这个 其实和我之前写的文章react组件优化,当父组件数据变化与子组件无关时,控制子组件不重新渲染实现的东西是一样的 只是用了一种更简洁的方式
我们还是重新来一次
创建一个react项目 然后 创建一个子组件 我这里就直接叫 subset.jsx
参考代码如下
import React from "react";
export default class subset extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
console.log('子集');
return (
<div className="App">
子集
</div>
)
}
}
然后在同目录下创建父组件 record.jsx
import React from "react";
import Subset from "./subset";
export default class record extends React.Component{
constructor(props){
super(props);
this.state = {
cont: 0,
}
}
componentDidMount = () => {
this.myTarget = setInterval(()=>{
this.setState({
cont: Number(this.state.cont+1)
});
}, 1000);
}
render(){
return (
<div className="App">
{ this.state.cont }
<Subset/>
</div>
)
}
}
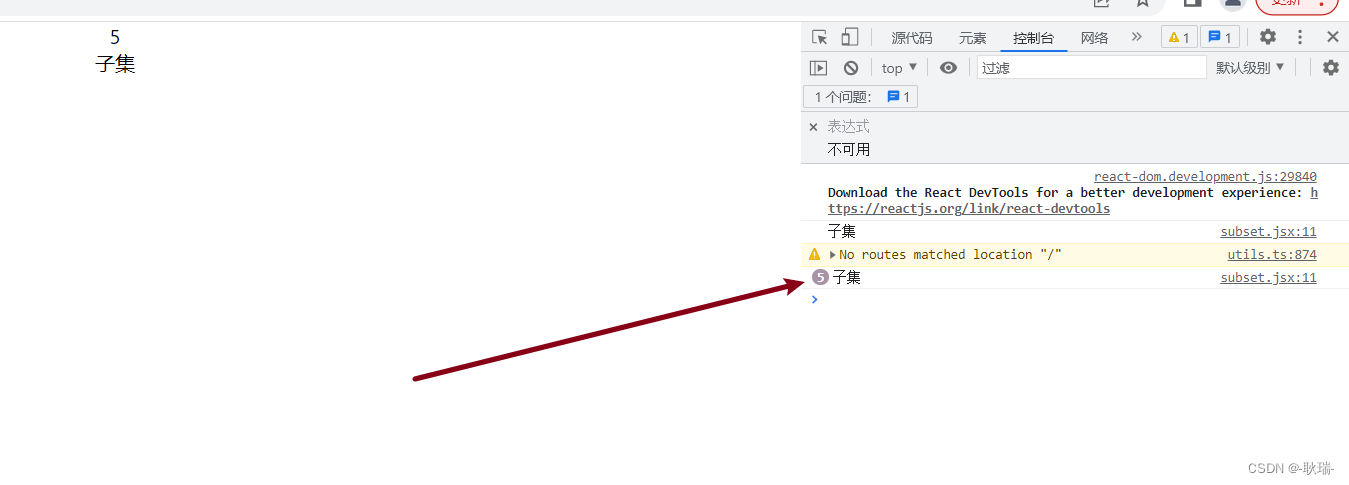
这里我们父组件写了一个定时器 然后没秒改变state中的cont 然后 理论上 我们父组件的值改变了 子组件会重新渲染 所以 我们在子组件的render函数中用console.log打印子组件在控制台 确认父组件数据改变时子组件是否被重写渲染

这里我们可以确认 确实是重新渲染了 但我们会发现 子组件和父组件的cont并没有任何关系啊
此时我们修改 subset 子组件代码如下
import React from "react";
export default class subset extends React.PureComponent{
constructor(props){
super(props);
this.state = {
}
}
render(){
console.log('子集');
return (
<div className="App">
子集
</div>
)
}
}
可以看到 这时他就不重新渲染了

然后我们再试一下 如果子组件关联了父组件的cont呢?
修改父组件代码如下
import React from "react";
import Subset from "./subset";
export default class record extends React.Component{
constructor(props){
super(props);
this.state = {
cont: 0,
}
}
componentDidMount = () => {
this.myTarget = setInterval(()=>{
this.setState({
cont: Number(this.state.cont+1)
});
}, 1000);
}
render(){
return (
<div className="App">
{ this.state.cont }
<Subset cont = {this.state.cont}/>
</div>
)
}
}
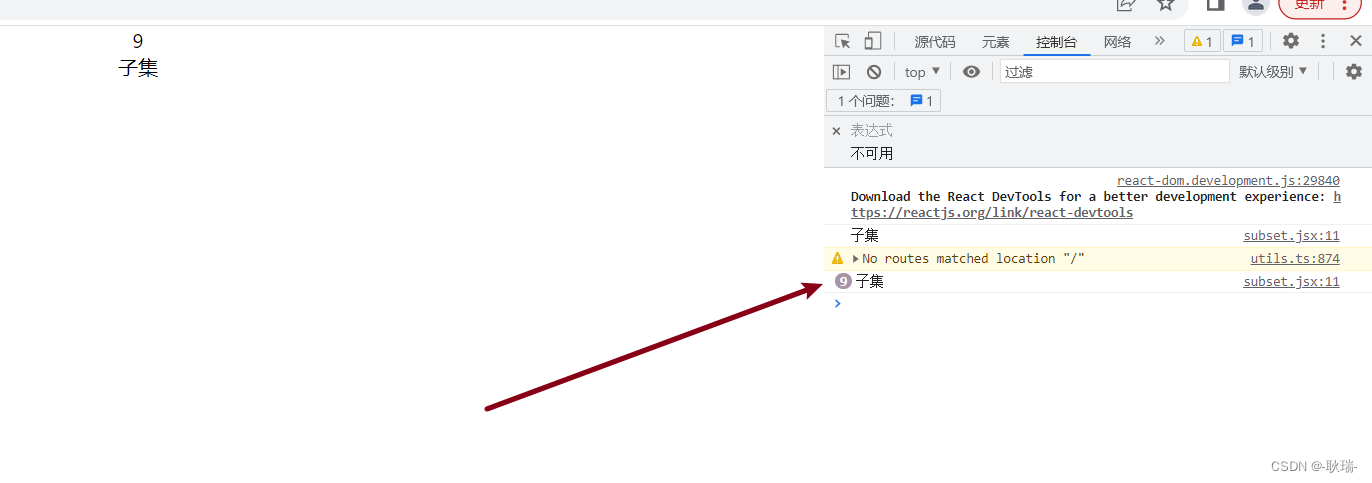
然后我们重写运行

可以看到 当父组件将cont传给子组件 他们产生关联之后 还是可以重写渲染的 这就是PureComponent的强大