组件的创建与引用
1.创建组件
在项目的根目录中,鼠标右键,创建 components -> test 文件夹
在新建的components -> test文件夹上,鼠标右键,点击“新建Component"
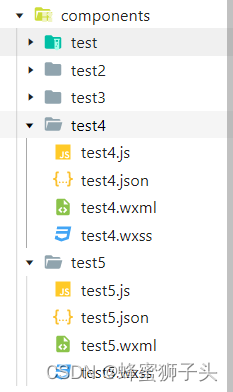
键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为.js,.json,.wxml和 .wxss
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:


引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
局部引用: 组件只能在当前被引用的页面内使用
全局引用: 组件可以在每个小程序页面中使用
局部引用组件:
在页面的.json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
//在页面的 .json文件中,引入组件
{
"usingComponents" : {
"my-test1": "/components/test1/test1"}
}
//在页面的 .wxml文件中,使用组件
<my-test1></my-test1>
在app.json全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
"usingComponents": {
"my-test1": "/components/test/test"
}
全局引用VS局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
如果某组件在多个页面中经常被用到,建议进行“全局引用”
如果某组件只在特定的页面中被用到,建议进行“局部引用”
组件和页面的区别:
从表面来看,组件和页面都是由.js、.json、.wxml和.wxss这四个文件组成的。但是,组件和页面的.js与.json文件有明显的不同:
组件的.json文件中需要声明 “component” : true属性
组件的.js文件中调用的是Component()函数
组件的事件处理函数需要定义到 methods节点 中
自定义组件—样式
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构:
- 组件A的样式不会影响组件C的样式
- 组件A的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件A和C的样式
好处:
防止外界的样式影响组件内部的样式
防止组件的样式破坏外界的样式
组件样式隔离的注意点
app.wxss中的全局样式对组件无效
只有class选择器会有样式隔离效果,id选择器、属性选择器、标签选择器不受样式隔离的影响
建议∶在组件和引用组件的页面中建议使用class选择器,不要使用id、属性、标签选择器!
3.修改组件的样式隔离选项
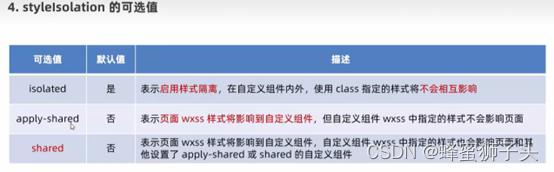
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 stylelsolation 修改组件的样式隔离选项,用法如下:
//在组件的 .js 文件中新增如下配置
Component({
options: {
styleIsolation: 'isolated'
}
})
//或在组件的 .json文件中新增如下配置
{
"styleIsolation" : "isolated"
}
styleIsolation 的可选值

