当我们的代码中需要一个小图标的时候没必要去iconfont进行下载图标使用
要是下载的png格式那么容量还很大 远不如svg
直接自己代码写
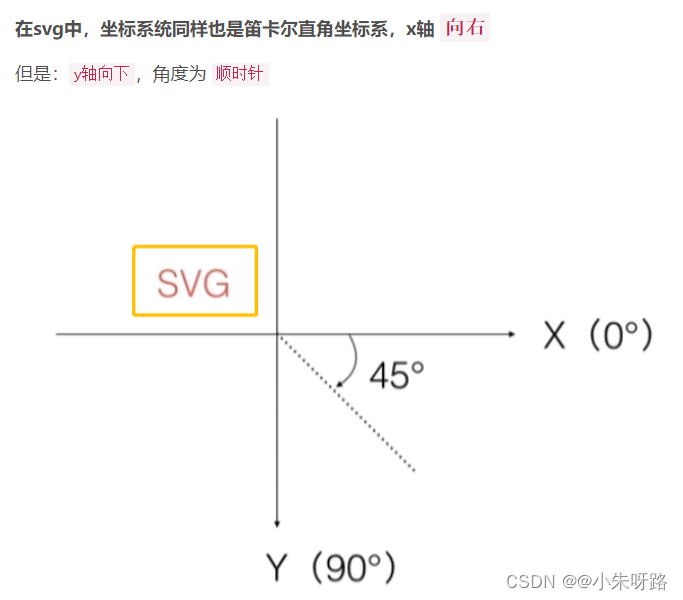
记住svg的坐标朝向和数学坐标轴不一样

实现下图添加的小图标

<svg width="20px" height="20px" style="border: 1px solid red">
<!--
x1 y1 线段的起始坐标 x2 y2线段的终点坐标
stroke-width 线段的宽度 stroke="线的颜色" -->
<line x1="0" y1="10" x2="20" y2="10" stroke-width="1" stroke="red"></line>
<line x1="10" y1="0" x2="10" y2="20" stroke-width="1" stroke="red"></line>
</svg>
注意颜色
stroke="red" 是直接应用为红色
stroke="currentColor" 是找的父级的元素上的color来使用
<div class="test">
<svg width="20px" height="20px" style="border: 1px solid red; color: blue">
//currentColor指向的是父级的颜色此时为svg的color :blue (currentColor父级的父级的颜色对他没影响)
// 如果currentColor父级没有颜色color那么在继续往上找
<line x1="0" y1="10" x2="20" y2="10" stroke-width="1" stroke="currentColor" ></line>
<line x1="10" y1="0" x2="10" y2="20" stroke-width="1" stroke="red"></line>
</svg>
</div>

以上这样的话不会进行适配看下面的解决方案
viewport :是svg图像的可见区域 也就是svg上的width height 一旦设置为100%那么就会继承父元素的尺寸 当尺寸小于自己描述的x y坐标点的时候那么就会出现无法绘制的问题 (宽高是20px 坐标点是50px 超出viewport可视区域导致无法渲染绘制)
viewbox:是在画布上绘制svg图形的坐标系统 viewbox不设置的话 那么默认是使用的svg的width height ,把svg或者父元素的宽高作为自己的默认viewbox 具体描述看下图代码的注释
<div style="width:20px;height:20px">
//此时的svg的宽高是100% 那么就会找父元素的宽高 那就是20px svg还没有设置viewbox那么他的默认就是 viewbox='0 0 20 20'
//viewbox的四个值代表 0 0 代表x轴和y轴的起始位置 后面200, 200 表示长和宽但是只是一个数量,不会有具体的长度
//svg的宽高和viewbox的计算比例公式:
// viewbox='0 0 20 20' svg的宽高是20px 20px
// svg的宽/viewbox的宽度-x位置=1(宽的比例)
// svg的高/viewbox的高度-y位置=1(高的比例)
// 然后line下的坐标 x y都会×1 保持了1:1的效果
但是一旦把svg的宽高设置为40px 那么不设置viewbox的话它默认就是svg的宽高就是40 40/40=1 在把line的x,y乘以1 那么就是
在40px*40px的区域下绘制了个线段是很小的 不能跟视图进行等比例
<svg width="100%" height="100%" style="border: 1px solid red; color: blue">
<line x1="0" y1="10" x2="20" y2="10" stroke-width="1" stroke="currentColor" ></line>
<line x1="10" y1="0" x2="10" y2="20" stroke-width="1" stroke="red"></line>
</svg>
</div>
正确的配置:到时候我们修改最外层的div的宽高内部就会进行等比例缩放—(配置viewbox属性)
<div class="test" style="width: 200px; height: 200px">
<svg
width="100%"
height="100%"
viewBox="0 0 200 200"
view
style="border: 1px solid red; color: blue"
>
<line x1="0" y1="100" x2="200" y2="100" stroke-width="1" stroke="currentColor" ></line>
<line x1="100" y1="0" x2="100" y2="200" stroke-width="1" stroke="red" ></line>
</svg>
</div>

