四、2D 转换
• 属性名:transform (可用于制作2D转换,也可用于制作3D转转换;2D转换是平面上的转换,3D转换是在三维立体空间的转换)
• 作用:对元素进行水平或垂直方向的移动、缩放、旋转、拉长或拉伸。配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
• 属性值:多种转换方法的属性值,可以实现不同的转换效果。
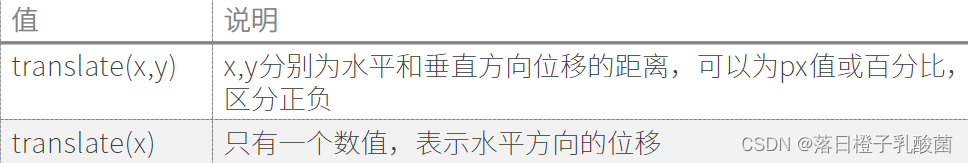
1. 位移 translate()
transform 的属性值为 translate() 时,可以实现位移效果。
书写语法:

注意:
注意这里的百分比是 boeder及以内的,不包含magin;
正方向是向右向下,负方向是向左向上。

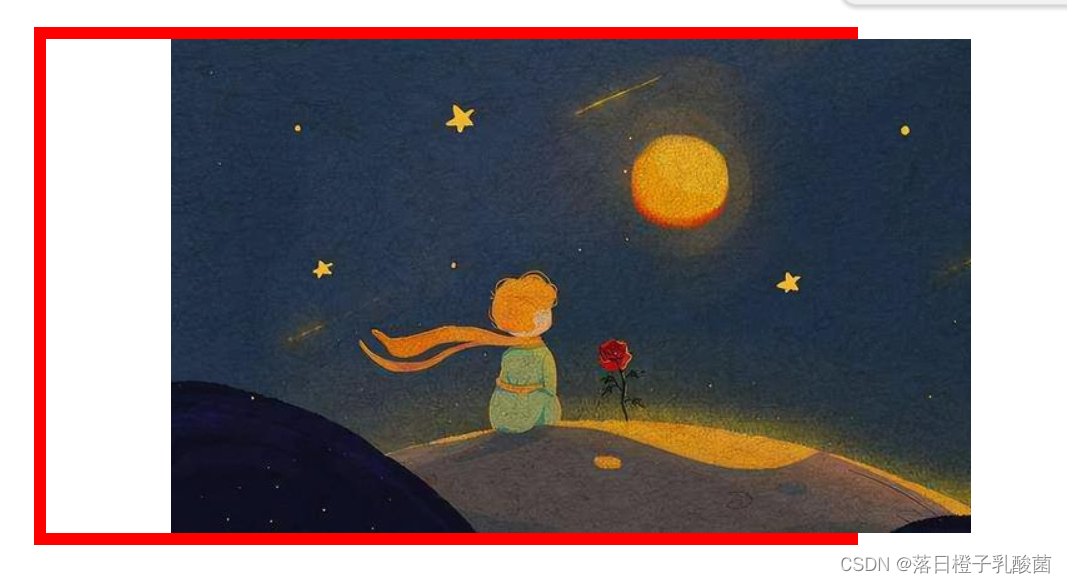
translate()有两个属性值时
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 395px;
border: 10px solid red;
margin: 100px auto;
}
.box img{
/* 向右位移100像素,向上位移50像素 */
transform: translate(100px,-50px);
}
</style> 
translate()只有一个属性值时
当只有一个属性值时,只移动水平方向,垂直方向不发生位移:
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 395px;
border: 10px solid red;
margin: 100px auto;
}
.box img{
/* 水平向右位移100像素,垂直方向不动 */
transform: translate(100px);
}
</style>
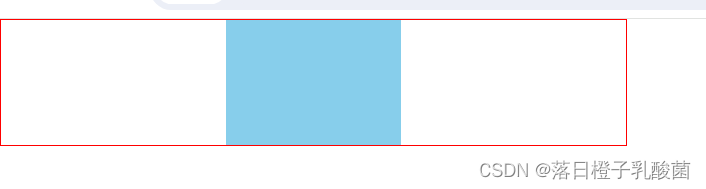
特殊应用:居中的制作
还有一个特殊应用:制作居中(比之前的简单)

按照之前的写法,想让一个元素在父盒子内居中,子绝父相,子设置left: 50%;并且使用margin-left拽回自身宽度(除了magin,其余嘉加和)的一半:
<style>
*{
margin: 0;
padding: 0;
}
.box2{
position: relative;
width: 500px;
height: 100px;
border: 1px solid red;
}
.box2 p {
position: absolute;
left: 50%;
width: 100px;
height: 100px;
padding: 0 20px;
/* (宽度100+左内边距20px+右20px)/2=70px */
margin-left: -70px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box2">
<p></p>
</div>
</body>这种的需要我们自己计算,有可能会出现计算错误,所以现在可以使用translate位移:
<style>
*{
margin: 0;
padding: 0;
}
.box2{
position: relative;
width: 500px;
height: 100px;
border: 1px solid red;
}
.box2 p {
position: absolute;
left: 50%;
width: 100px;
height: 100px;
padding: 0 20px;
/* (宽度100+左内边距20px+右20px)/2=70px */
/* margin-left: -70px; */
/* 上面是之前的,下面是现在的 */
transform: translate(-50%);
background-color: skyblue;
}
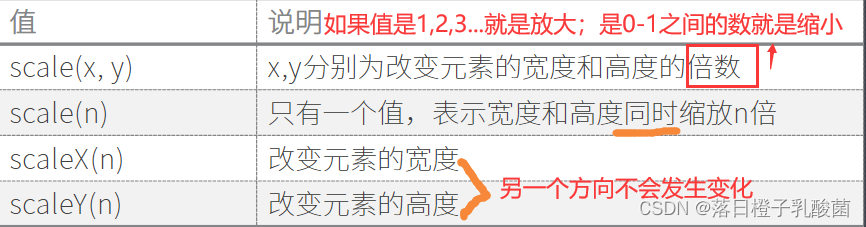
</style>2. 缩放 scale()
scale() 将元素进行缩放,分两个方向,分别是水平方向缩放和垂直方向缩放。
transform 的属性值为 scale() 时,可以实现元素缩放效果。
书写语法:

scale(x,y)
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 395px;
border: 10px solid red;
margin: 100px auto;
}
.box img{
/* 水平放大1.5倍,垂直放大1.1倍 */
transform: scale(1.5,1.1)
}
</style>
</head>
<body>
<div class="box">
<img src="image/ceshi.jpg">
</div>
</body>
scale(n)
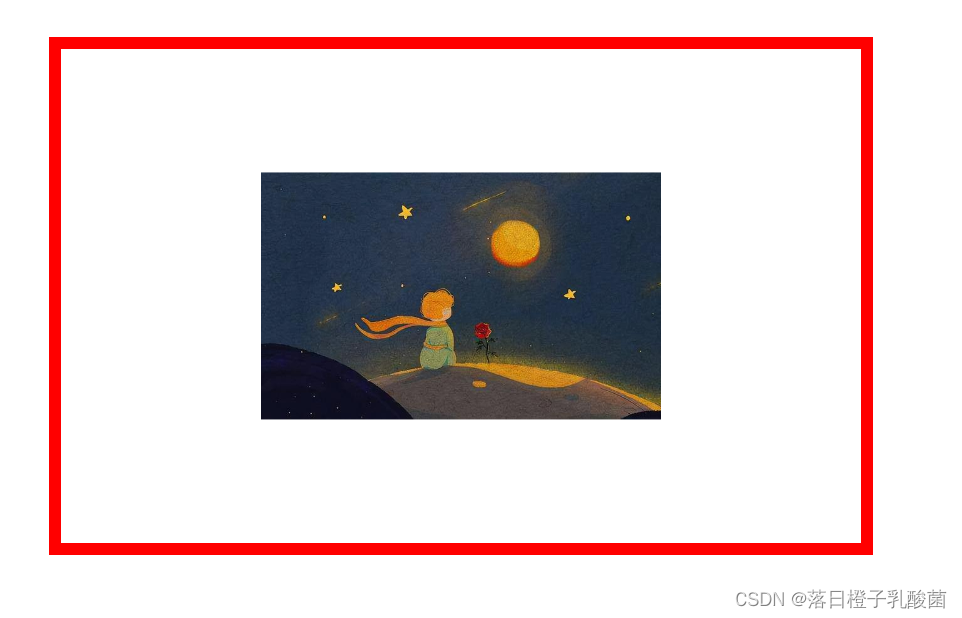
<style>
.box img{
/* 元素整体缩小为原来的0.5倍 */
transform: scale(0.5)
}
</style> scaleX()和scaleX()
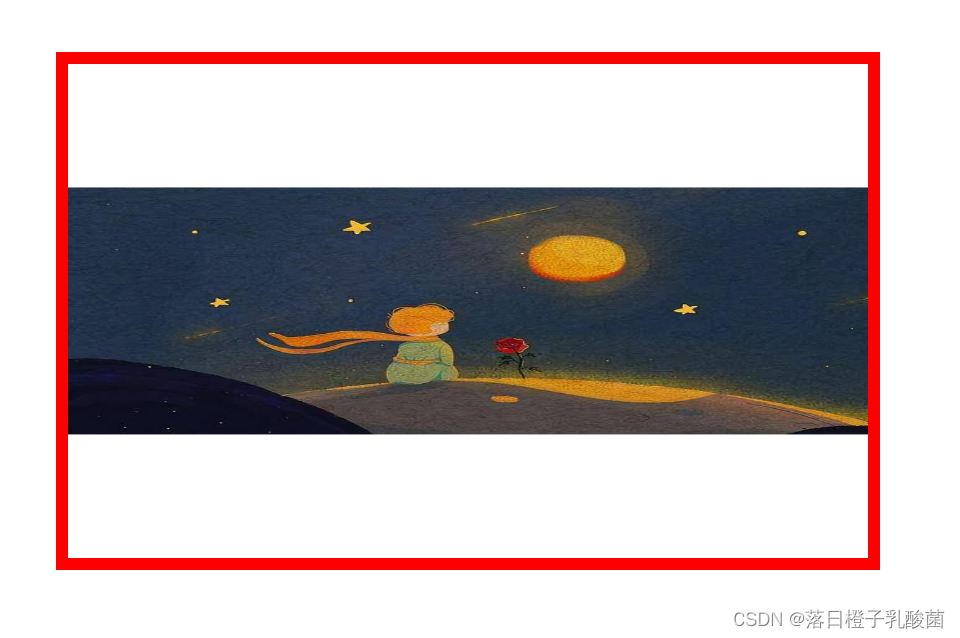
scaleX()和scaleX()
<style>
.box img{
/* 垂直方向缩小为原来的0.5倍,水平方向不变 */
transform: scaleY(0.5)
}
</style>
3. 旋转 rotate()
transform 属性值设置为 rotate() 时,实现元素的旋转。
书写语法:
rotate(数字deg)
其中,deg为度数单位,正数表示顺时针旋转,负数表示逆时针旋转。2D的旋转只有一个属性值。
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 395px;
border: 10px solid red;
margin: 100px auto;
}
.box img{
/* 旋转 */
transform: rotate(30deg);
}
</style>
注意:元素旋转后,坐标轴也跟着发生转变。
因此,多个属性值同时设置给 transform 时,书写顺序不同导致的转换效果有差异。
先旋转后位移
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 395px;
border: 10px solid red;
margin: 100px auto;
}
.box img{
/* 先旋转后位移 */
transform: rotate(30deg) translate(150px);
}
</style>
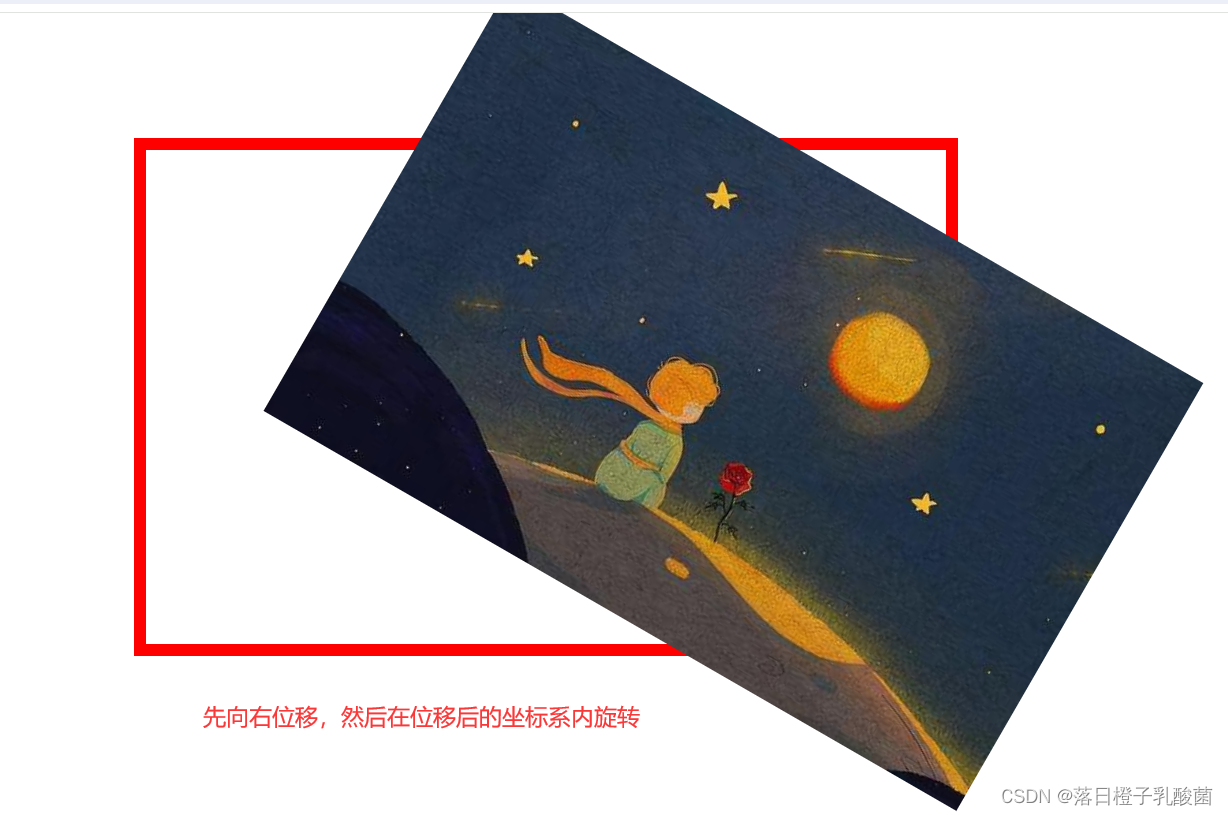
先位移后旋转
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 395px;
border: 10px solid red;
margin: 100px auto;
}
.box img{
/* 先旋转后位移 */
/* transform: rotate(30deg) translate(150px); */
/* 先位移后旋转 */
transform: translate(150px) rotate(30deg) ;
}
</style>
所以后续使用时要注意书写顺序,看是先旋转后位移还是先位移后旋转。
4. 倾斜 skew()
例如将长方形倾斜为平行四边形。
transform 属性值设置为 skew() 时,实现元素的倾斜。
书写语法:
transform: skew(数字deg,数字deg);
两个属性值分别表示水平和垂直方向倾斜的角度,属性值可以为正可以为负,第二个数值不写默认为0(即,只有水平方向倾斜,垂直方向不变)
skew(数字deg)
第二个数值不写默认为0,即只在水平方向倾斜,垂直方向不变
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 395px;
border: 10px solid red;
margin: 100px auto;
}
.box img{
/* 只在水平方向倾斜 */
transform: skew(30deg);
}
</style>可以将矩形的底边当作一个参考物,底边向正方向即水平向右倾斜30度:

skew(数字deg,数字deg)
水平方向和垂直方向都倾斜
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 395px;
border: 10px solid red;
margin: 100px auto;
}
.box img{
/* 水平方向和垂直方向都倾斜 */
transform: skew(10deg,-30deg);
}
</style>
<style>
.box img{
/* 水平方向和垂直方向都倾斜 */
transform: skew(0,-30deg);
}
</style>
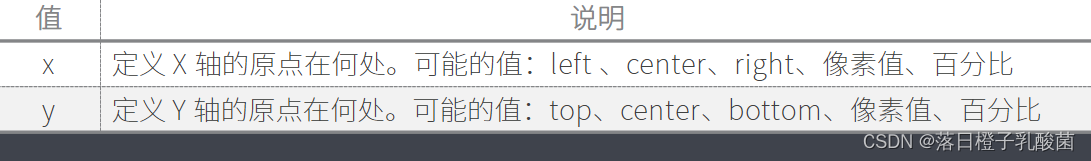
5. transform origin 属性
之前在进行元素旋转时,是以元素的中心点为原点,也叫作基准点,其实这个点的位置也是可以变化的 ,用下面的 transform origin 属性。
transform origin 属性
作用:设置调整元素的水平和垂直方向原点的位置。调整元素的基准点。这对于旋转来说很重要。
属性值:包含两个,中间使用空格分隔。

示例:
<style>
*{
margin: 0;
padding: 0;
}
.box {
width: 640px;
height: 395px;
border: 10px solid red;
margin: 100px auto;
}
.box img{
/* 设置基准点:左上角 */
transform-origin: left top;
/* 旋转 */
transform: rotate(30deg);
}
</style> 
6. 2D 转换--卡包特效案例
很多银行卡都可以放进卡包的每一层,每一张卡都可以旋转拖拽出来,将里面所有卡都旋转拖拽之后就可以找到自己想要的那张卡。
最开始只能一张卡(其实是很多张摞在一起,只能看到首页那一张),鼠标移上时所有卡以运动的形式旋转展示。
 |  |
运动 ---- transition过渡
展开 ---- 旋转 transform: rotate()
旋转基准点更改 ---- transform origin
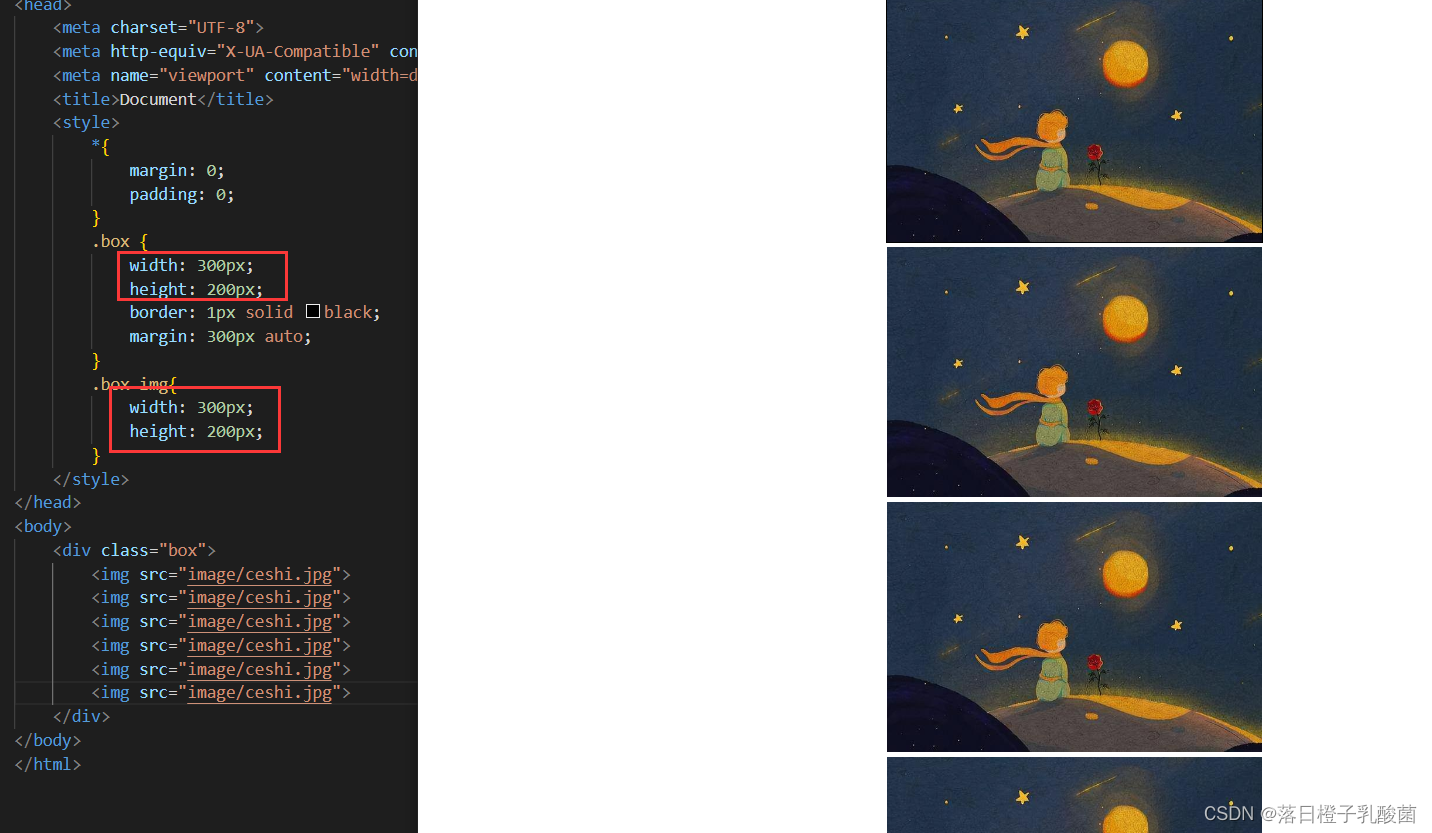
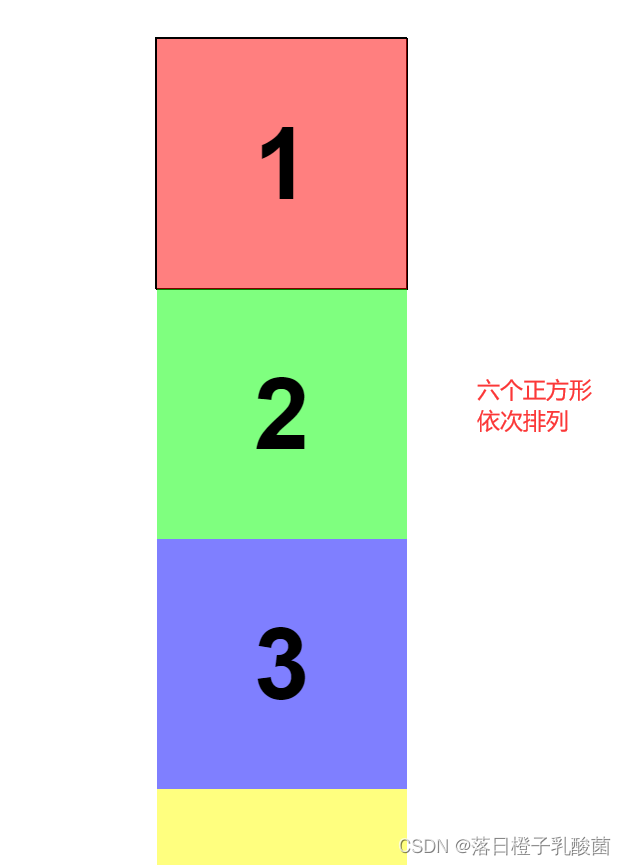
首先将几张图片的宽度高度设置的相同:强制给图片设置宽高(不过有的会压缩),将图片宽高设置的与外面盒子的宽高相同。

接下来设置原始状态时,六张图片都在同一个位置,那么使用定位制作 (子绝父相,图片针对父级盒子去进行定位):