data 数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到data节点中,示例如下:
Component({
/**
*组件的初始数据
*/
data: {
count: 0
}
})
methods方法
在小程序组件中,事件处理函数和自定义方法需要定义到methods 节点中,示例代码如下:
methods: { //组件的方法列表【包含事件处理函数和自定义方法】
methods: { //组件的方法列表【包含事件处理函数和自定义方法】
//点击事件处理函数
addCount() {
if(this.data.count >= this.properties.max) return
this.setData({
count: this.data.count + 1,
max: this.properties.max + 1
})
this._showCount()
},
//自定义方法建议以_开头
_showCount() {
wx.showToast({
title: 'count 是' + this.data.count,
icon: 'none'
})
},
showInfo() {
console.log(this.data)
console.log(this.properties)
},
}
properties 属性
在小程序组件中,properties是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:
/**
* 组件的属性列表
*/
properties: {
//第一种方式:简化的方式【不需要指定默认值时,可以使用简化方式】
//max:Number
//第二种方式:完整的定义方式【当需要指定属性默认值时,建议使用此方式】
max: {
type: Number,//属性值的数据类型
value: 10//属性默认值
}
},
data 和properties的区别
在小程序的组件中,properties属性和data数据的用法相同,它们都是可读可写的,只不过:
data更倾向于存储组件的私有数据
properties更倾向于存储外界传递到组件中的数据
使用setData修改properties的值
由于data 数据和properties属性在本质上没有任何区别,因此 properties属性的值也可以用于页面渲染,或使用setData为 properties 中的属性重新赋值,示例代码如下:
<!-- 在组件的.wxml文件中使用properties属性的值 -->
<view>max属性的值为: {{max}}</view>
Component({
properties: { max: Number },//定义属性
methods: {
addCount() {
this.setData({ max: this.properties.max + 1 })//使用setData 修改属性的值
}
}
})
自定义组件—数据监听器
什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于vue中的watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
Component({
observers: {
"字段A,字段B': function(字段A的新值,字段B的新值)){
// do something
}
}
})
数据监听器的基本用法
组件的UI结构如下:
//组件的UI结构如下
<view>{{n1}} + {{n2}} = {{sum}}</view>
<button size="mini" bindtap="addN1">n1自增</button>
<button size="mini" bindtap="addN2">n2自增</button>
组件的 .js 文件代码如下:
Component({
data: { n1: 0,n2: 0,sum: 0 },//数据节点
methods: {//方法列表
addN1() { this.setData({ n1: this.data.n1 + 1 }) },
addN2() { this.setData({ n2: this.data.n2 + 1 }) }
},
observers: { //数据监听节点
'n1,n2 ': function(n1,n2){//监听 n1 和 n2 数据的变化
this.setData({ sum: n1 + n2 })//通过监听器,自动计算sum的值
}
}
})
监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:
data: {
_rgb: {
r: 0,
g: 0,
b: 0
},
fullColor: '0,0,0'
},
wxml:
<view style="background-color:rgb({{fullColor}})" class="colorBox">颜色值:{{fullColor}}</view>
<button size="mini" type="default" bindtap="changeR">R</button>
<button size="mini" type="primary" bindtap="changeG">G</button>
<button size="mini" type="warn" bindtap="changeB">B</button>
wxss:
.colorBox{
line-height: 200rpx;
font-size: 24rpx;
color: white;
text-shadow: 0rpx 0rpx 2rpx black;
text-align: center;
}
定义 button 的事件处理函数
methods: {
changeR() {
this.setData({
'_rgb.r': this.data._rgb.r + 5 >=255 ? 255 : this.data._rgb.r + 5
})
},
changeG() {
this.setData({
'_rgb.g': this.data._rgb.g + 5 >=255 ? 255 : this.data._rgb.g + 5
})
},
changeB() {
this.setData({
'_rgb.b': this.data._rgb.b + 5 >=255 ? 255 : this.data._rgb.b + 5
})
},
_randomColor() {
this.setData({
_rgb: {
r: Math.floor(Math.random() * 256),
g: Math.floor(Math.random() * 256),
b: Math.floor(Math.random() * 256),
}
})
}
},
监听对象中指定属性的变化:
observers: {
'_rgb.r,_rgb.g,_rgb.b': function(r, g, b) {
this.setData({
fullColor: `${r}, ${g}, ${b}`
})
},
监听对象中所有属性的变化:
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 **来监听对象中所有属性的变化,示例代码如下:
'_rgb.**': function(obj) {
this.setData({
fullColor: `${obj.r},${obj.g},${obj.b}`
})
}
自定义组件----纯数据字段
1.什么是纯数据字段
概念: 纯数据字段指的是那些不用于界面渲染的data字段。
应用场景:例如有些情况下,某些data中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的data字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
2.使用规则
在Component构造器的 options 节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
options: {
//指定所有_开头的数据字段为纯数据字段
pureDataPattern: /^_/
},
data: {
//纯数据字段
_rgb: {
r: 0,
g: 0,
b: 0
},
//普通数据字段
fullColor: '0,0,0'
},
3.使用纯数据字段改造数据监听器案例
代码见上
组件的生命周期
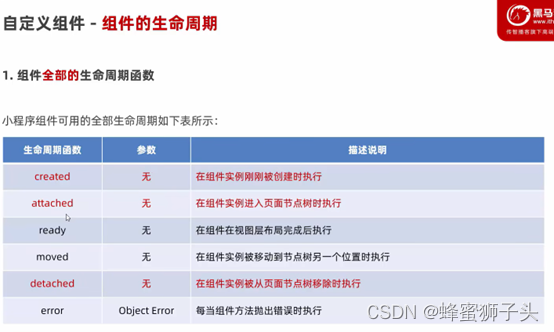
1.组件全部的生命周期函数

2.组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有3个,分别是created、attached、detached。它们各自的特点如下:
① 组件实例刚被创建好的时候,created 生命周期函数会被触发
- 此时还不能调用setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
在组件完全初始化完毕、进入页面节点树后,created生命周期函数会被触发
- 此时,this.data已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③ 在组件离开页面节点树后,detached生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数
- 此时适合做一些清理性质的工作
3. lifetimes节点
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
lifetimes: {
created() {
console.log('created')
},
attached() {
console.log('attached')
}
},
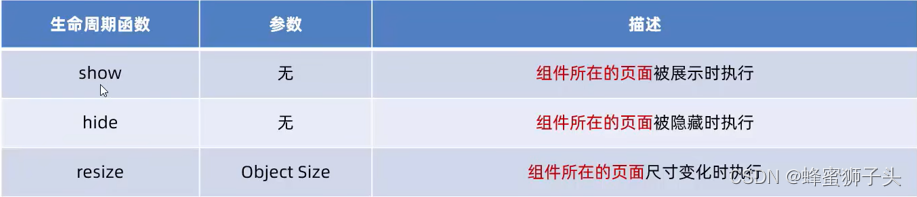
组件所在页面的生命周期
1.什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如: 每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。在自定义组件中,组件所在页面的生命周期函数有如下3个,分别是:

2.pageLifetimes节点
组件所在页面的生命周期函数,需要定义在pageLifetimes节点中,示例代码如下:
pageLifetimes: {
show() {//页面被展示
this._randomColor()
},
hide() {},//页面被隐藏
resize() {}//页面尺寸变化
}
生成随机的 RGB 颜色值
_randomColor() {
this.setData({
_rgb: {
r: Math.floor(Math.random() * 256),
g: Math.floor(Math.random() * 256),
b: Math.floor(Math.random() * 256),
}
})
}
pageLifetimes: {
show() {//页面被展示
this._randomColor()
},
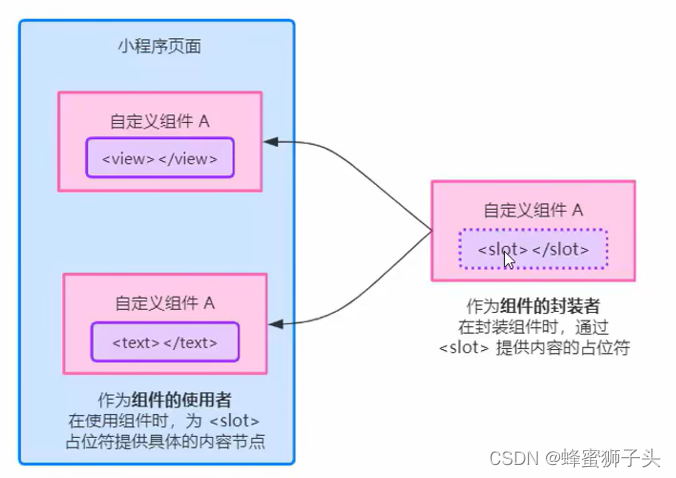
插槽
1.什么是插槽
在自定义组件的 wxml 结构中,可以提供一个<slot>节点(插槽),用于承载组件使用者提供的wxml结构。

2.单个插槽
在小程序中,默认每个自定义组件中只允许使用一个<slot>进行占位
这种个数上的限制叫做单个插槽。
<!--组件的封装者-->
<view class="wrapper">
<view>这里是组件的内部节点</view>
<!--对于不确定的内容,可以使用<slot>进行占位,具体的内容由组件的使用者决定-->
<slot></slot>
</view>
<!--组件的使用者-->
<component-tag-name>
<!--这部分内容将被放置在组件<slot>的位置上-->
<view>这里是插入到组件slot中的内容</view>
</component-tag-name>
3.启用多个插槽
在小程序的自定义组件中,需要使用多<slot>插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。示例代码如下:
Component({
options: {
multipleSlots: true
},
})
4.定义多个插槽
可以在组件的.wxml中使用多个<slot>标签,以不同的 name 来区分不同的插槽。示例代码如下:
<!--组件模板-->
<view class="wrapper">
<!-- name为 before的第一个slot 插槽-->
<slot name="before"></slot>
<view>这是一段固定的文本内容</view>
<!-- name为 after的第二个slot插槽-->
<slot name="after"></slot>
</view>
使用多个插槽
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的<slot>中。示例代码如下:
<!--引用组件的页面模板-->
<component-tag-name>
<!--这部分内容将被放置在组件<slot name="before">的位置上 -->
<view slot="before">这里是插入到组件slot name="before"中的内容</view>
<!--这部分内容将被放置在组件<slot name="after">的位置上 -->
<view slot="after">这里是插入到组件slot name="after"中的内容</view>
</component-tag-name>
父子组件之间的通信
1.父子组件之间通信的3种方式
①属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据
②事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
③获取组件实例 - 父组件还可以通过this.selectComponent()获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
2.属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
//父组件的data节点
data: {
count: 0
}
<!-- 父组件的 wxml 结构 -->
<my-test3 count="{{count}} "></my-test3>
<view>~~~~~~~</view>
<view>父组件中,count值为: {{count}}</view>
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:
<!-- 子组件的 properties 节点 -->
properties: {
count: Number
}
<!--子组件的 wxml 结构 -->
<text>子组件中,count值为: {{count}}</text>
3.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
- 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
//在父组件中定义 syncCount方法
//将来,这个方法会被传递给子组件,供子组件进行调用
syncCount() {
console.log('syncCount')
},
- 在父组件的wxml中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
<!--使用bind:自定义事件名称(推荐:结构清晰)-->
<my-test3 count="{{count}}" bind:sync="syncCount"></my-test3>
<!--或在bind后面直接写上自定义事件名称-->
<my-test3 count="{{count}}" bindsync="syncCount"></my-test3>
- 在子组件的js中,通过调用this.triggerEvent("自定义事件名称’,{/* 参数对象 */}),将数据发送到父组件
wxml:
<!-- 子组件的 wxml结构 -->
<text>子组件中,count值为: {{count}}</text>
<button type="primary" bindtap="addCount"> +1 </button>
js:
//子组件的 js 代码
methods: {
addCount() {
this.setData({
count: this.properties.count + 1
})
this.triggerEvent( ' sync ', {value: this.properties.count})
}
}
- 在父组件的 js 中,通过e.detail 获取到子组件传递过来的数据
syncCount(e) {
// console.log(e.detail.value)
this.setData({
count: e.detail.value
})
},
4.获取组件实例
可在父组件里调用 this.selectComponent (“id或class选择器”),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如this.selectComponent(“.my-component”)。
wxml 结构
<my-test3 count=" {{count}}" bind: sync=”syncCount" class="customA" id="cA"></my-test3>
<button bindtap=”getChild">获取子组件实例</button>
getChild() { //按钮的 tap 事件处理函数
//切记下面参数不能传递标签选择器' my-test3',不然返回的是null
const child = this. selectComponent('.customA') //也可以传递 id 选择器#cA
child.setData({ count: child. properties.count + 1 }) //调用子组件的 setData 方法
child. addCount() //调用子组件的 addCount 方法
}
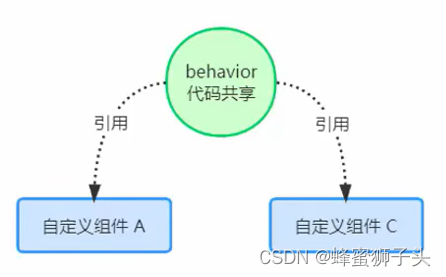
behaviors
1.什么是 behaviors
behaviors是小程序中,用于实现组件间代码共享的特性,类似于Vue.js 中的’mixins”。

2. behaviors的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behavior , behavior 也可以引用其它 behavior。
3.创建behavior
调用Behavior(Object object)方法即可创建一个 共享的behavior实例对象,供所有的组件使用:
// 调用 Behavior()方法,创建实例对象
// 并使用module.exports将 behavior 实例对象共享出去
module.exports = Behavior({
//属性节点
properties: {}//私有数据节点
data: { username: 'zs' },
//事件处理函数和自定义方法节点
methods: {},
//其它节点...
})
4.导入并使用behavior
在组件中,使用 require()方法 导入需要的 behavior,挂载后即可访问behavior中的数据或方法,示例代码如下:
// 1.使用require()导入需要的自定义 behavior模块
const myBehavior = require("../../behaviors/my-behavior")
Component({
// 2.将导入的 behavior实例对象,挂载到 behaviors 数组节点中,即可生效
behaviors:[myBehavior],
//组件的其它节点...
})
5. behavior 中所有可用的节点

6.同名字段的覆盖和组合规则*
组件和它引用的 behavior中可以包含同名的字段,此时可以参考如下3种同名时的处理规则:
① 同名的数据字段(data)
② 同名的属性(properties)或方法(methods)
③ 同名的生命周期函数
关于详细的覆盖和组合规则,大家可以参考微信小程序官方文档给出的说明:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/b
/behaviors.html
总结
①能够创建并引用组件
- 全局引用、局部引用、usingComponents
②能够知道如何修改组件的样式隔离选项
- options -> stylelsolation ( isolated , apply-shared, shared)
③能够知道如何定义和使用数据监听器
- observers
④能够知道如何定义和使用纯数据字段
- options-> pureDataPattern
⑤能够知道实现组件父子通信有哪3种方式
- 属性绑定、事件绑定、this.selectComponent(’ id或class选择器’)
⑥能够知道如何定义和使用behaviors
- 调用 Behavior() 构造器方法