一、什么是QuaggaJs
QuaggaJS是一个基于JavaScript的开源图像识别库,可用于识别条形码。
QuaggaJs的作用主要体现在以下几个方面:
- 实时图像处理与识别:QuaggaJs是一款基于JavaScript的开源库,它允许在Web浏览器中实现实时的图像处理与识别功能。这意味着用户无需安装任何额外的软件或插件,即可在网页上直接进行条形码扫描。
- 条形码扫描与解析:QuaggaJs的核心功能是条形码扫描。它支持多种条形码格式,包括但不限于EAN、UPC、Code128等。通过扫描条形码,QuaggaJs可以快速解析出条形码中的信息,从而为用户提供便捷的数据交互体验。
- 无缝集成到Web应用:由于QuaggaJs是基于JavaScript开发的,因此它可以轻松地集成到各种Web应用中。开发者只需简单的几行代码,就可以将条形码扫描功能添加到自己的网页中,为用户提供更加丰富的交互体验。
- 优化性能与用户体验:QuaggaJs在设计时充分考虑了性能优化。例如,它通过自适应调整帧率和检测区域大小来减少不必要的计算资源消耗。此外,QuaggaJs还使用了Web Workers进行复杂的图像分析任务,以保持主线程的流畅性,避免页面卡顿,从而提升用户体验。
- 广泛的应用场景:QuaggaJs因其强大的功能和便捷性而被广泛应用于多个领域。例如,在电商平台上,用户可以使用QuaggaJs扫描商品条形码来快速查询商品信息和下单购买;在物流管理中,它可以帮助实现货物追踪和库存管理。
二、QuaggaJs核心方法
QuaggaJs的核心方法主要包括以下几个:
-
Quagga.init():
- 这个方法是用来初始化QuaggaJs的。在这个方法中,你可以配置各种参数,如输入流类型(LiveStream用于实时视频流或ImageStream用于处理图片)、解码器设置、以及用于显示扫描结果的HTML元素等。
-
Quagga.start():
- 当库被初始化后,这个方法用于启动视频流,并开始定位和解码图像。它是开始扫描过程的关键方法。
-
Quagga.stop():
- 如果解码器当前正在运行,调用这个方法会停止解码器,并且不再处理任何图像。这个方法用于在不再需要扫描时停止扫描过程,释放资源。
-
Quagga.onProcessed(callback):
- 该方法注册一个回调函数,该函数会在每个帧被处理完成后被调用。回调函数接收一个包含操作成功或失败详细信息的对象。这个方法允许开发者对每一帧的处理结果进行响应。
-
Quagga.onDetected(callback):
- 这个方法注册一个回调函数,当条形码图案被成功定位和解码时,该函数会被触发。传递的回调函数会接收一个包含解码处理信息的对象,其中最重要的是可以通过该对象获取检测到的代码。这个方法使得开发者能够在条形码被成功识别时执行特定的操作。
三、在Vue3项目中使用
1、安装
npm install quagga --save
2、在模板中定义容器
1)定义视频输入容器
<div id="interactive" class="viewport"></div>
2)定义css样式
#interactive.viewport {
width: 640px;
height: 480px;
canvas, video {
float: left;
width: 640px;
height: 480px;
}
canvas.drawingBuffer, video.drawingBuffer {
margin-left: -640px;
}
}
3、在组件中定义调用方法
1)在组件中导入类库
import Quagga from 'quagga';
2)增加启动方法,初始化视频组件
const startScanning = () => {
const options = {
inputStream: {
debug: { showCanvas: true, showPatches: true, showFoundPatches: true, drawBoundingBox: true, drawScanline: true },
type : "LiveStream",
target: "#interactive", // 可以指定视频输出的容器,也可以不设置会自动查找 class=viewport的元素作为容器
constraints: {
width: {min: 640},
height: {min: 480},
facingMode: "environment",
aspectRatio: {min: 1, max: 2}
}
},
locator: {
patchSize: "medium",
halfSample: true
},
numOfWorkers: 4,
frequency: 10,
decoder: {
readers : ["code_128_reader","ean_reader","ean_8_reader","code_39_vin_reader","codabar_reader"]
},
locate: true
}
Quagga.init(options, function(err) {
if (err) {
console.error(err)
return
}
// 注册结果收集器,在识别到结果时打印到控制台
let resultCollector = Quagga.ResultCollector.create({
capture: true,
capacity: 20,
blacklist: [{
code: "WIWV8ETQZ1", format: "code_93"
}, {
code: "EH3C-%GU23RK3", format: "code_93"
}],
filter: function (codeResult) {
// only store results which match this constraint
// e.g.: codeResult
console.log('codeResult',codeResult)
return true;
}
});
Quagga.registerResultCollector(resultCollector);
// -- 注册结果收集器 end
Quagga.onDetected(function(result) {
// 识别到结果,打印数据
console.log('resultCollector',resultCollector.getResults())
});
Quagga.start();
console.log("Initialization finished. Ready to start");
});
// 处理识别过程数据,在视频图像上画线/画框
Quagga.onProcessed(function(result) {
const drawingCtx = Quagga.canvas.ctx.overlay,
drawingCanvas = Quagga.canvas.dom.overlay;
if (result) {
if (result.boxes) {
drawingCtx.clearRect(0, 0, parseInt(drawingCanvas.getAttribute("width")), parseInt(drawingCanvas.getAttribute("height")));
result.boxes.filter(function (box) {
return box !== result.box;
}).forEach(function (box) {
Quagga.ImageDebug.drawPath(box, {x: 0, y: 1}, drawingCtx, {color: "green", lineWidth: 2});
});
}
if (result.box) {
Quagga.ImageDebug.drawPath(result.box, {x: 0, y: 1}, drawingCtx, {color: "#00F", lineWidth: 2});
}
if (result.codeResult && result.codeResult.code) {
Quagga.ImageDebug.drawPath(result.line, {x: 'x', y: 'y'}, drawingCtx, {color: 'red', lineWidth: 3});
}
}
});
};
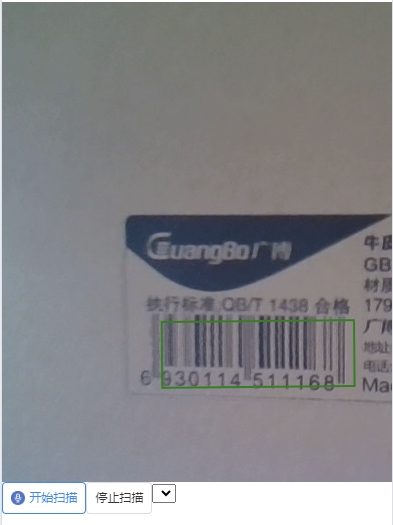
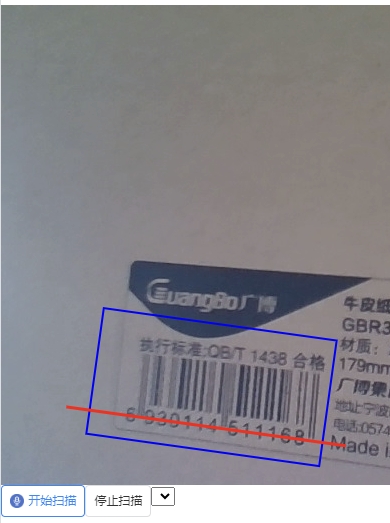
3、效果示例
1)识别过程中

