一、相对定位

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
.outer{
width: 500px;
background-color: #999ff0;
border: 1px solid #000;
padding: 20px;
}
.box{
width: 200px;
height: 200px;
font-size: 20px;
}
.box1{
background-color: #ff0000;
}
.box2{
background-color: #00ff00;
/*position: relative;*/
/*left: 100px;*/
}
.box3{
background-color: #0000ff;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>显示结果:

二、绝对定位
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
.outer{
width: 500px;
background-color: #999ff0;
border: 1px solid #000;
padding: 20px;
position: relative;
}
.box{
width: 200px;
height: 200px;
font-size: 20px;
}
.box1{
background-color: #ff0000;
}
.box2{
background-color: #00ff00;
position: absolute;
top: 220px;
left: 20px;
/*transition: 1s all linear;*/
/*float: right;*/
/*top: 50px;*/
/*right: 50px;*/
/*right: -100px;*/
/*bottom: -50px;*/
/*margin-left: 50px;*/
/*margin-top: 50px;*/
/*margin-right: 3000px;*/
}
.box3{
background-color: #0000ff;
}
.outer:hover .box2{
left:220px
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">1</div>
<!-- 定位元素也能设置宽高-->
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>显示结果:

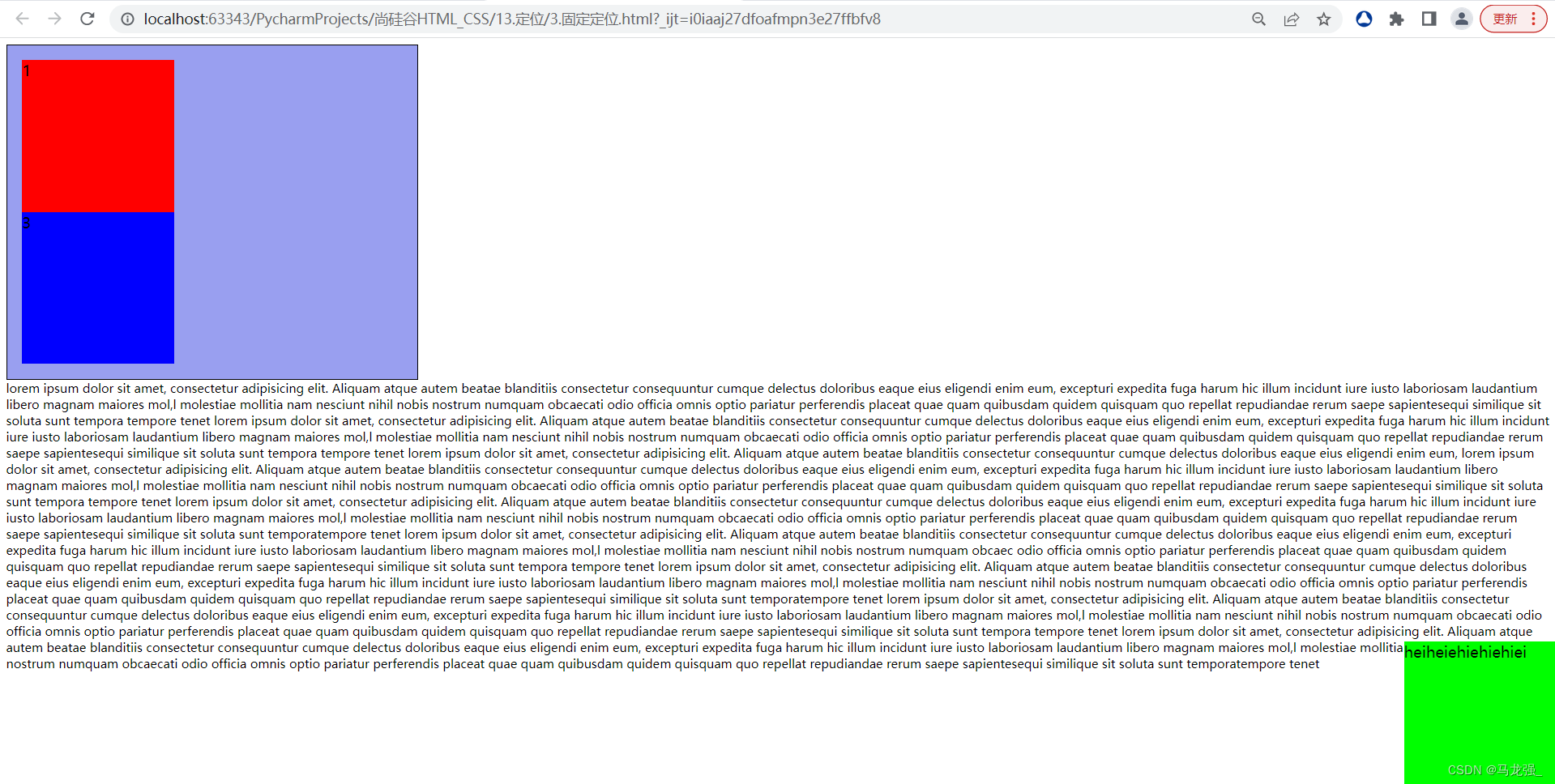
三、固定定位
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
.outer{
width: 500px;
background-color: #999ff0;
border: 1px solid #000;
padding: 20px;
position: relative;
}
.box{
width: 200px;
height: 200px;
font-size: 20px;
}
.box1{
background-color: #ff0000;
}
.box2{
background-color: #00ff00;
position: fixed;
bottom:0;
right:0;
float: left;
}
.box3{
background-color: #0000ff;
}
.outer:hover .box2{
left:220px
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">1</div>
<!-- 定位元素也能设置宽高-->
<span class="box box2">heiheiehiehiehiei</span>
<div class="box box3">3</div>
</div>
<div>lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam atque autem beatae blanditiis consectetur consequuntur cumque delectus doloribus eaque eius eligendi enim eum,
excepturi expedita fuga harum hic illum incidunt iure iusto laboriosam laudantium libero magnam maiores mol,l molestiae mollitia nam nesciunt nihil nobis nostrum numquam obcaecati
odio officia omnis optio pariatur perferendis placeat quae quam quibusdam quidem quisquam quo repellat repudiandae rerum saepe sapientesequi similique sit soluta sunt tempora tempore tenet
lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam atque autem beatae blanditiis consectetur consequuntur cumque delectus doloribus eaque eius eligendi enim eum,
excepturi expedita fuga harum hic illum incidunt iure iusto laboriosam laudantium libero magnam maiores mol,l molestiae mollitia nam nesciunt nihil nobis nostrum numquam obcaecati
odio officia omnis optio pariatur perferendis placeat quae quam quibusdam quidem quisquam quo repellat repudiandae rerum saepe sapientesequi similique sit soluta sunt tempora tempore tenet
lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam atque autem beatae blanditiis consectetur consequuntur cumque delectus doloribus eaque eius eligendi enim eum,
lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam atque autem beatae blanditiis consectetur consequuntur cumque delectus doloribus eaque eius eligendi enim eum,
excepturi expedita fuga harum hic illum incidunt iure iusto laboriosam laudantium libero magnam maiores mol,l molestiae mollitia nam nesciunt nihil nobis nostrum numquam obcaecati
odio officia omnis optio pariatur perferendis placeat quae quam quibusdam quidem quisquam quo repellat repudiandae rerum saepe sapientesequi similique sit soluta sunt tempora tempore tenet
lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam atque autem beatae blanditiis consectetur consequuntur cumque delectus doloribus eaque eius eligendi enim eum,
