一、WEB组态融合了传统工业组态和现代数据大屏
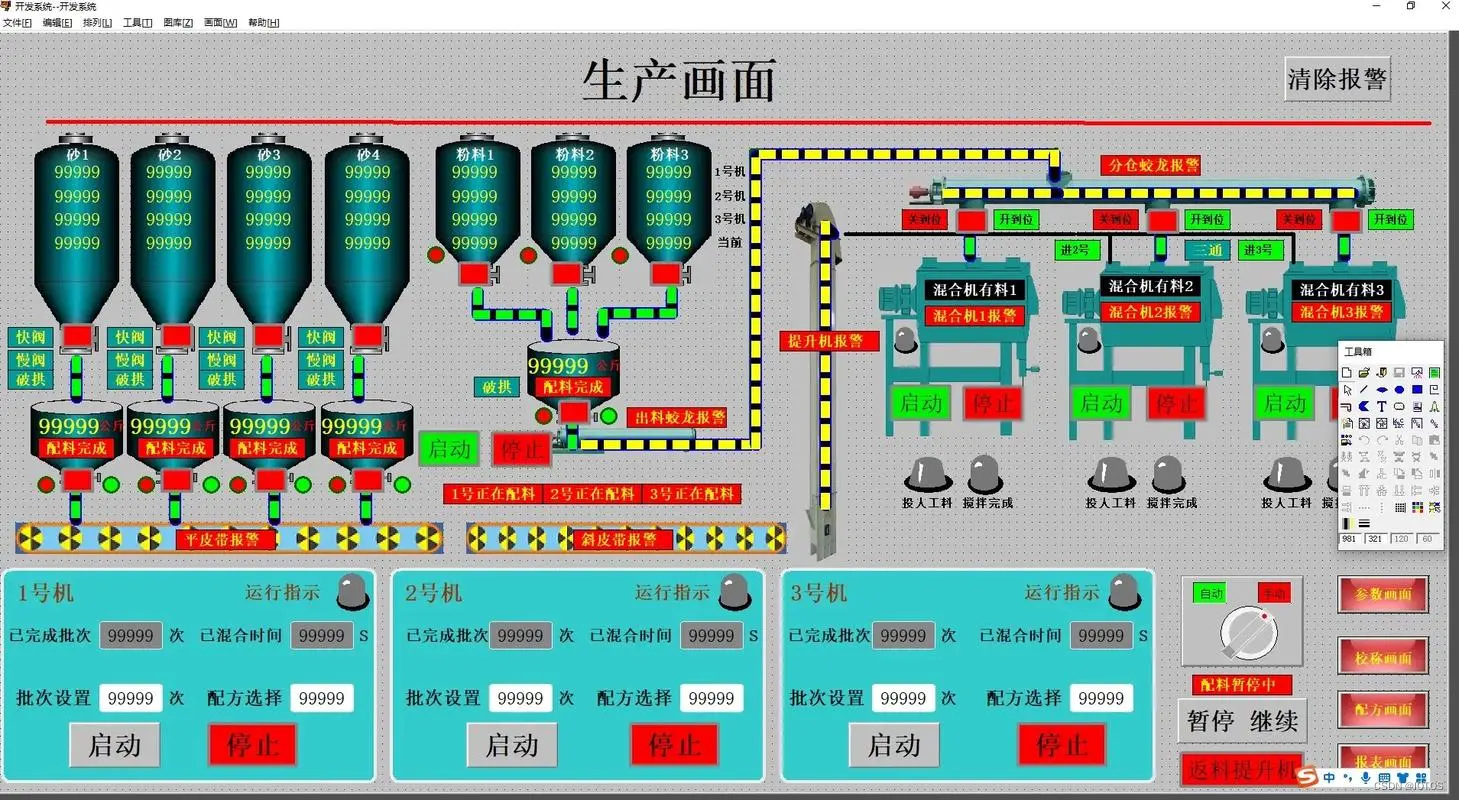
组态软件在工业控制领域有着二三十年的历史,比较知名的国内有组态王、国外有MCGS/WinCC等,用来搭建上位机监控画面,通常配合PLC使用,通过配置的方式,不需要编码,电气工程师就能让现场监控画面图形界面化,起到上位机的作用:

近年来,互联网发展迅速,尤其是WEB html前端技术,成为了界面开发技术的主流,不断蚕食着.Net/C#、Qt C++、PyQt等桌面开发领域,并且与传统组态组件融合,产生了一个新的常见概念:WEB组态。
用到WEB技术的组态软件,除了直接可以在浏览器运行,界面时尚的扁平化风格远超传统工业组态,更好看、更炫酷,属于不同时代的产品,这类有图扑/ht.js、zkView、乐吾乐等等。

不过,随着物联网、工业互联网、产业数字化的发展,各种平台底座也相继涌出,比如物联网平台、工业互联网平台、数据集成平台、数据中台等。相应地,智慧化场景比如智慧楼宇、智慧水务、智慧消防等等各种非传统工业场景,对基于现场数据的可视化有了非常多的需求,促使了另一类基于WEB可视化拖拽编辑技术的产品不断涌现:大屏可视化工具。
与WEB组态的区别,在功能上仅仅是能否矢量拓扑绘图,一旦也具备管线、不规则图形绘图等功能,那么可视化大屏工具,与WEB组态就没有本质区别了,但是更多用在大屏报表、领导驾驶舱等场景,较少用在流程监控了。并且,这类通常与数字孪生3D结合(有的也叫3D组态),效果非常炫酷。

至此,IT和OT的结合,就已经相当完美了!从现场PLC的继电器开关,通过物联网平台,能实时反馈到远程监控中心数据大屏中3D模型中某个设备的阀门开关状态。
二、WEB组态拖拉拽做表单业务系统困难重重
随着可视化的不断深入,审美逐渐区域疲劳,需要有更多实用的业务管理功能应用,也能够追上WEB技术发展的浪潮。比如智慧消防系统、物联设备管理、门禁控制管理平台、能源管理平台等,涉及数据报表、能耗分析、工单管理、巡检计划、报警管理、维保管理等功业务功能。

乍一看,不论是传统组态还是现在的WEB组态,这类业务管理系统平台,与WEB组态化搭建的以可视化为主的风牛马不相及!这类侧重业务管理功能的应用,通常是将WEB组态做的可视化页面,嵌入到某个模块菜单中,作为一个展示项。
确实如此,不过,当试图用大屏组态工具,试图搭建一些侧重功能的报表或表单页面时,这个体会就出来了:能够拖拉拽实现管线、开关、风扇叶、曲线、仪表搭建数据展示页,那么拖入输入框、下拉框、表格、菜单、文本框,以及tab页签等组件,是不是也能搭建管理类的应用?

看似简单,也很自然联想到的需求,实现起来,发现相比于通过拖拉拽实现图形界面的数据可视化展示,要实现业务管理功能,问题要复杂的多!
首先要解决界面交互的问题,工业组态和数据大屏以展示为主,业务系统或者客户端上位机,则是界面交互为主,并且交互过程通常带有后端接口的动态调用,对返回数据的解析,以及经过判断后再进行下一步处理。
这些对于目前绝大部分WEB组态来说,实现起来天方夜谭,除非是写代码,或者低代码写业务逻辑。这就回到桌面开发所熟知的MFC/VC/VB、Qt Designer这种方式,UI界面通过拖拽编辑完成,交互等业务代码通过.net、c++、python等来编写的开发方式。


三、低代码之殇:试图前后端一步到位,却连前端都难以随意驾驭
这里不得不提到低代码,一个充满争议的词汇,曾深受资本追捧,也一度成为程序员口中的毒瘤。随便一搜索,就有非常多的结果。

首先,这些产品非常优秀,也有极高的技术含量,确实很解决很多业务系统的快速搭建。主要是应用场景,更多是对于CURD也就是围绕数据库增删改查类型的业务应用,能够通过低代码的配置和简单逻辑编写,就能实现项目需求,这已经是很大程度的进步 。
这里仅仅围绕WEB组态面临的场景,主要是跟工业、物联网,设备数据采集接入相关的,这类业务应用有着非常明显的特征,那就是前后端完全分离。
可以理解为,WEB组态只需要解决前端部分就好,后端设备数据,有数据库配置好的,有PLC通过数据采集提供上来的,也有通过物联网平台的北向接口提供后端的支撑,甚至有些已有自建的后端业务平台。
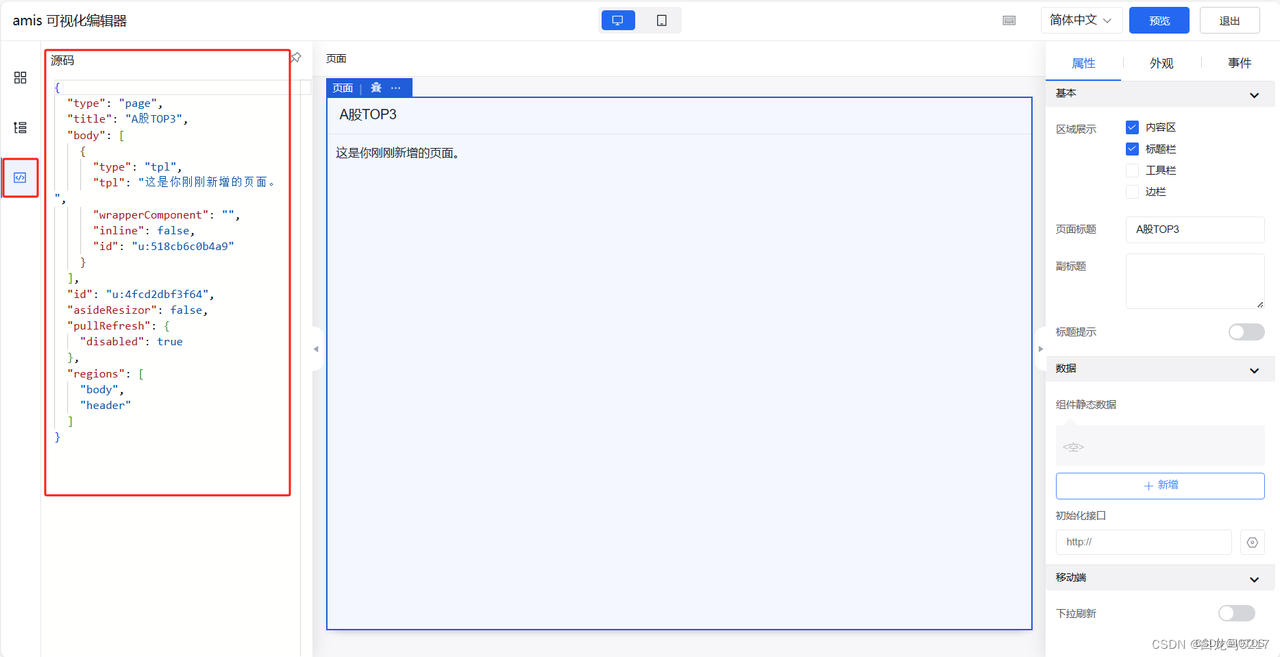
WEB组态面临的需求,只需代码也要,零代码也好,能实现管理系统前端页面的任意搭建即可。而放眼过去,低代码大而全,前后端一体难以实现纯前端的任意定制。即便是前端低代码比如百度的amis,也没法代码低到到让熟悉WEB组态的人能够驾驭。

四、页面嵌套继承技术,是WEB组态能搭建业务应用的关键
后台业务管理系统的前端,相对于WEB组态大屏可视化,复杂程度高出许多,具体体现在界面交互交互、数据业务逻辑、接口数据解析等,这些一般的WEB组态仅通过拖拉拽是难以胜任的,得通过代码去定制化开发。
这类前端页面大部分是通过vue等前端技术开发,用面向对象的方式,将页面功能模块拆解成一个个部件,增量化、渐进式开发。也只有这样,才能开发复杂的、高度定制化的前端应用。

如果将vue的一切都是组件,增量化、渐进式面向对象的开发,对应到WEB组态的可视化拖拽编辑上,问题就有了新的思路!
这里将“页面即组件”的思想,进一步把问题化解为:能否将一个Web组态页面,嵌套到另一个Web组态页面中,作为组件使用?
像html的iframe那样,能实现页面的任意嵌套,那么复杂业务前端在组态页面中拆解成小模块的可行性就来了!不过,如果只是用iframe嵌套,肯定不行,这只是外观布局层面融合到一起,并不能实现功能上的融合。
页面被嵌套后,上面的组件以及属性,能够被更上层页面的容器组件继承,并且在上层页面编辑时,属性面板中操作这些继承过来的属性,就像操作组件原有属性那样,那么问题就迎刃而解了!

五、一些已支持页面嵌套继承技术的WEB组态产品
1. UIOTOS
网址:www.uiotos.net
介绍:
-
一款采用ht.js图形栈拥有独创技术的前端零代码工具,专注于解决前端界面开发定制难题,原型即应用!
-
具有页面嵌套、属性继承、节点连线等全新特性,学习门槛低,功能极为灵活。
-
用户无需懂任何前端开发技术,简单了解使用规则,就能够按照业务需求,定制开发复杂的WEB应用。
-
主要面向后端/算法工程师、硬件/电气工程师,以及产品经理、UI、美术、实施工程师等。
-
适用于搭建基于物联网平台等的上层业务应用。实现前端开发不求人,项目交付快好省!
效果:




2. 暂未发现更多,欢迎补充
网址:
介绍:
效果: