文章目录
- 说在前面
- rs vmp 特征 介绍
- 解决方法
- 算法
- 补环境
- 运行报错 + 代码联调
- 补环境框架
- 补环境导出结果
- 导出cookie
- 导出后缀
- 效果展示
vx = 'lyj_txd'
qq = 1416279170
# 加我备注来意
说在前面
免责声明:
本篇文章只做学习讨论,无商务用途,
未对目标网站进行大批量访问,不承担任何责任,
若是侵权请联系作者删,若是侵权请联系作者删,若是侵权请联系作者删。
rs vmp 特征 介绍
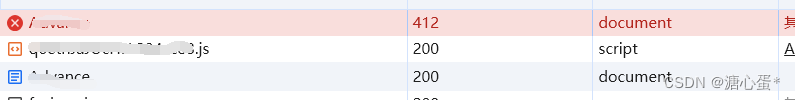
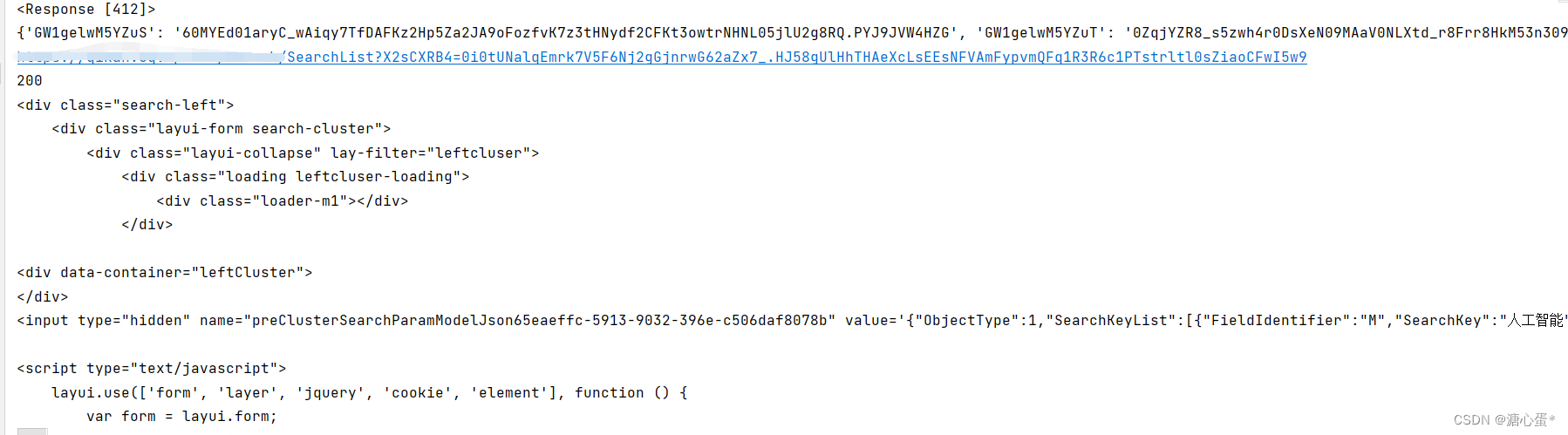
如果出现 第一次请求为412(202),返回了一个cookie值,又再次请求了一个 js 文件,最后带着两个cookie值请求处结果的为200的请求,基本上可以确认是瑞数了。

