
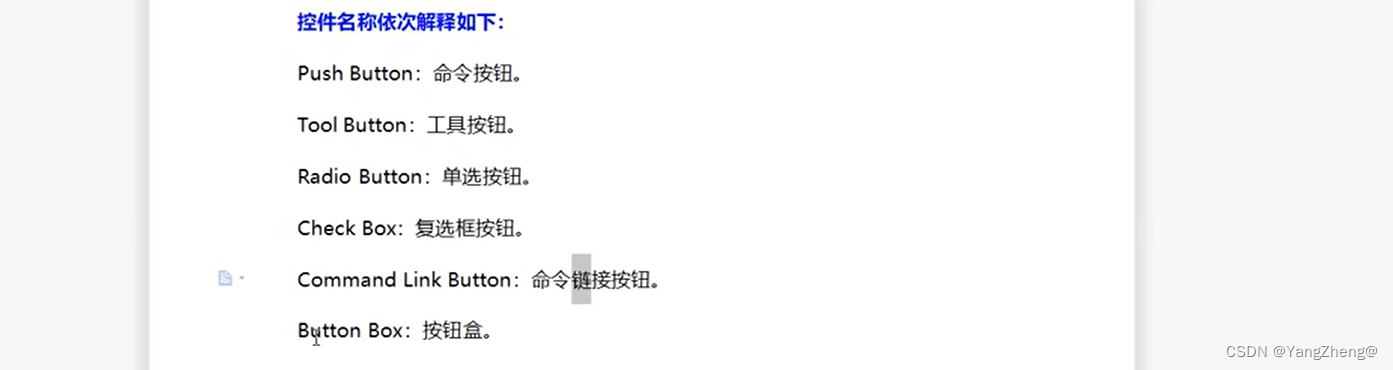
一 QPushButton (命令按钮)
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QPushButton>//引入QPushButton类对应的头文件
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
//声明两个QPushButton对象
QPushButton *pb1,*pb2;
private slots:
//声明对象pb1,pb2的槽函数
void pushbutton1_clicked();
void pushbutton2_clicked();
};
#endif // MAINWINDOW_H
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//setGeometry()改变窗口的大小(pos()size())
this->setGeometry(300,150,500,300);
//QString::fromLocal8Bit("命令按钮1")
//实例化两个命令按钮对象
pb1 = new QPushButton("命令按钮1",this);
pb2 = new QPushButton("命令按钮2",this);
//设置两个QPushButton对象的坐标位置
pb1->setGeometry(20,20,150,50);
pb2->setGeometry(20,90,150,50);
//与信号槽函数连接
connect(pb1,SIGNAL(clicked()),this,SLOT(pushbutton1_clicked()));
connect(pb2,SIGNAL(clicked()),this,SLOT(pushbutton2_clicked()));
}
MainWindow::~MainWindow()
{
}
//声明对象pb1,pb2的槽函数
void MainWindow::pushbutton1_clicked()
{
//
this->setStyleSheet("QMainWindow{background-color:rgba(255,255,0,100%);}");
}
void MainWindow::pushbutton2_clicked()
{
this->setStyleSheet("QMainWindow{background-color:rgba(255,0,0,100%);}");
}

二 QToolButton (工具按钮)
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QToolBar>//引入QToolBar类
#include <QToolButton>//引入QToolButton类
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
//声明一个QToolButton对象和QToolBar对象
QToolBar *tbar;
QToolButton *tbutton;
};
#endif // MAINWINDOW_H
#include "mainwindow.h"
#include <QStyle>
#include <QApplication>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//3.setGeometry()改变窗口的大小(pos()size())
this->setGeometry(300,150,500,300);
//4.将QToolBar对象进行实例化
tbar = new QToolBar(this);
tbar->setGeometry(20,20,200,50);
//5.将QStyle类对象进行实例化,主要目的设置风格,图标是系统自带
QStyle *sty = QApplication::style();
QIcon ico = sty->standardIcon(QStyle::SP_TitleBarContextHelpButton);
//6.将QToolButton对象进行实例化
tbutton = new QToolButton();
tbutton->setIcon(ico);
//设置显示的文本
tbutton->setText("系统帮助提示");
//调用函数setToolButtonStyle()函数设置tbutton样式,
//设置文本在图标下方
tbutton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
//将tbutton添加到tbar里面
tbar->addWidget(tbutton);
}
MainWindow::~MainWindow()
{
}

三 QRadioButton (单选按钮)
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QRadioButton>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
//声明2个QRadioButton对象radb1;radb2;
QRadioButton *radb1,*radb2;
};
#endif // MAINWINDOW_H
#include "mainwindow.h"
#include <QStyle>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//3.setGeometry()改变窗口的大小(pos()size())
this->setGeometry(300,150,500,300);
//
this->setStyleSheet("QMainWindow {background-color:rgba(255,0,0,100%);}");
//将QRadioButton类的两个对象实例化
radb1 = new QRadioButton(this);
radb2 = new QRadioButton(this);
//设置两个对象位置
radb1->setGeometry(20,20,150,40);
radb2->setGeometry(20,80,150,40);
//设置两个单选按钮文本
radb1->setText("选择按钮1");
radb2->setText("选择按钮2");
//设置命令按钮默认值checked
radb1->setChecked(true);
radb2->setChecked(false);
}
MainWindow::~MainWindow()
{
}
四 QCheckBox (复选框按钮)
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QCheckBox>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
//声明QCheckBox对象
QCheckBox *cb;
private slots:
//声明QCheckBox槽函数,在操作过程当中并且带参数传递,通过这个参数接收信号
void checkboxstate(int);
};
#endif // MAINWINDOW_H
//.c
#include "mainwindow.h"
#include <QStyle>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//3.setGeometry()改变窗口的大小(pos()size())
this->setGeometry(300,150,500,300);
//
this->setStyleSheet("QMainWindow {background-color:rgba(255,0,0,100%);}");
//将QRadioButton类的两个对象实例化
radb1 = new QRadioButton(this);
radb2 = new QRadioButton(this);
//设置两个对象位置
radb1->setGeometry(20,20,150,40);
radb2->setGeometry(20,80,150,40);
//设置两个单选按钮文本
radb1->setText("选择按钮1");
radb2->setText("选择按钮2");
//设置命令按钮默认值checked
radb1->setChecked(true);
radb2->setChecked(false);
}
MainWindow::~MainWindow()
{
}
五 Command Link Button(命令链接按钮 )
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QCommandLinkButton>//
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
//声明一个QCommandLinkButton对象
QCommandLinkButton *clb;
private slots:
//声明槽函数使用鼠标点击clb之后触发
void clbClicked();
};
#endif // MAINWINDOW_H
//.c
#include "mainwindow.h"
#include <QDesktopServices>//引入桌面服务
#include <QUrl>//引入URL
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//3.setGeometry()改变窗口的大小(pos()size())
this->setGeometry(300,150,500,300);
this->setStyleSheet("QMainWindow {background-color:rgba(255,0,0,100%);}");
//实例化
clb = new QCommandLinkButton("testclb","clicked testclb",this);
clb->setGeometry(50,100,250,60);
//连接槽函数
connect(clb,SIGNAL(clicked()),this,SLOT(clbClicked()));
}
MainWindow::~MainWindow()
{
}
void MainWindow::clbClicked()
{
//调用系统服务打开操作
//https://www.sina.com.cn/
//QDesktopServices::openUrl(QUrl("www.baidu.com"));
QDesktopServices::openUrl(QUrl("https://www.sina.com.cn/"));
}六 Dialog Button Box(按钮盒)
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
//QDialogButtonBox类主要用于在对话框中管理和布局标准按钮。
#include <QDialogButtonBox>
#include <QPushButton>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
//声明两个对象
QDialogButtonBox *dbb;
QPushButton *pb;
private slots:
//声明槽函数
void dbbpbClicked(QAbstractButton *);
};
#endif // MAINWINDOW_H
//.c
#include "mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
//3.setGeometry()改变窗口的大小(pos()size())
this->setGeometry(0,0,800,600);
dbb = new QDialogButtonBox(this);
dbb->setGeometry(300,200,200,30);
//函数的作用是在对话框中添加一个取消按钮
//取消按钮通常用于关闭或取消对话框,并返回到上一级界面
//在调用该函数后,当用户点击取消按钮时,对话框将被关闭,
//并且可以执行一些自定义的操作,例如清除输入框中的文本、重置表单等
dbb->addButton(QDialogButtonBox::Cancel);
dbb->button(QDialogButtonBox::Cancel)->setText("取 消");
pb = new QPushButton("自定义");
//将pb添加到dbb并且设定ButtonRole为ActionRole
/*具体来说,该函数将一个按钮(pb)添加到QDialogButtonBox对象(dbb)中,
* 并指定其角色为ActionRole。ActionRole通常用于表示对话框中的操作按钮,
* 例如“确定”、“取消”等。这些按钮通常用于执行一些特定的操作,如保存数据、关闭对话框等。
*/
dbb->addButton(pb,QDialogButtonBox::ActionRole);
//连接信号槽
connect(dbb,SIGNAL(clicked(QAbstractButton*)),this,SLOT(dbbpbClicked(QAbstractButton*)));
}
MainWindow::~MainWindow()
{
}
void MainWindow::dbbpbClicked(QAbstractButton *bt)
{
if(bt ==dbb->button(QDialogButtonBox::Cancel))
{
qDebug()<<"你已经点击【取消】按钮";
}
else if(bt == pb)
{
qDebug()<<"你已经点击【自定义】按钮";
}
}