1.课程介绍
1.es是什么

2.新特性的优点

3.学习课程必备知识背景

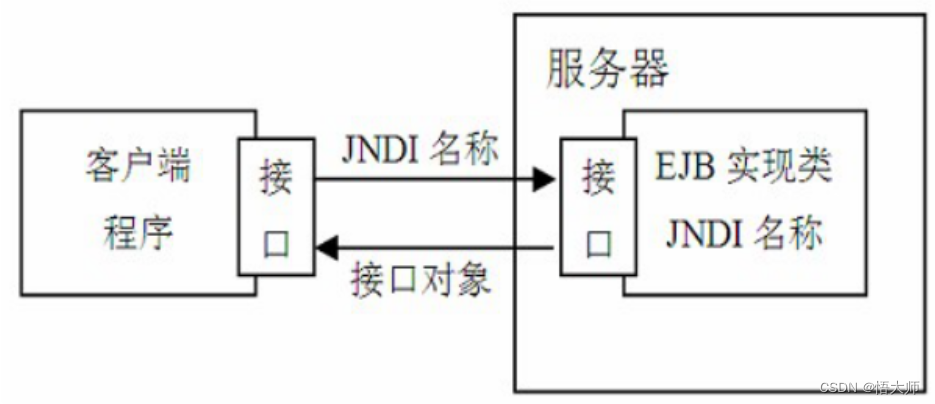
2.相关名词介绍


3. let变量声明以及声明特性
3.1变量声明方式
//普通声明
let a;
//一次性声明多个变量
let a,b,c;
//声明并且初始化
let a = 100;
//一次性声明多个并且初始化
let a=2,b=1,c='i love you';
3.2不允许重复声明
//使用 var 进行声明时下述代码不会报错
var a = 1;
var a = 2;
//使用 let 进行声明时下述代码会报错
let a = 3;
let a = [];
3.3块级作用域
块的范围一般包括 if else while for 等
//es6中变量作用域的范围,除了全局作用域/函数作用域/eval作用域,还有块级作用域
{
var a = 6;
let b =7
}
//a可以正常打印
console.log(a)
//b会报错is not defined
console.log(b)
3.4不存在变量提升
//a会输出undefined,因为对变量的声明自动提升了
console.log(a);
//b会报错 cannot access before initialization,因为不能提升
console.log(b);
var a = 2;
let b = 3;
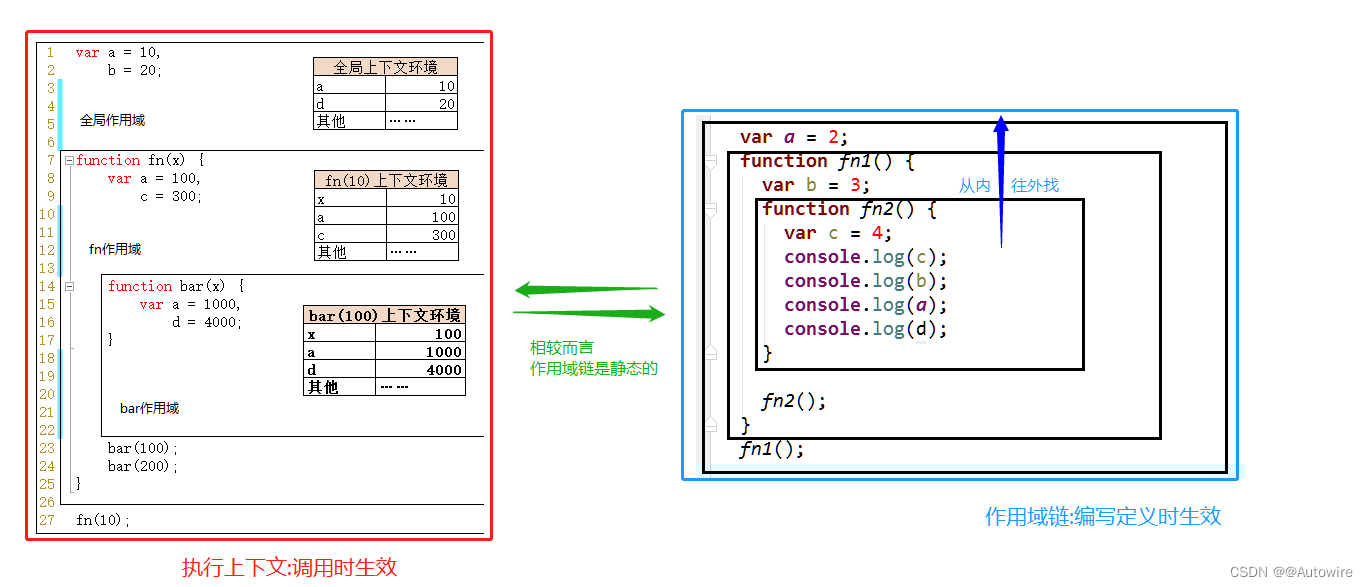
3.5不影响作用域链
let a = 2;
function fn(){
return a;
}
//可以通过作用域链获取到a并返回
console.log(fn());
4.let块级作用域经典案例实践
例如,现在想给每一个div设置背景颜色为粉色
<!DOCTYPE html>
<html lang="en">
<style>
.test{
border: 1px solid;
height: 50px;
width: 20px;
}
</style>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</body>
<script>
var items = document.getElementsByClassName("test");
//当下面通过var进行声明的时候,功能无法正常起作用,而let可以
//是因为在绑定点击事件之后,i已经是3,而实际点击时候没有下标为3的元素
//而let块级作用域结束后,再次点击时会从0开始,即可获取正确下标
for(var i=0;i<items.length;i++){
items[i].onclick = function () {
items[i].style.background = 'pink';
}
}
</script>