瑞数又有很多版本(4,5,6,vmp),这里就不一一向大家介绍了,可以看十一姐,k哥等的文章,里面都有怎么分辨的方法,vmp的最主要特征,第一次返回的cookie值为 6 开头的,第二个cookie值为0开头的,这时候就是rs6vmp的。
解决方法
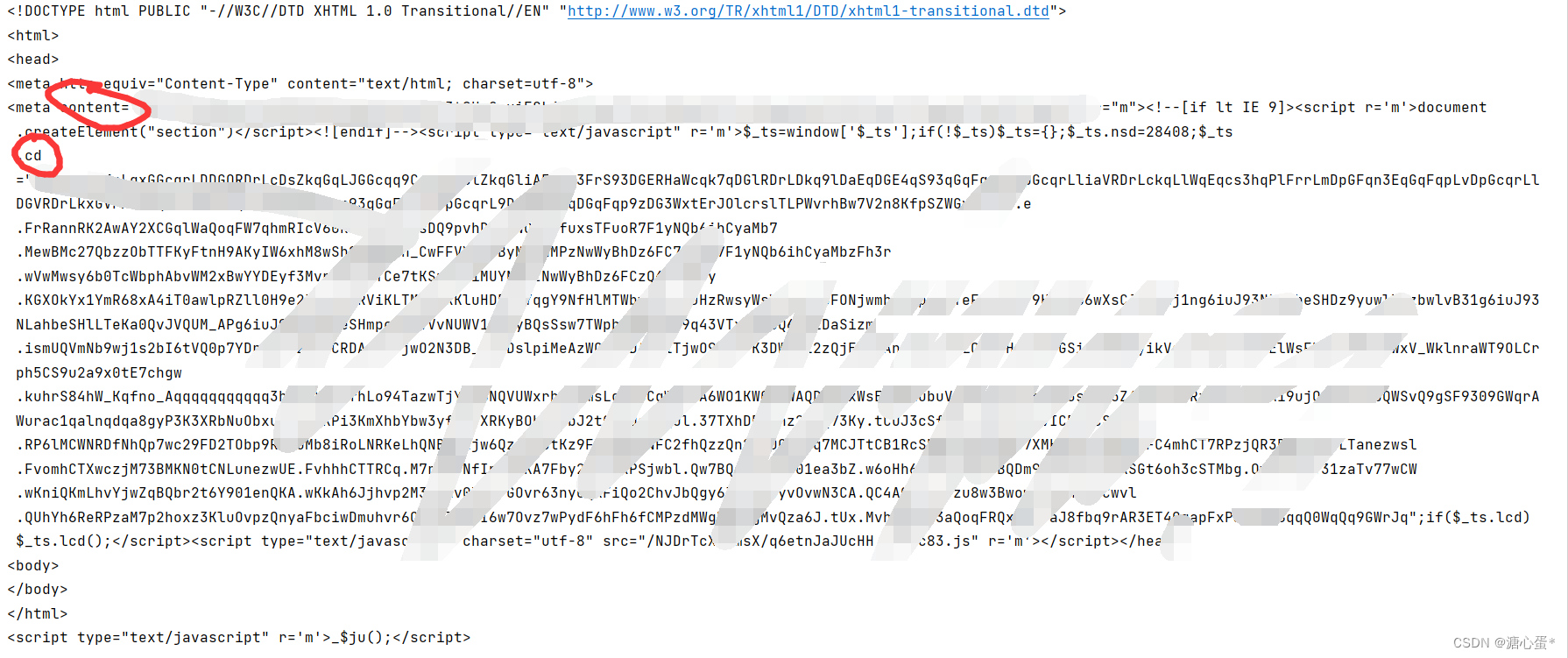
通过观察前两个文件的返回(html 和 js),html中有两个有用的地方,content,nsd和 cd, js
则是对content,nsd和cd加密的逻辑算法。

