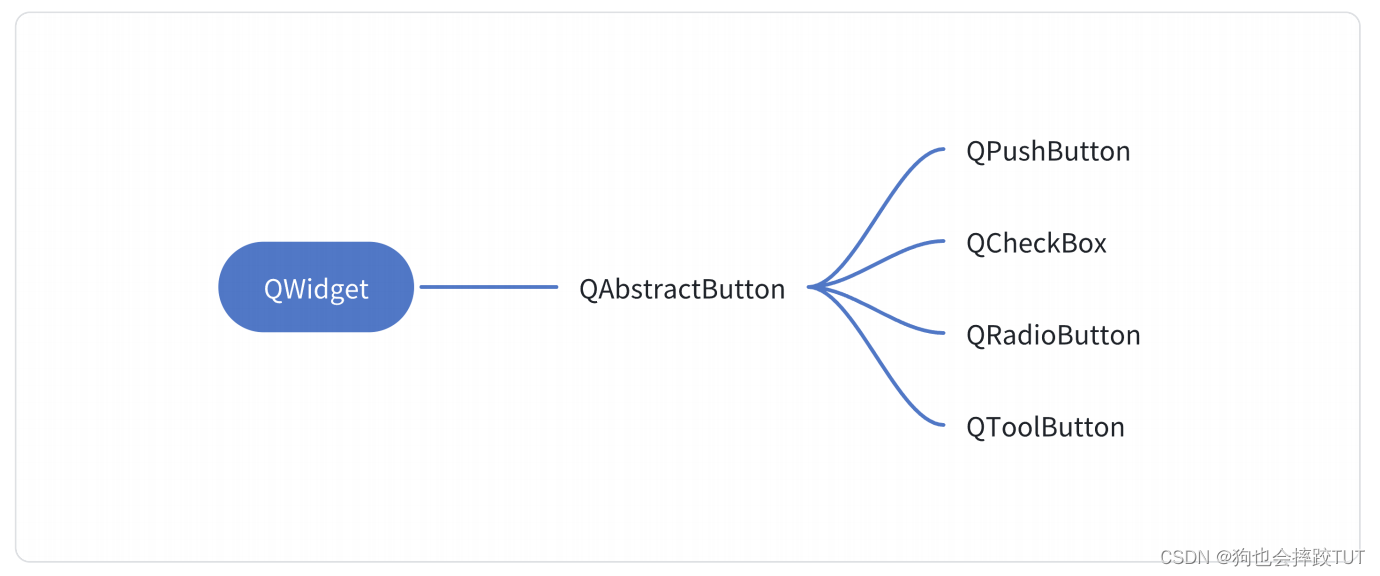
QPushButton 继承⾃ QAbstractButton . 这个类是⼀个抽象类. 是其他按钮的父类.
| 属性 | 说明 |
|---|---|
| text | 按钮中的⽂本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺⼨ |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发. 当⿏标左键按住不放时,如果设为 true, 则会持续产⽣⿏标点击事件;如果设为 false, 则必须释放⿏标, 再次按下⿏标时才能产⽣点击事件.(相当于游戏⼿柄上的 “连发” 效果) |
| autoRepeatDelay | 重复触发的延时时间. 按住按钮多久之后, 开始重复触发. |
| autoRepeatInterval | 重复触发的周期. |
- QAbstractButton 作为 QWidget 的⼦类, 当然也继承了 QWidget 的属性. 上⾯
介绍的 QWidget ⾥的各种属性⽤法, 对于 QAbstractButton 同样适⽤. 因此表格仅
列出 QAbstractButton 独有的属性.- Qt 的 api 设计⻛格是⾮常清晰的. 此处列出的属性都是可以 获取 和 设置 的. 例如, 使用text() 获取按钮⽂本; 使⽤ setText() 设置⽂本.
事实上, QPushButton 的核⼼功能都是 QAbstractButton 提供的. ⾃⾝提供的属性都⽐较简单.
