提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、django是什么
- 二、django前后端交互指引
- 三、总结
前言
随着开发语言及人工智能工具的普及,使得越来越多的人会主动学习使用一些开发语言,本文主要介绍django前后端交互的基础内容。
一、django是什么
Django是一个开源的Web应用框架,使用Python编写。它遵循MVC(Model-View-Controller)模式,但实际上使用的是MTV(Model-Template-View)模式,其中Template负责处理视图层的部分。
Django的主要目标是简化Web开发流程,提高开发效率。它提供了许多功能强大且易于使用的工具和库,包括ORM(对象关系映射),用于管理数据库的模型层;视图(Views),用于处理Web请求和响应;模板系统(Template),用于生成HTML页面;表单处理,用于处理用户输入数据;以及自带的管理后台等等。
由于其灵活性、高效性和大量的社区支持,Django已经成为了许多Web开发者的首选框架之一,被广泛应用于构建各种规模的Web应用程序,从简单的博客和CMS(内容管理系统)到复杂的社交网络和电子商务平台。
二、django前后端交互指引
在 Django 中实现前后端交互通常涉及以下步骤:
- 设置URL路由: 在 Django 项目的
urls.py文件中定义 URL 路由,以便将请求路由到相应的视图函数。
# urls.py
from django.urls import path
from . import views
urlpatterns = [
path('api/data/', views.data_view, name='data'),
# 其他 URL 路由...
]
- 编写视图函数: 在 Django 应用的视图文件中编写处理请求的视图函数,并返回所需的数据。
# views.py
from django.http import JsonResponse
def data_view(request):
data = {'key': 'value'}
return JsonResponse(data)
- 前端发起请求: 在前端页面中,使用 JavaScript 通过 AJAX 或 Fetch API 发起请求获取后端数据。
// frontend.js
fetch('/api/data/')
.then(response => response.json())
.then(data => {
// 处理后端返回的数据
console.log(data);
})
.catch(error => {
// 处理请求错误