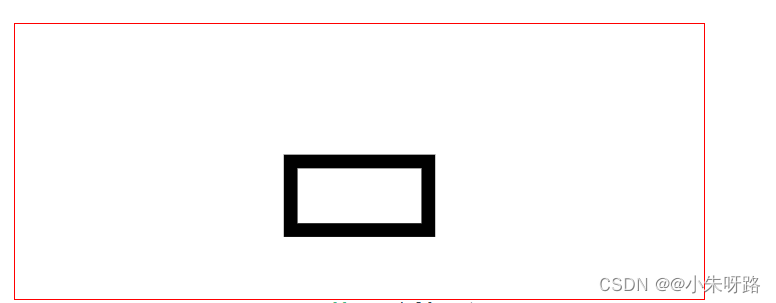
绘制矩形

<div class="test" style="width: 500px; height: 200px">
<!-- <svg width="100px" height="100px" style="border: 1px solid red"> -->
<svg
width="100%"
height="100%"
viewBox="0 0 50 20"
view
style="border: 1px solid red; color: blue"
>
<!-- 矩形 x,y(坐标点) width,height(在坐标点的基础上绘制宽高的矩形) -->
<rect
x="20"
y="10"
width="10"
height="5"
style="stroke: #000; fill: none"
></rect>
</svg>
</div>
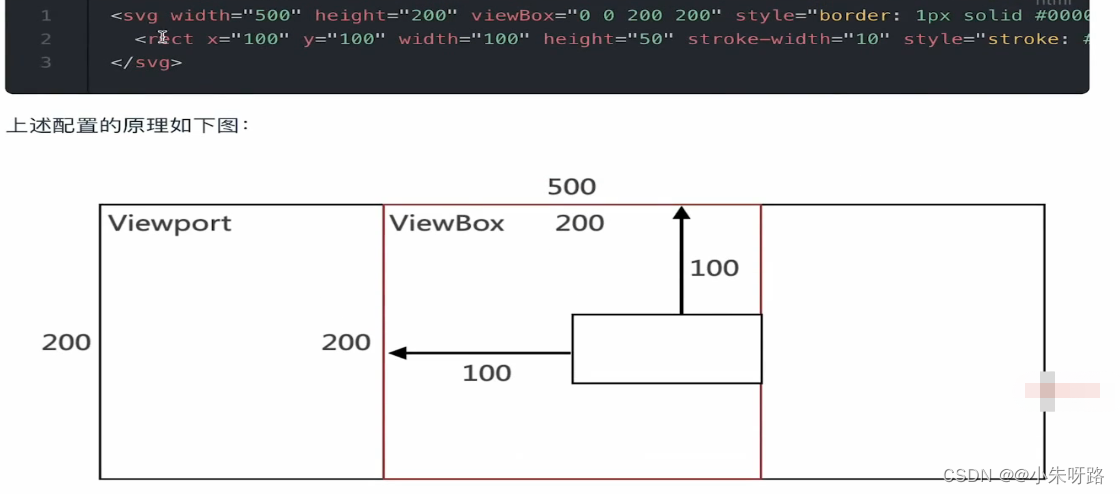
svg绘图的时候是根据viewBox尺寸进行绘制(图形的xywidth最终还是根据viewbox和svg的宽高计算出来的比例) 当viewbox和viewport的尺寸不一致的时候 我们要指定策略
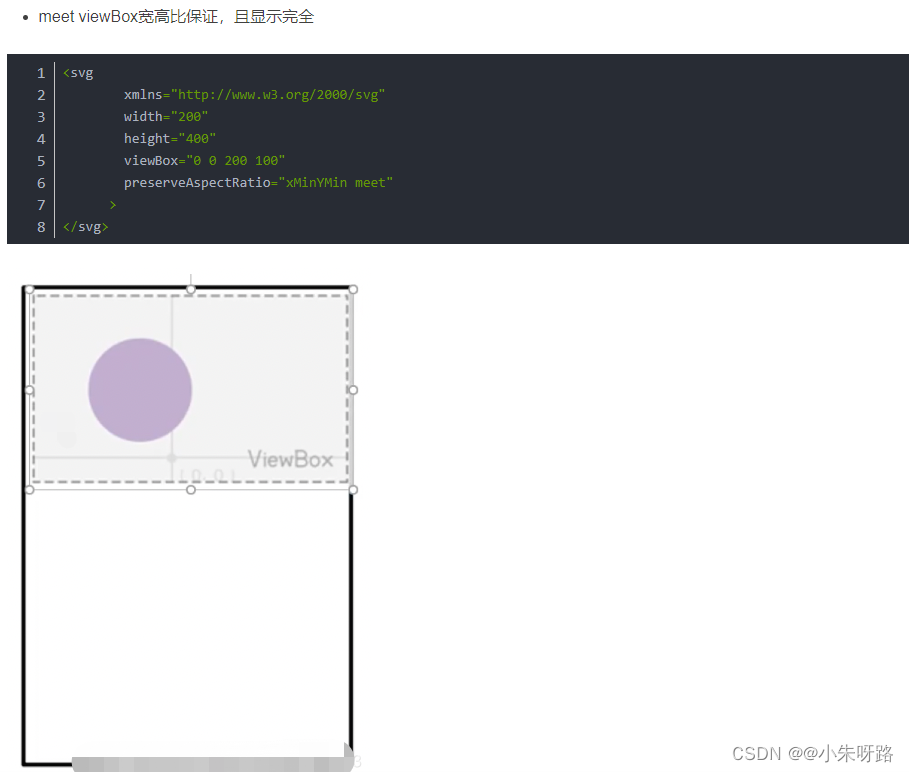
preserveAspectRatio:他相当于在viewport内部绘制了一个虚拟内框 他的默认值是 xMidYMid meet )
xMid 代表的是viewbox会出现在x轴的最中心
xMax会绘制到viewport的最右侧
xMin会绘制到最左侧


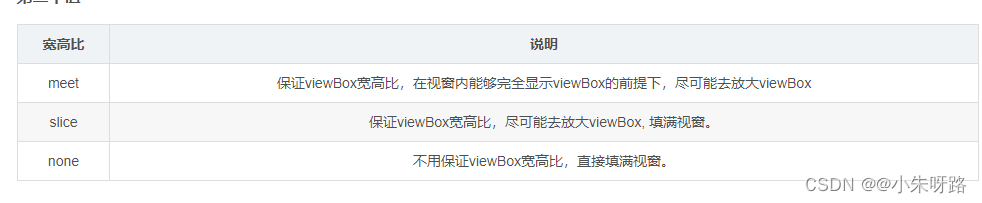
(meet默认参数):该参数控制viewBox缩放的方式。
1:保持宽高比并将viewbox缩放为适合viewport的大小
2:svg将优先采纳把压缩比较小的作为最终的压缩比
比如:计算压缩公式的结果:宽是1 高是2 那么选择的是1 ,< rect></ rect>的x y width height 就会分别*1

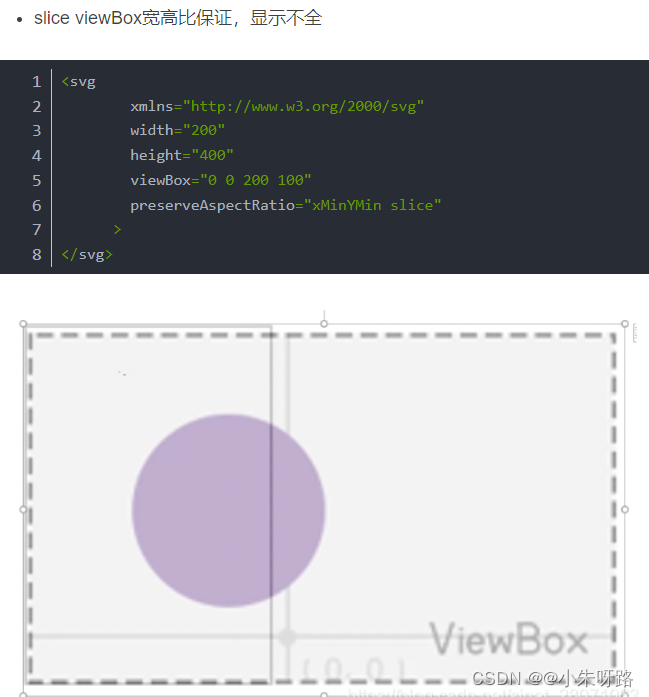
slice:该参数控制viewBox缩放的方式。
1:保持宽高比并将所有不在viewport中的viewbox剪裁掉 ,
2:并且将压缩比最大的作为最终的压缩比
比如:计算压缩公式的结果:宽是1 高是2 那么选择的是2,< rect></ rect>的x y width height 就会分别*2

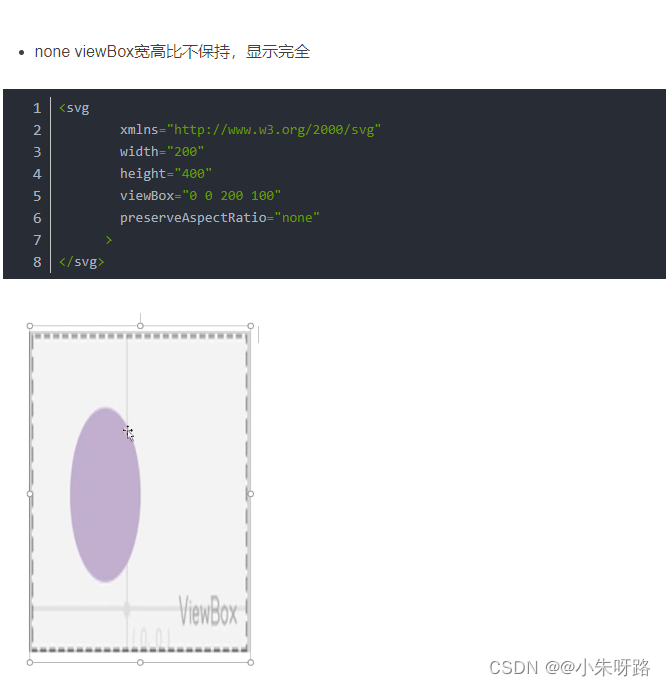
none:不保持宽高比 直接全部占满视图(svg)



500/200=2.5 200/200=1 选取最小值1 rect下的x y width height 分别✖1最终的结果是保持原比
上面说了 当 svg的宽高(viewport)和viewbox的宽高比不一致的时候 就会出现默认的属性preserveAspectRatio:xMidYMid meet代表x轴居中 y居中)因为viewport宽度是500所以设置x居中是可以的 y是1:1的所以居中对他无效
最终的rect的x y 坐标 是在居中的viewBox内部进行绘制的