Vue3工程化配置
目录
- Vue3工程化配置
- 创建项目
- vue-cli
- vite(推荐)
- 快速体验2和3的差别
- vue3
- vue2
- ref和reactive
创建项目
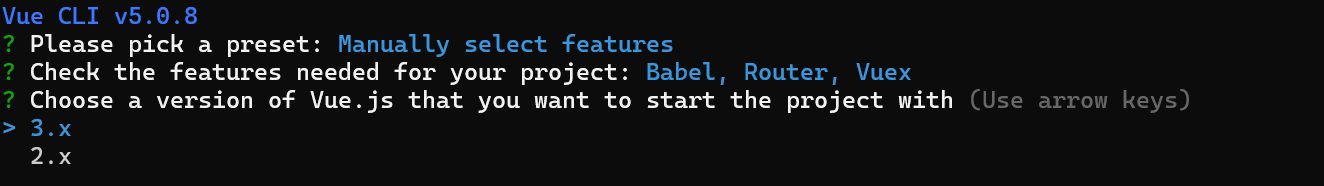
vue-cli
具体环境配置请点这里
记得新建配置时这里选vue3

vite(推荐)
注:Vite 需要 Node.js 版本 18+,20+
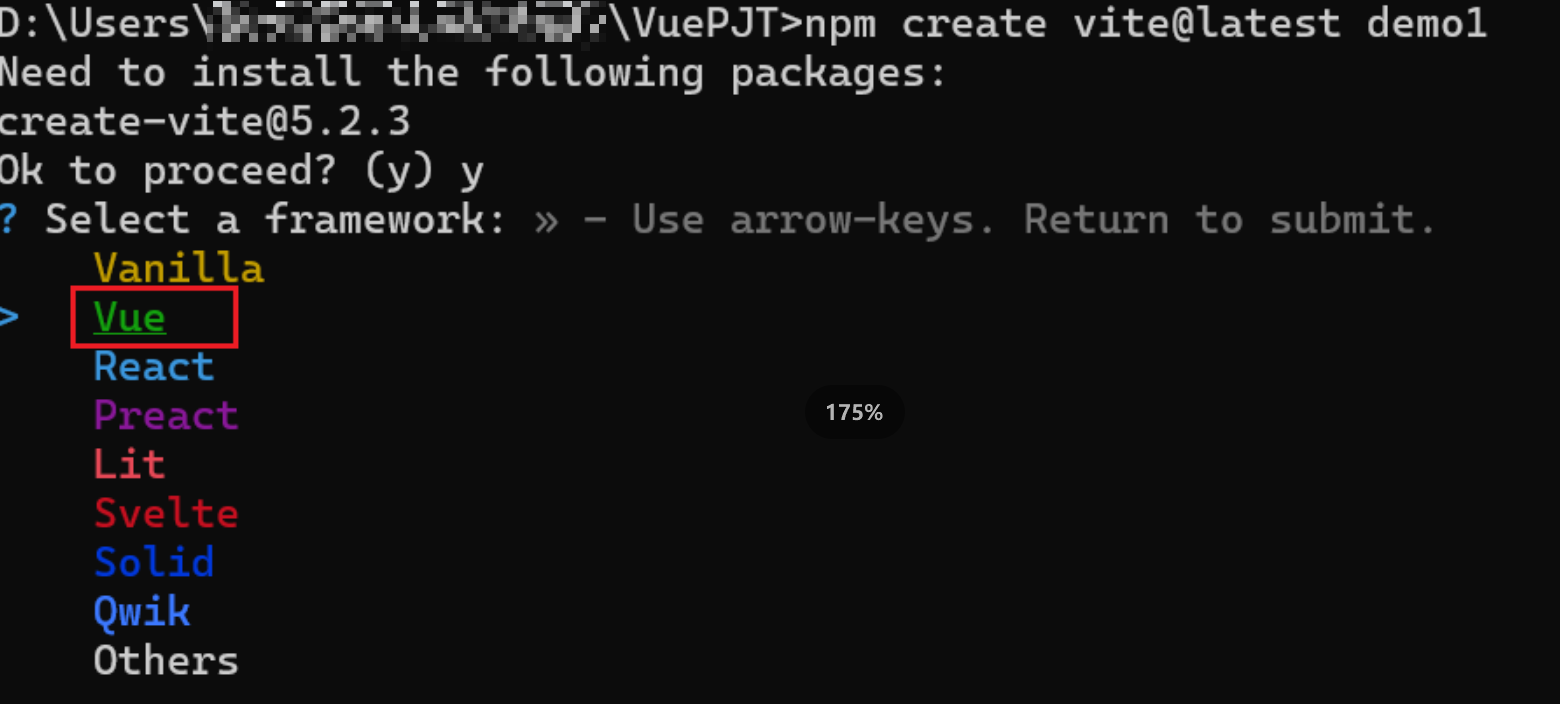
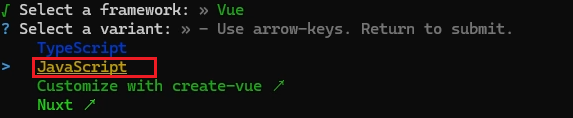
1.选定路径后再cmd输入创建指令
cnpm create vite@latest # 配置时再定义项目名
cnpm create vite@latest 项目名
cnpm create vite 项目名


2.项目创建完毕后用webstorm打开项目

3.安装依赖
npm install
4.启动项目
npm run dev

看到该页面即表示成功
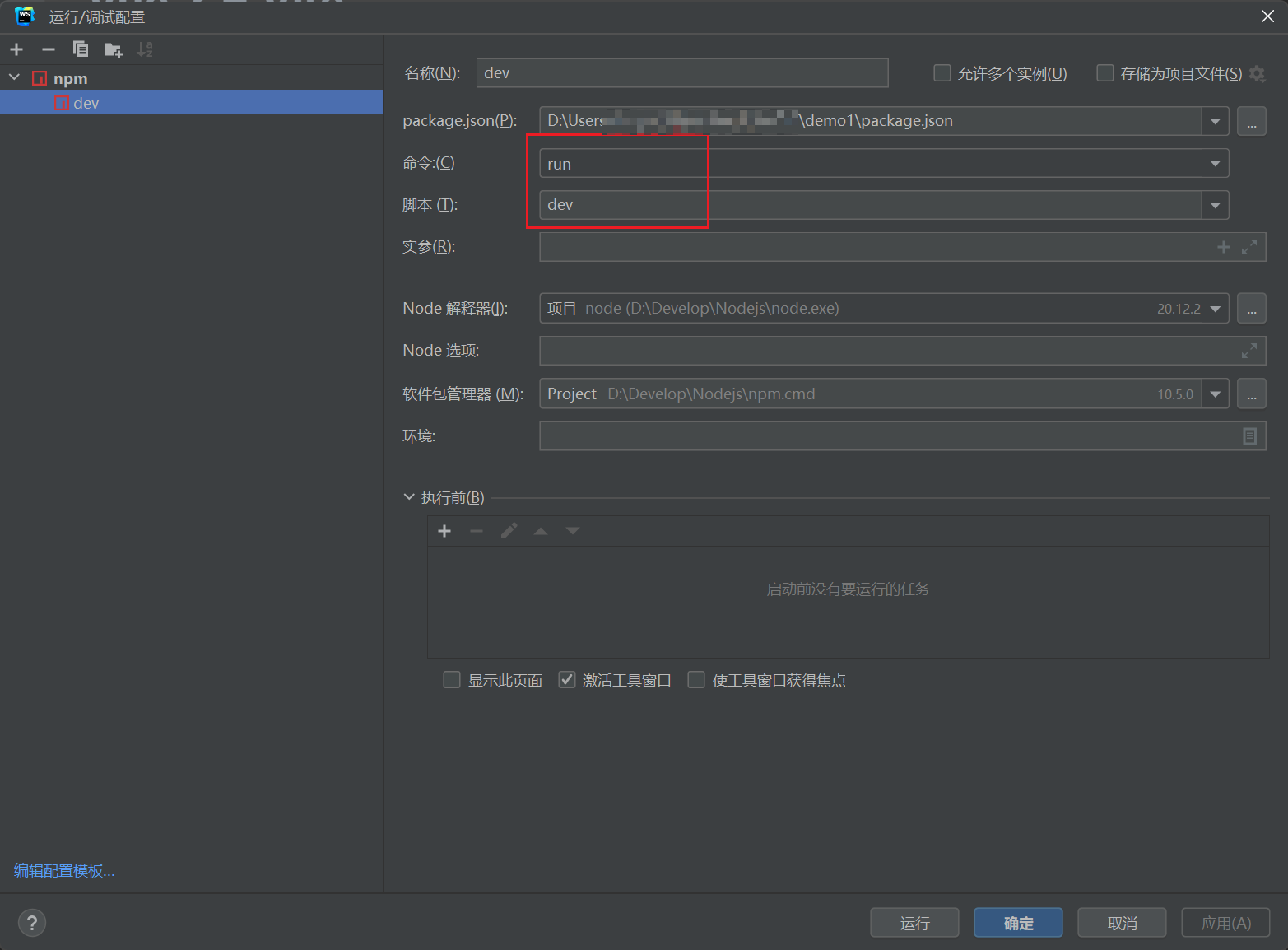
5.配置快速启动

快速体验2和3的差别
vue3
<script>
let app=Vue.createApp({
setup() {
let count=Vue.ref(0)
let handleAdd=()=>{
count.value++
}
return {
count,
handleAdd
}
},
})
app.mount("#app")
</script>
vue2
<script>
export default {
name:'HomeView',
data(){
return{
count:0
}
},
methods:{
handleAdd(){
this.count++
}
}
}
</script>
ref和reactive
<script>
let app=Vue.createApp({
setup() {
let count=0
let handleAdd=()=>{
count.value++
}
return {
count,
handleAdd
}
},
})
app.mount("#app")
</script>
这种方式下的count仅是一个普通的number数据,想要将他转换为响应式对象需要用到ref和reactive
<template>
<div class="home">
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<button @click="handleAdd">点击加年龄</button>
<button @click="changeName">点击改名</button>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'HomeView',
setup() {
// 插值语法
let name = ref('张三')
// let age=19 这种写法默认没有响应式
let age = ref(19)
// 点击年龄+1
function handleAdd() {
console.log(age) // age的类型不是数字了,而是RefImpl
age.value += 1 // 让数字加1 ,需要使用 对象.value
}
function changeName() {
name.value = '李四'
}
// 必须return才能在template中使用
return {
name,
age,
handleAdd,
changeName
}
}
}
</script>
.value = '李四'
}
// 必须return才能在template中使用
return {
name,
age,
handleAdd,
changeName
}
}
}
</script>







![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-14-主频和时钟配置](https://img-blog.csdnimg.cn/direct/bf7a1beff5b24b219d6877d398a2cb0a.png)