excepturi expedita fuga harum hic illum incidunt iure iusto laboriosam laudantium libero magnam maiores mol,l molestiae mollitia nam nesciunt nihil nobis nostrum numquam obcaecati
odio officia omnis optio pariatur perferendis placeat quae quam quibusdam quidem quisquam quo repellat repudiandae rerum saepe sapientesequi similique sit soluta sunt temporatempore tenet
lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam atque autem beatae blanditiis consectetur consequuntur cumque delectus doloribus eaque eius eligendi enim eum,
excepturi expedita fuga harum hic illum incidunt iure iusto laboriosam laudantium libero magnam maiores mol,l molestiae mollitia nam nesciunt nihil nobis nostrum numquam obcaec
odio officia omnis optio pariatur perferendis placeat quae quam quibusdam quidem quisquam quo repellat repudiandae rerum saepe sapientesequi similique sit soluta sunt tempora tempore tenet
lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam atque autem beatae blanditiis consectetur consequuntur cumque delectus doloribus eaque eius eligendi enim eum,
excepturi expedita fuga harum hic illum incidunt iure iusto laboriosam laudantium libero magnam maiores mol,l molestiae mollitia nam nesciunt nihil nobis nostrum numquam obcaecati
odio officia omnis optio pariatur perferendis placeat quae quam quibusdam quidem quisquam quo repellat repudiandae rerum saepe sapientesequi similique sit soluta sunt temporatempore tenet
lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam atque autem beatae blanditiis consectetur consequuntur cumque delectus doloribus eaque eius eligendi enim eum,
excepturi expedita fuga harum hic illum incidunt iure iusto laboriosam laudantium libero magnam maiores mol,l molestiae mollitia nam nesciunt nihil nobis nostrum numquam obcaecati
odio officia omnis optio pariatur perferendis placeat quae quam quibusdam quidem quisquam quo repellat repudiandae rerum saepe sapientesequi similique sit soluta sunt tempora tempore tenet
lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam atque autem beatae blanditiis consectetur consequuntur cumque delectus doloribus eaque eius eligendi enim eum,
excepturi expedita fuga harum hic illum incidunt iure iusto laboriosam laudantium libero magnam maiores mol,l molestiae mollitia nam nesciunt nihil nobis nostrum numquam obcaecati
odio officia omnis optio pariatur perferendis placeat quae quam quibusdam quidem quisquam quo repellat repudiandae rerum saepe sapientesequi similique sit soluta sunt temporatempore tenet
</div>
</body>
</html>显示结果:

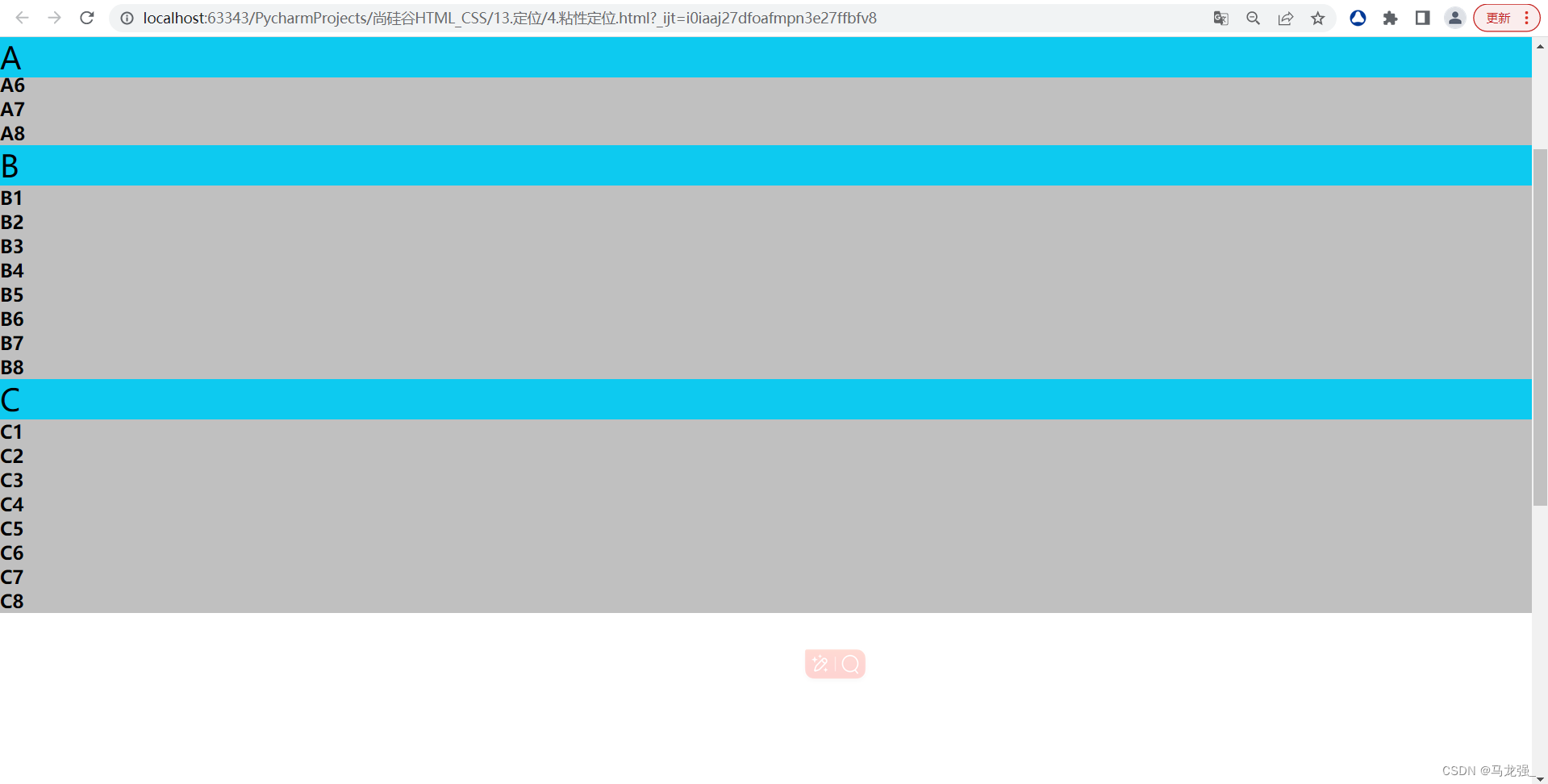
四、粘性定位
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>粘性定位</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 2000px;
}
.page-header{
height: 100px;
text-align: center;
line-height: 100px;
background-color: #bfad39;
font-size: 20px;
}
.item{
background-color: silver;
}
.first{
background-color: #0dcaf0;
font-size: 40px;
position: sticky;
top: 0px;
}
</style>
</head>
<body>
<!-- 头部-->
<div class="page-header">头部</div>
<!-- 内容区-->
<div class="content">
<!-- 每一项-->
<div class="item">
<div class="first">A</div>
<h2>A1</h2>
<h2>A2</h2>
<h2>A3</h2>
<h2>A4</h2>
<h2>A5</h2>
<h2>A6</h2>
<h2>A7</h2>
<h2>A8</h2>
</div>
<div class="item">
<div class="first">B</div>
<h2>B1</h2>
<h2>B2</h2>
<h2>B3</h2>
<h2>B4</h2>
<h2>B5</h2>
<h2>B6</h2>
<h2>B7</h2>
<h2>B8</h2>
</div>
<div class="item">
<div class="first">C</div>
<h2>C1</h2>
<h2>C2</h2>
<h2>C3</h2>
<h2>C4</h2>
<h2>C5</h2>
<h2>C6</h2>
<h2>C7</h2>
<h2>C8</h2>
</div>
</div>
</body>
</html>显示结果:


五、定位的层级
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位的层级</title>
<style>
.outer{
width: 500px;
background-color: #999ff0;
border: 1px solid #000;
padding: 20px;
position: relative;
z-index: 2;
}
.box{
width: 200px;
height: 200px;
