在开发React项目的时候,发现useEffect会调用2次的情况,依赖数组明明没有变化,怎么会调用2次?百思不得其解,依赖没变化的话,那肯定是整个组件重渲染了。
最最简单的代码如下:
const container = document.getElementById('root')!;
const root = createRoot(container);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
let times = 1;
function App() {
console.log('render: ', times++);
return <>main</>;
}
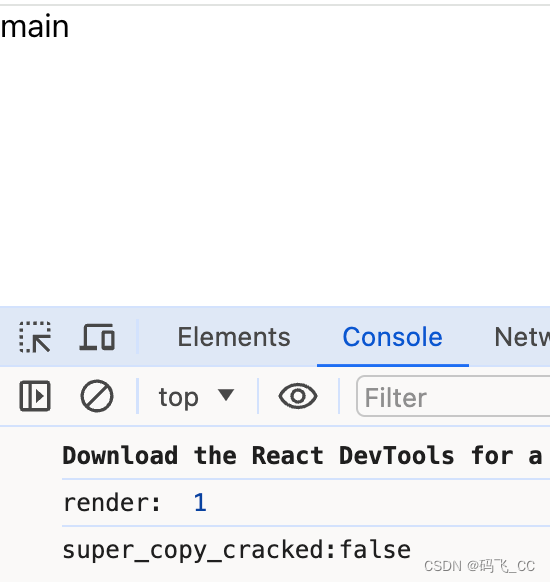
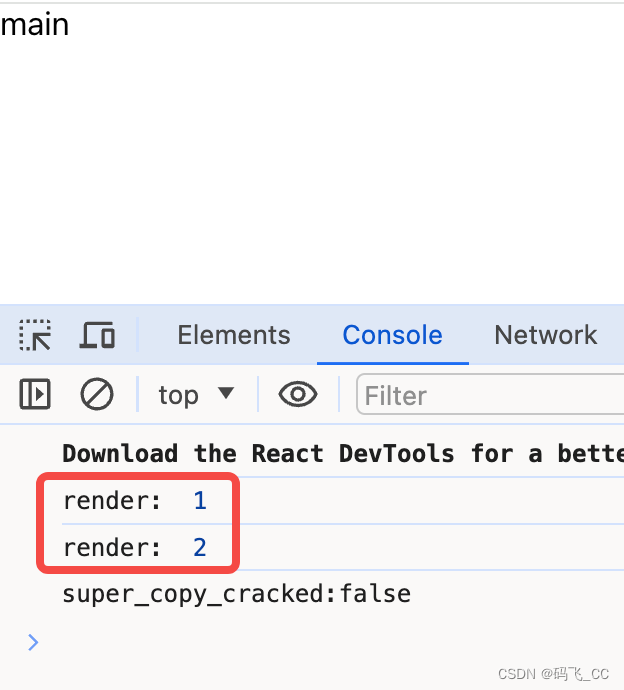
让我们看看控制台打印的结果:

什么!!!这怎么都渲染了2次!!!
后来查了一下,原来是React.StrictMode的原因!!!
StrictMode是一个用来检查项目中潜在问题的工具。与 Fragment 一样,StrictMode 不会渲染任何可见的 UI。它为其后代元素触发额外的检查和警告。
StrictMode 的作用有很多,如下所示:
- 识别不安全的生命周期;
- 关于使用过时字符串 ref API 的警告;
- 关于使用废弃的 findDOMNode 方法的警告;
- 检测意外的副作用;
- 检测过时的 context API。
但此篇文章就不展开一一赘述了,这里仅回归到本文探讨的问题:组件的一次更新流程,在视图真正刷新之前的部分都是可能被多次调用的,因而这些部分中不能出现副作用,开发环境下会刻意触发两次以使得开发者能注意到误用的副作用。
所以我们只要把 StrictMode 去掉就行了:
const container = document.getElementById('root')!;
const root = createRoot(container);
root.render(
<>
<App />
</>
);
let times = 1;
function App() {
console.log('render: ', times++);
return <>main</>;
}
这样就不会出现2次渲染了: