Taro-vue微信小程序用户隐私保护
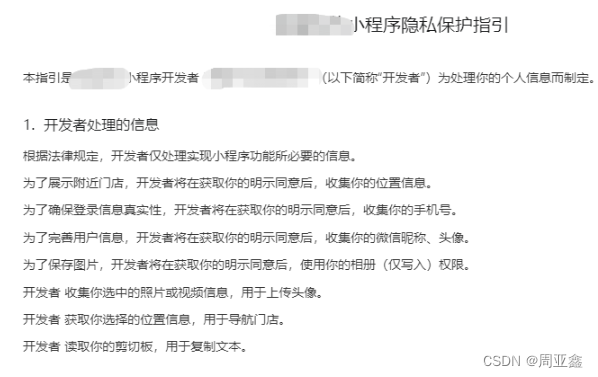
一、在 微信公众平台的【设置】- 【服务内容与声明】 ,设置用户隐私保护指引,添加项目需要的接口权限。
【用户隐私保护指引】提交之后,官方会进行审核。审核通过之后,对应的接口权限才会生效。
二、微信小程序官方公告《关于小程序隐私保护指引设置的公告》。不处理的话,会导致很多授权无法使用,比如头像昵称、获取手机号、位置、访问相册、上传图片视频、访问剪切板内容等等,具体详见《小程序用户隐私保护指引内容介绍》 。
三、 在app.config.js中加入
“usePrivacyCheck”: true

四、设置微信开发者工具的调试基础库,最低2.33.0

五、验证用户是否已经授权隐私协议
使用wx.requirePrivacyAuthorize() ,验证用户之前已经同意过隐私授权
onReady() {
var that= this;
// 隐私政策
wx.getPrivacySetting({
success: res => {
// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
console.log(res)
if (res.needAuthorization) {
// 需要弹出隐私协议
that.$refs.privacy.privacyShow = true;
return;
} else {
// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口
}
},
fail: () => {},
complete:() => {}
})
}

如果needAuthorization返回值为true,则需要用户进行隐私授权。
六、index引入组件
<template>
<view>
<!-- 用户隐私保护指引弹窗租金 -->
<UserPrivacy ref="privacy"></UserPrivacy>
</view>
</template>
<script>
import UserPrivacy from "@/components/user/userPrivacy.vue";
export default {
components: {
UserPrivacy
},
data() {
return {
// 隐私设置弹窗开关
privacyShow: false,
}
},
onReady() {
var _this = this;
// #ifdef MP-WEIXIN
// 隐私政策
wx.getPrivacySetting({
success: res => {
// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
console.log(res)
if (res.needAuthorization) {
// 显示用户隐私组件弹窗
_this.$refs.privacy.privacyShow = true;
return;
} else {
// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口
// 调用授权位置接口
_this.getLocation();
}
},
fail: () => {},
complete:() => {}
})
// #endif,
methods: {
// 获取当前位置
getLocation() {
let that= this;
var mapkey = Taro.getStorageSync('webConfig').web_config_str.mapkey;
Taro.getFuzzyLocation({
type: 'gcj02', //国测局坐标gcj02
geocode: true, //是否解析地址信息,仅App平台支持
isHighAccuracy: true, //开启高精度定位
success(res) {
console.log('==获取当前位置的经纬度-成功==');
console.log(res);
that.longitude = res.longitude;
that.latitude = res.latitude;
// 设置经纬度缓存
Taro.setStorageSync('lng', res.longitude);
Taro.setStorageSync('lat', res.latitude);
// 引入腾讯地图SDK核心类
var QQMapWX = require('@/util/qqmap-wx-jssdk.min.js');
var qqmapsdk = new QQMapWX({
key: mapkey,
});
// 根据经纬度获取所在位置
qqmapsdk.reverseGeocoder({
location: {
longitude: res.longitude,
latitude: res.latitude,
},
success: function(res) {
console.log('565',"根据经纬度获取所在位置");
that.city = res.result.ad_info.city;
// 设置缓存城市
Taro.setStorageSync('province', res.result.ad_info.province);
Taro.setStorageSync('city', res.result.ad_info.city);
Taro.setStorageSync('district', res.result.ad_info.district);
Taro.setStorageSync('address', res.result.address);
}
});
},
fail(err) {
console.log('获取当前位置的经纬度-失败');
// 设置默认城市、经纬度
}
});
},
}
}
</script>
七、弹框组件页面
<template>
<view>
<!-- 隐私保护指引弹窗 -->
<u-popup v-model="privacyShow" mode="center" width="600px" border-radius="20" :mask-close-able="false">
<view class="privacyBox">
<view class="privacyTit">用户隐私保护提示</view>
<view class="privacyDesc">
感谢您的使用,在使用本小程序前,应当阅读并同意<text
@click="openClick">《用户隐私保护指引》</text>。当您点击同意并开始使用程序服务时,即表示您已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法进入小程序。
</view>
<view class="privacyPost">
<view class="refuseBtn">
<navigator target="miniProgram" open-type="exit">不同意并退出</navigator>
</view>
<button class="agreeBtn" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="agreeClick">同意并继续</button>
</view>
</view>
</u-popup>
</view>
</template>
<script>
export default {
data() {
return {
// 隐私设置弹窗开关
privacyShow: false,
}
},
onReady() {},
methods: {
// 打开隐私协议
openClick() {
wx.openPrivacyContract({
success: () => {}, // 打开成功
fail: () => {}, // 打开失败
complete: () => {}
})
},
// 同意授权
agreeClick() {
// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了
this.privacyShow = false;
// 重新授权定位,调取父组件方法
this.$parent.getLocation();
},
}
}
</script>
<style lang="scss" scoped>
.privacyBox {
width: 600px;
padding: 60px;
box-sizing: border-box;
}
.privacyTit {
font-size: 32px;
font-weight: bold;
color: red;
text-align: center;
overflow: hidden;
}
.privacyDesc {
font-size: 28px;
color: red;
overflow: hidden;
margin-top: 30px;
}
.privacyDesc text {
color: red;
}
.privacyPost {
overflow: hidden;
margin-top: 60px;
display: flex;
justify-content: center;
align-items: center;
}
.privacyPost .refuseBtn {
flex: 1;
height: 80px;
line-height: 80px;
text-align: center;
font-size: 28px;
font-weight: bold;
color: #fff;
background: red;
border-radius: 40px;
box-sizing: border-box;
overflow: hidden;
}
.privacyPost .agreeBtn {
flex: 1;
height: 80px;
line-height: 80px;
text-align: center;
font-size: 28px;
font-weight: bold;
color: #fff;
background: red;
border-radius: 40px;
box-sizing: border-box;
overflow: hidden;
margin-left: 20px;
}
</style>
弹窗组件页面底层遮罩样式,需要自己用view代替。