文章目录
- 1、Qt Hello World 程序
- 1.1 使用按钮实现
- 1.1.1 使用可视化方式实现
- 1.1.2 纯代码方式实现
- label创建堆(内存泄漏)或者栈问题
- Qt基础类(Qstring、Qvector、Qlist)
- 乱码问题
- 零散知识
1、Qt Hello World 程序
1.1 使用按钮实现
1.1.1 使用可视化方式实现
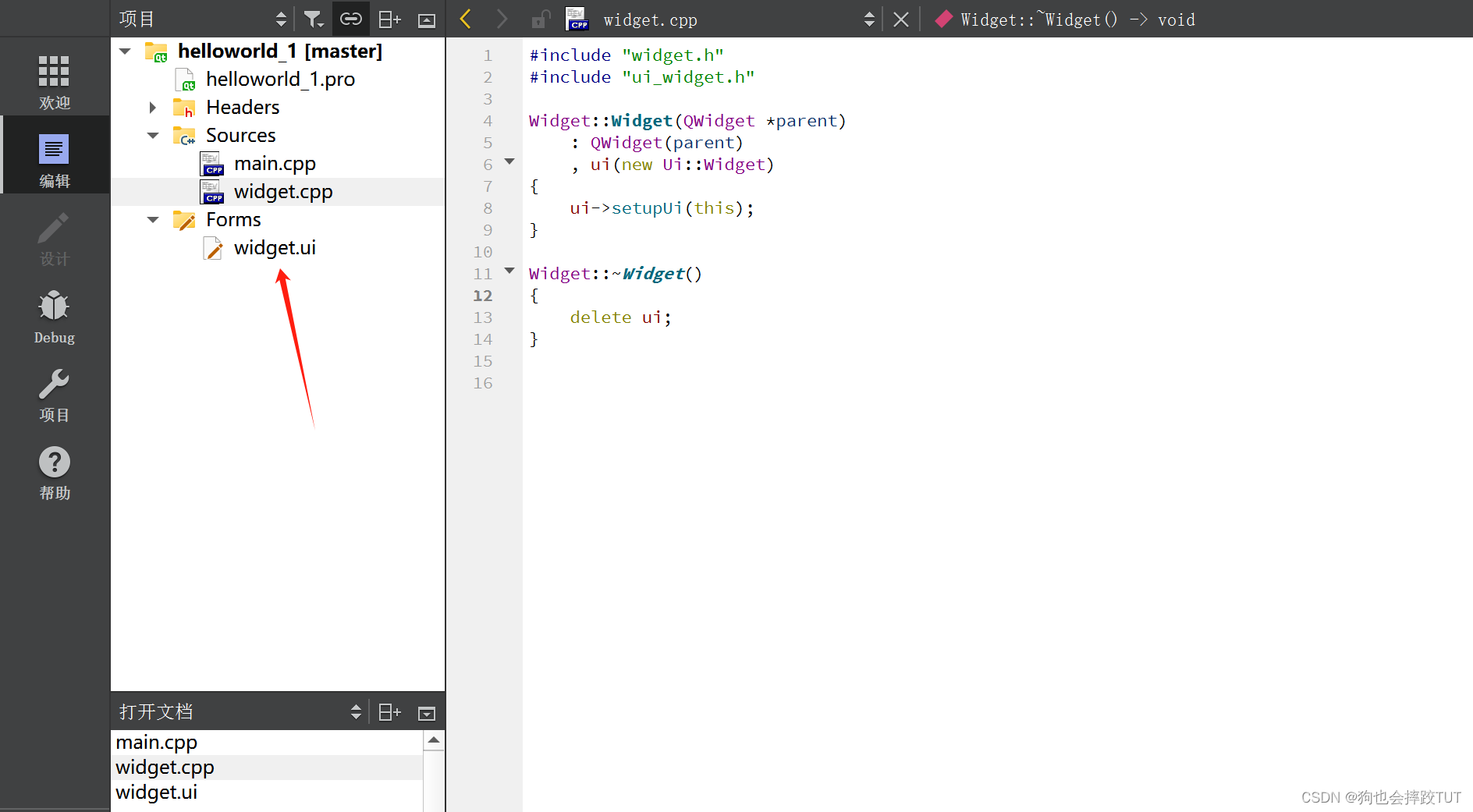
双击点开widget.ui
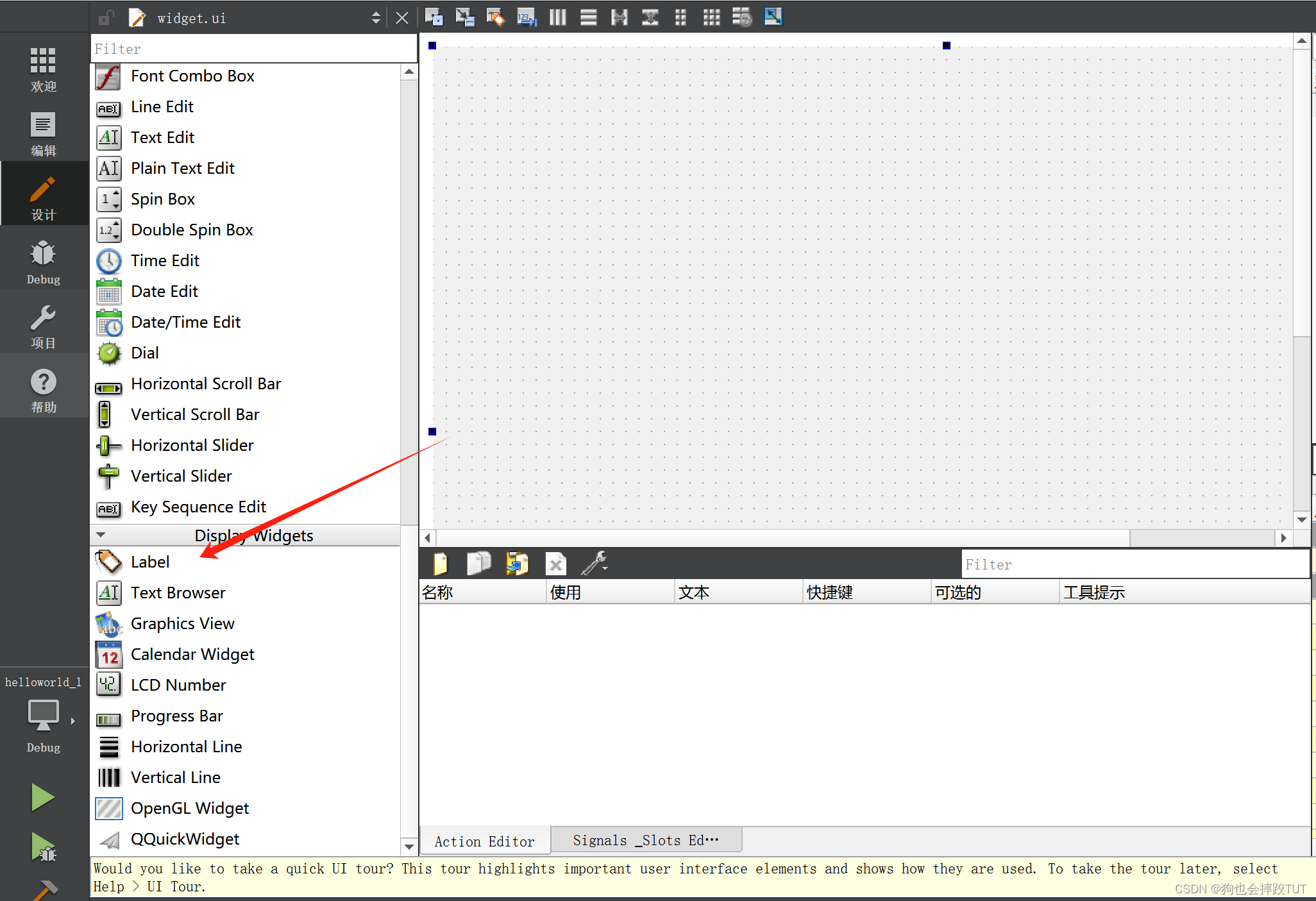
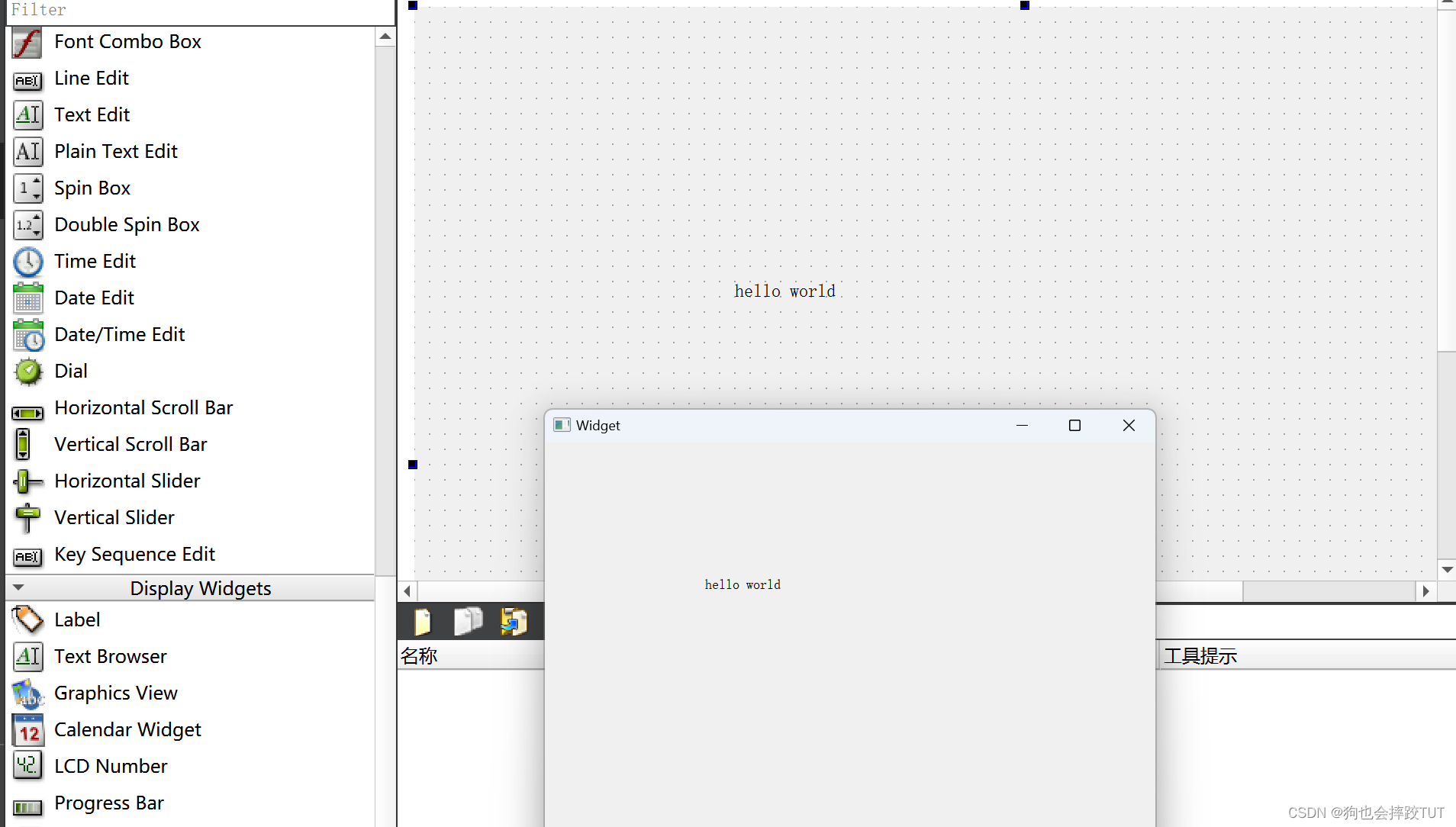
将Label拖拽到面板上,之后就出现了文本框,就可以将要写的内容写进文本框
1.1.2 纯代码方式实现
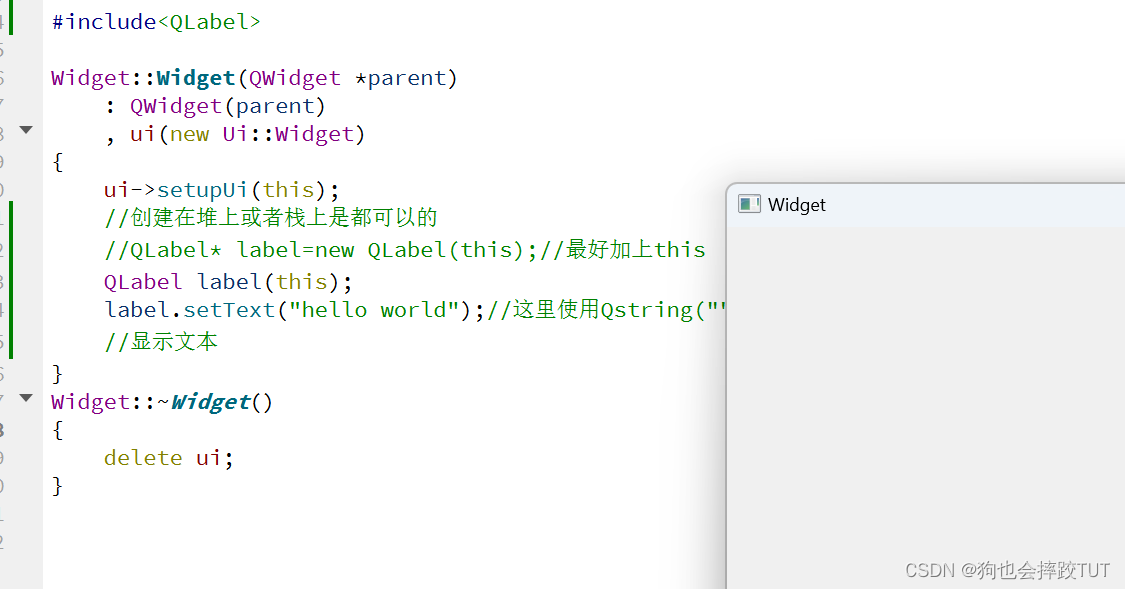
通常将构造界面的代码放到构造函数当中Widget/MianWindow的构造函数当中。
#include "widget.h"
#include "ui_widget.h"
#include<QLabel>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建在堆上或者栈上是都可以的
QLabel* label=new QLabel(this);//最好加上this
//QLabel Label;
label->setText("hello world");//这里使用Qstring("")也是可以的,上面是进行了隐式转换
//显示文本
}
Widget::~Widget()
{
delete ui;
}
label创建堆(内存泄漏)或者栈问题
