[前端笔记——HTML介绍] 2.开始学习HTML
- 1什么是HTML?
- 2剖析一个HTML元素
- 3块级元素和内联元素
- 4空元素
- 5属性
- 6为一个元素添加属性
- 7布尔属性
- 8省略包围属性值的引号
- 9单引号或双引号?
- 10剖析HTML文档
- 11实体引用:在 HTML 中包含特殊字符
1什么是HTML?
HTML (HyperText Markup Language) 不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言。HTML 可复杂、可简单,一切取决于开发者。它由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。一对标签( tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。
例如下面一行内容:
My cat is very grumpy
可以将这行文字封装成一个段落(Paragraph)
元素来使其在单独一行呈现:
<p>My cat is very grumpy</p>
HTML 标签不区分大小写。也就是说,输入标签时既可以使用大写字母也可以使用小写字母。例如,标签 <title> 写作 <title>、<TITLE>、<Title>、<TiTlE>,等等都可以正常工作。不过,从一致性、可读性来说,最好仅使用小写字母。
2剖析一个HTML元素

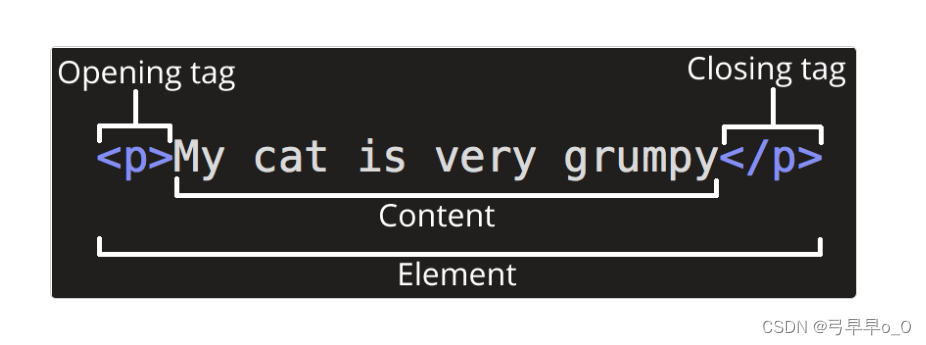
这个元素的主要部分有:
1.开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
2.结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
3.内容(Content):元素的内容,本例中就是所输入的文本本身。
4.元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
通过使用标签<em>和</em>——这使得行内容变成斜体强调:
<em>刀枪剑戟 斧钺钩叉</em>
也可以把元素放到其它元素之中——这被称作嵌套:
<p>My cat is <strong>very</strong> grumpy.</p>
3块级元素和内联元素
在HTML中有两种重要的元素类别——块级元素和内联元素。
块级元素在页面中以块的形式展现 —— 相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。块级元素通常用于展示页面上结构化的内容,例如段落、列表、导航菜单、页脚等等。一个以 block 形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
内联元素通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行:它通常出现在一堆文字之间,例如超链接元素 <a> 或者强调元素:<em> 和 <strong>。
比如:
<em>第一</em><em>第二</em><em>第三</em>
<p>第四</p><p>第五</p><p>第六</p>
4空元素
不是所有元素都拥有开始标签,内容,结束标签。一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西。例如:元素是用来在元素所在位置插入一张指定的图片。比如:
<img src="https://roy-tian.github.io/learning-area/extras/getting-started-web/beginner-html-site/images/firefox-icon.png">
空元素(Empty elements)有时也被叫作 void elements.