font-size: 20px;
}
.box1{
background-color: #ff0000;
}
.box2{
background-color: #00ff00;
position: relative;
top: -150px;
left: 50px;
/*z-index:auto;*/
}
.box3{
background-color: #0000ff;
position: absolute;
top: 130px;
left: 130px;
}
.box4{
background-color: #00ffb7;
position: fixed;
top: 200px;
left: 200px;
z-index: 50;
}
.box5{
background-color: #ff00ff;
position: fixed;
top: 300px;
left: 300px;
z-index: 10;
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
</div>
</body>
</html>显示结果:

六、定位可以越过padding
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位可以越过padding</title>
<style>
.outer{
width: 800px;
height: 600px;
padding: 20px;
background-color: #999ff0;
position: relative;
}
.inner{
width: 200px;
height: 200px;
background-color: #ff0000;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>显示结果:

七、定位的特殊应用1
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位的特殊应用</title>
<style>
.outer{
height: 400px;
background-color: silver;
position: relative;
}
.inner{
background-color: yellow;
font-size: 20px;
padding: 20px;
border: 10px solid #000;
position: absolute;
/*top:0;*/
left: 0px;
right:0px;
top:0px;
bottom:0px;
/*width: 100%;*/
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">你好啊</div>
</div>
</body>
</html>显示结果:

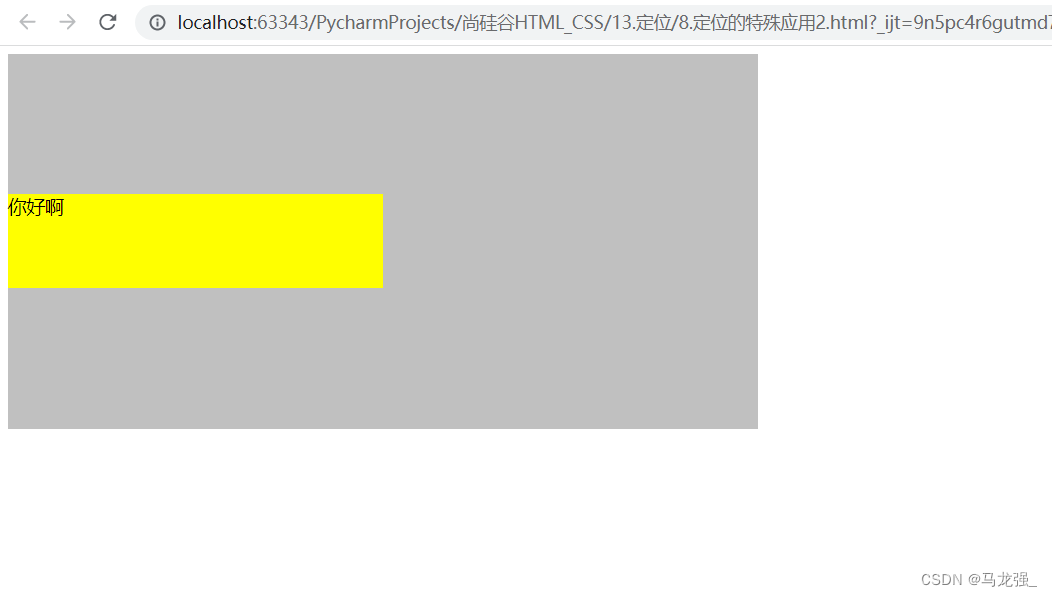
八、定位的特殊应用2
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位的特殊应用</title>
<style>
.outer{
height: 400px;
width: 800px;
background-color: silver;
/*overflow: hidden;*/
position: relative;
}
.inner{
width: 400px;
height: 100px;
background-color: yellow;
font-size: 20px;
/*nargin:0 auto;*/
/*margin-top: 150px;*/
position: absolute;
/*top:0;*/
/*bottom: 0;*/
/*left: 50%;*/
/*right: 50%;*/
/*top:50%;*/
/*margin-left: -200px;*/
/*margin: auto;*/
top:0;
bottom:0;
left:0;
margin: auto;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">你好啊</div>
</div>
</body>
</html>显示结果: