文章目录
- 1.前言
- 2.什么是前端
- 3.前端需要关注哪些问题
- 4.HTML语法
- 5.HTML标签
- 6.HTML中的内容划分
- 7.总结
这是我参与「第五届青训营 」伴学笔记创作活动的第 1 天
1.前言
本次课程主要介绍了:
- 前端要解决的基本问题
- HTML的基本定义和语法
- 为什么要语义化和怎么做的语义化
2.什么是前端
使用Web技术栈解决多端图形GUI交互问题。
3.前端需要关注哪些问题
- 功能
- 美观
- 无障碍
- 安全
- 性能
- 兼容
- 性能
4.HTML语法
- 标签和属性不区分大小写,推荐
小写 - 空标签可以不用闭合,比如input
- 属性值推荐用
双引号包裹 - 某些属性可以省略,比如required、readonly
5.HTML标签
(1)标题和段落
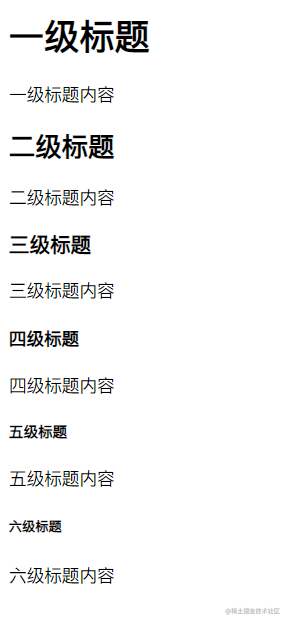
使用h1~h6标签可以定义文章标题,HTML分别给它们指定了默认的样式。而文章中的段落使用p标签定义。
<h1>一级标题</h1>
<p>一级标题内容</p>
<h2>二级标题</h2>
<p>二级标题内容</p>
<h3>三级标题</h3>
<p>三级标题内容</p>
<h4>四级标题</h4>
<p>四级标题内容</p>
<h5>五级标题</h5>
<p>五级标题内容</p>
<h6>六级标题</h6>
<p>六级标题内容</p>

这是可能有人就要问了,我用div和span同样可以实现标题和段落效果啊,为什么非得用h1标签和p标签呢?
<div style="margin:20px 0;font-size:32px;font-weight: 600;">一级标题</div>
<span>一级标题内容</span>
虽然上述代码同样也可以做到和h1标签+p标签一样的效果,但是这么写的代码语义一点都不明确,页面展示效果上确实做到了h1+p标签一样的效果,但代码却无法让人一眼看出这是标题+段落的组合,换成以下标签组合明显语义更加清晰,且不用写额外的样式代码。
<h1>一级标题</h1>
<p>一级标题内容</p>
为什么要使用语义化标签?
- 提高代码的可的可读性和可维护性
- 有益于SEO
- 提升无障碍性
如何实现语义化?
- 了解每个标签的属性和含义
- 思考什么标签最适合描述这个内容
- 不使用可视化工具生成代码
(2)列表
- 有序列表
有序列表使用ol标签定义。列表项会被自动地添加上序号,ol标签本身具有默认的margin和padding属性值。
<ol style="border: 1px solid blue">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>

- 无序列表
无序列表使用ol标签定义。列表项会被自动地添加上列表项符号,ul标签本身具有默认的margin和padding属性值。
<ul style="border: 1px solid blue">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>

- 自定义列表
自定义列表使用dl标签定义,其中dt标签定义列表项标题,dd属性定义列表项属性。dd属性具有默认的margin属性值。
<dl style="border: 1px solid blue">
<dt>作者:</dt>
<dd>a</dd>
<dt>编辑:</dt>
<dd>b</dd>
<dd>c</dd>
</dl>

(3)多媒体标签
网页中的多媒体内容通常有:图像、视频和音频,这三种多媒体内容在HTML中分别使用img标签、video标签和audio标签定义。这三个标签都有一个src属性,用来指向需要嵌入的资源路径。在img标签中,还定义了alt属性,这个属性主要用来做内容退化处理,即某一次资源未能按照预期加载时,将会以alt中的内容替代显示。
<p><img src="1.jpg" width="300px" alt="[图片]1.jpg"></p>
<p><audio src="1.mp3" controls></p>
<p><video src="1.mp4" controls></p>

(4)链接
链接使用a标签定义,href指向跳转路径,target属性指定跳转方式,通常有_self当前页面跳转、_parent父级框架跳转、_blank新标签页跳转和_top顶级框架跳转这几种跳转方式。
<a href="https://juejin.cn/">跳转到掘金官网</a>

(5)表单控件
- input
使用input标签可以定义各种类型的文本输入框,单选、多选按钮以及提交按钮等表单控件。type属性用于指定input的控件类型。
<p><input type="text"></p>
<p><input type="password"></p>
<p>
<input type="radio" name="sex" value="male"> 男
<input type="radio" name="sex" value="female"> 女
</p>
<p>
<input type="checkbox" name="vehicle" value="Bike">我喜欢自行车<br>
<input type="checkbox" name="vehicle" value="Car">我喜欢小汽车
</p>
<p><input type="submit"></p>

也可以给input添加候选列表来提供输入建议。
<input list="browsers" placeholder="请选择浏览器">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>

- select
使用select可以定义下拉选项控件。option定义选项。
选择年份:<select>
<option>2023</option>
<option>2022</option>
<option>2021</option>
<option>2020</option>
</select>

(6)文本标签
- 引用
表示引用的标签主要有三种:blockquote、cite和q。其中,blockquote表示引用了来着其他地方的某段内容,比如下文中我引用了MDN文档中对HTML的定义;cite则表示对某部作品的名称或者专有名词的引用,通常会给内容加上斜体的样式;而q标签则表示的是语义上的引用,即给内容加上双引号,表示该内容具有特殊含义。
<p>
<blockquote>
就其核心而言,HTML 是一种相当简单的、由不同元素组成的标记语言,它可以被应用于文本片段,使文本在文档中具有不同的含义(它是段落吗?它是项目列表吗?它是表格吗?),将文档结构化为逻辑块(文档是否有头部?有三列内容?有一个导航菜单?),并且可以将图片,影像等内容嵌入到页面中。本模块将介绍前两个用途,并且介绍一些 HTML 的基本概念和语法。
</blockquote>
</p>
<p><cite>《挪威的森林》</cite></p>
<p><q>HTML</q></p>

- 代码
使用code标签包含代码内容时,代码内容将会以一种等宽的字体显示。
<code>
<pre>
const a = 1;
a++;
console.log(a);
</pre>
</code>

- 强调
通常使用strong和em两个标签来表示对文本的强调,其中,强者表示字面意义上的强调,即使文本加粗,来强调该内容的重要性。而后者则表示语气上的重读,比如“我是小明”这句话中,强调的是自己的身份,因此是字应该重读。
<p>HTML是一种<strong>超文本</strong>标记语言</p>
<p>我<em>是</em>小明</p>

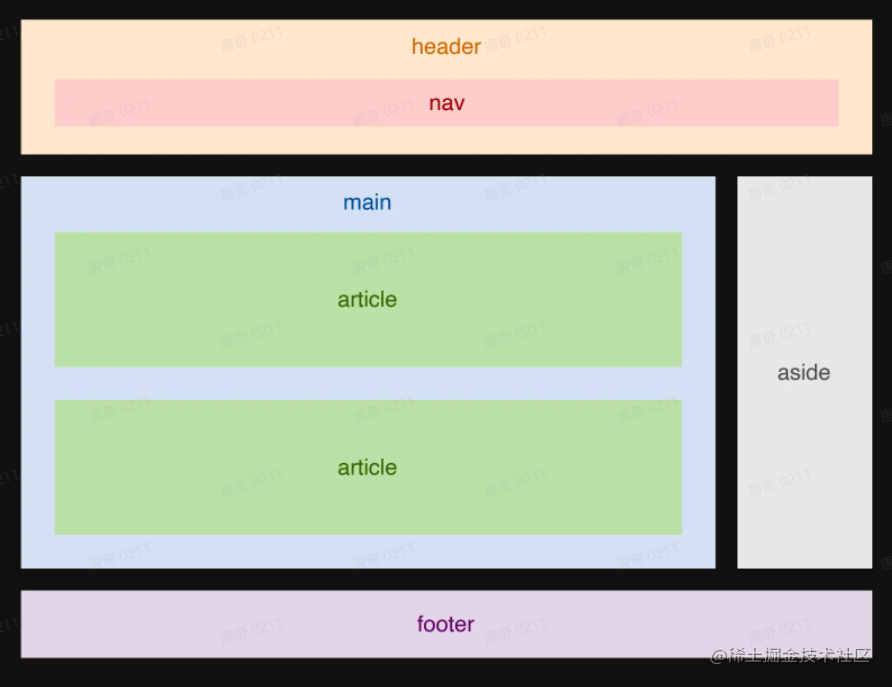
6.HTML中的内容划分
一个基本的HTML文件通常会按照以下的结构进行划分。

7.总结
HTML主要的任务是展示内容,向用户传达信息,而不是单纯对样式的引用。因此,学习语义化相关知识,并在实际编码过程中,实践不同的语义化规范,是一个前端工程师的基础必修课。同时,是否具有良好的语义化,也是判断一个页面好坏的标准。