console.error('Error:', error);
});
- 处理请求参数: 在视图函数中可以通过
request对象获取前端传递的参数,并据此进行相应的处理。
# views.py
def data_view(request):
if request.method == 'GET':
param = request.GET.get('param', None)
# 处理参数并返回相应数据
data = {'param': param}
return JsonResponse(data)
else:
return JsonResponse({'error': 'Method not allowed'}, status=405)
三、总结
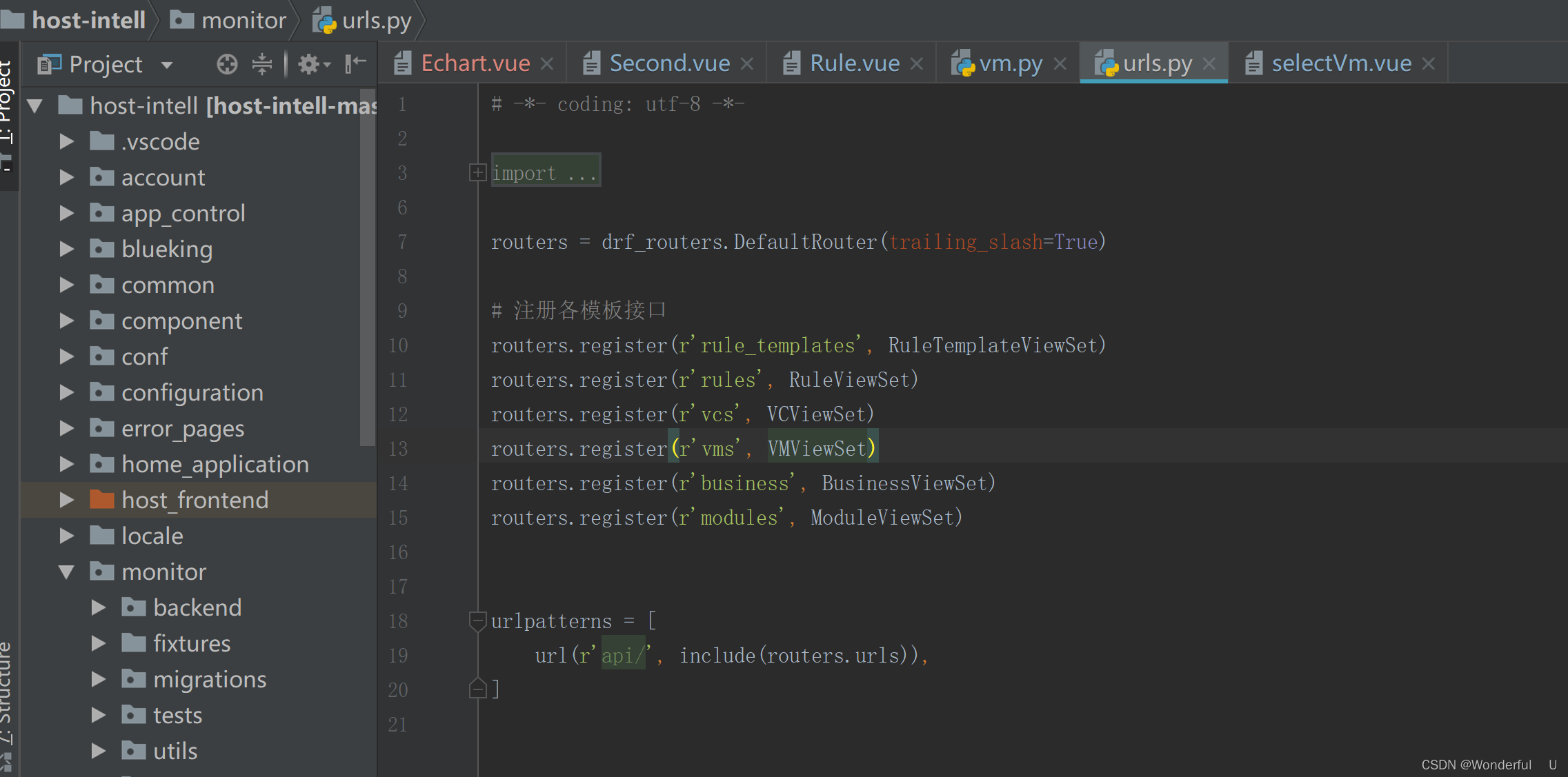
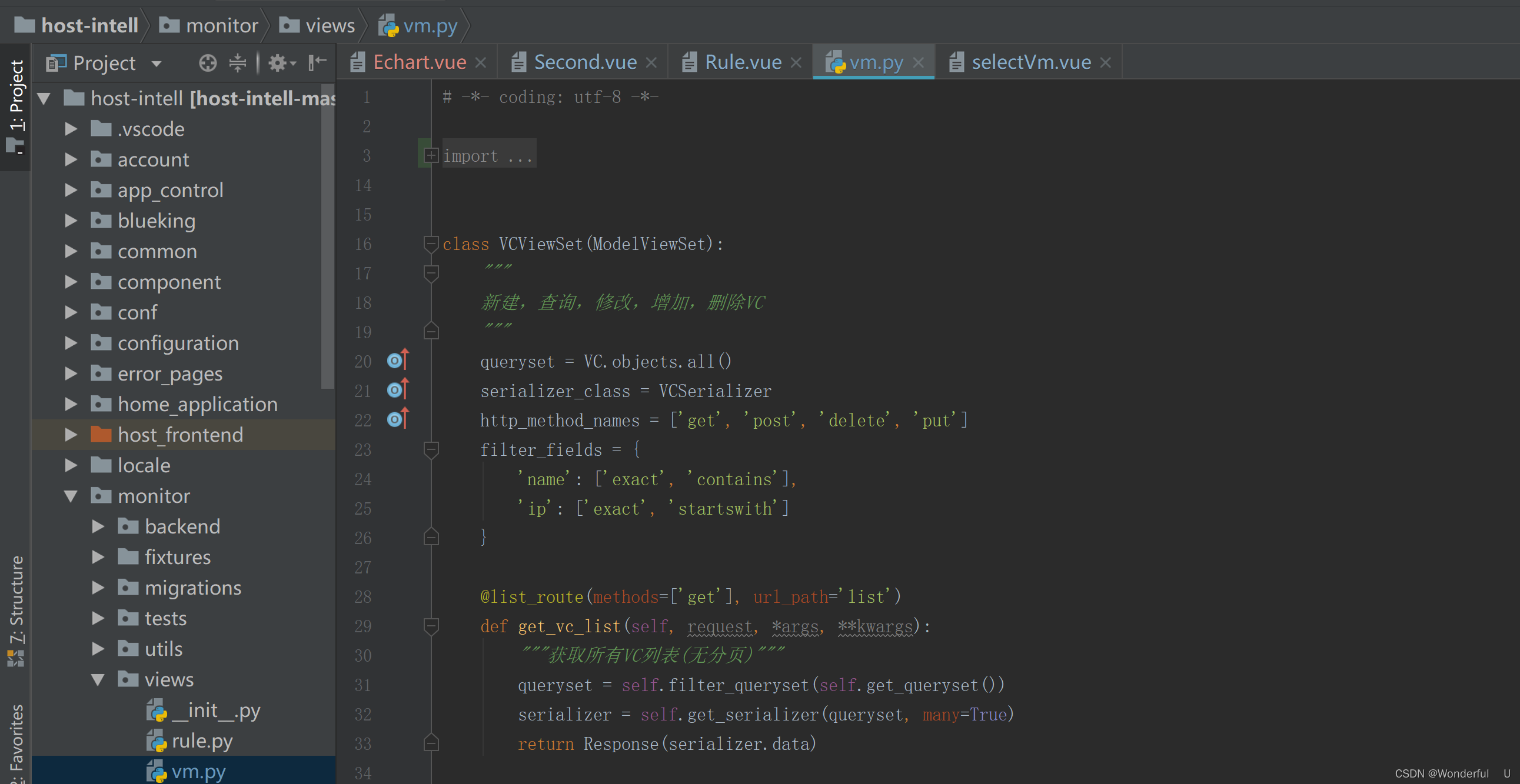
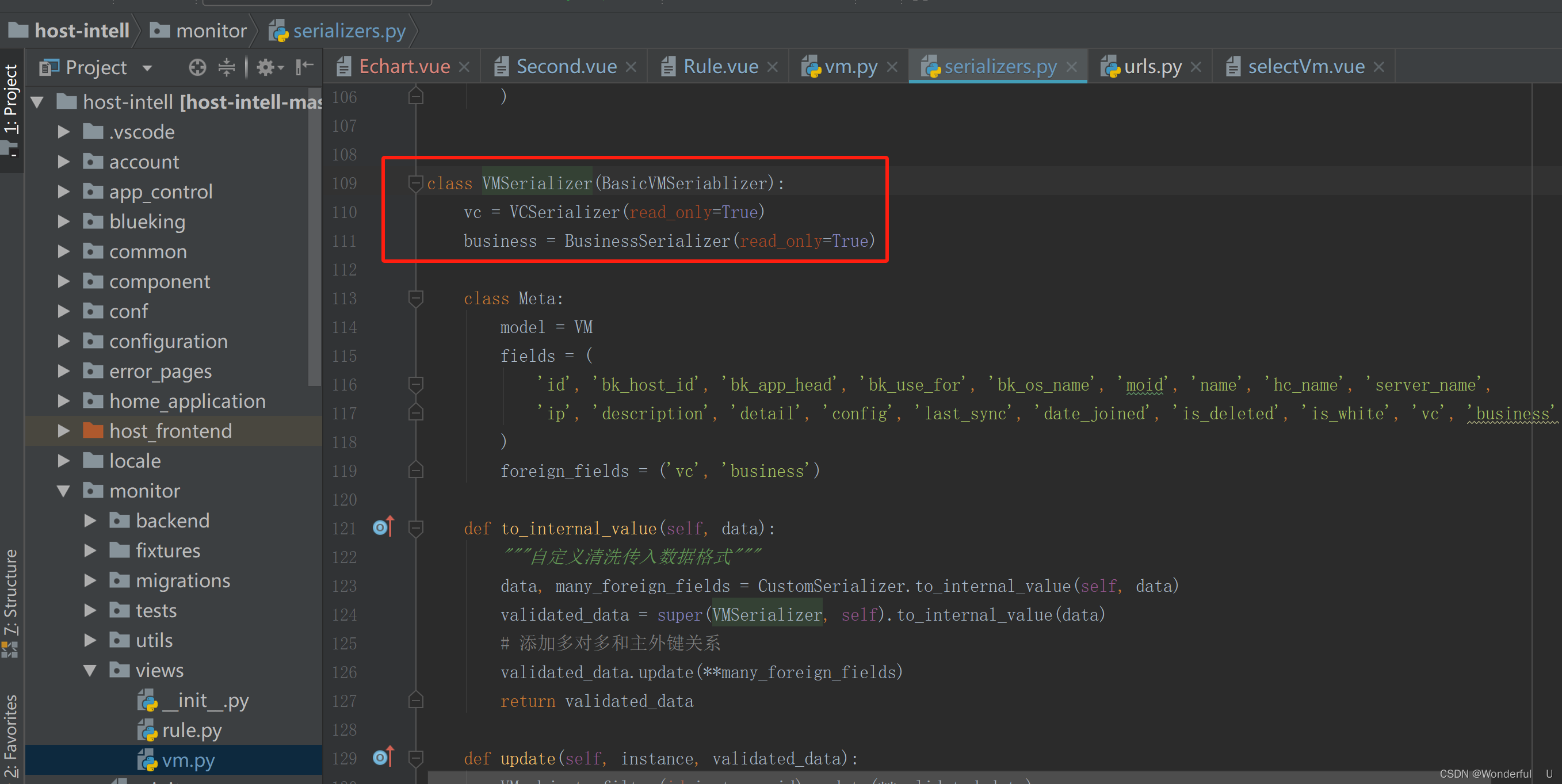
Django REST Framework 项目示例:



以上就是今天要讲的内容,这些步骤提供了一种简单的方式来实现 Django 应用的前后端交互。在实际项目中,你可能需要处理更复杂的逻辑和数据,并且可以使用 Django REST Framework 等工具来简化 RESTful API 的开发。