5属性
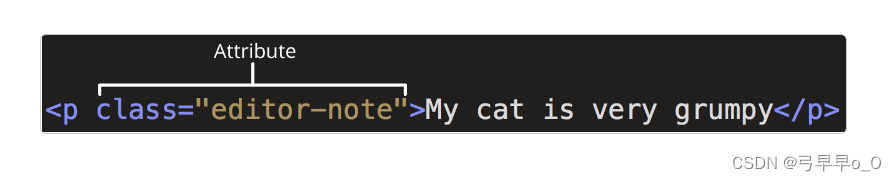
元素也可以拥有属性,如下:

属性包含元素的额外信息,这些信息不会出现在实际的内容中。在上述例子中,这个 class 属性给元素赋了一个识别的名字(id),这个名字此后可以被用来识别此元素的样式信息和其他信息。
一个属性必须包含如下内容:
- 一个空格,在属性和元素名称之间(如果已经有一个或多个属性,就与前一个属性之间有一个空格)。
- 属性名称,后面跟着一个等于号。
- 一个属性值,由一对引号 (“”) 引起来。
6为一个元素添加属性
元素<a>是锚,它使被标签包裹的内容成为一个超链接。此元素也可以添加大量的属性,其中几个如下:
- href
这个属性声明超链接的 web 地址,当这个链接被点击浏览器会跳转至 href 声明的 web 地址。例如:
href=“https://www.mozilla.org/”。 - title
标题title属性为超链接声明额外的信息,比如你将链接至的那个页面。例如:
title=“The Mozilla homepage”。
当鼠标悬停在超链接上面时,这部分信息将以工具提示的形式显示。 - target
目标target属性用于指定链接如何呈现出来。例如,target="_blank"将在新标签页中显示链接。如果你希望在当前标签页显示链接,忽略这个属性即可。
比如:
<p>欲练<a href="https://zh.wikipedia.org/zh-hans/葵花宝典" title="葵花宝典简介" target="_blank">葵花宝典</a>,需引刀自宫</p>
7布尔属性
有时会看到没有值的属性,它是合法的。这些属性被称为布尔属性,它们只能有跟它的属性名一样的属性值。例如disabled 属性,他们可以标记表单输入使之变为不可用 (变灰色),此时用户不能向他们它入任何数据。
<input type="text" disabled="disabled">
方便起见,完全可以将其写成以下形式:
<input type="text">
8省略包围属性值的引号
有时,不给属性值添加引号是合法的。比如:
<a href=https://www.mozilla.org/>收藏页面</a>
但是如果再添加一个属性时就会报错。
9单引号或双引号?
都可以用,但是注意单引号和双引号不能在一个属性值里面混用,否则会报错。
10剖析HTML文档
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的测试站点</title>
</head>
<body>
<p>这是我的页面</p>
</body>
</html>
分析如下:
<!DOCTYPE html>: 声明文档类型。很久以前,早期的 HTML(大约 1991 年 2 月),文档类型声明类似于链接,规定了 HTML 页面必须遵从的良好规则,能自动检测错误和其他有用的东西。使用如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这种写法已经过时了。
<html></html>:<html>元素。这个元素包裹了整个完整的页面,是一个根元素。<head></head>:<head>元素。这个元素是一个容器,它包含了所有你想包含在 HTML 页面中但不想在 HTML 页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS 样式,字符集声明等等。<meta charset="utf-8">:这个元素设置文档使用 utf-8 字符集编码,utf-8 字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。<title></title>:设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。<body></body>:<body>元素。包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。
自己完成一个例子,比如:
<h1>经典回忆</h1>
<p>
相思无用,惟别而已。别期若有定,千般煎熬又何如?莫道黯然销魂,何处<strong>柳暗花明</strong>?<br>
——《<a href="https://zh.wikipedia.org/zh-hans/神鵰俠侶">神雕侠侣</a>》
</p>
<img src="https://roy-tian.github.io/learning-area/extras/tools/playable-code/images/sdxl.jfif">
11实体引用:在 HTML 中包含特殊字符
在 HTML 中,字符 <、>、"、’ 和 & 是特殊字符。它们是 HTML 语法自身的一部分,必须使用字符引用 —— 表示字符的特殊编码,它们可以在那些情况下使用。每个字符引用以符号&开始,以分号 (😉 结束。
| 原义字符 | 等价字符引用 |
|---|---|
| < | < |
| > | > |
| " | " |
| ’ | ' |
| & | & |
| 比如: |
<p>HTML 中用 <p> 来定义段落元素</p>
为了将一段 HTML 中的内容置为注释,需要将其用特殊的记号<!--和-->包括起来,比如:
<p>我在注释外!</p>
<!-- <p>我在注释内!</p> -->