Vue 基础之过滤器
- 描述
- 过滤器
- capitalize 过滤器
- 过滤器函数的参数
- 私有过滤器与全局过滤器
- 私有过滤器
- 全局过滤器
- Vue.filter()
- capitalize 全局过滤器
- 全局过滤器 VS 私有过滤器
描述
| 项目 | 描述 |
|---|---|
| IDE | VScode |
| 操作系统 | Windows 10 专业版 |
| Vue.js | 2.6.12 |
过滤器
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示。
上述内容引用自 Vue.js 官网
注:
过滤器仅在 Vue 2.x 及 Vue 1.x 版本中被支持,在 Vue 3.x 中已被弃用。所以在推演本文章中的案例前,请先检查您的 Vue.js 的版本。
capitalize 过滤器
在如下示例中,我将使用过滤器 capitalize 将目标文本中的每个单词的首字母大写化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之过滤器</title>
</head>
<body>
<div id="app">
<!-- 使用过滤器 capitalize 对 message 进行文本格式化操作 -->
<p>{{ message | capitalize }}</p>
</div>
<!-- 导入 Vue.js -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
message: 'hello world'
},
filters: {
// 定义过滤器函数
capitalize(value) {
// 使用空格来分割获取到的文本,得到包含所有英语单词的数组对象
arr = value.split(' ');
for(var i=0; i<arr.length; i++){
// 将单词的首字母由小写字母转换为大写字母
first = arr[i].charAt(0).toUpperCase()
// 获取除单词中除首字母外的其他部分
other = arr[i].slice(1)
arr[i] = first + other
};
// 使用空格将数组中已转换的单词进行拼接并将其作为返回值返回
return arr.join(' ')
}
}
})
</script>
</body>
</html>
执行结果:
Hello World
注:
- 在使用过滤器后,需要在 filters 中定义过滤器。
- 过滤器的本质是一个函数,该函数能将管道符前一个数据的结果值作为过滤器函数的参数。
- 使用过滤器后,文本内容的结果值将为过滤器的返回值。比如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之过滤器</title>
</head>
<body>
<div id="app">
<!-- 使用过滤器 capitalize 对 message 进行文本格式化操作 -->
<p>{{ message | capitalize }}</p>
</div>
<!-- 导入 Vue.js -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
message: 'hello world'
},
filters: {
// 定义过滤器函数
capitalize(value) {
// 使用空格来分割获取到的文本,得到包含所有英语单词的数组对象
arr = value.split(' ');
for(var i=0; i<arr.length; i++){
// 将单词的首字母由小写字母转换为大写字母
first = arr[i].charAt(0).toUpperCase()
// 获取除单词中除首字母外的其他部分
other = arr[i].slice(1)
arr[i] = first + other
};
// 使用空格将数组中已转换的单词进行拼接并将其作为返回值返回
return 'abc'
}
}
})
</script>
</body>
</html>
执行结果:
abc
无论你使用过滤器函数对文本进行了怎样的操作,使用过滤器对文本进行格式化的结果都将为过滤器函数的返回值,所以在对文本进行一顿操作后,请记得将结果作为过滤器函数的返回值进行返回。
过滤器函数的参数
过滤器是 JavaScript 函数,因此可以接收参数:
{{ message | filterA('arg1', arg2) }}
这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 ‘arg1’ 作为第二个参数,表达式 arg2 的值作为第三个参数。
上述内容引用自 Vue.js 官网
私有过滤器与全局过滤器
私有过滤器
在刚刚的示例(captilize 过滤器)中,我们创建了一个私有过滤器。私有过滤器仅能被创建该过滤器的 ViewModel (Vue 构造函数的实例化对象)所控制的区域(el 所选定的元素及其子孙元素)所使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之过滤器</title>
</head>
<body>
<div id="app">
<!-- 使用过滤器 capitalize 对 message 进行文本格式化操作 -->
<p>【app】 {{ message | capitalize }}</p>
</div>
<div id="app1">
<p>【app1】 {{ message | capitalize }}</p>
</div>
<!-- 导入 Vue.js -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
message: 'hello world'
},
filters: {
// 定义过滤器函数
capitalize(value) {
// 使用空格来分割获取到的文本,得到包含所有英语单词的数组对象
arr = value.split(' ');
for(var i=0; i<arr.length; i++){
// 将单词的首字母由小写字母转换为大写字母
first = arr[i].charAt(0).toUpperCase()
// 获取除单词中除首字母外的其他部分
other = arr[i].slice(1)
arr[i] = first + other
};
// 使用空格将数组中已转换的单词进行拼接并将其作为返回值返回
return arr.join(' ')
}
}
})
const vm1 = new Vue({
el: '#app1',
data: {
message: 'hello world'
}
})
</script>
</body>
</html>
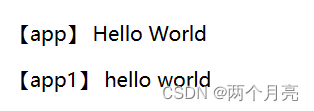
执行结果:

可以看到在 vm 对象中创建的 capitalize 并没有影响到 vm1 控制区域中同名的过滤器函数。
全局过滤器
私有过滤器不能被 ViewModel 对象所共享,仅能被创建它的 ViewModel 对象的控制区域所使用。能不能通过某种手段让创建的过滤器函数被每一个 ViewModel 对象所共享呢?
我们可以创建一个全局过滤器来达成上述目标。
Vue.filter()
使用 Vue.filter() 函数即可创建一个全局过滤器。Vue.filter() 接收两个参数,其中第一个参数为全局过滤器函数的名称,第二个参数则为全局过滤器的处理函数。
capitalize 全局过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之过滤器</title>
</head>
<body>
<div id="app">
<!-- 使用过滤器 capitalize 对 message 进行文本格式化操作 -->
<p>【app】 {{ message | capitalize }}</p>
</div>
<div id="app1">
<p>【app1】 {{ message | capitalize }}</p>
</div>
<!-- 导入 Vue.js -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
Vue.filter('capitalize', (value) => {
// 使用空格来分割获取到的文本,得到包含所有英语单词的数组对象
arr = value.split(' ');
for(var i=0; i<arr.length; i++){
// 将单词的首字母由小写字母转换为大写字母
first = arr[i].charAt(0).toUpperCase()
// 获取除单词中除首字母外的其他部分
other = arr[i].slice(1)
arr[i] = first + other
};
// 使用空格将数组中已转换的单词进行拼接并将其作为返回值返回
return arr.join(' ')
})
const vm = new Vue({
el: '#app',
data: {
message: 'hello world'
}
})
const vm1 = new Vue({
el: '#app1',
data: {
message: 'hello world'
}
})
</script>
</body>
</html>
执行结果:

全局过滤器 VS 私有过滤器
可以看到示例 capitalize 全局过滤器 成功的创建了可以被多个 ViewModel 共享的全局过滤器。但从这个示例中由引出了一个问题,若同时存在同名的全局过滤器及私有过滤器,含有私有过滤器会优先使用哪一个过滤器呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 基础之过滤器</title>
</head>
<body>
<div id="app">
<p>{{ message | capitalize }}</p>
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
Vue.filter('capitalize', (value) => {
return '【全局优先】'
});
const vm = new Vue({
el: '#app',
data: {
message: 'hello world'
},
filters: {
capitalize(value) {
return '【私有优先】'
}
}
});
</script>
</body>
</html>
执行结果:
【私有优先】
可以看到,在全局过滤器与私有过滤器发生冲突时将按照 就近原则 调用私有过滤器。