2)识别到条形码数据

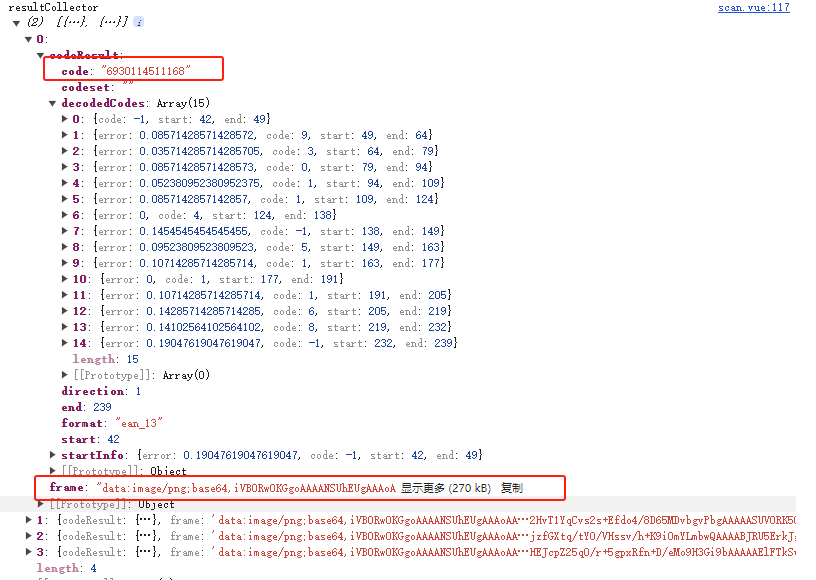
3)结果数据

四、QuaggaJs支持的条码类型
-
code_128: Code 128 是一种高密度的条形码符号体系,它可以用来表示 ASCII 00 到 ASCII 127 之间的全 ASCII 字符集,因此非常灵活。这种条形码广泛用于库存管理、物流、资产管理等多个领域
-
EAN(European Article Number): EAN条码,也称为国际商品条码,是用于在全球范围内唯一标识商品的条码系统。它通常用于零售商品的标识和追踪。
-
EAN-8: EAN-8是EAN条码的一种缩短版本,由8位数字组成。由于其长度较短,它通常用于小型商品或包装空间有限的商品。
-
Code 39: Code 39是一种常用的条形码格式,可以对字母和数字进行编码。它是一种可变的长度条码,广泛应用于工业、物流和其他领域。
-
Code 39 VIN: Code 39 VIN是专门为车辆识别号码(Vehicle Identification Number, VIN)设计的Code 39条码变种。VIN码是用于识别汽车特定信息的编码。
-
Codabar: Codabar是一种较老的条形码类型,主要用于图书馆、医疗保健和航空票务等领域。它能够编码数字和一些特定的符号。
-
UPC (Universal Product Code): UPC条码主要在美国和加拿大使用,用于零售商品的标识。它通常出现在商品的包装上,以便在销售点进行扫描。
-
UPC-E: UPC-E是UPC条码的一个压缩版本,用于小型商品标签,其中只有必要的数字被编码以缩短条码长度。
-
I2of5 (Interleaved 2 of 5): I2of5或ITF(Interleaved Two of Five)条码是一种连续的、自校验的、高密度的条码格式,主要用于物流和仓储。
-
2of5 (Standard 2 of 5): Standard 2 of 5条码主要用于工业应用,特别是在仓库和货运中跟踪货物。它只能编码数字,并且密度较低。
-
Code 93: Code 93是一种高密度的条形码,可以编码全部的ASCII字符集。与Code 39相似,但密度更高,且包含更多的字符。它通常用于需要高密度和广泛字符集的应用场景。
参考
- https://github.com/serratus/quaggaJS