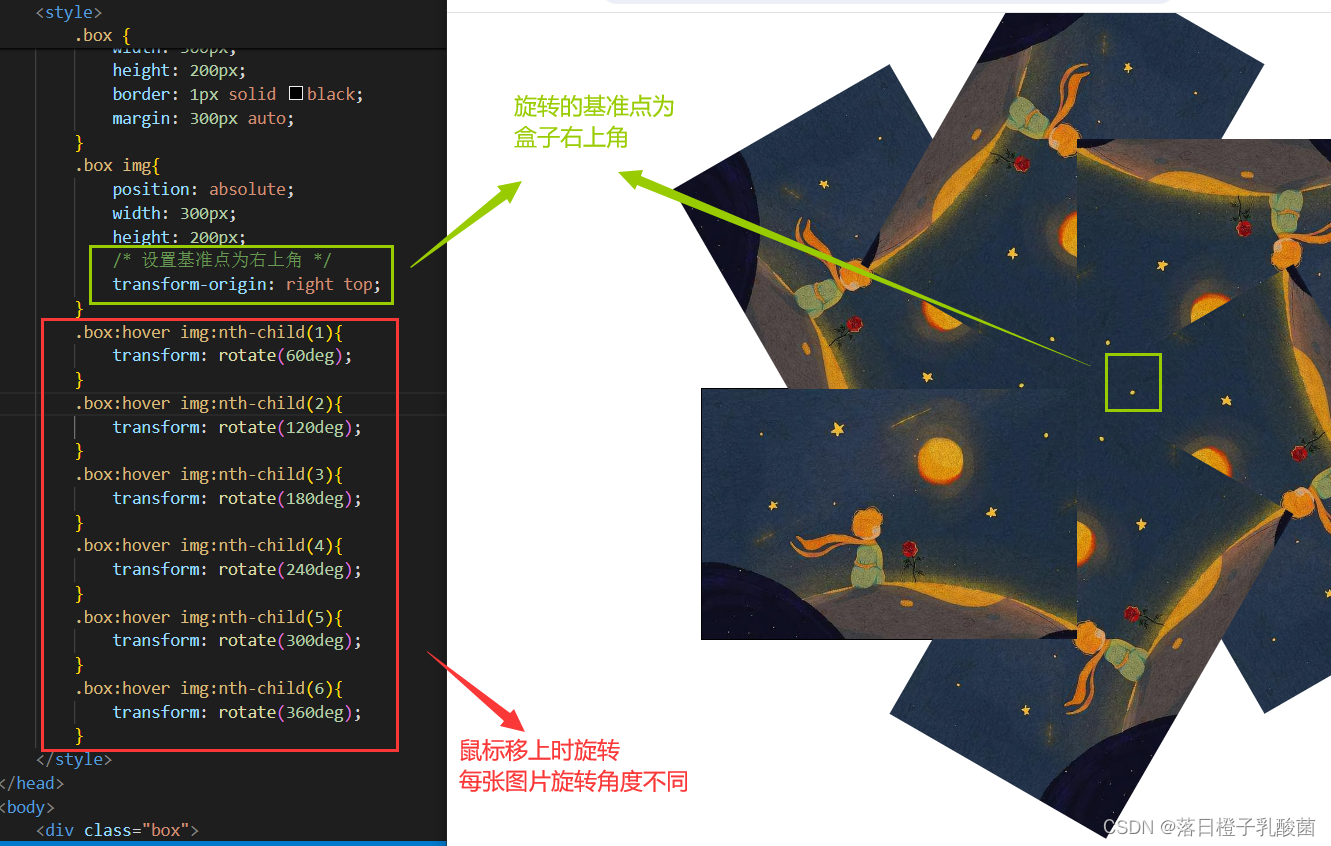
接下来设置鼠标移上时改变图片角度(旋转) ,鼠标移开时恢复原状,共有六张图片,第六张旋转最多转360度,每一个比前面的一个多旋转60度,所以每张图片的 rotate() 的值不同。
前提是首先设置旋转的基准点为盒子的右上角

基本效果已经实现,就差鼠标移上旋转时的运动效果,采用过渡属性实现一个动画:

最终完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 300px;
height: 200px;
border: 1px solid black;
margin: 300px auto;
}
.box img{
position: absolute;
width: 300px;
height: 200px;
/* 设置基准点为右上角 */
transform-origin: right top;
/* 过渡:所有属性发生变化时都有动画效果 过渡时间 时间变化曲线 */
transition: all 1s ease;
}
.box:hover img:nth-child(1){
transform: rotate(60deg);
}
.box:hover img:nth-child(2){
transform: rotate(120deg);
}
.box:hover img:nth-child(3){
transform: rotate(180deg);
}
.box:hover img:nth-child(4){
transform: rotate(240deg);
}
.box:hover img:nth-child(5){
transform: rotate(300deg);
}
.box:hover img:nth-child(6){
transform: rotate(360deg);
}
</style>
</head>
<body>
<div class="box">
<img src="image/ceshi.jpg">
<img src="image/ceshi.jpg">
<img src="image/ceshi.jpg">
<img src="image/ceshi.jpg">
<img src="image/ceshi.jpg">
<img src="image/ceshi.jpg">
</div>
</body>
</html>五、3D 转换
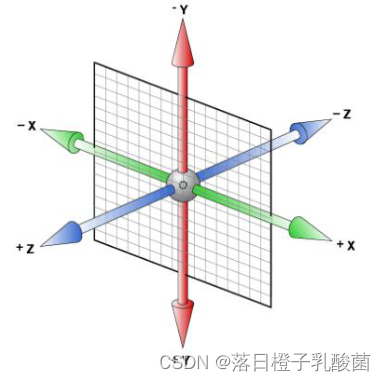
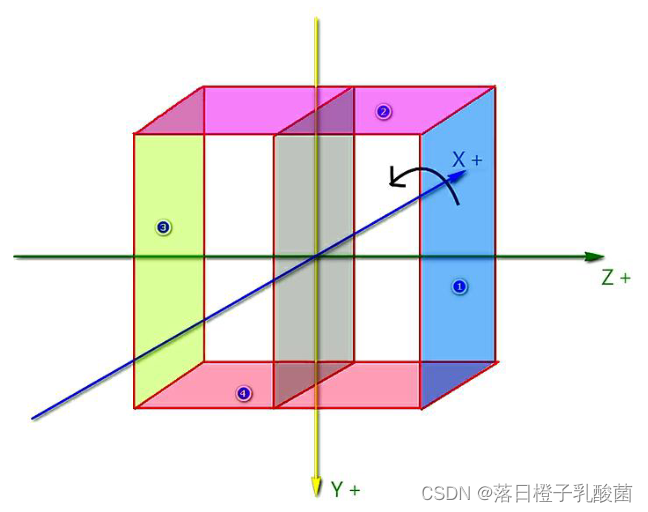
transform 属性不止能实现 2D 转换,也可以制作 3D 立体转换效果,比普通的 x、y 轴组成的平面效果多了一条 z 轴,如下图:

对我们而言,电脑平面是 X,Y 轴,Z 轴垂直于XY轴,以XY相交的点为原点,Z轴从电脑平面穿出直戳我们面前。
1. 透视 perspective
电脑显示屏是一个 2D 平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。(加了透视才会出现 Z轴,才能转换为3D)
透视可以将一个 2D 平面,在转换的过程当中,呈现 3D 效果。
透视特点:近大远小。(类似于我们人眼)
注意:并非任何情况下需要透视效果,根据开发需求进行设置,如果需要展示 z 轴的变化,则设置透视效果;如果只需要2D效果,那么就不设置透视。
透视属性 perspective
属性名:perspective
作用:设置在 z 轴的视线焦点的观察位置,从而显示出 Z 轴,实现 3D 查看效果。
属性值:像素值,数值越大,观察点距离 z 轴原点越远,图形效果越完整且接近原始尺寸。一般设置为1000px及以上,便于观察物体。
注意:透视属性需要设置给 3D 变化元素的父级。因为我们是站在父级的角度去观察。
透视的演示结合下面的 3D 旋转一起演示。
2. 3D 旋转
3D旋转比2D旋转更复杂,需要分别对三个方向的旋转角度值:
属性值:

注意:属性值的角度区分正负,正数表示沿对应坐标轴顺时针方向旋转,负数表示沿对应坐标轴逆时针方向旋转。

示例:
<style>
*{
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 640px;
height: 395px;
border: 1px solid black;
margin: 150px auto;
/* 给父级设置透视 */
perspective: 1000px;
}
.box img{
transform: rotateX(30deg);
}
</style>
</head>
<body>
<div class="box">
<img src="image/ceshi.jpg">
</div>
</body>
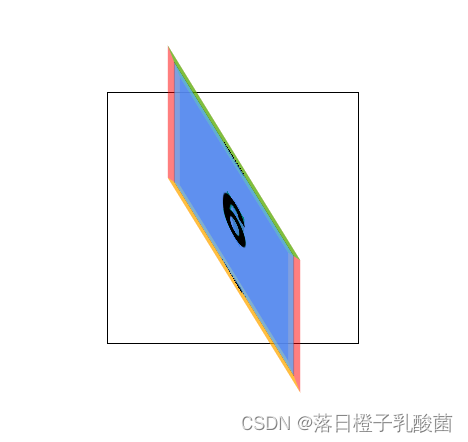
近大远小:图片底边距离我们较近所以看起来比较大;图片上边距离我们较远所以看起来较小。
下面使我们的站位更近一些,站的越近,观察效果越明显,设置透视 perspective: 500px;,则:

为了使效果更加明显,设置鼠标移上时透视旋转,并且设置过渡动画,这样就更有 3D 立体的效果:
<style>
*{
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 640px;
height: 395px;
border: 1px solid black;
margin: 150px auto;
/* 给父级设置透视 */
perspective: 500px;
}
.box img{
/* 过渡 动画 */
transition: all 1s ease;
}
.box img:hover{
/* 沿 X 轴旋转 */
transform: rotateX(30deg);
}
</style>沿 Y 轴旋转:
<style>
*{
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 640px;
height: 395px;
border: 1px solid black;
margin: 150px auto;
/* 给父级设置透视 */
perspective: 500px;
}
.box img{
/* 过渡 动画 */
transition: all 1s ease;
}
.box img:hover{
/* 沿 Y 轴旋转 */
transform: rotateY(-60deg);
}
</style> 沿 Z 轴旋转:
沿 Z 轴旋转:
<style>
*{
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 640px;
height: 395px;
border: 1px solid black;
margin: 150px auto;
/* 给父级设置透视 */
perspective: 500px;
}
.box img{
/* 过渡 动画 */
transition: all 1s ease;
}
.box img:hover{
/* 沿 Z 轴旋转 */
transform: rotateZ(60deg);
}
</style>
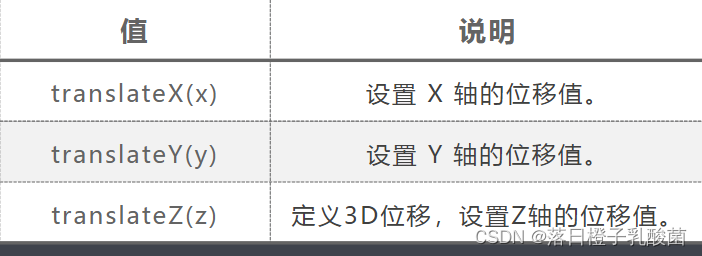
3. 3D 位移
与 3D 旋转,位移也分为三个方向的移动:
属性值:

属性值为像素值或百分比,正负表示位移的方向。正值向对应轴的正方向移动,负值向对应轴的负方向移动。
沿 X 轴位移:
<style>
*{
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 640px;
height: 395px;
border: 1px solid black;
margin: 150px auto;
/* 给父级设置透视 */
perspective: 500px;
}
.box img{
/* 过渡 动画 */
transition: all 1s ease;
}
.box img:hover{
/* 沿 X 轴位移 */
transform: translateX(200px);
}
</style>
沿 Y 轴位移:
<style>
*{
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 640px;
height: 395px;
border: 1px solid black;
margin: 150px auto;
/* 给父级设置透视 */
perspective: 500px;
}
.box img{
/* 过渡 动画 */
transition: all 1s ease;
}
.box img:hover{
/* 沿 Y 轴位移 */
transform: translateY(-200px);
}
</style> 
沿 Z 轴位移:
<style>
*{
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 640px;
height: 395px;
border: 1px solid black;
margin: 150px auto;
/* 给父级设置透视 */
perspective: 500px;
}
.box img{
/* 过渡 动画 */
transition: all 1s ease;
}
.box img:hover{
/* 沿 Z 轴位移 */
transform: translateZ(-200px);
}
</style>
图片本身大小不变。只是我们看着变小了。
之前在 2D 中学过,旋转和位移可以同时设置,但是书写顺序不同的话效果也有差异, 3D 也是如此。
4. transform-style属性
用于设置被嵌套的子元素在父元素的 3D 空间中显示,子元素会保留自己的 3D 转换坐标轴。
属性值:
flat:所有子元素在 2D 平面呈现
preserve-3d:保留 3D 空间
3D 元素构建是指某个图形是由多个元素构成的,可以给这些元素的父元素设置
transform-style: preserve-3d,来使其变成一个真正的 3D 图形。
一般来说,该属性设置给 3D 变换图形的父级元素。
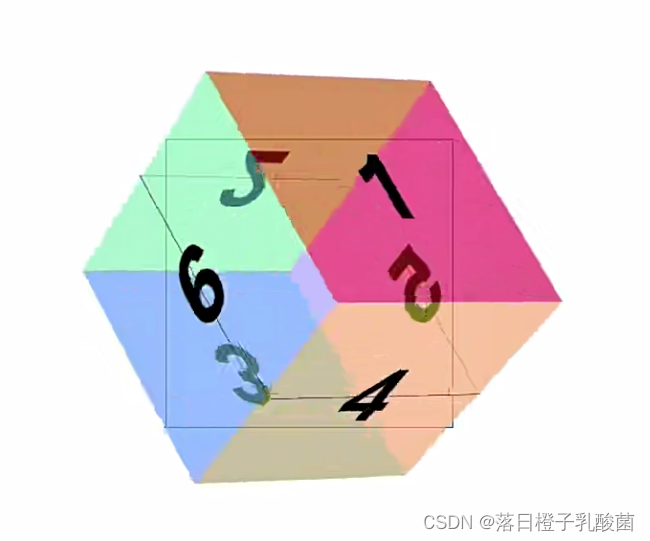
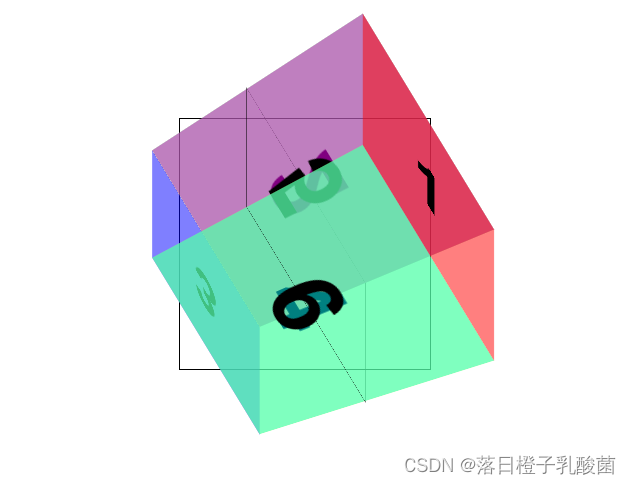
5. 3D 正方体案例
一个 3D 正方体,鼠标移上时会发生 3D 旋转效果,鼠标移开恢复原样。
 |  |
正方体要在一个盒子中旋转,所以要有一个容器将正方体装起来。
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 150px auto;
}
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
}
.stage div {
width: 200px;
height: 200px;
font: bold 80px/200px 'arial';
text-align: center;
}
.stage div:nth-child(1){
background-color: rgba(255,0,0,0.5);
}
.stage div:nth-child(2){
background-color: rgba(0,255,0,0.5);
}
.stage div:nth-child(3){
background-color: rgba(0,0,255,0.5);
}
.stage div:nth-child(4){
background-color: rgba(255,255,0,0.5);
}
.stage div:nth-child(5){
background-color: rgba(255,0,255,0.5);
}
.stage div:nth-child(6){
background-color: rgba(0,255,255,0.5);
}
</style>
</head>
<body>
<div class="box">
<div class="stage">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
首先定位,开始之前六个正方向都在同样的位置,跟上面卡包特效案例一样(子绝父相 ,图片针对父级盒子去进行定位,将图片都定位在(0,0)的位置):

正方体是使用 transform属性的 3D 转换制作的(不要忘记给父级盒子加透视属性)
<style>
.stage div:nth-child(1){
background-color: rgba(255,0,0,0.5);
/* 自身宽高的一半 */
transform: translateZ(100px);
}
.stage div:nth-child(2){
background-color: rgba(0,255,0,0.5);
transform: rotateX(90deg) translateZ(100px);
}
.stage div:nth-child(3){
background-color: rgba(0,0,255,0.5);
transform: rotateX(180deg) translateZ(100px);
}
.stage div:nth-child(4){
background-color: rgba(255,255,0,0.5);
transform: rotateX(270deg) translateZ(100px);
}
.stage div:nth-child(5){
background-color: rgba(255,0,255,0.5);
transform: rotateX(90deg) translateZ(100px);
}
.stage div:nth-child(6){
background-color: rgba(0,255,255,0.5);
transform: rotateX(-90deg) translateZ(100px);
}
</style>正方体基本立体结构已经出来了,接下来设置鼠标移上时旋转:
<style>
/* 鼠标移上时旋转 */
.stage:hover{
transform: rotateX(360deg) rotateY(360deg);
}
</style>给 stage 添加过渡属性,动画效果:
<style>
/* 过渡 */
transition: all 1s ease;
</style>
现在正方体旋转起来了,但是像是在一个平面,而不是一个立体的正方体,下面就用到 transform-style 属性:transform-style: preserve-3d,来使其变成一个真正的 3D 图形。
是给内部有 3D 变化的子元素的父元素设置 transform-style: preserve-3d。
<style>
.stage {
position: relative;
width: 200px;
height: 200px;
border: 1px solid black;
/* 透视 */
perspective: 1000px;
/* 过渡 */
transition: all 1s ease;
/* 设置内部子元素在3D空间进行展示 */
transform-style: preserve-3d;
}
</style>这时候看着不太像正方体:

实现距离 Z 的原点越近,看起来物体的样式会脱离原来的样式越多,所以观察时距离远一点,
调节一下透视的属性值为 perspective: 5000px;(距离越远,相差越小)。
最终完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 150px auto;
}
.stage {
position: relative;
width: 200px;
height: 200px;
border: 1px solid black;
/* 透视 */
perspective: 5000px;
/* 过渡 */
transition: all 4s ease;
/* 设置内部子元素在3D空间进行展示 */
transform-style: preserve-3d;
}
/* 鼠标移上时旋转 */
.stage:hover{
transform: rotateX(360deg) rotateY(360deg);
}
.stage div {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
font: bold 80px/200px 'arial';
text-align: center;
}
.stage div:nth-child(1){
background-color: rgba(255,0,0,0.5);
/* 自身宽高的一半 */
transform: translateZ(100px);
}
.stage div:nth-child(2){
background-color: rgba(0,255,0,0.5);
transform: rotateX(90deg) translateZ(100px);
}
.stage div:nth-child(3){
background-color: rgba(0,0,255,0.5);
transform: rotateX(180deg) translateZ(100px);
}
.stage div:nth-child(4){
background-color: rgba(255,255,0,0.5);
transform: rotateX(270deg) translateZ(100px);
}
.stage div:nth-child(5){
background-color: rgba(255,0,255,0.5);
transform: rotateX(90deg) translateZ(100px);
}
.stage div:nth-child(6){
background-color: rgba(0,255,255,0.5);
transform: rotateX(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<div class="box">
<div class="stage">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
</html>
6. 浏览器兼容
Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
Chrome 和 Safari 需要前缀 -webkit-。
Internet Explorer 9 需要前缀 -ms-。
所以一般写代码时:
transform: rotateX(360deg) rotateY(360deg); 变成:
-webkit-transform: rotateX(360deg) rotateY(360deg);
六、动画
css3 中提供了自己的动画制作方法,这可以在许多网页中取代动画图片、Flash 动画以及
JavaScript。
css3 动画制作分为两步:创建动画、绑定动画。
之前学习的 transition 过渡只是一种比较简单的动画过渡效果,这里css3 中制作的动画有更多的效果,更加灵活一些。
1. 创建动画--@keyframes 规则
@keyframes 规则用于创建动画。(key是关键的意思,frame是帧的意思,keyframes相当于添加一些关键帧)
在 @keyframes 中规定某项 CSS 样式(一种css样式或者一部分),就能创建由从一种样式逐渐变化为另一种样式的效果。可以改变任意多的样式任意多的次数。
需要使用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%,0% 是动画的开始,100% 是动画的完成。
@keyframes 书写方法:
@keyframes 动画名称 {
动画过程,可以添加任意百分比处的动画细节
}
将来执行这个动画名称就可以调用这个动画过程。
利用下面示例实现两个动画:

想让这个圆从当前位置向下位移50像素,这时就可以自定义一个动画过程:(动画名称为 move)
从头开始的时候最好保证跟初始状态一致,就是还没有发生位移的状态,这样动画衔接就更流畅,不会出现跳帧。
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 200px auto;
background-color: pink;
}
/* 自定义动画,过程 */
@keyframes move {
/* 从头开始,最好保持跟默认样式的状态一致 */
from {
transform: translateY(0);
}
/* 到结束位置 */
to {
transform: translateY(150px);
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>也可以使用百分比定义动画细节:
<style>
/* 利用百分比定义动画细节 */
@keyframes move2 {
0% {
transform: translateY(0);
}
100% {
transform: translateY(150px);
}
}
</style>使用百分比定义动画细节比使用 from 和 to 处理的更加细腻(因为中途可以增加更多点位),比如想先从起始位置到向下150px,然后回到起始位置,然后到向上150px,然后再回来,这样四步动画涉及到五个点位,这几步衔接起来形成一个完整的动画效果:
<style>
/* 利用百分比细化动画细节 */
@keyframes move2 {
0% {
transform: translateY(0);
}
25% {
transform: translateY(150px);
}
50% {
transform: translateY(0);
}
75% {
transform: translateY(-150px);
}
100% {
transform: translateY(0);
}
}
</style>前面不管是使用的 from 和 to ,还是使用的百分比,都只是定义了动画,动画并不能执行,要想让动画执行,需要用到下面的 animation 属性。
2. 绑定动画--animation 属性
需要将 @keyframes 中创建的动画捆绑到某个选择器,否则不会产生动画效果。
animation 属性用于对动画进行捆绑。
书写语法:
div {
animation: 动画名称 过渡时间 速度曲线 延时时间 动画次数 ;
}
其中必须设置动画名称和过渡时间,其他属性值可以根据需求设置。
其中的速度曲线默认值是 ease ,动画次数就是动画执行几次,延时时间就是延迟多长时间再执行动画。
单一属性列表;

定义动画+绑定动画的最后完整代码:(第二个动画是一个弹性小球的效果)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 200px auto;
background-color: pink;
/* 添加绑定动画 */
/* animation: move 2s ease 1s 3; */
animation: move2 3s linear infinite;
}
/* 自定义动画,过程 */
@keyframes move {
/* 从头开始,最好保持跟默认样式的状态一致 */
from {
transform: translateY(0);
}
/* 到结束位置 */
to {
transform: translateY(150px);
}
}
/* 利用百分比细化动画细节 */
@keyframes move2 {
0% {
transform: translateY(0);
}
25% {
transform: translateY(150px);
}
50% {
transform: translateY(0);
}
75% {
transform: translateY(-150px);
}
100% {
transform: translateY(0);
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
3. 浏览器兼容
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-。
Internet Explorer 9,以及更早的版本,不支持 @keyframe 规则或 animation 属性。
所以使用时直接不考虑 Internet Explorer 9,使用时在前面加上 -webkit- 前缀即可(类似于前面学的 trasform )。