算法
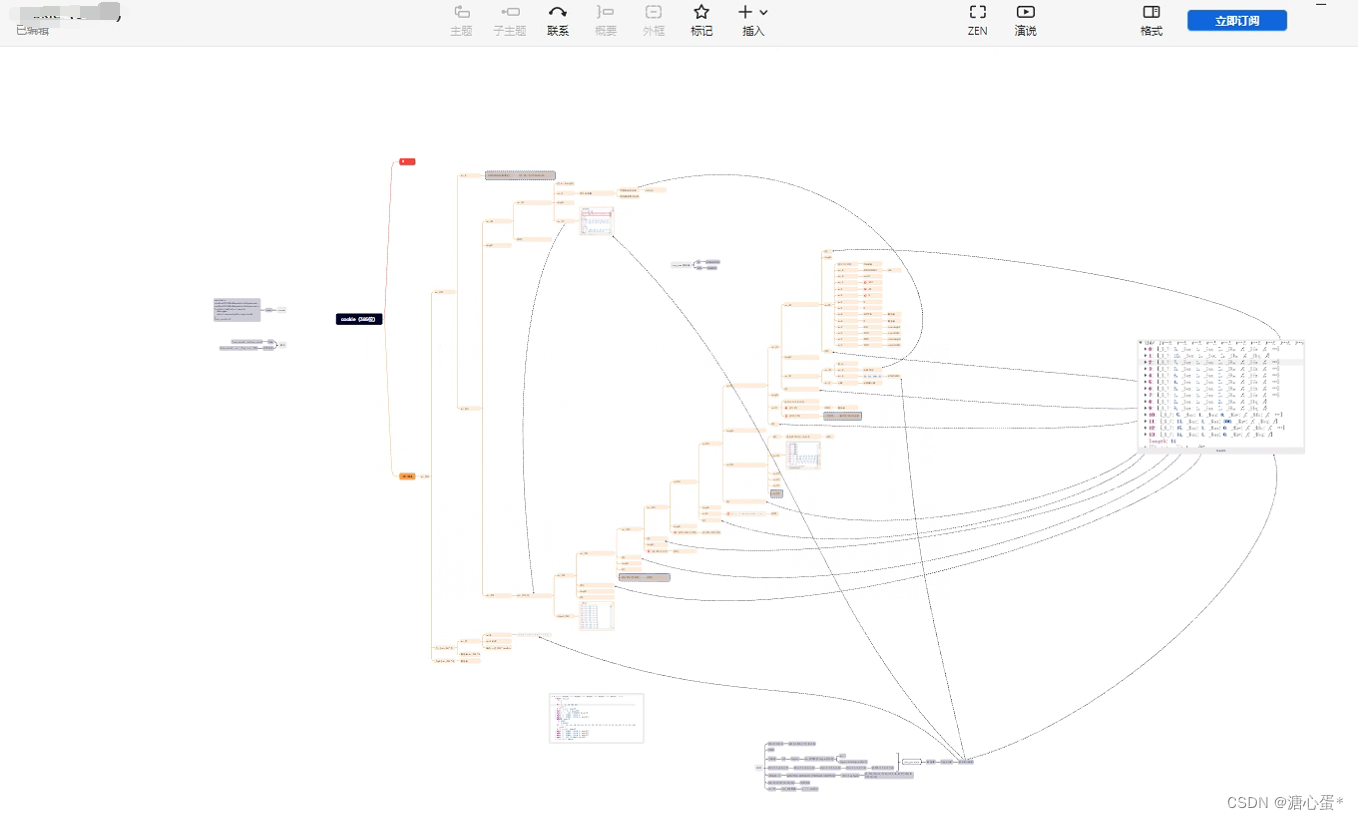
流程:
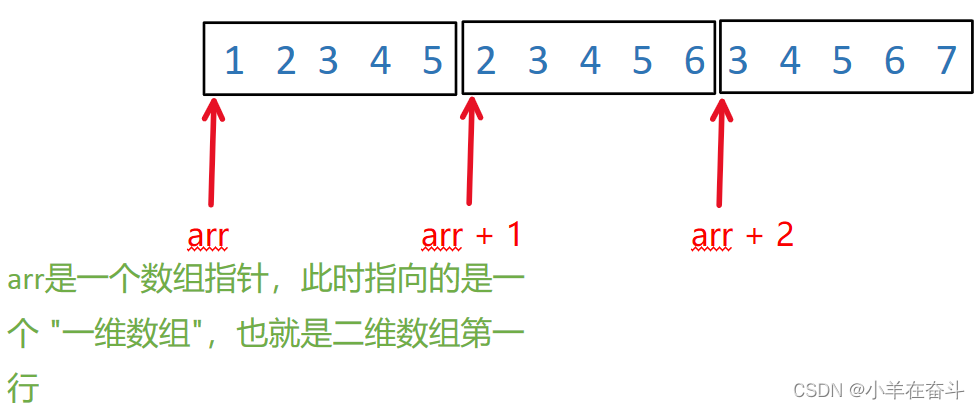
通过对cd值的解析成一个巨大的数组(简称 big_arr),big_arr会切分成两段,每一段又会继续分下去,其中nsd也会参与其中,后面的步骤还有很多,如图所示,如果研究有需要,可以加我一起讨论,详细的步骤就不一一列举了。
算法研究生成cookie时,和content关系不大,生成后缀需要content的。
如果研究算法,相信你是有一定基础,并有一定目标的,欢迎私我或者直接加我。

补环境
我们已经知道与html 与 js有关的情况下,我们直接复制下关键的信息,如下:

如果我们没有环境,直接运行会显示:
- ReferenceError: window is not defined

这时候就要补充window,除此之外还有 document,navigator,location等,需要运行去补。
window = global;
document = {};
navigator = {};
location = {};
localStorage = {};
// 等等

运行报错 + 代码联调
运行报错,报什么错就补什么,比如缺window,就补window,有时候不会报错,就需要调试自己的代码和网站是否运行一直(如果是环境监测,就不会报错,会走另一条路,导致无法出结果)
这是比较原始的方法。
补环境框架
现在市面上流行很多补环境框架,可以去学习,如果想要,也可以联系我。
补环境导出结果
导出cookie
// 定义方法
function get_cookie() {
return document.cookie
}
// 调用方法
console.log(get_res())
导出后缀
function url_suffix(method, pathname) {
return new XMLHttpRequest().open(method.toUpperCase(), pathname);
}
console.log(url_suffix('GET', 'url的.com之后的内容'))
效果展示
如果完成以上的步骤,就能够看到结果都出来了

# 广告位
# 如果对上述有学术讨论可以直接私我或者加我
vx = 'lyj_txd'
qq = 1416279170
# 加我备注来意