上面代码当中创建在堆上,但是为什么没有释放空间,而不会造成内存泄漏,原因是label对象会在合适的时候进行析构释放,虽然没有手动释放但是的确是释放了。
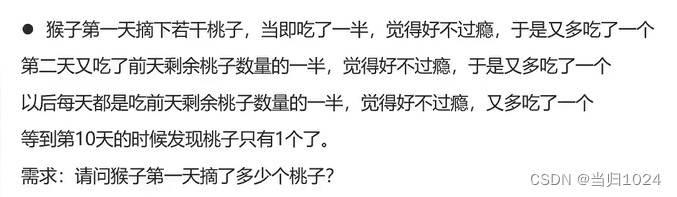
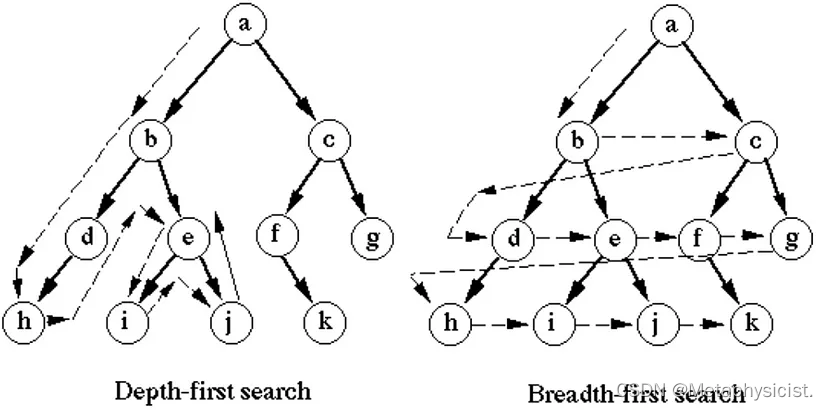
当中涉及到了对象树(DOM),本质上就是一个树形结构(N叉树),通过树形结构把界面上的各种元素组织起来。
使用对象树,把内容组织起来,最主要的目的就是为了在合适的时机(窗口关闭时)把这些对象统一进行进行释放。
所以此处使用堆来创建对象也是有原因的,就是为了把对象的生命周期交给Qt的对象树统一处理。
如果要是换成在栈上创建就可能存在"提前释放"的问题。
从上面的图片可以看出他的窗口上并没有显示字符串,原因是在它随着构造函数的结束就进行了销毁。
this: QLabel* label=new QLabel(this);指向当前类的对象。在这种情况下,new QLabel(this) 表示创建一个新的 QLabel 对象,并将当前对象作为父对象传递给 QLabel 构造函数。这样做的目的是将 QLabel 设置为当前对象的子对象,从而使 QLabel 跟随当前对象的生命周期。当当前对象被销毁时,与之相关联的 QLabel 也会被销毁,从而方便进行内存管理。
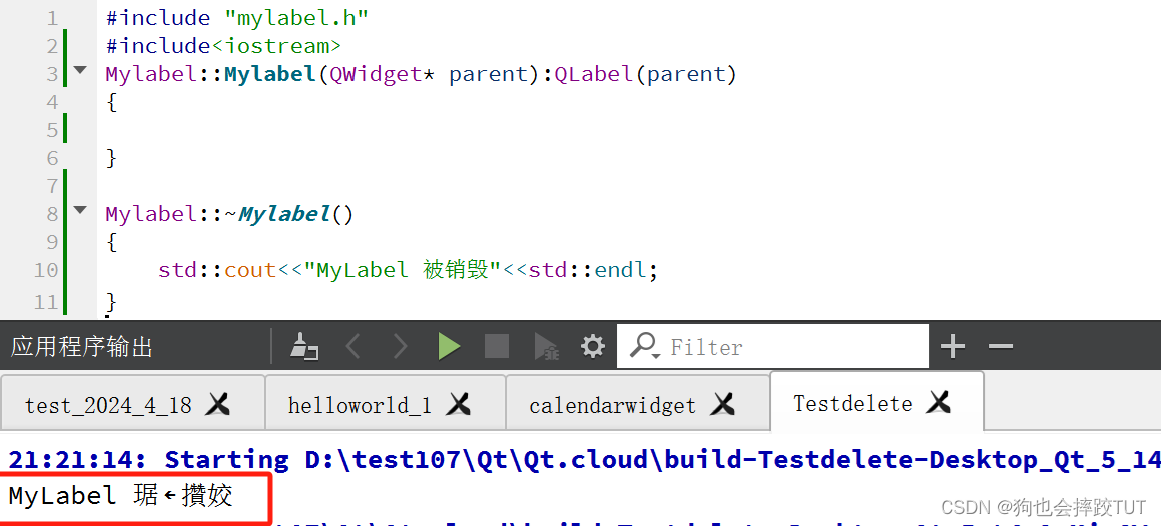
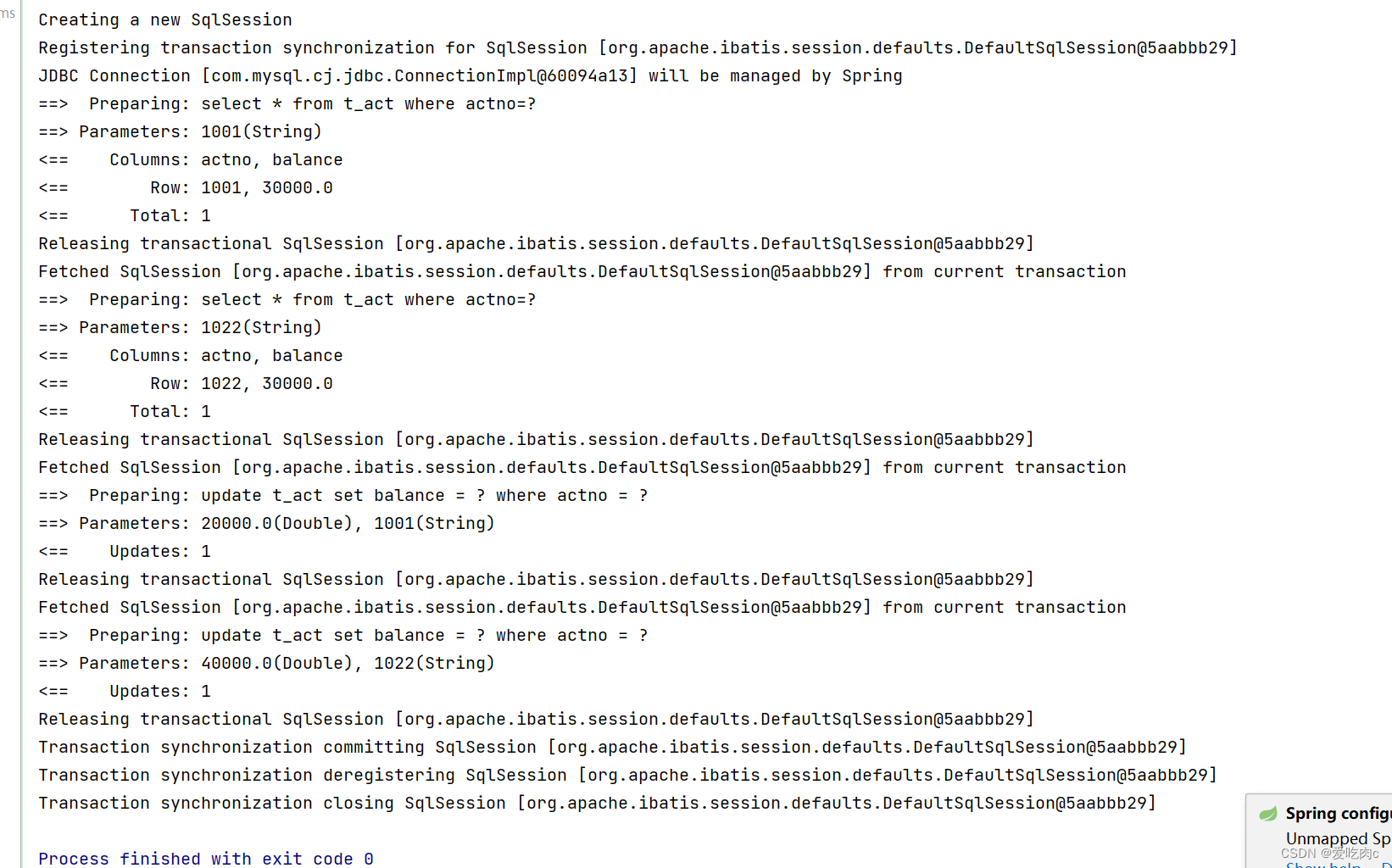
在这里要证明一下,析构函数是能帮我们自动销毁的,
//mylabel.hpp
#ifndef MYLABEL_H
#define MYLABEL_H
#include <QWidget>
#include<QLabel>
class Mylabel : public QLabel
{
Q_OBJECT
public:
//加上QWidget* parent,才能确保自己的对象加在了对象树上
Mylabel(QWidget* parent);
~Mylabel();
};
#endif // MYLABEL_H
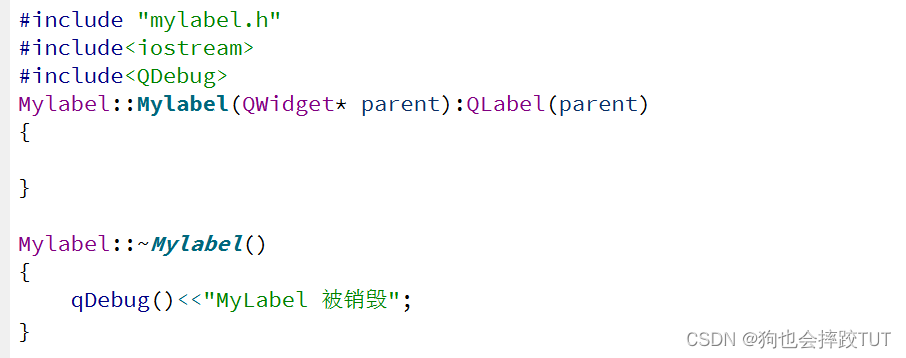
//mylabel.cpp
#include "mylabel.h"
#include<iostream>
#include<QDebug>
Mylabel::Mylabel(QWidget* parent):QLabel(parent)
{
}
Mylabel::~Mylabel()
{
qDebug()<<"MyLabel 被销毁";
}
//widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "mylabel.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
Mylabel* label=new Mylabel(this);
label->setText("hello world");
}
Widget::~Widget()
{
delete ui;
}
Qt基础类(Qstring、Qvector、Qlist)
Qt有他自己的一套轮子,但是也可以使用c++当中的类,更建议使用它自己造的轮子,Qstring对于字符编码进行了处理,而std::string就是什么都没干。
乱码问题
在Qt当中使用中文会出现乱码的问题
先简单的了解一下标识汉字的字符集,常用的就两个
GBK(中国大陆)使用两个字节表示一个汉字,windows简体中文版就是GBK字符集
UFT-8/uft8 变长编码,表示一个符号,使用的字节数有变化2-4,在uft8当中,一个汉字一般是三个字节。Linux当中默认的就是uft8
出现乱码的问题就是编码方式不匹配
所以Qt当中有Qstring,可以帮助我们自动的处理编码模式。
Qt当中还提供了一个工具就是qDebug,可以很好的帮助我们打印日志,更好的处理字符编码
qDebug()当中封装了QDebug这个对象,qDebug()他是一个宏,就可以把它当作cout使用,并且他还是自动换行。打印日志是可以统一关闭的。
零散知识
在Qt当中可以使用F4进行切换互相对应的头文件和.cpp文件,
在vim当中使用:A进行切换
在Qt当中在声明文件当中使用Alt+Enter会在定义得文件当中自动出现他的框架