
我是不是你最疼爱的人-失去爱的城市
<template>
<div class="talk">
<button @click="getLoveTalk">土味情话</button>
<ul>
<li v-for="talk in talkStore.talkList" :key="talk.id">{{ talk.title }}</li>
</ul>
</div>
</template>
<script setup lang="ts" name="LoveTalk">
import { useTalkStore } from '@/stores/loveTalk'
const talkStore = useTalkStore()
// 持久保存talkList
talkStore.$subscribe((mutation, state) => {
localStorage.setItem('talkList', JSON.stringify(state.talkList))
})
// 方法
async function getLoveTalk() {
talkStore.getATalk()
}
</script>
<style scoped>
.talk {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
box-shadow: 1px 1px 10px #4caf50;
border-radius: 10px;
font-size: 15px;
}
button {
/* margin-right: 10px;
margin-left: 10px; */
text-align: center;
background-color: #4caf50;
color: white;
padding: 10px;
border: none;
border-radius: 5px;
cursor: pointer;
position: absolute;
top: 80px;
left: 35px;
}
</style>脚本
import { defineStore } from 'pinia'
import axios from 'axios'
import { nanoid } from 'nanoid'
// import { reactive } from 'vue'
export const useTalkStore = defineStore('talk', {
actions: {
async getATalk() {
// 方法名可以随便起,但是要和定义的actions方法名一致
const { data: { content: title } } = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
// 把请求到的内容包装成字符串包装成对象,然后添加到talkList中
const obj = { id: nanoid(), title }
this.talkList.unshift(obj)
}
},
state() {
return {
talkList:JSON.parse(localStorage.getItem('talkList') || '[]')
}
},
/* 以下是修改组合式的代码 还 需要修改*/
// const talkList = reactive(JSON.parse(localStorage.getItem('talkList') as string) || []),
// async function getATalk(){
// // 方法名可以随便起,但是要和定义的actions方法名一致
// let { data: { content: title } } = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
// // 把请求到的内容包装成字符串包装成对象,然后添加到talkList中
// let obj = { id: nanoid(), title }
// talkList.unshift(obj)
// }
// return { talkList, getATalk }
})
App样式:
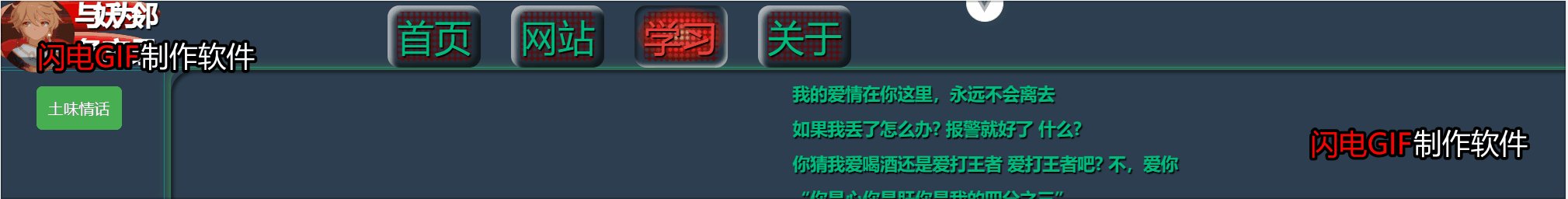
<template>
<MyBiaoZhi msg="与妖为邻" class="App-logo" />
<div class="parent">
<header>
<nav>
<ul class="App_ul">
<li
class="App_li"
v-for="(menuItem, menuIndex) in menuItems"
:key="menuIndex"
@click="toggleSubMenu(menuIndex as number)"
:class="{ active: activeMenuItem === menuIndex }"
>
<RouterLink replace :to="{ path: '/' }">{{ menuItem.label1 }}</RouterLink>
<RouterLink replace :to="{ path: '/WangZhan' }">{{ menuItem.label2 }} </RouterLink>
<RouterLink replace :to="{ path: '/XueXi' }">{{ menuItem.label3 }}</RouterLink>
<RouterLink replace :to="{ name: 'About' }"> {{ menuItem.label4 }}</RouterLink>
</li>
</ul>
</nav>
<!-- <BeiJingShiJian /> -->
</header>
<div class="left_side"></div>
<div class="right_side"></div>
<div class="div4"><RouterView /></div>
</div>
</template>
<script setup lang="ts" name="App">
// import BeiJingShiJian from './BeiJingShiJian.vue'
import MyBiaoZhi from './MyBiaoZhi.vue'
import { ref } from 'vue'
let menuItems = ref([
{ label1: '首页' },
{ label2: '网站' },
{ label3: '学习' },
{ label4: '关于' }
])
let activeMenuItem = ref() // 当前激活的菜单项索引
let activeSubMenu = ref()
function toggleSubMenu(menuIndex: any) {
activeMenuItem.value = menuIndex // 设置当前激活的菜单项索引
activeSubMenu.value = activeSubMenu.value === menuIndex ? null : menuIndex
}
</script>
<style scoped lang="scss">
.parent {
/* https://cssgrid-generator.netlify.app/ */
/* 网格布局 */
display: grid;
/* 列数: 34; */
grid-template-columns: repeat(34, 1fr);
/* 行数: 19; */
grid-template-rows: repeat(19, 1fr);
/* 列间距: 5px; */
grid-column-gap: 5px;
/* 行间距: 5px; */
grid-row-gap: 2px;
}
header {
grid-area: 1 / 1 / 3 / 35;
height: 4rem;
border: 1px solid rgba(0, 213, 255, 0.4);
}
ul {
display: flex;
top: 0rem;
left: 20rem;
text-align: center;
position: relative;
li {
width: 80px;
height: 53px;
padding: 5px;
perspective: 700px;
cursor: pointer;
margin-left: 1rem;
transition: color 0.3s;
border-radius: 10px;
font-size: 2rem;
background-image: linear-gradient(
to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0)
);
box-shadow:
inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border: 0px solid black;
// box-shadow:
// 0 0 10px 2px rgba(0, 0, 0, 0.2),
// 0 0 1px 2px black,
// inset 0 2px 2px -2px white,
// inset 0 0 2px 8px #4c4343,
// inset 0 0 2px 22px #000000;
}
a {
// 去掉下划线
text-decoration: none;
background-image: radial-gradient(transparent 30%, rgba(101, 0, 0, 0.7) 70%);
background-size: 5px 5px;
border-radius: 5px;
&:hover {
color: #ffc97e;
}
}
}
li.active {
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.589),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
a {
color: #e63c3c;
}
}
li.active::before {
border-radius: 10px;
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
height: 50px;
width: 80px;
animation: flicker 0.2s infinite 0.3s;
z-index: -1;
background-image: radial-gradient(#ffc97e, #ff1818 40%, transparent 70%);
}
.left_side {
grid-area: 3 / 1 / 170 / 4;
border: 1px solid rgba(0, 213, 255, 0.4);
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-align: center;
font-size: 3rem;
}
.right_side {
grid-area: 3 / 32 / 170 / 35;
border: 1px solid rgba(0, 213, 255, 0.4);
}
.div4 {
grid-area: 3 / 4 / 170 / 32;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
border-radius: 20px;
}
@keyframes flicker {
0% {
opacity: 1;
}
80% {
opacity: 0.8;
}
100% {
opacity: 1;
}
}
</style>