</html>
5.const声明常量
5.1声明常量的格式,一般变量名称采用大写
const A = 1;
5.2必须赋初始值
//必须赋初始值,下面这种情况会报错
const A;
5.3常量的值不能修改
//常量的值不能修改,下面的赋值语句会报错
const A = 1;
A = 2;
5.4常量也是块级作用域
{
const A = 1;
}
//会报错
console.log(A)
5.5对数组或者对象里面的内容进行修改,不算对它的值进行操作,可以成功
const A = [1,2,3]
A.push(4)
console.log('[ A ] >', A)

6.变量的解构赋值
6.1变量的解构赋值
let arr = [1,2,3]
let [a,b,c] = arr
console.log('[ a ] >', a)
console.log('[ b ] >', b)
console.log('[ c ] >', c)

6.2对象的解构赋值
let student = {
name : 'ljk',
age : 10,
whatHeSay : 'i love sy'
}
let{name,age,whatHeSay} = student
console.log('[ name ] >', name)
console.log('[ age ] >', age)
console.log('[ whatHeSay ] >', whatHeSay)

7.模板字符串
7.1通过反引号来声明字符串类型变量
let a = `sdfsdfs`;
console.log('[ a ] >', a)
console.log('[ typeOfa ] >', typeof a)

7.2不用通过拼接来换行
let a = `<ul>
<li>a</li>
<li>a</li>
<li>a</li>
<li>a</li>
<li>a</li>
</ul>`;
console.log('[ a ] >', a)

7.3通过${}进行变量的拼接
let a = `123`
let b = `${a}456`
console.log('[ b ] >', b)

8.对象的简化写法
8.1对于变量以及方法,均可以简写
var name = "a"
var age = 10
//这是之前的写法
// let student = {
// name:name,
// age:age,
// speech:function(){
// return this.age
// }
// }
let student = {
name,
age,
speech(){
return this.age
}
}
console.log('[ student ] >', student)
console.log('[ student.speech ] >', student.speech())