其中 default 和 audoDefault 影响的是按下 enter 时⾃动点击哪个按钮的⾏为; flat 把按钮设置为扁平的样式. 这⾥我们暂时都不做过多关注
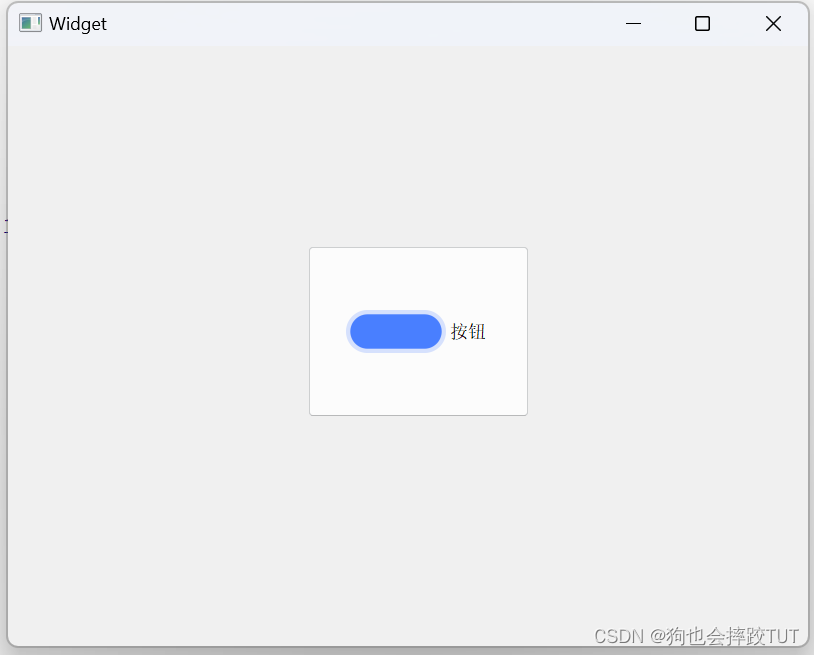
代码示例: 带有图标的按钮
- 创建 resource.qrc ⽂件, 并导⼊图⽚
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->setupUi(this);
QIcon icon(":/button_blud.png");
ui->pushButton->setIcon(icon);
ui->pushButton->setIconSize(QSize(100,100));//这里并不能直接使用,需要使用QSize对象进行传入
}
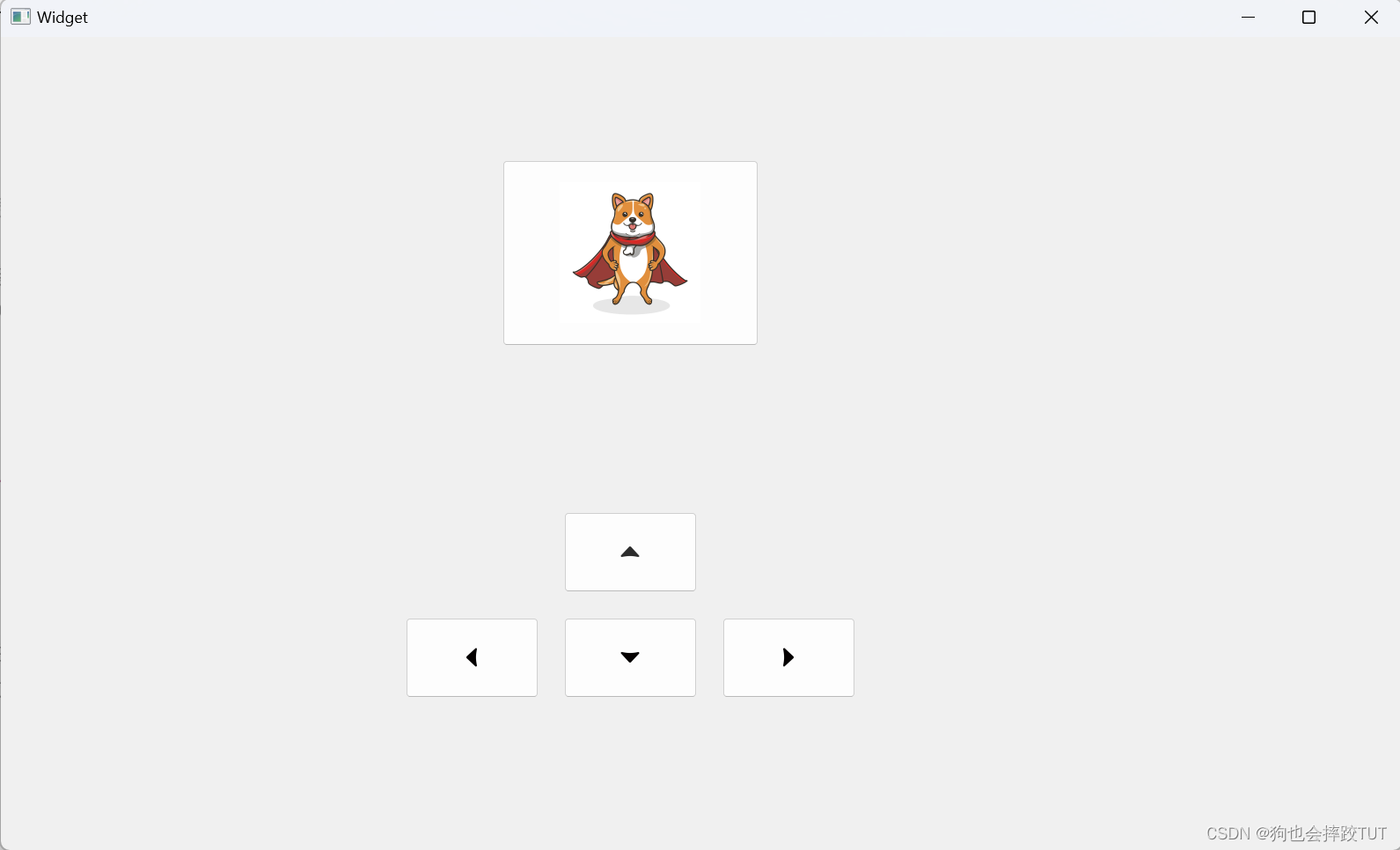
代码示例: 带有快捷键的按钮
#include "widget.h"
#include "ui_widget.h"
#include<QIcon>
#include<QRect>
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton_target->setIcon(QIcon(":/image/dog.png"));
ui->pushButton_target->setIconSize(QSize(160,160));
//鼠标点击
ui->pushButton_up->setIcon(QIcon(":/image/up.png"));
ui->pushButton_down->setIcon(QIcon(":/image/down.png"));
ui->pushButton_left->setIcon(QIcon(":/image/left.png"));
ui->pushButton_right->setIcon(QIcon(":/image/right.png"));
//快捷键
//ui->pushButton_up->setShortcut('W');//更推荐下面的方法,因为上面的方法并不会报错使用下面的更加谨慎
ui->pushButton_up->setShortcut(Qt::Key::Key_W);
ui->pushButton_down->setShortcut(Qt::Key::Key_S);
ui->pushButton_left->setShortcut(Qt::Key::Key_A);
ui->pushButton_right->setShortcut(Qt::Key::Key_D);
//设置重复触发,快捷键是默认就有重复触发的,但是鼠标点击没有
ui->pushButton_up->setAutoRepeat(true);
ui->pushButton_down->setAutoRepeat(true);
ui->pushButton_left->setAutoRepeat(true);
ui->pushButton_right->setAutoRepeat(true);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_up_clicked()
{
const QRect& rect=ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(),rect.y()-10,rect.width(),rect.height());
qDebug()<<"up";
}
void Widget::on_pushButton_down_clicked()
{
const QRect& rect=ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x(),rect.y()+10,rect.width(),rect.height());
qDebug()<<"up";
}
void Widget::on_pushButton_left_clicked()
{
const QRect& rect=ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x()-10,rect.y(),rect.width(),rect.height());
qDebug()<<"up";
}
void Widget::on_pushButton_right_clicked()
{
const QRect& rect=ui->pushButton_target->geometry();
ui->pushButton_target->setGeometry(rect.x()+10,rect.y(),rect.width(),rect.height());
qDebug()<<"up";
}
• 使⽤ setShortcut 给按钮设置快捷键. 参数是⼀个 QKeySequence 对象. 表⽰⼀个按键序列. ⽀持组合键 (ctrl + c 这种).
• QKeySequence 的构造函数参数, 可以直接使⽤ “ctrl+c” 这样的按键名字符串表示例, 也可以使⽤预定义好的常量 (形如 Qt::CTRL + Qt::Key_C ) 表示。
1 // 开启重复触发
2 ui->pushButton_up->setAutoRepeat(true);
3 ui->pushButton_down->setAutoRepeat(true);
4 ui->pushButton_left->setAutoRepeat(true);
5 ui->pushButton_right->setAutoRepeat(true);
重复触发,快捷键是默认是支持重复触发的,鼠标是默认不支持的,但是鼠标重复触发是支持修改的,但是快捷键重复触发是修改不了的。
2、Radio Buttion
QRadioButton 是单选按钮. 可以让我们在多个选项中选择⼀个.
作为 QAbstractButton 和 QWidget 的⼦类, 上⾯介绍的属性和⽤法, 对于 QRadioButton
同样适⽤.
QAbstractButton 中和 QRadioButton 关系较⼤的属性
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件. |
| autoExclusive | 是否排他.选中⼀个按钮之后是否会取消其他按钮的选中.对于 QRadioButton 来说默认就是排他的 |
代码示例: 选择性别
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置一个默认的选项
ui->radioButton->setChecked(true);
ui->label->setText("您默认的性别是:男");
//禁用其他选项
//checkable 只是能够让按钮不被选中,但是仍然是可以响应点击事件的。
//ui->radioButton_3->setCheckable(false);
ui->radioButton_3->setEnabled(false);
//ui->radioButton_3->setDisabled(true);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_radioButton_clicked()
{
ui->label->setText("您选择的性别是:男");
}
void Widget::on_radioButton_2_clicked()
{
ui->label->setText("您选择的性别是:女");
}
void Widget::on_radioButton_3_clicked()
{
ui->label->setText("您选择的性别是:其他");
}
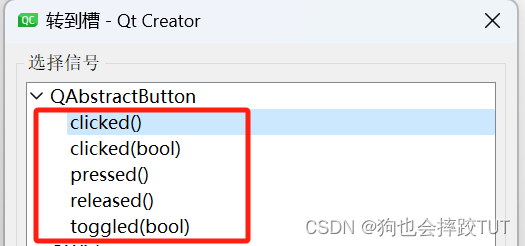
代码示例: click, press, release, toggled 的区别
• clicked 表示⼀次 “点击”
• pressed 表示⿏标 “按下”
• released 表示⿏标 “释放”
• toggled 表示按钮状态切换.
在这里简单的介绍一下信号,clicked()=pressed()+released();
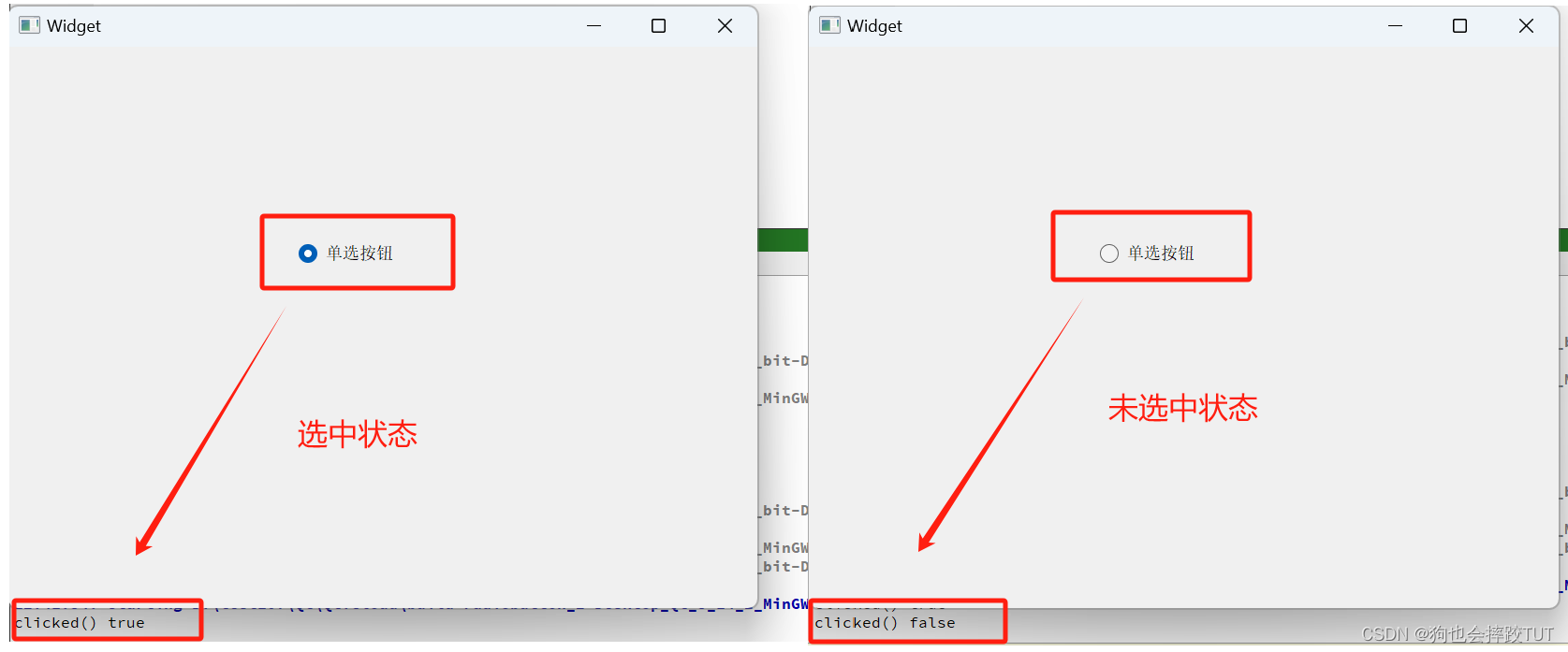
clicked(bool) bool就表示radiobutton是否被选中的状态,当它被设置为setCheckable(false);不可选中的状态时,bool就会一直是false
toggled(bool),就表示当bool状态发生改变,就会触发这个信号。当点击他这个按钮时会触发按钮,bool并为true,当点击别的按钮时,就会触发toggled(),bool并为false。
clicked(bool)
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//ui->radioButton->setCheckable(false);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_radioButton_clicked(bool checked)
{
qDebug()<<"clicked()"<<checked;
}
void Widget::on_radioButton_clicked(bool checked)
{
qDebug()<<"clicked()"<<checked;
}
void Widget::on_radioButton_2_toggled(bool checked)
{
qDebug()<<"toggled()"<<checked;
}
void Widget::on_radioButton_3_pressed()
{
qDebug()<<"pressed()";
}
void Widget::on_radioButton_4_released()
{
qDebug()<<"released()";
}
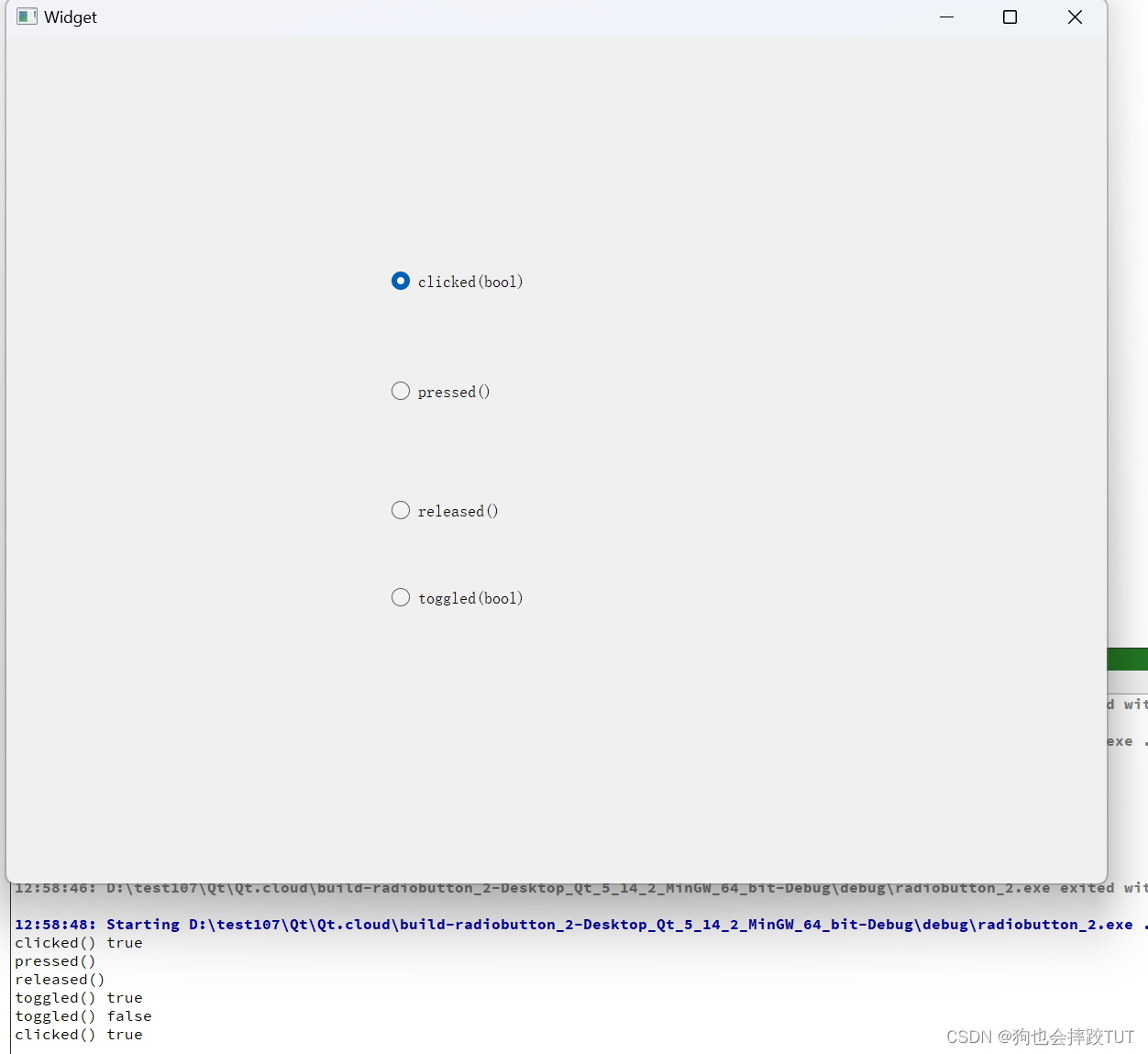
按顺序点击按钮,并在最后再次点击clicked(bool)
.
• clicked 是⼀次⿏标按下+⿏标释放触发的.
• pressed 是⿏标按下触发的.
• released 是⿏标释放触发的.
• toggled 是 checked 属性改变时触发的.
总的来说, toggled 是最适合 QRadioButton 的
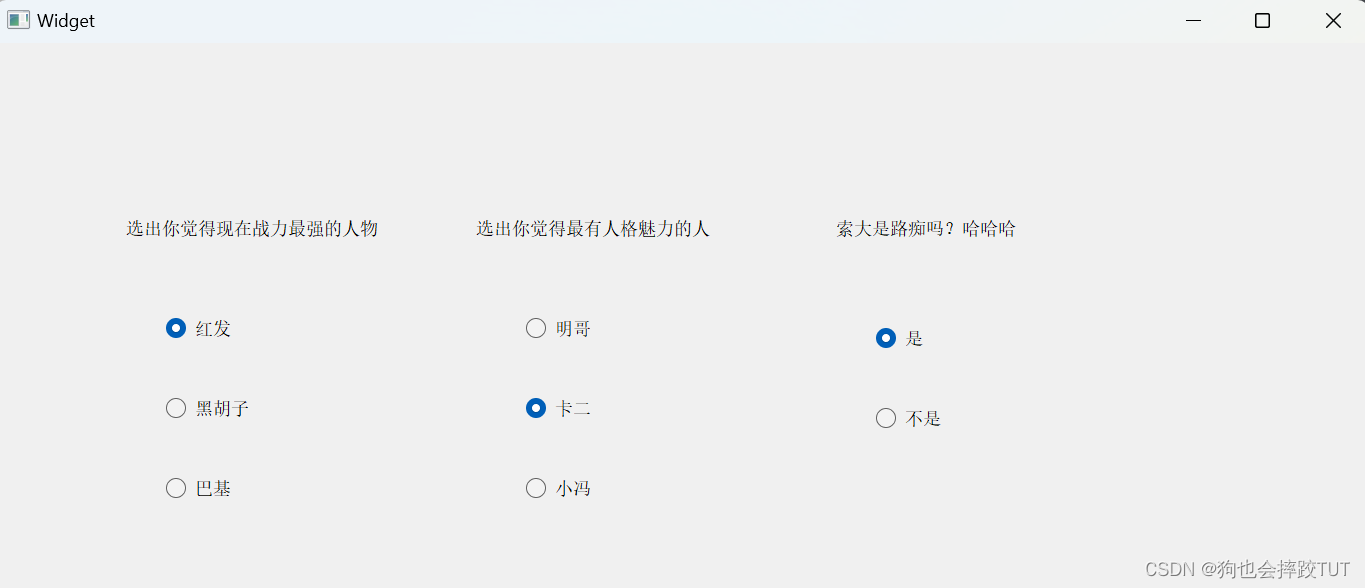
代码示例: 单选框分组(QButtonGroup)
如果不进行分组处理,那我们的所有组就只能点击一个按钮,因为全是单选按钮
#include "widget.h"
#include "ui_widget.h"
#include<QButtonGroup>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//使用QButtonGroup对单选按钮进行分组
QButtonGroup* g1=new QButtonGroup(this);
QButtonGroup* g2=new QButtonGroup(this);
QButtonGroup* g3=new QButtonGroup(this);
//把按钮进行分组
g1->addButton(ui->radioButton);
g1->addButton(ui->radioButton_2);
g1->addButton(ui->radioButton_3);
g2->addButton(ui->radioButton_4);
g2->addButton(ui->radioButton_5);
g2->addButton(ui->radioButton_6);
g3->addButton(ui->radioButton_7);
g3->addButton(ui->radioButton_8);
}
3、 Check Box
QCheckBox 表⽰复选按钮. 可以允许选中多个.
和 QCheckBox 最相关的属性也是 checkable 和 checked , 都是继承⾃QAbstractButton .
代码示例: 获取复选按钮的取值
QString result="索大的刀是:";
void Widget::on_checkBox_clicked(bool checked)
{
if(checked)
{
result+=ui->checkBox->text()+" ";
ui->label->setText(result);
}
}
void Widget::on_checkBox_6_clicked(bool checked)
{
if(checked)
{
result+=ui->checkBox_6->text()+" ";
ui->label->setText(result);
}
}
void Widget::on_checkBox_8_clicked(bool checked)
{
if(checked)
{
result+=ui->checkBox_8->text();
ui->label->setText(result);
}
}