对于基于XComponent进行Native开发的业务,可以请求独立的绘制帧率进行内容开发,如游戏、自绘制UI框架对接等场景。
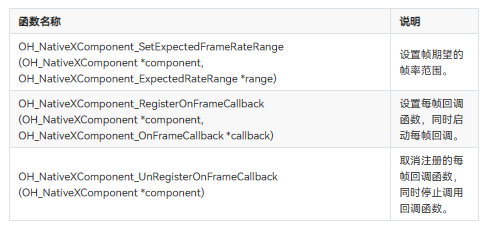
接口说明

开发步骤
说明:
本范例是通过Drawing在Native侧实现图形的绘制,并将其呈现在NativeWindow上
1.定义ArkTS接口文件XComponentContext.ts,用来对接Native层。
export default interface XComponentContext {
register(): void;
unregister(): void;
};
2.定义演示页面,包含两个XComponent组件。
@Entry
@Component
struct Index {
private xComponentContext1: XComponentContext | undefined = undefined;
private xComponentContext2: XComponentContext | undefined = undefined;
Row() {
XComponent({ id: 'xcomponentId_30', type: 'surface', libraryname: 'entry' })
.onLoad((xComponentContext) => {
this.xComponentContext1 = xComponentContext as XComponentContext;
}).width('832px')
}.height('40%')
Row() {
XComponent({ id: 'xcomponentId_120', type: 'surface', libraryname: 'entry' })
.onLoad((xComponentContext) => {
this.xComponentContext2 = xComponentContext as XComponentContext;
}).width('832px')// Multiples of 64
}.height('40%')
}
3.Native层配置帧率和注册回调函数。
static void TestCallback(OH_NativeXComponent *component, uint64_t timestamp, uint64_t targetTimestamp) // 定义每帧的回调函数
{
// ...
// 获取XComponent的surface大小
int32_t xSize = OH_NativeXComponent_GetXComponentSize(component, nativeWindow, &width, &height);
if ((xSize == OH_NATIVEXCOMPONENT_RESULT_SUCCESS) && (render != nullptr)) {
render->Prepare();
render->Create();
if (id == "xcomponentId_30") {
// 30Hz绘制时,每帧移动的距离为16像素
render->ConstructPath(16, 16, render->defaultOffsetY);
}
if (id == "xcomponentId_120") {
// 120Hz绘制时,每帧移动的距离为4像素
render->ConstructPath(4, 4, render->defaultOffsetY);
}
// ...
}
}
说明:
- Callback回调函数运行于UI主线程,故涉及UI线程的耗时操作不应运行于回调函数中,以免影响性能。
- 实例在调用NapiRegister后,在不需要进行帧率控制时,应进行NapiUnregister操作,避免内存泄漏问题。
void SampleXComponent::RegisterOnFrameCallback(OH_NativeXComponent *nativeXComponent)
{
OH_NativeXComponent_RegisterOnFrameCallback(nativeXComponent, TestCallback); // 注册回调函数,并使能每帧回调
}
napi_value SampleXComponent::NapiRegister(napi_env env, napi_callback_info info)
{
// ...
render->RegisterOnFrameCallback(nativeXComponent); // 在TS层使能注册与使能每帧回调
// ...
}
napi_value SampleXComponent::NapiUnregister(napi_env env, napi_callback_info info)
{
// ...
OH_NativeXComponent_UnregisterOnFrameCallback(nativeXComponent); // 在TS层取消注册每帧回调
// ...
}
4.TS层注册和取消注册每帧回调。
Row() {
Button('Start')
.id('Start')
.fontSize(14)
.fontWeight(500)
.margin({ bottom: 20, right: 6, left: 6 })
.onClick(() => {
if (this.xComponentContext1) {
this.xComponentContext1.register();
}
if (this.xComponentContext2) {
this.xComponentContext2.register();
}
})
.width('30%')
.height(40)
.shadow(ShadowStyle.OUTER_DEFAULT_LG)
Button('Stop')
.id('Stop')
.fontSize(14)
.fontWeight(500)
.margin({ bottom: 20, left: 6 })
.onClick(() => {
if (this.xComponentContext1) {
this.xComponentContext1.unregister();
}
if (this.xComponentContext2) {
this.xComponentContext2.unregister();
}
})
.width('30%')
.height(40)
.shadow(ShadowStyle.OUTER_DEFAULT_LG)
}
如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程》以及《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

OpenHarmony APP开发教程步骤:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG