目录
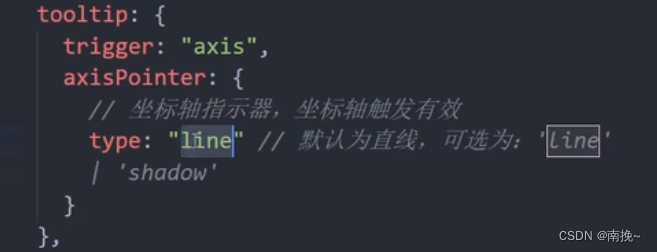
tooltip:{ // 设置提示框信息 图表的提示框组件
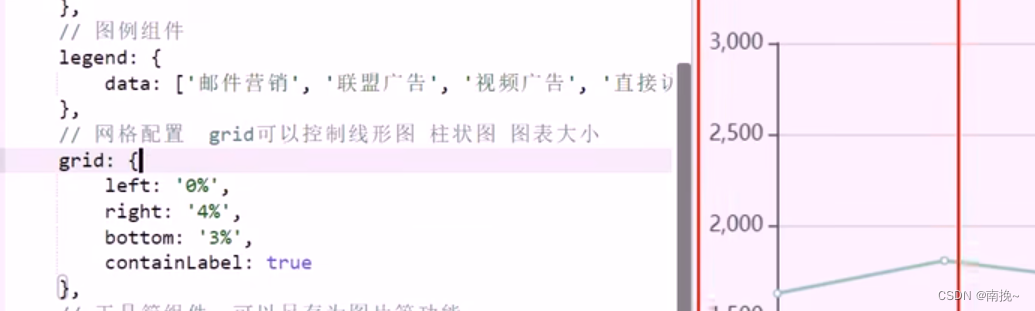
legend:{ // 图例组件
toolbox : { //工具箱组件 可以另存为图片等功能
grid{ //网格配置 grid可以控制线型图 柱状图 图表大小
xAxs: { // 设置x轴的相关配置
y轴同理
series:[ // 系列图表 它决定着显示那种类型的图表
color: //设置我们线条的 颜色,注意i是个数组

柱形图:
tooltip:{ // 设置提示框信息 图表的提示框组件
属性 (触发方式) trigger : ' axis' (属性值 :坐标轴)
 trigger 触发值
trigger 触发值

legend:{ // 图例组件
}

toolbox : { //工具箱组件 可以另存为图片等功能
}

grid{ //网格配置 grid可以控制线型图 柱状图 图表大小
left :' 3% '
containLabel:true // 显示刻度 false : 不显示
}

xAxs: { // 设置x轴的相关配置
type: ' category' // 类组
boundaryGap: false // 数据与坐标轴之间有无间隔 }
 y轴同理
y轴同理

series:[ // 系列图表 它决定着显示那种类型的图表
{ name : '邮件营销',
type:’line‘ // 类型
stack: ' 总量' 数据堆叠 (一般是不需要的 )
}
]

color: //设置我们线条的 颜色,注意i是个数组

柱状图 实例:




不显示x坐标轴的样式:

y轴 分割线

修改柱子宽度


添加影子
使图表根据 页面大小自动进行调整